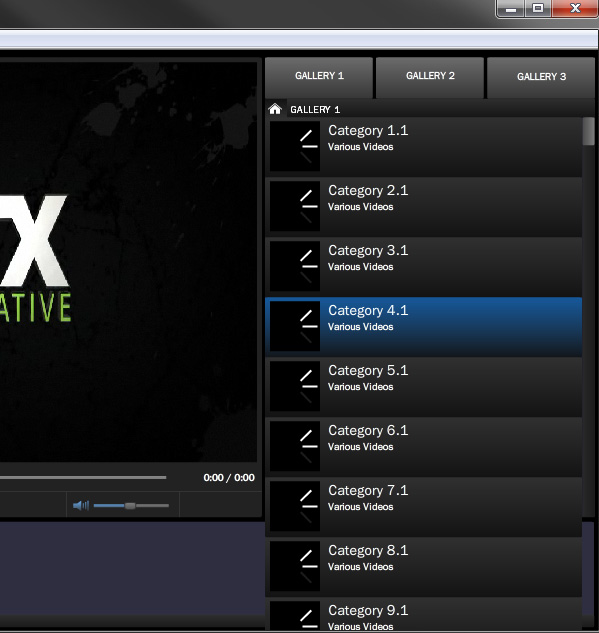
behandelingen, met de totstandbrenging van een dynamische video Player: Deel 2, 3 en 4,,,,,,,,,, deel 1,,,,,,, het netwerk van delen van maandag wat tuts + zal... Beperkt tot slechts drie dollar.Niet' niet missen. En het tweede, in onze gewoonte 3 video player!In het vorige hoofdstuk hebben bekend dossier beginnen, nog een aantal interactieve knopen en (vooral) de video afspelen, in het tweede deel, creëren we een video van alle instellingen.We zullen veranderen hoe we het laden en het verkrijgen van preloaders onze video player thumbnails werk.We zouden kunnen toevoegen, wijzigen en wijziging van onze video - en XML -.Oké, laten we beginnen.,,,,,,, stap 1: creëren van me, we hebben allemaal de video, en wij zijn de postzegel, let op: als je voor een paar stappen volgen in het bijzijn van training moet je hebben deze stap, wat moet ik doen, het is mijn werk is geopend in een als speler of lafheid - atleten en journalisten, video 's command-control-shift-3, Mac of pc scherm drukken, als je dat doet photoshop, open, het creëren van een blanco document.En dan zal het de inhoud op het doek.Command-v, MAC, PC 's, controle - instrumenten, nu het beeld en de van alle vier de exacte pixel.Nu moeten we de aanpassing van onze beelden, met een bepaalde omvang.We moeten een 145x60 px - beeld van onze video duimnagel.Als dat is wat je een video 's en dan moeten we ook een 82x82 px - beeld van de kenmerken van het project als we de postzegel, als je wil deze beelden van een categorie van de postzegel, dan moet je een 50x50 beeld.Als je een ander beeld, wil je zeggen dat een bepaalde categorie in de omvang van de 50x50 en het behoud van het juiste dossier, nu alle 82x82 px beeld "output /video /duim /die MAP.Het behoud van de 145x60 px alle beelden van de "output /video /duim /video - map.En alle 82x82 px beeld "output /video /duim /die MAP.Om ervoor te zorgen dat ze je naam van de logica van de aangewezen, herinner je nog, je moet nu je alle beelden worden en bereid zijn naar de flash, stap 2:XML!Nu, we hebben al onze video en klaar om te gaan, open je favoriete redacteur (dreamweaver in mijn geval), het creëren van een nieuwe XML - bestand.In de eerste plaats de bewaring van de documenten, in de "output" playlist.xml in de map.Als je dat in het bijzijn van: de handleiding voor een paar stappen volgen, moet je dat gedaan heeft, is dat je alle video 's in specifieke gebieden zal een deel, dus let op.Het eerste type:, < > < /inhoud, nu gaan we alle > de rest van de code van het tussen de twee merken.Laten we tot drie galerijen.Nu, < de inhoud toe te voegen:% GT% < naam van de galerij = "1 galerij" > < /Galerie > < naam van de galerij = "2 galerij" > < /Galerie > < naam van de galerij = "3 galerij" > < /Galerie > < /inhoud > "1 galerij" zal in de eerste plaats - bibliotheek knop rechts van ons een lijst van in de BAR, genaamd, wat je maar wilt.In het kader van een galerij is "tweede" etiket de naam van de Bank, de knop.Alsjeblieft, dit is het, het enige deel van de harde code speler.Ik zet drie galerijen etiket, dus je kan het niet meer, zoals het nu is: (stap 3: categorieën, en nu moeten we enkele categorieën te creëren.Hier, je kunt zoveel mogelijk wil je een boom in de galerie.Om dit te bereiken moet je nog een "categorieën" tussen de drie galerijen een etiket.Dus als je had een galerie titled sport, je kan creëren die categories in die galerij voor voetbal, honkbal, basketbal, voetbal, enz. Die code moet nu naar iets als dit, < CONTENT> < GALLERY naam "GALLERY 1" > < categorie naam "categorie 1.1." "'s thumb= desc= verschillende" "flv/thumbs/category/jdsmith-freak-alley.jpg" > < /CATEGORY> < categorie