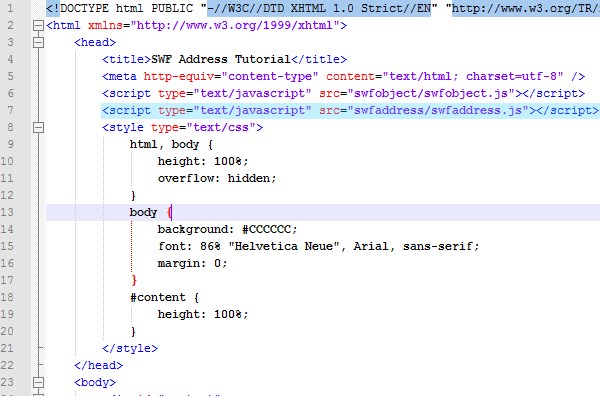
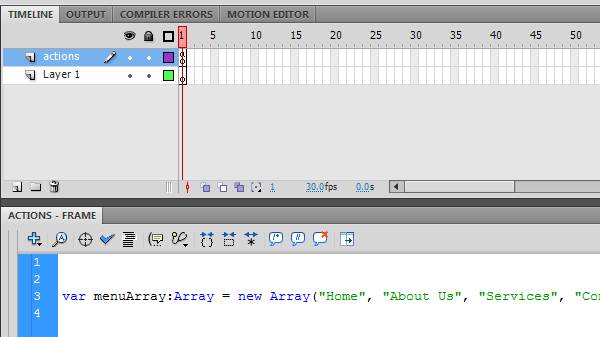
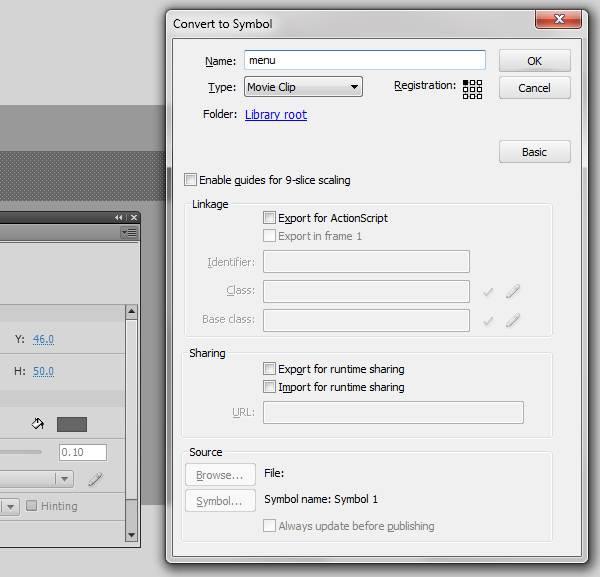
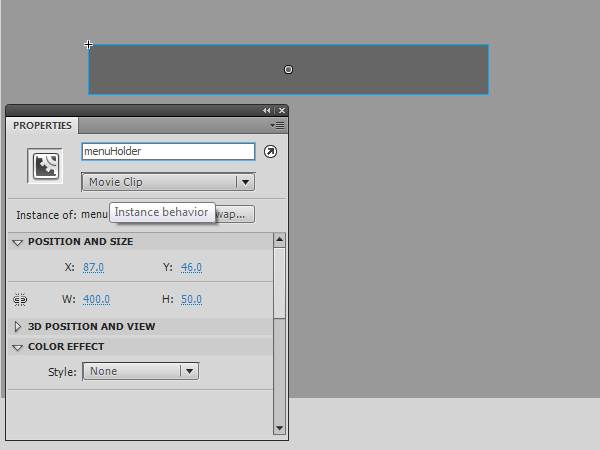
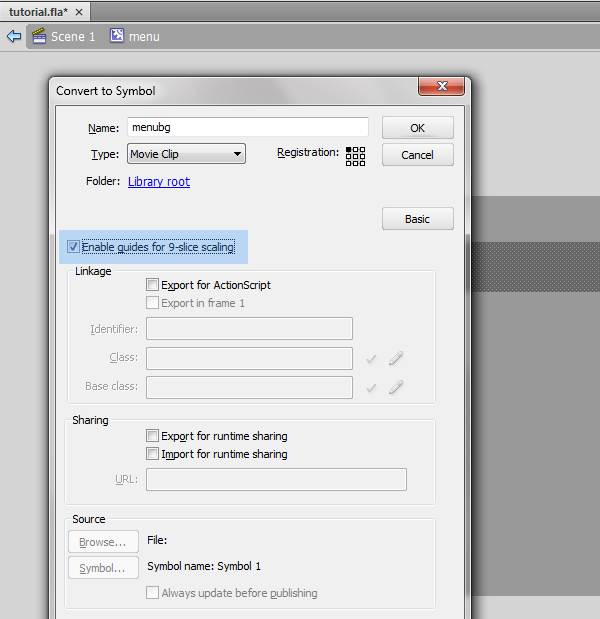
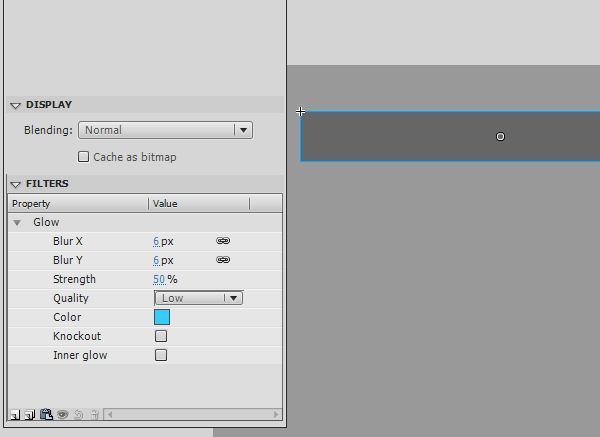
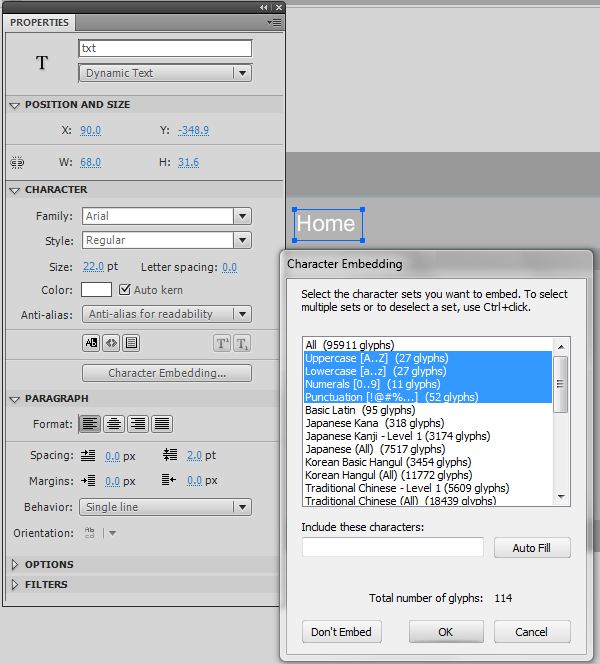
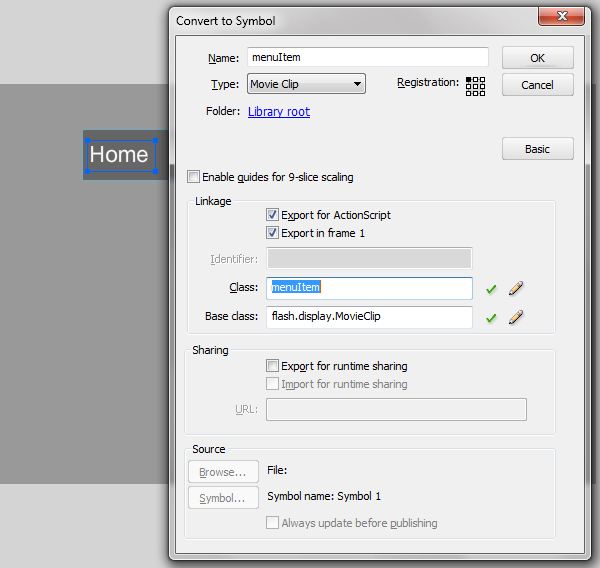
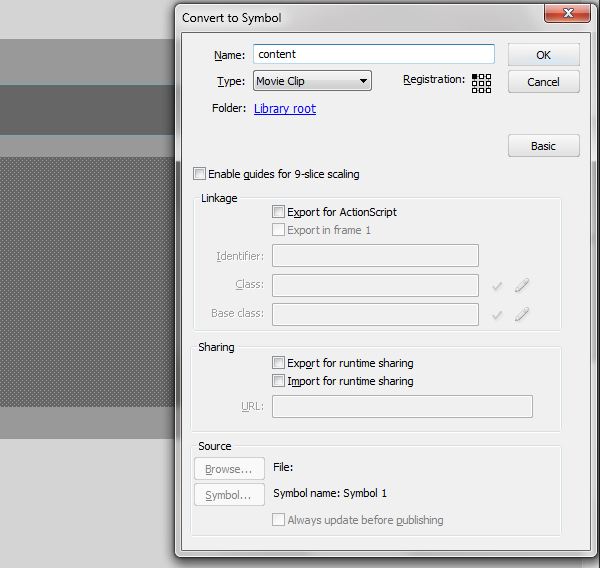
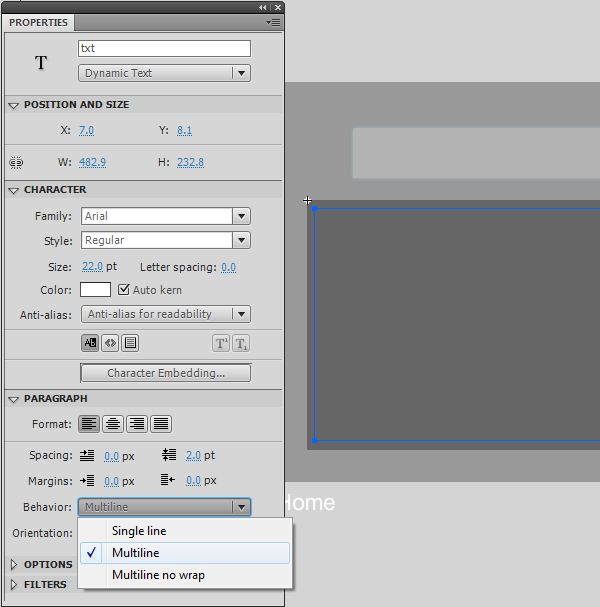
SWFAddress de oprichting van een eenvoudig model van de website, de oprichting van een eenvoudig model van de website van het gebruik van SWFAddress,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + cursussen worden teruggebracht tot slechts drie dollar.Niet' niet missen, is een SWFAddress javascript /script bibliotheek, geeft je de kracht om het te veranderen de browser geschiedenis URL, de vermeldingen worden toegevoegd aan de lijst van behandelingen en het vuur in geval van wijzigingen, URL 's.Het laat ook de specifieke inhoud van de zoekmachine vinden op je website.Dit is de functie van alle in het kader van de Schepper, is de rijke Internet ontbreken, laten we eens kijken...,,,,,,, achtergrond, voordat we springen naar de juiste code, zullen we onderzoeken wat we nodig hebben SWFAddress en aanpassing van de werk - en gebruik het.In wezen, is een script SWFAddress bibliotheek javascript en geeft je de mogelijkheid tot wijziging van de browser URL, de vermeldingen worden toegevoegd aan de lijst van de geschiedenis en de brand in geval van behandelingen, de verandering van de browser URL 's.SWFAddress zal luisteren naar de specifieke browser gebeurtenissen (URL 's van wijzigingen) en de behandelingen van bepaalde gebeurtenissen die overeenkomt met een signaal.SCRIPT klasse geeft ons ook een gebruiksvriendelijke API, voor de controle van de verschillende acties, zoals het veranderen van de browser URL, veranderen de voorpagina), verschilt van de traditionele website SWFAddress website als gevolg van de logica gebaseerd moet zijn op het touw, moet er een centrale hub.Dit is een van de vele gemeenschappelijke basis van websites met een bijzondere functie in verband met elk een navigatie elementen.Bijvoorbeeld, de eerste knop kan leiden tot de functie van showpage1 () en de tweede zou kunnen leiden tot een showpage2 (functie) op elke pagina is een navigatie elementen SWFAddress zal leiden tot dezelfde functie, namelijk SWFAddress URL 's instructies veranderen, zal ook een SWFAddress gebeurtenissen op dit punt, je moet een evaluatie van