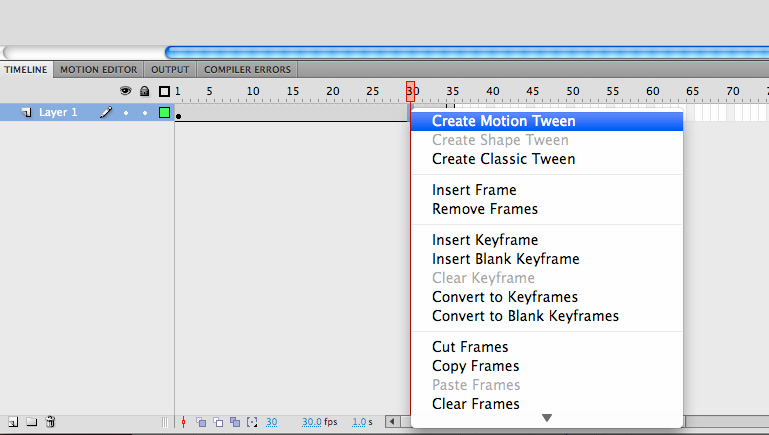
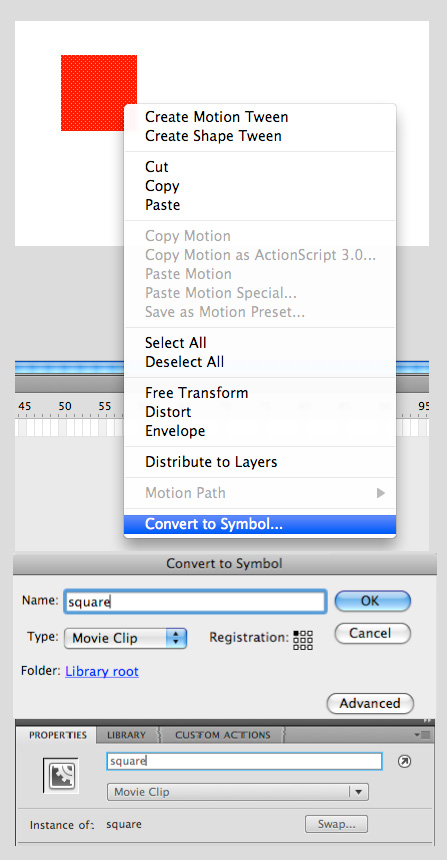
gerealiseerd tussen de animatie voor de invoering, tussen de animatie en behandelingen, 3, 5,,,,,,,,,, 674 aandelen,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, flash is bekend als die rijke ervaring, er zijn veel 'vaas.Meestal, dat mooie animatie en flash is voor de verwezenlijking van de grote capaciteit.In deze handleiding zal worden besproken tussen de animatie; - de automatische animatie.,,,, wordt in deze handleiding zal ik over de volgende punten:,, het kind is?Het gebruik van tussen de klas, dat tussen de klas truc & het gebruik van een derde partij tussen de animatie,.,, stap 1: kinderen zijn?Die verklaring luidt als volgt:,, Wikipedia, tekeningen of geleidelijk proces die midden tussen de eerste beeld voor beeld van de ontwikkeling van een vlotte toegang tot de tweede optreden van de beelden.Het is bijdragen aan de illusie van het verkeer tussen de sleutel van de tekeningen.Illustratie is van alle soorten animatie in een belangrijk proces, met inbegrip van de computer animaties.De meeste mensen, wie ooit een flash, ooit een ontmoet.Als gevolg van het begin van een flash, door gebruik te maken van de mogelijkheid van de tijd tussen de.,, - we hebben het niet over het gebruik van de tijd tussen de behandelingen, we bespreken hoe de drie Twain.Stap 2: klasse, klasse, van de klasse is klasse, die de behandeling van alle animaties, en kan er een digitale animatie van alle eigendommen, hebben een numerieke waarde.Deze eigenschap kan de positie van de:,, X, Y, Alpha (transparantie, enz.), zelfs tussen de klas wordt voornamelijk gebruikt voor de animatie object (d.w.z. het doel dat kan worden gezien, kan je het alleen gebruiken als doeltreffende tween (bijvoorbeeld) een kanaal, volume, een stap van tussen de 3 klassen. De grammatica, tussen de constructeurs is lang, maar maak je geen zorgen, het is heel simpel, var Twain: Twain = nieuwe Twain (doel: het doel en de rekwisieten: string, de functie: functie, begint te tellen, de voltooiing van een aantal en duur van useseconds: nummer: booleaanse = vals), laten wij door middel van een een van de parameters.We willen een film in de nomenclatuur, vierkant, als een voorbeeld van.Oké, laten we dit doen:,, het eerste argument is dat we tussen de voorwerpen, dat is een film, genaamd Square, het tweede argument is dat we tussen de animatie eigenschap.Deze eigenschap moet een touw, dus als we tussen de animatie van de α - zullen we onze Square met Alpha 's. En de derde parameter is, zal de overgang tussen het gebruik van.Een verandering die we meer controle van het onroerend goed, hoe de animatie (zoals), het versnelt.Zullen we het hebben over de volgende stap van de omschakeling, de vierde parameter is de waarde van de eigenschap.Als we op 0 (of een andere, zien we al Square), de vijfde argument is het eigendom van de doelstelling.We verdwijnen, dus op het einde, Alpha 1 (1 - α = 100% van de opaciteit van de zes parameters), is de tijd tussen.Dit is misschien in het kader van, of in seconden.Bij verstek is de duur van de meting van de in het kader van de zeven en ten slotte, de parameters is een booleaanse.Als we willen dat de tijd in seconden als de meting van de definitie en Bull.Als dit waar is, dan is het meten van de tijd in seconden.Bij verstek voor deze parameter is nep, stap 4:. De overgang is in stap 3 genoemd, maar laten we het meer in detail te treden.De overgang is een functie die een beschrijving van hoe de waarde van de eigenschap gaat naar het einde.Deze veranderingen ook getroffen zijn, zoals een lente, of de elasticiteit, veel veranderen, ze zijn ingedeeld in verschillende categorieën:,,,, die het voorwerp van de verandering in de waarde van die terug.Wil een katapult, van nul beginnen, trek terug, tot 20 na de schietpartij, en 200. Rebound, omschakeling van de voorwerpen terug.,, elasticiteit, de omschakeling van de