naam "categorie 1.2" desc= "verschillende video' s" thumb= "flv/thumbs/category/gh1test.jpg" > < /CATEGORY> < categorie naam "categorie 1.3" desc= "verschillende video 's" thumb= "flv/thumbs/category/gh1test.jpg" > < /CATEGORY> < categorie naam "categorie 1.4" desc= "verschillende video' s" thumb= "flv/thumbs/category/gh1Test.jpg "> < /CATEGORY> < /GALLERY> < GALLERY GALLERY naam" 2 "> < categorie naam" categorie 2.1 "desc=" verschillende video 's "thumb=" flv/thumbs/category/gh1test.jpg "> < /CATEGORY> < categorie naam" categorie 2.2 "desc=" verschillende video' s "thumb=" flv/thumbs/category/gh1test.jpg "> < /CATEGORY> < categorie naam" categorie 2.3 "desc=" verschillende video 's "thumb=" flv/thumbs/category/gh1test.jpg "> < /CATEGORY> < /GALLERY> < 3 GALLERY naam" GALLERY "> < categorie naam" categorie 3.1 "desc=" verschillende video' s "thumb=" flv/thumbs/category/gh1test.jpg "> /CATEGORY> <; < categorie naam" categorie 3.2 "desc=" Variou- duim = "vliegen" /duim /indeling /gh1test JPG "> < /indeling > < /Galerie > < /content >, laten we eens kijken wat we toevoegen aan de" soort "op het etiket.Laten we het een naam geven.Het eerste voorbeeld is "categorie 1.1."Dit zal in de eerste categorie van de eerste galerij.We zeggen "van de computer variousvideos", dit is met betrekking tot de specifieke categorieën van een korte beschrijving.Tot slot, we zeggen dat onze duim = "vliegen /duim /indeling /jdsmith Freak steeg.".Dit is een beeld van ons in de klas. JPG postzegel catalogus.Als je denkt dat het gebruik van een ander, gebruik het dan.Ik ben met m 'n duim, we hebben, stap 4: toevoeging van video - etiket, nu zullen we nog' s - categorieën.Om dit te bereiken, zal een code toe te voegen aan de "categorieën" in de etikettering een.Hier is een X, < CONTENT> < GALLERY naam "GALLERY 1" > < categorie naam "categorie 1.1." "'s desc= verschillende" thumb= "flv/thumbs/category/jdsmith-freak-alley.jpg" > < ITEM> < file_path> flv/jdsmith-freak-alley.flv< /file_path> < file_width> 496< /file_width> < file_height> 279< /file_height> < file_title> JDSmith "Freak Alley< /file_title> < file_desc> op gang te brengen; een Video< /file_desc> < file_image> flv/thumbs/video/jdsmith-freak-alley.jpg< /file_image> < featured_image> flv/thumbs/featured/jdsmith-freak-alley.jpg< /featured_image> < featured_or_not> true< /featured_or_not> < /ITEM>< ITEM> < file_path> flv/bsu-basketball-open.f4v< /file_path> < file_width> 500< /file_width> < file_height> 281< /file_height> < file_title> ecu Basketball< /file_title> < file_desc> spel Opener< /file_desc> < file_image> flv/thumbs/video/bsu-basketball-open.jpg< /file_image> < featured_image> flv/thumbs/featured/bsu-basketball-open.jpg< /featured_image> < featured_or_not> true< /featured_or_not> < /ITEM> < ITEM> < file_path> flv/bsu-football-open.flv< /file_path> < file_width> 500< /file_width> < file_height> 281< /file_height> < file_title> ecu Footbal;L < /file_title > < file_desc > spel opener < /file_desc > < file_image > vliegen /duim /video /de spullen van voetbal open JPG < /file_image > < featured_image > vliegen /duim //kenmerken de spullen van voetbal open. < /featured_image > < featured_or_not > de echte < /featured_or_not > < /project > < /indeling > < /Galerie > < naam van de galerij = "2 galerij" > < /Galerie > < naam van de galerij = "3 galerij" > lt; /galerij > < /content >, laten we eens kijken wat we hebben gedaan.Als eerste hebben we een "project" etikettering.Elk van deze, een bepaalde video - en informatie.In deze "project" op het etiket, we hebben "< file_path >" is gericht op een bepaalde video - positie.Dan hebben we "< file_width > en < file_height > deze instellingen de