de huidige URL en besluiten welke acties.Als je eenmaal bekend is met deze verschillen, vindt u het creëren van conventionele SWFAddress workflow verzet.In feite, veel ontwerpers hebben het gebruik van hun niet - SWFAddress op soortgelijke navigatie -, de structuur van de handleiding zal worden begonnen met de bouw van de fundamentele elementen van 4 - pagina 's.Dan zullen we het SWFAddress mengen in een deeplinking aan onze steun.Tot slot, voor de gebruikers, hebben we de tekst en het gebruik van externe statische menu /XML - bestand bepaalt de inhoud van stap 1: vaststelling van de werkplek, we SWFAddress dynamische website bevat ook een aantal belangrijke dossiers.We moeten de heer FIA, het opstellen van SWF 's: //europa.eu.int /comm /pagina' s, de bibliotheek SWFAddress SWFAddress.,. Js bibliotheek en SWFObject bibliotheek (javascript in SWFAddress en SWFObject MAP).,, stappen: //europa.eu.int /comm /2:HTML dossier, is een van de fundamentele SWFObject inbedding en dynamische lijn SWFAddress.We gaan niet te diep naar binnen omdat het buiten: //europa.eu.int /comm /en is deze handleiding.Zeg, een typische SWFObject: //europa.eu.int /comm /model, dat is in lijn&#tussen 7: //europa.eu.int /comm /enige verschillen (zie blauwe aangegeven lijn), stap 3: van de bron van de documenten die de FIA, voordat we beginnen met de productie van onze Florida de oprichting van een nieuw document voorzien de omvang van 3, pixel * 400 600 dan het redden van Project Directory "training. Fla".We kunnen ook de achtergrond kleur dus lijkt niet zo saai, stap 4: de menu 's van de installatie, in deze handleiding zullen we een scala aan het redden van ons menu.Als je wilt, dat zal het makkelijker maken om op een later tijdstip bevat een XML - gebaseerd op het menu.Zullen we van een nieuwe laag beginnen, zullen we de "actie" noemen.Dan zullen we optrekken panel (en) en de selectie van de te gebruiken codes: var menuarray: - = nieuwe reeks ("thuis", "wij" en "diensten", "contact"), lijkt het alsof deze:,, stap 5: menu staan, nu we om te beginnen een menu.We zullen een nieuwe laag (bekend als de "menu"), in het begin van een nieuwe laag X. Het opstellen van een simpele 400 * 50 pixel van de rechthoek.De kleur is niet belangrijk, want we zullen het aanpassen. Stap 6:,, de menu 's voor de film, nu kunnen we kiezen voor het omzetten van de film... De menu' s en F8.We geven het een bibliotheek van de "menu" en "de aanleg van naam menuholder".,, 7: Vervaardiging van de