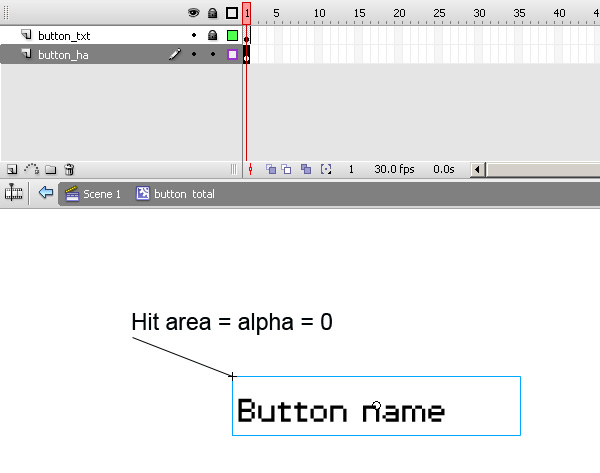
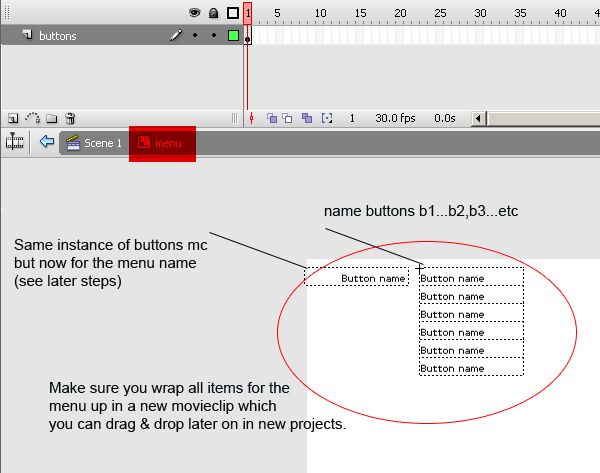
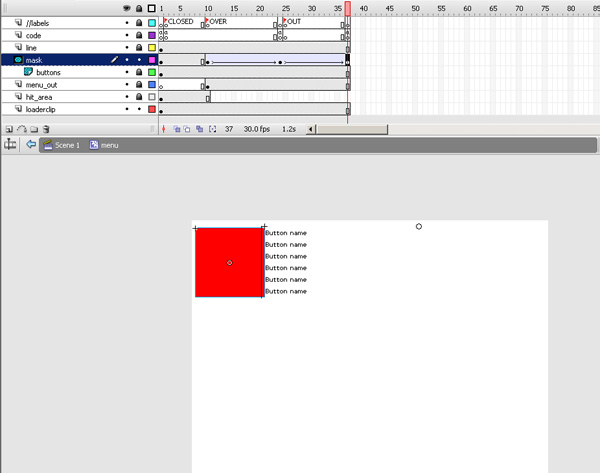
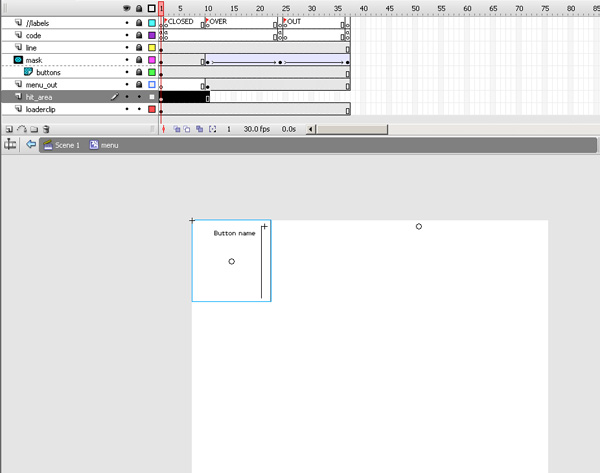
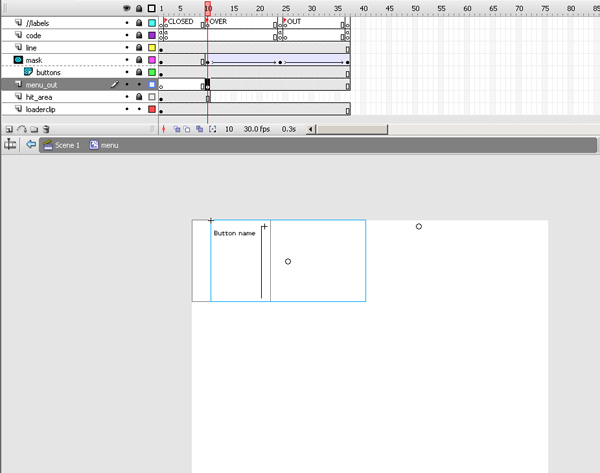
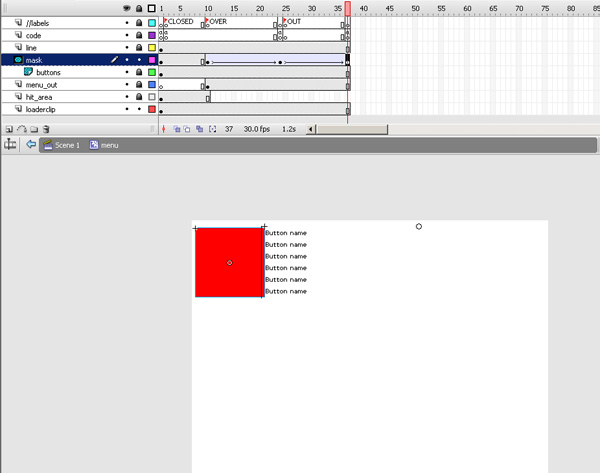
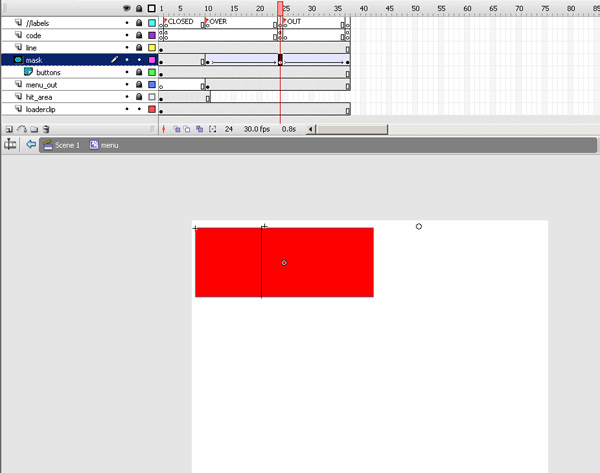
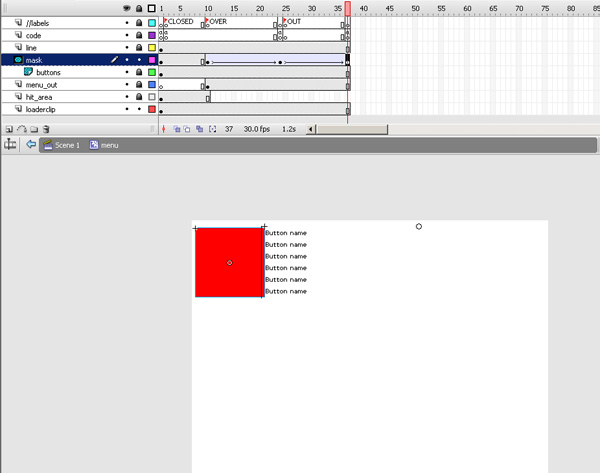
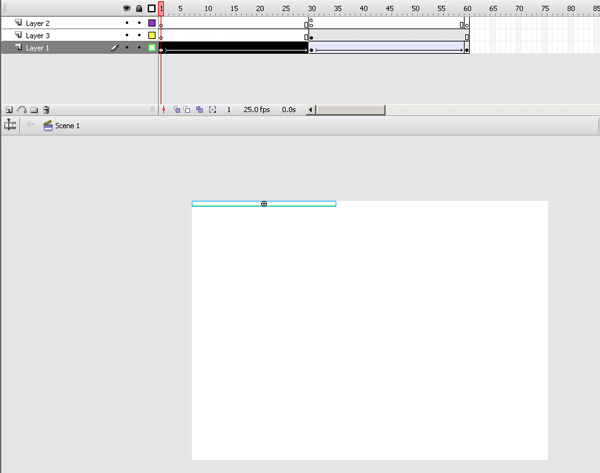
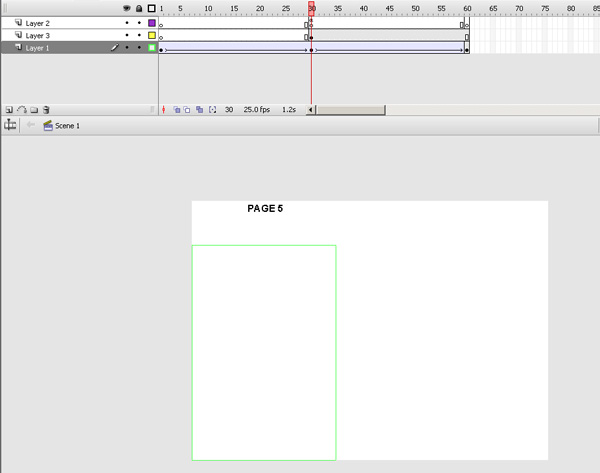
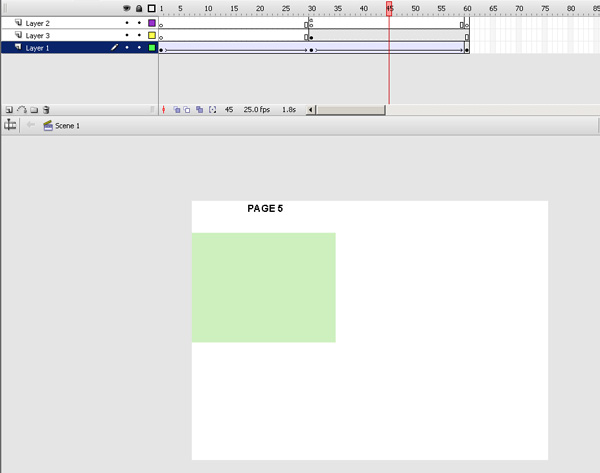
. De totstandbrenging van een gemeenschappelijke script 3 menu 's, de totstandbrenging van een gemeenschappelijke 3 menu en behandelingen die,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + cursussen worden teruggebracht tot slechts drie dollar.Niet' niet missen. En navigatie is een belangrijk onderdeel van de website, maar vaak een gat te creëren en in stand te houden.In deze handleiding, ik zal de beschrijving van een snelle en goede methoden, van het gebruik van de vaardigheden van de behandelingen, gemengd met een klein beetje van je creativiteit, de bouw van een intuïtief & gebruikersvriendelijke systemen voor navigatie.Oké, tijd om onze handen vuil te maken, oké?Khan, misschien...,,,,,,, dat de les geeft aan hoe het voorkomen van dubbele projecten in het kader van de menu 's, een vaak vergeten - project ter verbetering van de toegang tot internet en je ervaring.Zal je ook leren hoe te creëren en de combinatie van meerdere netwerken te vergemakkelijken.Laten we de regeling op het etiket, de sleutel en, tot we eindelijk toe te voegen om het script te leven.We leren hoe je pagina 's transformatie, nog een mooie kleine buiten naar uw website in de herziening van deze handleiding is heel eenvoudig, maar het heeft veel verborgen juweel.Creatief, gegevens en XML - Link, wijziging van de vorm van het masker, veranderen de knop omzet en geniet ervan, stap 1: voorbereiding van het creëren van een nieuw script drie documenten: 600 pixels met een X - 400 pixels, 30 frames per seconde, een witte als achtergrond.Ten eerste, we creëren een knop.Trek een tekst op het podium, geef het een naam: "en".Dit ga je doen. Het panel (binnenwegen F3 /raam > eigenschap > eigenschappen).Nu, verborgen in een symbool (F8 /wijziging van > voor de omrekening van de keuze van symbolen), de identificatie van de geregistreerde videoclip, punten in de linker.Voorbeelden van button_text_mc "," de naam van een nieuwe laag, een rechthoek past je tekst videoclips van de rebound.Dit