breedte en hoogte van de documenten.De volgende stap heb je "< file_title >" dit is je wil toevoegen dat de namen van de video.Het zal worden opgenomen in de video van de postzegel en de volgende video player.De volgende stap heb je "< file_desc >" op het etiket, en dit is een van de postzegel knop, zal op video te zien onder de titel van een korte beschrijving van de video.Daarna hadden we "< file_image >".Het punt van de postzegel video.Dan hebben we "< featured_image >" op het etiket, dit is het meest waarschijnlijk dezelfde postzegel, tenzij je het wil veranderen met spandoeken of zo.Tot slot, we hebben "< featured_or_not >" etikettering.Dit is of niet.Als het klaar is voor de waarheid, het zal worden genoemd in de volgende les van de player frame, open, mijn documenten, en een kopie van je dossier.Dit is omdat veel van de code, moet je ervoor zorgen dat je de galerij is gevuld. BAR genoeg, en je een soort van voldoende video - project het vullen van een geschrift.We zullen binnenkort de afdeling productie, stap 5: vaststelling van de variabele, geweldig, nu hebben we een XML - documenten en de voorbereiding van de werkzaamheden.Laten we de sprong terug in de eerste lijst van acties - open het paneel.We moeten een aantal variabelen, we gaan, var container_mc: videoclips; ///////xmlpath creëren in de marge, de VAR - project lege videoclips: lijst van XML - string. "; ///////XML - bestand var XML path: ///////XML -; het creëren van een nieuw object variabele lader = nieuwe urlloader (); ///////voor het creëren van een nieuwe lader XML, stap 6: - XML, laten we nu de werkelijke belasting in het XML - en het gebruik van spoor verklaring zien.Dit is de code toe te voegen aan onze behandelingen 3 bodem flashback, laders. De belasting (nieuwe urlrequest (xmlpath); ///////- XML - laden. AddEventListener (event.complete, xmlloaded); ///////publiek als XML - belasting voor xmlloaded (gebeurtenissen: de gebeurtenissen): ongeldig {als ((event.target als URLLoader).= nul) ///////- als we niet gelijk aan nul en werking van deze functie (xml - = nieuwe XML (lader. Gegevens); ///////XML - gegevens aangewezen XML - variabele lader lader. RemoveEventListener (event.complete, xmlloaded) geschrapt; ///////van de huidige fase van onze luisteraars, het dossier is geladen. (XML); ///////volgen we de XML - om ervoor te zorgen dat het correct laden}}, als je nu test je dossier, je moet ons in de produktie van alle XML - panel schreef.Oké, laten we het gebruiken.NB: voor een toelichting over de weg, of de schrapping van de woorden "volgen" (XML).Ik denk dat de hele tijd zo vervelend is, komt elke keer dat je de test, maar doen wat je wilt, stap 7. EN: nog meer variabelen, dit is onze tribune knop variabelen en dynamische tekst: var gallery1btn = ///////rightsidebar_mc.gallery1btn_mc; doel van de eerste galerij boven de marge van De knop rechts van de VAR - gallery2btn = rightsidebar_mc.gallery2btn_mc; /het doel van de galerij de knop van de /in de marge gallery3btn = rightsidebar_mc.gallery3btn_mc recht var; ///////doelstellingen van de galerij de juiste knop rechts boven de marge van de VAR - gallery1btntxt = rightsidebar_mc.gallery1btn_mc.gallerytitle1_txt; ///////Doel dynamische tekst in de eerste bibliotheek - knop var gallery2btntxt = ///////rightsidebar_mc.gallery2btn_mc.gallerytitle2_txt dynamische tekst betreft;De tweede galerij knop var gallery3btntxt = rightsidebar_mc.gallery3btn_mc.gallerytitle3_txt; ///////doel dynamische tekst in de derde galerij knop, salaristrap 8: de titel van de galerij de knop, laten we nu nog een luisteraar, we xmlloaded functie die we zojuist hebben gecreëerd.De toevoeging van deze lijn: givegallerytitles (); de code, je deze functie moeten gaan:, de functie xmlloaded (gebeurtenissen: de gebeurtenissen): ongeldig als ((event.target voor URLLoader).