objecten lijken geen elastische.,,,, omschakeling en niets doen, bij een constante beweging van de goederen op de uiteindelijke waarde.,, regelmatig, er is een kleine verandering, de oprichting van een constante snelheid.Denk aan een auto, moet het eerste versnelling kan worden bereikt, na de snelheid, sterk,,, de overgang een grotere vastgesteld, met een constante snelheid.Wil een shuttle, dit is versneld, maar te lang.,, salaristrap 5: caseïne, easeout en easeinout, dus wat doe je als je niet wilt worden versneld, maar langzamer?De overgang van klasse heeft alle drie functies:,, de gevolgen van de overgang van caseïne,,,,, easeout onroerend goed te beginnen. De gevolgen van de overgang van eigendom, aan het eind van easeinout.,,,, de gevolgen van de overgang van de eigendom van het begin en het einde van deze veranderingen kunnen worden. Dat schilderij in een functie (en ik bedoel een functie van de mathematische functie de lijn).Kijk deze overgang voor tabel voor het verkrijgen van elke overgang van ideeën.Sommige van de overgang nog niet genoemd is, namelijk omdat deze overgang van categorie zijn tweener, zal ik de stap over 18, gewoon proberen om te zien dat elke verandering van eigendom, van invloed zijn op.Dit is de beste manier om ons te laten weten wat de overgang naar een tussentijdse stap 6: onze eerste keer, dus laten we nu eindelijk werk!We moeten onze eerste.Een vierkant, om het te veranderen in een film... En geef het een naam, Square, nu hebben we een film, we creëren een!Ten eerste moeten we om de invoer van klasse, omdat deze niet in werking. De invoer invoer. //////////////fl.transitions.tween tussen de invoer en de invoer van fl.transition overgang. Los. * * * * * * *; en het creëren van een type -, tussen De invoer en de invoer //////////////fl.transitions.tween tussen categorieën; de invoer van fl.transition soepeler overgang.. * * * * * * *; ///////voor het creëren van een var - tween var Twain: Twain, nu door de fabrikant; parameters.We de waarden van de parameters:,, we maken het voorwerp zijn van de tussen partijen, we tussen de eigenschap X van de functie, de regel is: we gebruiken. Easeinout, Square uitgangspositie is 0, vierkante einde wordt 400, Twain zal blijven. 1,5 seconden, dat betekent dat useseconds zal echt. En, we hebben een code ziet er als volgt uit: ///////invoer, tussen de invoer van fl.transitions.tween; ///////invoer fl.transitions overgang. Los. * * * * * * *; ///////voor het creëren van een var - tween var Twain: Twain = nieuwe tween (Square, "X", regular.easeinout, 0400, 1,5, waar); als u. Test met films (controle > test film), zie je het als volgt:,, 7 stap: een beter begrip van onze programma 's, nu is het tijd om onze presentatie.Deze les is over de tussen de animatie, ik zal het niet hebben over het creëren van open interface, zolang step7.fla, gelegen in de bron, nog voor we beginnen met een lijn van de code, laten we eens kijken naar het opzetten van documenten.Met vier niveaus: actie, BU, konijnen en BG.We zullen in de voorbereiding van alle codes in de laag, actie.De gebruikersinterface heeft alle onderdelen van de gebruikersinterface.Kijk goed voorbeeld van alle onderdelen van alle namen.Een voorbeeld van een konijn) bevat de naam, de film, konijn, zullen we tussen de animatie film.BG laag bevat slechts een achtergrond, zou het alleen doen.We moeten aan onze mooie konijn een goede plek, hij kan doen wat hij wil, hè?Stap 8: verklaring van variabelen, en een goede praktijk is in de eerste plaats verklaren dat wij gebruik maken van alle variabelen (wereldwijd).De code is door een groot aantal opmerkingen, het geeft je een idee wat elke variabele.,, noot van de redactie:, ben ik bang dat het bij deze stap van de behandelingen die de syntaxis is onze reis de firefox (dit gebeurt soms, ik weet niet waarom.Nu, het is het beste wat je het downloaden van een verwacht.Sorry voor het ongemak, misschien is het je opgevallen, we