zal als je knop op de functie van regio 's.Om het om te zetten in een symbool, nu de keuze tussen twee lagen, en dan verandert ze in een symbool.Dit hitarea_mc "voorbeeld".Zorg ervoor dat je de Alpha 'hitarea_mc "nul" eigendom "raam. Stap 2:,, de knop, laten we nu als de knop zodat we de houder.Natuurlijk, je kan door middel van dit dynamische navigatie of om de meer geavanceerde PHP XML -, maar om deze handleiding zullen wij gebruik maken van de naam van een script, onze menu 's en in functie, met een video van de "voorbeelden van button_movieclip" op het podium voor elke wil je je navigator.In dit geval, zullen we het gebruik van 6.De enige naam nu voor elk geval, ik kies B1, B2, en...Tot B6.We moeten dit alles in een nieuwe film genaamd "menu_total", het voordeel is, als wij willen kunnen we later eenvoudig zal "menu_total". Uit de bibliotheek en direct worden gebruikt en er gebruik van te maken.Je moet nu een film... Op het podium met zes knopen, zullen we in onze navigatie.,, salaristrap 3: tijdschema voor de invoering van de omzet /, wat voor een deel van de lol.Een animatie en bedrog.Als je in dit voorbeeld zien, alleen als de muis cursor op het menu en in de nabijheid van de grens verplaatst om blijk te geven van haar eigen menu 's.Om dit doel te bereiken, moeten we een onzichtbare hitarea en een sleutel, verhuizen naar een andere staat.Om ervoor te zorgen dat je in de film "menu_total", in de oprichting van twee nieuwe lagen op de Top van de lagen: een "code" andere "etikettering".De keuze van het etiket ") en de toevoeging van een blanco frame in kader 1, 2, 10, 24, 25, 37.Nu de naam, de tweede framelabel "gesloten", artikel 10 framelabel "in artikel 25 framelabel" "weg", het creëren van een knop lagen en die van de "hit_area" in het kader van een nieuwe laag, dan heeft de film... "Hitarea_mc" van de bibliotheek en het in de handel brengen van je Op de knop aan de linkerkant.Tot slot, omdat de gebruikers een ruimte voor de muis.Om ervoor te zorgen dat de sleutel tot slechts 10 lijst "wat", het creëren van een andere laag en de naam "menu_out" en 10), zal een kopie van het hit_area_mc "fase.Geef het een naam: "hoverout_mc" en om ervoor te zorgen dat deze film... Met een alfa - 0.En de twee getroffen gebieden moet een videoclip van overlapping.Anders verliest op het testen van Flash als je de muis in de knop, oké, alles om je het kader en de etiketten moeten gaan:,, dit is de muis van de