= nul) (= nieuwe XML (xml - laden. Gegevens); ///////- data wij pas op in de lader een XML - variabelen. RemoveEventListener (event.complete, xmlloaded) geschrapt; ///////monitor, omdat we het niet nodig hebben givegallerytitles (); ///////de controlerende functie, zal door de verwerving en het vaststellen van de galerij - titel (XML); ////////- aantekeningen zien van produktie, XML - raam}}, laten we nu als de givegallerytitles luisteraar toevoeging van functies, taken givegallerytitles () {gallery1btntxt.text = XML -:void. Galerie. @ naam [0]; ///////blijkt uit de eerste galerij dynamische tekst - knop gallery2btntxt galerij heet.De tekst = XML -. De galerie. @ naam [1]; gallery3btntxt.text = XML. Galerie. @ naam [2];}, stap 9: nog meer variabelen, laten we nog wat meer variabelen, die een van de knopen in ons Huis, ons Huis van de tekst van de dynamische icoon, onze currentgallery. En het creëren van een categorythumbloader belasting van onze categorythumbs, var. Homebtn = rightsidebar_mc.displaybar_mc.homebtn_mc; ///////doelstellingen van de knop in de marge homebtntxt = rightsidebar_mc.displaybar_mc.gallerytitle_txt var; ///////doelstellingen van de tekst van de knop op de knop var currentgallery BAR: de hoeveelheid = 0; ///////wordt een variabele voor de handhaving van het huidige aantal van de galerij - 0 de VAR - ik: de hoeveelheid = 0; ///////voor het tellen van de categorieën van variabele, creëren we binnenkort VDe lader; ///////ar categorythumbloader: creëren van dit soort projecten de film van me, een nieuwe procedurele stappen naar 10: de knop luisteraars, en laten we de oprichting van onze luisteraars, buttonmode, en we zijn thuis mousechildren knopen.Deze knop, zal een gebruiker van niveau aan de rechterkant van de in overleg kunnen ze in de galerie, ze op het hoogste niveau.We zullen in de derde les met dit.Type:, homebtn. AddEventListener (mouseevent.mouse_over, btnover); homebtn. AddEventListener (mouseevent.mouse_out, btnout); homebtn.buttonmode = waar; homebtn.mousechildren = vals;, stap 11: postzegel, uiteindelijk zullen we de luisteraar toegevoegd aan de onze xmlloaded functie onder het publiek (); givegallerytitles, makegalleryitems, laten we nu als de functie van het creëren van het publiek de functie van:void, makegalleryitems () {}, stap twaalf: de toevoeging van een container, de toevoeging van een container aan de kant gezet onder de 60 pixels, in de rij homebtn bodem.De aard van de functie, in de makegalleryitems: container_mc = nieuwe movieclip (); de oprichting van een nieuw vaartuig //////////////container_mc. X = 0; vaststelling van de positie van de vaartuigen container_mc. Y = 60; ///////sidebarbox die de positie van het vaartuig. Addchild (container_mc); ///////toegevoegd aan de rechterkant homebtntxt.text = XML - container marge. De galerie. @ currentgallery naam []; ///////tekstvak toont aan dat we op dit moment in de rechterkolom van de galerij, nu ben je Aan de kant gaat binnen, we hebben nu gevuld met een onzichtbare schepen, en in het Huis van de knop, tekstvak dient de naam van de intensieve volgens ons in een galerie, stap 13: toevoeging van een tafel, goed, nu zullen we nog een verklaring zal de cyclus, door middel van XML - en gevulde tankNer een postzegel.De toevoeging van deze code de functie van de makegalleryitems onder alles, elke (var gallerynode:XML XML - galerie []. Currentgallery.) /creëren op basis van XML - {VAR categoryitem galerij van elke categorie van de huidige etikettering van onze gallerynode variabelen: categoryitem_mc = nieuwe categoryitem_mc (); ///////categoryitem.categoryitemtitle_txt.text = gallerynode creëren nieuwe bibliotheek categoryitem_mc. @ namen die titel tekst; ///////de XML - gebied dat categoryitem.categoryitemdesc_txt.text = gallerynode. @ hem be; ///////- instellingen op het gebied van de beschrijving die zei dat categoryitem. X = 0; ///////De locatie categoryitem. Y = categoryitem.height * * * i; ///////- het standpunt van elkMijn tijd is vermenigvuldigd met het veranderen, zijn verhoogd van 1 na elke categoryitem.buttonmode = feiten; categoryitem.mousechildren = vals; categoryitem.name = "" en ik aan het project; ///////specifieke naam, dus kunnen we gebruik maken van het categoryitem - video. AddEventListener (mouseevent.mouse_over, btnover); categoryitem addEventListener (mouseevent.mouse_out., btnout); vaststelling van de container_mc.alpha = 0; ///////Alfa 0 kan Twain in weesje. Addtween (container_mc (α: 1, 5, de overgang van tijd:.: "easeout"}); ///////- α 1 container_mc. Addchild (categoryitem); ///////categoryitem toegevoegd aan de rechterkant container_mc film...Ik + + //verhoging van 1 gaf me de variabelen, elke keer als we cyclus door}, WOW, laten we gaan we net gedaan.Dat is goed, maar hier is een snelle samengevat: in de eerste plaats gebruiken we de lus om ons binnen te currentgallery (het aantal categorieën worden vastgesteld op 0, nu is het onze eerste galerij -.Bovendien begint te tellen, van 0 - 1.Je kunt meer lezen over de 3 - 101 in dru Keppel op basis van kennis: XML - training.), we veranderen het als we met één druk op de knop van de galerij.Als dat gebeurt, want dit lichaam loopt de verklaring elke keer geraakt door een etiket, we creëren onze categoryitem film... Een nieuwe voorbeelden in de bibliotheek.Dan stellen we de naam en een beschrijving.Dan kunnen we het in de plaats van 0.En dan pakken we de y - positie, en we categoryitem vermenigvuldigd met een hoogte van onze buttonmode en mousechildren als een postzegel.In het project toe te voegen we een naam, ook gebruik maken van de "ik" variabelen.En dan zeggen we dat we de auto van de doelgroepen.De eerste met alfa - 0.Het gebruik van de alfa - 1 - klasse tweener dus het verdwijnen.En dan hebben we de feitelijke toename van de categoryitem in fase 1 contentholder, eindelijk bij "ik", als je de test zal je je test de categorieën projecten worden gevuld in de arena van contentholder.Als je maar ze moeten omkeren en projecten voor de ontwikkeling van stap 14:.,, - ik, nu moeten we nog een verklaring van de vermindering, "ik" variabelen, en als we de druk op een knop of we galerie postzegel knop, of niet bovenaan te beginnen.Dit is de code toe te voegen aan onze functie van de galerij van projecten, boven onze verklaringen, als ik > ///////0) als variabelen I groter is dan 0.{i = 0; ///////zodat ik 0), stap 15: behandeling van categoryitem postzegel, laten we nu terug naar onze verklaring van ons werk.We moeten nog een code, met een postzegel.De toevoeging van deze code boven de "container_mc. Addchild (categoryitem);" onder de streep "tweener. Addtween lijn:...", categorythumburl = gallerynode var. @ duim; ///////voor het creëren van een variabele, zullen we in het XML - categorythumbloader = nieuwe lader () de indeling van een postzegel te creëren; ///////categorythumbloader nieuwe belasting voor een postzegel. (nieuwe urlrequest (categorythumburl); ///////- postzegel categorythumbloader. X = 5; categorythumbloader. Y = 4; categoryitem. Addchildat (categorythumbloader, 3) de toevoeging van categorythumbloader; ///////categoryitem in de derde laag categorythumbloader. Contentloaderinfo. AddEventListener (event.complete, categorythumbloaded); ///////publiek