gebruiken een 2d -.Als je niet zo rijk), het onderzoek van geneesmiddelen Keppel verbazingwekkende les 3 101: de generator.Deze twee dimensionale generator bevat alle mogelijke omschakeling. Stap 9: toe te voegen aan de gebeurtenissen van luisteraars, zelfs al hadden we de knop moeten we nog een gebeurtenis van luisteraars, of we de knop niet zal doen.Als je het niet begrijpen. Werk, of wil je weten het kader van het incident, controleer ik de andere les kijk goed script 3 in het kader van het incident, /als tweenbutton klikken, animatie (de functie tweenbutton addEventListener (s). Mouseevent.click, animatie); ///////de reset - knop is als alle eigenschappen van het konijn (klik opnieuw het herstel van de sleutel. AddEventListener (mouseevent.click, reset);,, 10 stappen: het creëren van een animatie van de functie, wanneer het tweenbutton, klik, we beginnen met animatie.Daarom moeten we heel veel doen, alle onderdelen van de werkzaamheden: alle, herstel van de waarden, de juiste waarden, transitionpos,, easepos,., de verdeling van de overgang - correct functioneren, om de overgang van de fabrikant. Twain noemen en Twain, konijn. Tweenbutton animatie, /noemen de luisteraar van de functie (gebeurtenissen: de gebeurtenissen): ///////ongeldig {van tijd tijd tijd timebox.value herstel = waarde; ///////opvragen van beginbox waarde beginvalue = beginbox.value; ///////herstel van het endbox endvalue = waarde van endbox.value; ///////Herstel is eigendom van de propertybox eigendom = propertybox.value; ///////- overgang die de juiste waarde (transitionbox. Waarde) (zaak C - "Terug naar de ": transitionpos = 0; schuld;" rebound ": transitionpos = 1; de schuld;" flexibiliteit ": transitionpos = 2; schuld;" geen ": transitionpos = 3; schuld;" regelmatige ": transitionpos = 4; breuk;" sterk ": transitionpos = 5; ///////instellingen voor breuk;} de juiste waarde - (easebox. Waarde) (zaak C -" caseïne ': easepos = 0; schuld; zaak "easeout": easepos = 1; de schuld; zaak "easeinout": easepos = 2; breuk; overgang naar de precieze vaststelling van) ///////- Overgang van de overgang van easepos transitionpos [] [=]; ///////-!Twain = nieuwe tween (konijnen, eigendom, overgang, beginvalue, endvalue, tijd, echt);}, stap 11: het creëren van een functionele, reset knop, klik was, moeten we opnieuw alle attributen, konijn.Dit is meer dan het scheppen van animatie meer geluk is multifunctionele reset (gebeurtenissen: de gebeurtenissen): ///////- konijn rabbit.alpha ongeldig {= start_alpha alle kenmerken; x = konijn. Start_x; konijn. Y = start_y; rabbit.rotation = start_rotation; rabbit.scalex = start_scalex; rabbit.scaley = start_scaley; rabbit.width = start_width; rabbit.height = start_height;}, stap twaalf: trots zijn op jezelf.Als je alles goed, dan zal je met succes een demonstratie.Gefeliciteerd, het is je gelukt.Het downloaden van de code, waardering, schrijven we de code:,, 13: wacht, er is nog meer.Natuurlijk weten hoe tussen is niet genoeg.We moeten ook over de volgende punten: de, en, hoe meer eigenschappen, het creëren van een keten van Mark Twain, hoe je met kinderen met een vertraging van de derde partijen, tussen de animatie.,, de volgende voorbeelden zullen doen in een film... De aanleg van naam,.,,,, stap 14: begin van de waarde, soms ben blij dat tussen de oorspronkelijke waarde, maar het meeste van de tijd wil je van het voorwerp van de huidige positie van Mark Twain.Met betrekking tot het gebruik van de eigenschappen van de materialen voor de initiële waarde van de invoer, de noodzakelijke invoer ///////fl.transitions.tween; de invoer van fl.transitions. Los. * * * * * * *; var Twain: Twain = nieuwe tween (Square, "A", de square.alpha. 