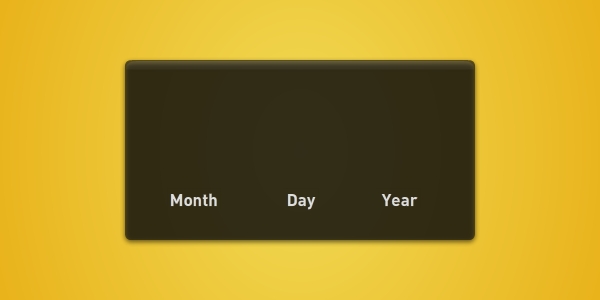
behandelingen voor keuringsdoeleinden, de oprichting van een verificatie van de vormen van gebruik van leeftijd script 3,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding, we leren te ontwikkelen en ten uitvoer te leggen van het gebruik van toepassing op je website of de leeftijd van de checklist.Lezen, om meer te weten te komen.De definitieve resultaten van de,,, bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten:,, stap 1: overzicht van het gebruik van datum klasse, zullen we de geboortedatum van de datum voor de gebruikers.Ten eerste, we zullen altijd samen zijn een prachtige interface, gebruik te maken van een van de systemen van het instrument. Stap 2:,, het dossier, de lancering van een nieuwe tekst.De vaststelling van de arena afmetingen 600x300px en beeldsnelheid 24 KP 's,.,,,,, in stap 3: interface,,,,, en dat we het gebruik van een interface, een doorzichtige van de zwarte plaat met de achtergrond.Dit panel bestaat uit een reeks tekst toont feedback aan de gebruikers, om de inbreng van gebruikers, en er is een knop uitvoeren van de verificatie, stap 4: leeftijd, achtergrond. De keuze van de instrumenten, met (R) en het creëren van een 600x300 pixel van de rechthoek.Op het podium, vult dit de gradiënt van:&#f2dc57 tot&#e9b31b.,,,,, stap 5: de keuze van de achtergrond van de panels, rechthoekig primitieve instrumenten (R) en het creëren van een vierkant met afgeronde hoeken 350x180 px - en 7px straal en vul het met&#α 1 60%.In het centrum van het podium.,,,,, in de vorm van de film... En de toevoeging van de volgende filter:,,,,, je moet zodanig zijn dat:,,,,, stap 6: statische tekst, creëren we een tekst. Serie vertelt de gebruiker voor het invoeren van gegevens.Niet zo moeilijk.Het formaat wordt gebruikt is: DIN moedig, 17px,&#dddddd.,,,,, stap 7: dynamische en de inbreng van de tekst, de vier tekstvak interface, de eerste is een dynamische tekst toont de verschillende informatie - en het "geboorte" de standaard schrijft de datum, de naam van het gebied informatie,., de andere drie in de tekst moeten door de gebruikers, de verjaardag van de naam, voorbeelden van monthfield, dayfield yearfield:,,,,,,,,, salaristrap 8: de knop,,,,, een knop om de functie van de leeftijd van de gebruiker, worden gecontroleerd, het gebruik van het instrument te creëren. Een van de fundamentele kenmerken van de naam, gebaseerd op de knop, enterbutton.,,, stap 9: nieuwe behandelingen, het creëren van een nieuwe (CMD + n) van categorie 3 van de behandelingen en bewaar het voor Main.as veranderd en je klas, de map.,,,, 10 stappen: de pakketten van trefwoorden kan je je de code kan worden door andere scenario 's in hun naam, het voorstel van een kleine letter en het gebruik van de woorden bijvoorbeeld achter, myclasses Intercaps,.Ze namen je website ook zeer vaak:, de onderneming. Classestype. Myclass,., in dit geval, gebruiken we een aparte categorie, dus niet een echte behoefte is aan de oprichting van een soort MAP, pakje (,, stap 11: in de richtlijn, dit zijn we moeten op de invoer in de werkzaamheden van Onze klas, de invoer, de richtlijn om de externe omschreven klassen en geef je code, de invoer van flash.display.sprite; de invoer van flash.events.mouseevent; de invoer van fl.transitions.tween; de invoer van fl.transitions.easing.strong; de invoer van fl.transitions.easing.back; de invoer van Flash. Net. Urlrequest; 12 - stappen:,, verklaringen en de uitbreiding van de klas, we dat hier het gebruik van de naam achter, de definitie van trefwoorden, we moeten voor de klasEn onthoud, je moet het gebruik van de naam voor het dossier, en de uitbreiding van de definitie van een klasse, sleutels, het is een andere klasse.De subclass erft alle methoden, eigenschappen en functies, dat de manier waarop we dat kunnen gebruiken in onze klas., Main breidt Sprite (,, stap 13: variabelen, dit zijn de tot dan gebruik, lees de opmerkingen in de code te vinden uit meer over. //A tussen particuliere var, tween:Tween object te voeren Animations; of var minimumAge:int = 21; //The minimum leeftijd die naar een privé tooOldAge:int de inhoud var = 130; //A persoon kan niet worden deze oude (en als het is het waarschijnlijk niet zal worden met behulp van een programma zoals dit privé var;) months:Array = ["Jan", "februari", "Mar", "apr", "misschien", "jun", "op", "aug", "SEP", de "LGO", "nov", "vol"]; //An - van de abbreviations van