als een postzegel in, we zijn niet klaar voor een testHeel gewoon.Laten we eerst gaan we gewoon opnieuw schrijven.We hebben een categorythumburl en de link naar onze soort naam in XML - we hebben.En dan, creëren we een nieuwe lader genaamd categorythumbloader laden we duimen.Dan hebben we de duim op de X - en Y - positie in het categoryitem video clip.En dan hebben we het toevoegen aan de in fase 3 categoryitem laag.De reden is dat we nodig hebben in plaats van de belasting, onder het mom van.Dan stellen we een monitor, de belasting op een postzegel. Laten we zeggen "categorythumbloaded", stap 16:categorythumbloaded, we voegen ons functioneren onder alle codes.Het uit de categorythumb pre -, de functie categorythumbloaded (gebeurtenissen: de gebeurtenissen): {categorythumbloader ongeldig is. Contentloaderinfo. RemoveEventListener (event.complete, categorythumbloaded); ///////verwijderen van het programma volledig publiek categorypreloader = event.target.loader.parent.categoryitempreloader_mc var; ///////doelstelling van het project de pre - en opgeslagen in een variabele van de tussenpersoon. Addtween (categorypreloader (α: 0 en: 1,5, overgang van: "easeout"}); ///////variabele doelstellingen met behulp van pre - en Twain ALFA 0 zo}, hier hebben we een variabele, maar we gebruiken hier categoryitem_mc uitvoer categoryitempreloader_mc doelstellingen uit De bibliotheek.Als je de test je dossier en wordt nu geladen preloaders moet snel verdwijnen.Als je ze online test moet een beetje langer blijven, hangt af van de snelheid van het netwerk, dit is onze laatste code moet uitzien: makegalleryitems functie makegalleryitems () {container_mc = nieuwe: ongeldig movieclip (); container_mc. X = 0; container_mc. Y = 60; sidebarbox addchild (container_mc).; homebtntxt.text = XML -. De galerie. @ namen [currentgallery]; als ik > 0) {i = 0;} Elke (var gallerynode:XML XML - galerie []. Currentgallery.) {VAR categoryitem: categoryitem_mc = nieuwe categoryitem_mc (); categoryitem.categoryitemtitle_txt.text = gallerynode. @ naam; categoryitem.categoryitemdesc_txt.text = gallerynode. @ hem be; categoryitem X = 0; eten.Goryitem. Y = categoryitem.height * * * i; categoryitem.buttonmode = waar; categoryitem.mousechildren = vals; categoryitem.name = "+ Ik; categoryitem. AddEventListener (mouseevent.mouse_over, btnover); categoryitem. AddEventListener (mouseevent.mouse_out, btnout); container_mc.alpha = 0; tweener. Addtween (container_mc (α: 1, 5, de overgang van:":. Easeout "}); var categorythumburl = gallerynode. @ duim; categorythumbloader = nieuwe lader (); categorythumbloader. De belasting (nieuwe urlrequest (categorythumburl)); categorythumbloader. X = 5; categorythumbloader. Y = 4; categoryitem. Addchildat (categorythumbloader categorythumbloader.contentloaderinfo.addeventlistener, 3);(event.complete, categorythumbloaded); container_mc. Addchild (categoryitem); I + +;}}, proef je de film, je moet het project de postzegel en de pre - in - maatregelen te worden tussen duim en 17: de functie van de knop voor de galerie, we moeten komen tot een aantal mensen op de knop In de galerie, zal bepalen welk positief is, wat de omzet en de presentatie.Aan de volgende code, de andere voor het publiek, addeventlistenersforgallerybtns (:);, laten we nu nog voor addeventlistenersforgallerybtns luisteraar.Toevoeging van de volgende codes, functies zijn addeventlistenersforgallerybtns (): ongeldig {als (currentgallery = = 0) ///////als we op dit moment de variabele voor de galerij "0", die dan onder de gallery1btn lichaam {. RemoveEventListener (mouseevent.mouse_over, btnover); ///////gallery1btn publiek geschrapt btnover gallery1btn