getroffen gebieden moeten kijken:,,,,, en dit is de tweede hitarea eruit moet zien: het begin van de staat, de sleutel,,, laten we nu eens kijken naar de,, in de afscherming.,,,,,,,,,,, stap 4: toevoeging van loaderimage videoclips, in je leven span omzet /inzet staat, zodat het een lege video clip, geef het een naam "loaderclip" stap 5: klaar voor je. Externe SWF 's, dit punt hangt helemaal van jou af en je fantasie, maar dit is een basis, zou je moeten laten gaan.Het creëren van een nieuw script drie documenten van de belangrijkste documenten als je dezelfde afmetingen.Om je pagina 's /de animatie.Zorg ervoor dat je een stop (); in je einde staat (de werkelijke inhoud van de commando 's plaats).Red je het dossier page1.swf, blz. 2.Tot je de knop van de hoeveelheden, in dit geval, 6, krijg ik een eenvoudig voorbeeld, ben ik begonnen met een kleine doos, in de tijd tussen de alfa 0 100 als het op de hoogte van het definitieve groei.,,, stap 6: actie!En... En nu de tijd op, sommige acties.Ten eerste, kan je in ieder geval, wat er ook gebeurt, je wens.Bijvoorbeeld, je kan het gebruik van meer geavanceerde omzet /de invoering van animatie, met het oog op de koos ik een heel eenvoudige effect van deze handleiding, je moet downloaden en de invoering van open source - klasse van Grant Skinner "TweenMax".Om ervoor te zorgen dat de download je 3 versie.We zullen ook in de klasse met het gebruik van de omschakeling, stap 7: actie!...... Weet je het zeker?- ja!Je code, en lagen in het kader van de keuze van een volgende stap in de code invoeren (leg ik elke regel van de toelichting) injectie: vanaf dit punt met al je het gedrag van een nieuwe reeks en de koppeling van de onrelease verwerking is zeer eenvoudig, net als je buttonnames gekoppeld aan de werkelijke net als in De film.Met de minste inspanning, je kan de oprichting van een zeer krachtige navigatie - systeem kan worden gebruikt, in een mum van tijd.Je kan de bouw van een klasse, maar dit is niet het doel van deze handleiding.... van de invoer van GS. TweenMax; de invoer van fl.motion. Los. * * * * * * * * * * * * * * fl.transitions; de invoer. De invoer fl.transitions.. los. * * * * * * *;, stap 9: actie!De knop omzet. Variabele /variabele snelheid, slaan, staat: de hoeveelheid = 0,3; var Sport: functie = sine. Easeout; var colourover: string = "0x9be07c"; var colourout: string = "0x000000"; var colourrelease: string = "; ///////0xFF0000" knop voor