menu 's achtergrond, stap op het menu van de nieuwe videoclip in de redactie van mode.We kiezen de vorm van binnen, dan verandert het in een film... (8).Maar deze keer, zullen we met een laag tot het "- 9.Doen we dat, dan kunnen we met een achtergrond van het menu, kunnen we de omvang van de grootschalige schoon zonder de menu 's zelf.We geven het een bibliotheek en de aanleg van de naam "menubg".,, zal ik nog een subtiele blauwe gloed en bewijs met blurx vaststelling van 6 gloeien. De menu 's, de intensiteit vastgesteld op 50%, de kleur ccff.,, salaristrap 8: de opstelling van het menu, en nu gaan We terug naar het belangrijkste document, het creëren van echte menu' s (zoals banden, vult de menu 's).Hoewel we in het belangrijkste document opgesteld dat, maar we kunnen op een later tijdstip toe te voegen naar een plek waar te maken.We zullen in de eerste plaats het creëren van een tekst en die voor de dynamische, geef het een naam: "en".We zullen het lettertype Arial in 22pts, grootte en kleur van Wit&#ffffff.Zeker niet beschikbaar is (lager dan de anti - alias - menu 's eerste knop).Tot slot, we zullen die lettertype.Gebruik wat je weet van de letters, maar moet de aanpassing van de hoogte van de lettergrootte om zich aan te passen aan de wijsheid van de menu 's, stap negen:., de script - menu' s, nu zullen we het menu van de film, maar we moeten het nemen van aanvullende maatregelen, want we moeten in onze voeten de gebruik te maken van de film.De selectie van de tekst en de film F8 de dialoog binnen de "menu" van de naam en de keuze van het gebied van de uitvoer van het script vakje ".Als je dat doet, klik, klik vervolgens op de volgende en bevestigingen (ziet er niet op je vaststellen), 10 stappen: het creëren van een menu 's (behandelingen), zullen wij met behulp van de volgende codes en de overeenkomstige menu op het menu:, de VAR - xVal = 20; voor (var i:int = 0; ik < menuarray.length; I + +) {var. = nieuwe menu' s clip.txt.autosize = "links" clip.txt.text = menuarray [M] = xVal ons klem. X. Y = (menuholder. Hoogte /2) - (MAP. Hoogte /2) = 30 menuholder clip.width xVal + + addchild (klem.);} menuholder.menubg.width = menuholder.width + 20; menuholder. X = (fase. Stagewidth /2) - (menuholder. Breedte /2), in wezen wij op onze beurt door middel van onze reeks elementen, elk met het creëren van een nieuwe « plugin »De afstand van de menu 's.Dan stellen we de interne menu "de omvang van het dossier = links", uit te breiden tot geschikte