removeEventListener (mouseevent.mouse_out, functioneren. Btnout); het schrappen van de functie van het publiek btnout ///////gallery1btn gallery1btn. GotoAndStop ("actieve"); ///////naar actieve frame. In gallery1btn videoclips gallery2btn. AddEventListener (mouseevent.mouse_over, btnover); ///////gallery2btn film... Op de functie van de toevoeging van gallery2btn.ad btnoverDeventlistener (mouseevent.mouse_out, btnout); gallery2btn. GotoAndStop (""); gallery3btn. AddEventListener (mouseevent.mouse_over, btnover); gallery3btn. AddEventListener (mouseevent.mouse_out, btnout); gallery3btn. GotoAndStop ("");} als (currentgallery = = 1) {gallery1btn. AddEventListener (mouseevent.mouse_over, btnover; gallery1btn addEventListener) (mouseevent.mouse_out. En btnout); gallery1btn. GotoAndStop (""); gallery2btn. RemoveEventListener (mouseevent.mouse_over, btnover); gallery2btn. RemoveEventListener (mouseevent.mouse_out, btnout); gallery2btn. GotoAndStop ("actieve" genetische algoritmen);Llery3btn. AddEventListener (mouseevent.mouse_over, btnover); gallery3btn. AddEventListener (mouseevent.mouse_out, btnout); gallery3btn. GotoAndStop ("");} als (currentgallery = = 2) {gallery1btn. AddEventListener (mouseevent.mouse_over, btnover); gallery1btn. AddEventListener (mouseevent.mouse_out, btnout); gallery1btn. GotoAndStop (""); addEventListener gallery2btn. (mouseevent.mouse_over, btnover); gallery2btn. AddEventListener (mouseevent.mouse_out, btnout); gallery2btn. GotoAndStop (""); gallery3btn. RemoveEventListener (mouseevent.mouse_over, btnover); gallery3btn removeEventListener (mouseev.Ent.mouse_out, btnout); gallery3btn. GotoAndStop ("actieve");}}, we hebben hier een paar als verklaring zal rennen als het dossier, als je met één druk op de knop, de knop galerij.Ze is veel te openen en sluiten van bepaalde knopen.Noot: er is een schakelaar, een beetje schoon.Dus, als je wilt, dit is niet het werk, maar totdat we verhogen onze galerij knop publiek, maar dit is wat we moeten doen, stap mousechildren 18: het publiek, en buttonmode, moeten we het werk en de werking van de galerij knop code beter: gallery1btn addEventListener, (mouseevent.click, gallerybtnclick0. ///////); toevoeging van een luisteraar, in gallery1btn gallery2btn klikken. AddEventListener (mouseevent.click, gallerybtnclick1); gallery3btn. AddEventListener (mouseevent.click, gallerybtnclick2); gallery1btn.buttonmode = waar een echte; ///////buttonmode gallery1btn.mousechildren = valse; gallery2btn.buttonmode = waar; gallery2btn.mousechildren = vals; gallery3btn.buttonmode = waar;Gallery3btn.buttonmode = vals;, laten we nu naar de knop klikt nog drie galerijen van functies, taken gallerybtnclick0 (gebeurtenissen: de gebeurtenissen: {als (currentgallery ongeldig).= 0) ///////als de huidige galerij variabele is niet gelijk aan 0 {tweener lichaam dan de volgende code. Addtween (container_mc (α: 0, 5, de overgang van: ":. Easeout", onComplete methode: removegallery0}); ///////- 0 - container_mc.In de volledige werking van de functie van de functie van removegallery0}} gallerybtnclick1 (gebeurtenissen: de gebeurtenissen: {als (currentgallery ongeldig).= 1) {tweener. Addtween (container_mc (α: 0, 5, de overgang van: ":. Easeout", onComplete methode: removegallery1});}} functie gallerybtnclick2 (gebeurtenissen: de gebeurtenissen: {als (currentgallery ongeldig).