de maanden privé var currentDate:Date = nieuwe date (datum); //The huidigeDe locomotief van de userbirth: datum; ///////opslag van de verjaardag zal userage: aantal particuliere var; ///////opslag van de leeftijd van de gebruiker, stap 14: fabrikant, die een fabrikant is een functie die het creëren van voorwerpen die door de uitvoering van de code In de eerste plaats aan, als een voorbeeld van het doel of de werking van het document, de openbare taken van:void Main () {///////- panel in het Centrum Twain = nieuwe tween (panel, een "y", strong.easeout, panel. Hoogte, stage.stageheight ////////2,0.5, waar); toevoeging van een luisteraar knop, bel de verifyage functie bij de start van het panel. Enterbutton. AddEventListener (mouseevent.mouse_up, verifyage);}, stap 15: behandeling, een paar maanden, de volgende functies te schrijven. Om een maandHet aantal maanden dat door de gebruiker, kan in de datum, private functie monthtonumber (maand:...): een maand int /afkortingen moet {VAR monthnumber:int; ////////opgeslagen in de maanden van volgende maand zal door de installatie van een door de gebruiker in de cyclus (VAR) opgesteld i:int = 0; ik months.length <; I + +) {als (panel.monthfield.text = = maanden [M]) {monthnumber = ik; ///////maand terug als de wedstrijd}} en dan terug naar de opslag monthnumber; ///////- waarden, stap 16: verificatie}, leeftijd, in het kader van een functie zal zijn bij de uitvoering, de gebruiker in de knop, die de meerderheid van de code van de belangrijkste dus het deel van de analyse, de privé - aangelegenheid.- verifyage (E:MouseEvent): 17: ongeldig (,, stappen zet in de datum van deze lijn zal schrijven in de tekst op touw een date, dus kunnen we na de datum van kennisgeving van de vergelijking, monthtonumber functie gebruiken hier, userbirth = nieuwe datum (int (panel. Yearfield. De tekst monthtonumber (Panel). Monthfield. Tekst, int (Panel). Dayfield. Tekst); 18: berekening van de gebruiker, stappen van de leeftijd, een belangrijk onderdeel van de lijn en de verdeling van de datum, de berekening van de aftrek van de leeftijd van de gebruiker, userage = wiskunde. De vloer (((currentdate nummer) nummer (userbirth)) /(1 000 * 60 * 60 * 24) /365);, misschien wil je weten waarom we gebruiken (1000 * 60 * 60 * 24) /365, dit is (MS * seconden * minuten * uur /dag).Dit is de reden waarom we het jaar 19:.,, stap gecontroleerd om te zien of de gebruiker van de oude man, de tijd van de leeftijd, maar laten we eerst nog wat testen, onder de lijn zal controleren toooldage zien als een gebruiker van een realistisch tijd als (userage > toooldage) {panel.messages.textcolor = 0xaa0000; panel.messages.text = "je kan niet" + userage + "jaar";}, 20: de gebruikers, stap, als de gebruikers ouder is dan de minimum leeftijd (in dit geval is 21), blijkt dat de praktische toepassing van de belasting over de informatie en inhoud, of als (userage > = de minimumleeftijd) {panel.messages.textcolor = 0xf2dc57; panel.messages.text = "welkom"; Twain = nieuwe tween (panel "X" terug. Easein, panel. X, + 2 + stage.stagewidth panel.width /10,0.3, waar); ///////loadcontent animatie panel ();21: onderzoek, maatregelen), de man van de toekomst, een andere verkeerde test, de tijd die de mensen uit de toekomst, of als (userbirth. Getfullyear ()% GT% currentdate. Getfullyear () {panel.messages.textcolor = 0xaa0000; panel.messages.text = "je komt uit de toekomst?";}, stap in, om 22: leeftijd, en tot slot een boodschap aan de gebruikers niet de vereiste leeftijd in de plaats van de misdaad, andere (panel.messages.textcolor = 0xaa0000; panel.messages.text = "moet je" + + "of"; een minimumleeftijd ();}, 23 negatieve belasting, stappen: de werkelijke inhoud van de functie. Worden genoemd, de gebruiker door middel van verificatie van de leeftijd, het laden van de inhoud van de website van de start van de werkelijke plaats van privé - functie, loadcontent () {///////:void inhoud naar hier}, 24: heroriëntatie, stap, als de gebruikers geen leeftijd (aantal jaren) gecontroleerd zullen worden overgeheveld naar een andere locatie. Functie: ongeldig, andere (particuliere) (///////navigatetourl (nieuwe urlrequest ("HTTP://www.tutsplus. COM");}, en tot wijziging van de conclusies, de parameters van het dossier, M.Minimale leeftijd, de oudste en de toevoeging van een echte elementen in uw project.Bedankt voor het lezen van de training, en ik hoop dat je beseft dat het nuttig is.,