tekst in het.De volgende regel wordt de tekst in overeenstemming is met de recycling in de tekst van de in het kader van de huidige versie van de reeks elementen.Is een variabele, gebruiken we de positie van de opslag van xVal menu 's, kunnen we ze naast elkaar.En dan hebben we de menu 's centrum in het menu aan het einde van de menu' s van de breedte en de waarde van xVal blanco.De volgende stap zullen de menu 's van de menuholder.De laatste twee regels van de achtergrond van de menuholder zich om de menu 's staan (we 20px gevuld) en het centrum van de fase van stappen op het menu, 11: het creëren van de inhoud van de regio' s, de voortzetting van de actie op ons menu 's. SWFAddress, moeten we tot een Weergave van de inhoud.Om het eenvoudig te houden, zullen wij gebruik maken van de standaard - tussen de animatie motor.Het creëren van een nieuwe laag bekend als de inhoud ervan.Deze lagen in het creëren van een rechthoek, afmetingen van 500 × worden 250px en omzetten in een film... De naam van de aanleg van de "inhoud",,, tekstvak 12 stappen: de inhoud van de regio 's, en nu hebben we de inhoud creëren we dubbele montage - en het in een dynamische tekst.Dit veld is bijna zo groot als de film "inhoud".We gebruiken dezelfde tekst als de menu 's (die 22pt Ariel, wit).Kunnen we het voorbeeld van de naam en de veranderingen in het gedrag en de (in lid).,, stap 13: het creëren van inhoud, laten we nu tot de inhoud van de inhoud van een aantal, kunnen we in de regio, als het menu is gekozen.Om het eenvoudig te houden, zullen wij de oprichting van vier verschillende reeks variabelen, maar in een hogere plaats, je kan met behulp van een externe bron van gegevens voor de vervanging van deze variabele.Toevoeging van de volgende vier variabelen: ons script code, var text1: "dit is de tekst van de string = = = = = = vertaling: string." (= "is dat de tekst, zie je over onze pagina 's tekst: var." deze pagina' s van verschillende diensten zal ons voorzien van een reactieve Referentie: deze zijn en we kunnen. Neem contact op met de verschillende methoden.Je vindt het hier op de kaart, kunt u het bij de Top van de code, stap 14: productie van de functie van de veranderingen, creëren we een eenvoudige taak, verandering van de inhoud en de dynamisering van de overgang.Met de volgende code en dan gaan we naar deze lijn: de invoer invoer, fl.transitions.tween; fl.transitions. Los. * * * * * * *; var ctween: Twain = nieuwe tween (inhoud, "X", regular.easeout, 50, 50, 1, echt.); var tekst: reeks functies textchange () {ctween blijven (800.,. 