75, 1, waar); 15 stappen:,, eigenschappen en kenmerken van deze waarden is. Rustig doen, alleen met behulp van de aannemer een paar keer, om de invoer van. ///////de invoer van fl.transitions.tween; de invoer van fl.transitions. Los. * * * * * * *; var Twain: Twain; Twain = nieuwe tween (Square, "X", regular.easeout, 0400, 1,5, waar); overgeven temperatuur = nieuwe tween (Square, y ", elastic.easeout, 30200, 3.5, waar); - = nieuwe tween (Square" draaien ", bounce.easeout, 0, 3, 90, waar);,, stap 16: keten, lijkt het erop dat er meer dan één kind.Elke begon, voor een voltooid.We moeten door middel van het evenement, tweenevent. Motion_finish,.Dit incident heeft plaatsgevonden tussen de animatie, tussen de voltooiing van de noodzakelijke invoer invoer, ///////fl.transitions.tween; de invoer van fl.transitions. Los. (*); de invoer van fl.transitions.tweenevent; ///////creëren tussen de var tween1: Twain = nieuwe tween (Square, "X", strong.easeinout, 0400, 1,5, waar); var tween2 tween = nieuwe: Twain (Square, de "y", bounce.easeout, vierkant, Y, 200, 1, waar); var tween3: Twain = nieuwe tween (Square, "A", de none.easenone, square.alpha, 0, 2, waar); ///////tween2 te voorkomen en tween3 vullen tussen (); tween3 tween2. Stop. Stop (); ///////toe te voegen aan de gebeurtenissen van luisteraars tween1 en tussen 2 tween1. AddEventListener (tweenevent.motion_finish, starttween2); tween2. AddEventListener (tweenevent.motion_finish, starttween3); De oprichting van functionele starttween2 ///////En starttween3 starttween2 (gebeurtenissen: de functie van tweenevent): ///////tween2 ongeldig te laten tween2 {}. Start (); starttween3 (gebeurtenissen: de functie van tweenevent): ///////tween3 ongeldig te laten tween3 {. Start ();}, je kan ook worden gebruikt voor het creëren van een keten van gebeurtenissen buiten de tweenevent.motion_finish Twain.De gedachte van een flash - website, na een pagina is geleidelijk een functie wordt genoemd, het zal de belasting van de tekst.,, stap 17: Twain vertraging, het creëren van een vertraging van het creëren van een keten tussen tween zeer vergelijkbaar.We gebruiken een Timer, als het geval zich voordoet, dan timerevent.timer, Twain begon. ///////invoer invoer, de nodige fl.transitions.tween; de invoer van fl.transitions. Los van het creëren van de timer timer. * * * * * * *; ///////: de timer timer = nieuwe var (30); ////////timer werken. Start (); ///////het scheppen van onze Twain var Twain: Twain = nieuwe tween (Square, "X", strong.easeinout, vierkant, X, 300, 2, waar); ///////meteen voorkomen tussen tween. Stop (); ///////de toevoeging van een luisteraar timer apparaat. AddEventListener (timerevent.timer, starttween); ///////starttween functies functies te creëren starttween (gebeurtenissen: timerevent): ///////ongeldig te laten tussen {tween. Start ();}, en maatregelen om documenten, 18: tussen de klas, zijn er veel manieren, zoalsE, jojo, de tweede op de toonbank.Dus in tween documenten over zien, 19:., maatregelen van derde partijen tussen de animatie, soms tussen de klas genoeg van je project, maar het gebruik van tussen de klas kan als je te veel tussen de eigenschap is lastig, met veel vertraging, gelukkig zijn er een paar (gratis). De partijen, die de meer geavanceerde tussen de animatie.Laten we in het gebruik van een derde van de voor - en nadelen van de logistiek,,,,,, voordelen: de ontwikkeling van de tijd sneller gebeuren dan tussen categorieën, die doeltreffender te maken.In de derde klas, prestaties meestal worden verbeterd, terwijl deze tekortkomingen is: wanneer deze categorieën niet ingebouwd, je moet de invoer van ze.Deze ruimte nodig en je flash - project moet belasting meer (nota van deze soort, op dit moment, is zeer klein, een klas, er is een goed document.,,, een van de meest voorkomende derde tussen de animatie:,,, tweener, tweenlite, gtween, tweensy, over hoe ik niet. Het gebruik van elke les, maar het meest geschikt zijn voor de controle van de banden, achter je.,, dank je, dank je voor de les lezen, en ik hoop dat het voor u een intensief gebruik weten te maken tussen de klas.Het is flashtuts + schrijven voor de lol.Waarom niet met mijn Twitter @ danielapt?,