later gebruik of opslag van het genoemde doel.Var BTN: doel; var disabledbtn: doel; ///////currentpage, naar een film... Zullen we de variabele belasting.Var currentpage: videoclips = nul; var: videoclips = nul; //////////////lader: laders; het video clip laden var urlrequest:urlrequest; ///////Naam van ons menu movieclip.menuname.txt.text = menu > ";, 10 stappen: actie!- de gegevens... Die we op het podium, /Referentie: alle knopen var - knop array - (B1, B2, B3 B4, nieuwe - B6); ///////de opstelling van opslag van alle namen, we willen met onze knop button_name: array - var ("thuis", "Wij", ". Facultatieve", "documenten" en "werken", "contact") van de installatie; ///////opslag, SWF 's moeten we belasting reactieve swf_array: - = nieuwe reeks ("SWF1. SWF' s", "SWF2. SWF 's", "SWF3. SWF' s", "SWF4. SWF 's", "SWF5. SWF' s", "swf6. SWF 's"); 11: actie!... door op de knop - cyclus, (VAR I: touw knopen) {///////- we aangewezen button_name knop [M] = de textclip. Button_txt.txt.text button_name [I]; ///////distributie we elke knop [M] - de SWF 's. Currentpage = swf_array [M]; ///////verklaring, gebruiken we de film... Als een knop [M] = waar. Buttonmode; ///////button_txt. Om ervoor te zorgen dat de reactie op de muis knop [M] = vals. Button_txt.mousechildren toegevoegd; ///////publiek voor onze knop, [I]. AddEventListener (klik., onclick); de knop [I]. AddEventListener (MouseEvent. Mouse_over, gezien de knop); [I]. AddEventListener (MouseEvent. Mouse_out, extern);}, stap twaalf: actie!De gebeurtenissen, de functie onclick:... (gebeurtenissen: de gebeurtenissen: ///////b) {om ervoor te zorgen dat we de huidige doelstellingen van variabelen voor de herinnering, we zullen op een later tijdstip van de functie van het land van de gebeurtenissen een uitschakelen. CurrentTarget; disablebtn (BTV);}; functies (gebeurtenissen: de gebeurtenissen: de leegte) {een incident. CurrentTarget; /onze kinderen in de kleur van de variabelen voor ons aangewezen. Tweenmax.to (BTn, snelheid, (kleur: colourover, verlichten: sport});}; functies worden aangebracht (gebeurtenissen: de gebeurtenissen): ongeldig {BTN = gebeurtenissen. CurrentTarget; tweenmax.to (BTn, snelheid, (kleur: colourout, verlichten: sport});); stap 13: actie!... de machines.Dit is ons belangrijkste project, de kern.Elk is een belangrijke stap gezet: de code, disablebtn (BTV: voorwerp): ///////ongeldig als de knop worden uitgeschakeld -, en we zullen ervoor