4); ctween. AddEventListener ("motionfinish", setText)} functie setText (E: gebeurtenissen) {content.txt.text = tekst ctween. Blijven (50), 4), voor de invoer van lijn 2 slechts tussen de klas en het verlichten van de functie.- dus kunnen we onder de lijn tussen gemakkelijker te manipuleren het blijven functioneren.De vierde rij, het creëren van een variabele voor de huidige reeks variabelen, die zal worden vastgesteld en de inhoud van deze variabelen in de laden van SWFAddress zal de tekst in de tijd tussen de animatie terug in positie.De inhoud van de functies in TextChange Twain is geregeld bij een luisteraar setText functie geactiveerd als het klaar is.De inhoud van de functie van regio 's setText Twain terug het podium op een tekst die is vastgesteld voor de door de SWFAddress tekst, stap 15: - - SWFAddress SWFAddress, we moeten alleen nog andere gebeurtenis en het creëren van een gebeurtenis.Deze code zou doen, SWFAddress;. AddEventListener (swfaddressevent.change, verandering van adres verandering van adres (e). Functie: gebeurtenissen) {///////dingen doet, de verandering van adres), "verandering van adres" functie zal veranderen als de browser URL (door /de knop, adres BAR URL of opnieuw te schrijven op een andere manier) of verander je de URL (door de swfaddress.setvalue functie), 16: toevoeging van de werking van de menu 's, de volgende stap is het creëren van een eerdere gedrag toe te voegen we de knop.We zullen het opnieuw in een eerdere menu creëren ring, de VAR - xVal = 20 (var i:int = 0; ik < menuarray.length; I + +) {var. = nieuwe menu 's clip.txt.autosize = "links" clip.txt.text = menuarray [M] = Y xVal klem. - klem. = (menuholder hoogte /2.) - (MAP. Hoogte /2) = 30 menuholder clip.width xVal + +. Addchild (MAP); klem. AddEventListener (klik geluiden gehoord, menuclicked)}, tussen haakjes is moeten we nog vóór de laatste regel.Het creëren van een gebeurtenis, als een menu is aangegaan, zal leiden tot een gebeurtenis.Nu we nog de desbetreffende gebeurtenis, var. XVal = 20; voor (var i:int = 0; ik < menuarray.length; I + +) {var. = nieuwe menu 's clip.txt.autosize = "links" clip.txt.text = menuarray [M] = (x = Y klem. Menuholder xVal klem. De hoogte /. 