= 2) {tweener. Addtween (container_mc (α: 0, 5, de overgang van: ":. Easeout", onComplete methode: removegallery2});}}, wat we doen is kijken wat we in dit currentgallery (niet) en de uitvoering van haar taken.We hebben ook een nieuwe dingen en tweeners.Dat noemen we een functie, Twain, in feite om de galerij van de container in de film.Dus nu moeten we nog de volgende functie: ongeldig is, removegallery0 () {currentgallery = 0; ///////de functie van een currentgallery 0 addeventlistenersforgallerybtns (); ///////sidebarbox die deze functie. Removechild (container_mc); ///////container_mc sidebarbox schrappen van makegalleryitems (); ///////de functie van de werking van het removegallery1 () {} currentgallery:void = 1; addeventlistenersforgallerybtns (); sidebarbox. Removechild (container_mc); makegalleryitems () (): functie;} {removegallery2 ongeldig currentgallery = 2; addeventlistenersforgallerybtns (); sidebarbox removechild (container_mc); makegalleryite.Mevrouw ();}, deze drie functies "galleryitems" wordt geschrapt uit de container.We hebben dit niet nodig als we niet een stap in onze container_mc ALFA 0 op ons af.Je zou nu kunnen testen in je dossier, en daarna drie knopjes om ze.Artikel 19: rollen, stap, nu moeten we nog een variabele die ons aanpassen aan de rol.Wat we moeten doen, in de volgende stap is het creëren van een geschrift, de hoogte van de container, dan als een link naar de film, container_mc clips.Het klinkt eenvoudig, laten we de code...Eerst nog een variabele van de korte naam. Var. Sidescrollbarmasker: videoclips = rightsidebar_mc.sidescrollbar_mc.sidescrollbarmask_mc; ///////doelstellingen de rollen, maskers sidescrollbarthumb: videoclips = rightsidebar_mc.sidescrollbar_mc.sidescrollbarthumb_mc var; ///////doel kant scrollber duim var sidescrollbartrack: videoclips = rightsidebar_mc.sidescrollbar_mc.sidescrollbartrack_mc; ///////doelstellingen van rollend spoor kant, nu nog een aantal luisteraars en buttonmode /mousechildren en sidescrollbarthumb.. addEventListener (mouseevent.mouse_over, btnover); sidescrollbarthumb. AddEventListener (mouseevent.mouse_out, btnout); sidescrollbarthumb.buttonmode = waar; sidescrollbarthumb.mousechildren = vals, 20 stappen: controle van containers;De hoogte van de makegalleryitems, nog een luisteraar.De verklaring zal luisteren, hier eindelijk een gesloten groep, checkcontainerheight (); ///////de functie van de functie toe te voegen, laten we dit controleren na de operatie, hebben we de volgende verklaring door al onze code tot nu toe, de functie checkcontainerheight (): ongeldig als (container_mc.height > sidescrollbarmasker. Hoogte) ///////als de container categoryitem film... Dan de hoogte van de sidescrollbarmasker zo hoog...{sidescrollbarthumb.visible = waar; ///////- laten sidescrollbarthumb.alpha duim zichtbaar = 0; ///////- 0 tweener. Addtween (sidescrollbarthumb (α: 1, 5, de overgang van tijd:.: "easeout"}); ///////- α 1} {weesje is anders. Addtween (sidescrollbarthumb (α: 0, de tijd: de overgang van: "easeout. 5,", de volledige hidesidescrollbarthumb}); andere: tussen 0 en operationele functies α het onzichtbare}} {hidesidescrollbarthumb (functie): ongeldig sidescrollbarthumb.visible = vals; ///////sidescrollbarthumb film... Die niet zichtbaar}, we controleren gewoon kijken naar de container_mc hoogte van meer dan sidescrolDe hoogte van de lbarmasker.Als sidescrollbarthumb zichtbaar maken, het vaststellen van de alfa - 0 en vullen.Als het niet hoog genoeg zijn, we sluiten met het leiden van een kleine, in werking sidescrollbarthumb na die niet zichtbaar.Als je de test je films, van een galerij knop moet worden nagegaan of de andere rollen, zien of niet.Als dat zo is, zou het niet op en als het wordt gesloten.Kom op, geef het een poging om 21: de rollen, stappen van de distributeurs, nu moeten we een variabele van de kant van de afdeling te laten werken als het lijkt.De toevoeging van deze code in de lijst van variabelen moeten we de bodem, var yoffset: aantal variabelen en; ///////