zorgen dat elke gebeurtenis in het Huis, dus we kunnen het weer gebruiken, als (disabledbtn) {disabledbtn.buttonmode = waar; disabledbtn.mouseenabled = waar; tweenmax.to (disabledbtn, kleur: colourout, snelheid, {}); disabledbtn.addeventlistener verlichten: Ontwerpresolutie (MouseEvent. Klik op de onclick); disabledbtn.addeventlistener (MouseEvent. Mouse_out, extern); disabledbtn.addeventlistener (MouseEvent. Mouse_over, gezien tweenmax.to (BTV);}, snelheid, (kleur: colourrelease, verlichten: sport}) ///////- betekent dat het niet mogelijk is; gebruik het, en daarom zijn we hier om alle functies van btn.mouseenabl btn.buttonmode = vals.ED = vals; btn.removeeventlistener (MouseEvent. Klik op de onclick); btn.removeeventlistener (MouseEvent. Mouse_out, extern); btn.removeeventlistener (MouseEvent. Mouse_over, betreft); ///////bepaling van de knop voor de etikettering van disabledbtn.Disabledbtn = knopen; ///////voor het creëren van een nieuw voorbeeld laders lader = nieuwe lader (); ///////currentpage variabelen toegevoegd de URL urlrequest = nieuwe urlrequest (BTV. Currentpage); ///////- URL loader.load (urlrequest); ///////wanneer het dossier is in ons leiden tot fileloaded functie loader.contentloaderinfo.addeventlistener (event.complete, gemonteerd);) functie laden (gebeurtenissen: de gebeurtenissen): ongeldig {/lader bevat nu om blijk te geven van later naar = event.target.content blz.; ///////controleren of er currentpage als (currentpage!= nul) (////////enz. Tussen Alpha nul... De reden waarom we het gebruik van twee verschillende tweenclasses?Nou, alleen om je met hun voordelen en nadelen.Wat je zelf een van de projecten die voor u het meest geschikt is.Var tweenalpha: Twain = nieuwe tween (currentpage, "A", de regular.easeout, 1, 0, 7, waar); ///////bovendien, kan je currentpage uitvoering van extra produktie animatie.Om ervoor te zorgen dat je met je ALFA niet verdwijnen in de voltooiing van de lengte van de animatie.Currentpage.gotoandplay (31); ///////currentpagegone zal worden genoemd als tussen de voltooiing van tweenalpha.addeventlistener (tweenevent.motion_finish, currentpageout);} {///////currentpage anders zullen we zonder een shownextpage functie.Donextpage (); donextpage () {}) de functie van de positie van de loaderclip: ///////ongeldig als X = 238; nextpage. Nextpage. Y = 0; ///////- α van 0 tot 1 var tweenalpha: Twain = nieuwe tween (tot, Alpha ", regular.easeout, 0, 1, 2, 3,." de