2) - (MAP. Hoogte /2) = 30 menuholder clip.width xVal + +. Addchild (MAP); klem. AddEventListener (klik geluiden gehoord, menuclicked)} functie menuclicked (E: gebeurtenissen) {SWFAddress. SetValue (e.currenttarget. Txt)}, de laatste drie rijen bij de uitvoering van de code van elke keer klikken de menu' s.De uitvoering van het indicatieve SWFAddress setvalue functie veranderen de pagina 's en het brand incident met de wijzigingen in de procedures.We setValue functie door de parameters van het menu 's is de tekst, de gebruiker, op dit punt, als we uploaden naar onze server en de test van de URL: //europa.eu.int /comm /documenten, zullen we ons op de knop maar het dossier niet doen wat we niet vertellen wat SWFAddress adres veranderd veranderen, stap 17:SWFAddress actie en nu we het menu en de juiste SWFAddress menu geactiveerd.Deze vergelijking is dat het laatste deel van de SWFAddress doen, dit is ingeleid.In het bijzijn van training (stap 15) hebben gecreëerd en de procedure voor de behandeling van SWFAddress geval luisteren.We zullen opnieuw dit deel van de code, en wordt toegevoegd en luidt als volgt: SWFAddress addEventListener (swfaddressevent.change, verandering van adres, verandering van adres (e). Functie: gebeurtenissen) {als (SWFAddress. Getvalue () = = = = = = = = = = = = = {"/") de tekst "textchange ()} als (SWFAddress. Getvalue () = =" wij ") de tekst van text2 textchange () = {} als (SWFAddress. Getvalue () = = = = = = = = = = = = =" diensten ") van de tekst de tekst textchange () {} als (SWFAddress. Getvalue () = =" contact ") {tekst = tekst textchange ()} SWFAddress. Settitle (SWFAddress. Getvalue ());}, het grote verschil is, van de code in de functie van" wijziging van adres ".We controleren de verklaring voor het creëren van een paar voorwaarden blz. Wat is "het", door passende tekst en dan beginnen de functie van "TextChange", die verantwoordelijk is voor de inhoud van de regio 's over de overgang van de tekst en de instellingen.De laatste regel van de pagina 's: //europa.eu.int /comm /posten als de huidige blz.Deze functie kan worden met een schakelaar om, omwille van de eenvoud, maar we zullen het als een stap, stap 18: al het werk gedaan, je moet de documenten en dossiers in het oorspronkelijke dossier gevonden.Bekendmaking van de FIA, de bestanden uploaden naar je server, je hebt nu een volledige functie van de website, de conclusies die we nu hebben bereikt, onze eenvoudige website SWFAddress stroomvoorziening.Het document moet worden beschouwd als een passende basis en een SWFAddress website gemakkelijk kan worden uitgebreid met een minimum van dynamische inhoud van de aanvullende code.Ik hoop dat je graag mee.,