toevoeging van de volgende bladzijde fase; //////////////addchild (); de volgende bladzijden van onze huidige verwarring is pagina 's?Niet nu, we hebben een vervanging van de volgende pagina.Currentpage = ///////;) als na de voltooiing van een animatie zullen we deze functie currentpageout (gebeurtenissen: de gebeurtenissen): ///////ongeldig {verwijder blz. Volledig uit de fase van removechild (currentpage); ///////donextpage om ervoor te zorgen Dat de volgende bladzijden ();} ///////- richtlijn niet, zullen we direct landen in twee frames, stap 14: actie!Hittest menu openen... En, tot slot, we hebben een kader.Om ervoor te zorgen dat je in de menu_total videoclips 2. ///////eventlistener, met die muis. AddEventListener (mouseevent.mouse_move, openmenu); de functionele openmenu (E: gebeurtenissen): ///////ongeldig als de muis {x & de waarde van de Y is in De film bewerken, genaamd het "wat", hittest is echt vliegen. HitTestPoint (parent.mousex, parent.mousey, waar) {gotoAndPlay (""); ///////- laten we luisteren niet leiden tot de uitbanning van dit ongeval. Rond. RemoveEventListener (mouseevent.mouse_move, openmenu);}}) (), stap 15: actie!... hittest menu 's, nu naar de film... Menu_total 24 frames,. /toegevoegd eventlistener mousemove hover_out. AddEventListener (mouseevent.mouse_move, menuout); de functionele menuout (E: gebeurtenissen): ///////ongeldig als de muis {x & y in de film is in de clip, genaamd "hover_out" is echt hover_out de hittest. HitTestPoint (parent.mousex, parent.mousey, waar) {gotoAndPlay (""); ///////- laten we luisteren niet leiden tot de uitbanning van het ongeluk. Hover_out. RemoveEventListener (mouseevent.mouse_move, menuout);}}) (), stap 16: actie!De doos... Naar de "gesloten": in het laatste beeld van je leven, alleen de volgende regel.De reden is dat we niet van 1. Dus niet opnieuw laden als gevolg van het verlies van de activiteit van het menu staat, gotoAndStop /uitschakelen. ("gesloten"), de conclusie, dus daar zijn we.Je hebt geleerd hoe /uitschakelen op de knop in een serie van geconsolideerde gegevens, en het gebruik van de beschermde technologie en het creëren van een eenvoudige en doeltreffende systemen de menu 's, herbruikbare minimale inspanningen.Dit alles met een eenvoudige maar doeltreffende omzetting van de pagina 's.Ik hoop dat je vindt dit een, en het vinden van een praktische manier om meer vaart te zetten achter de werkzaamheden in je proces, Flash.