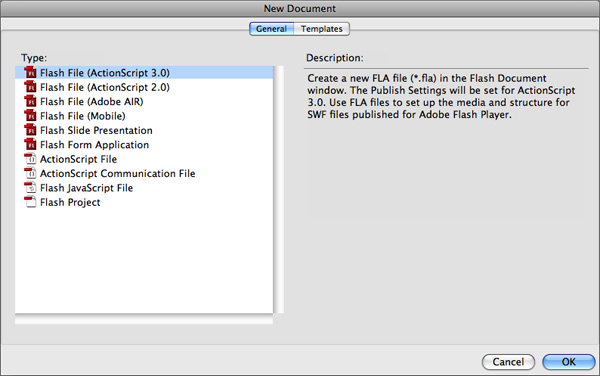
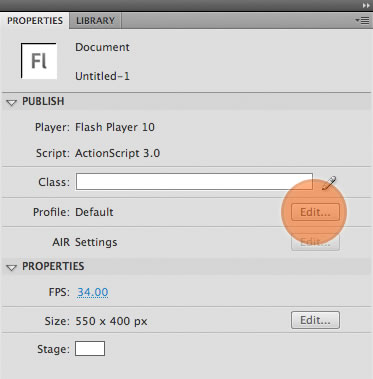
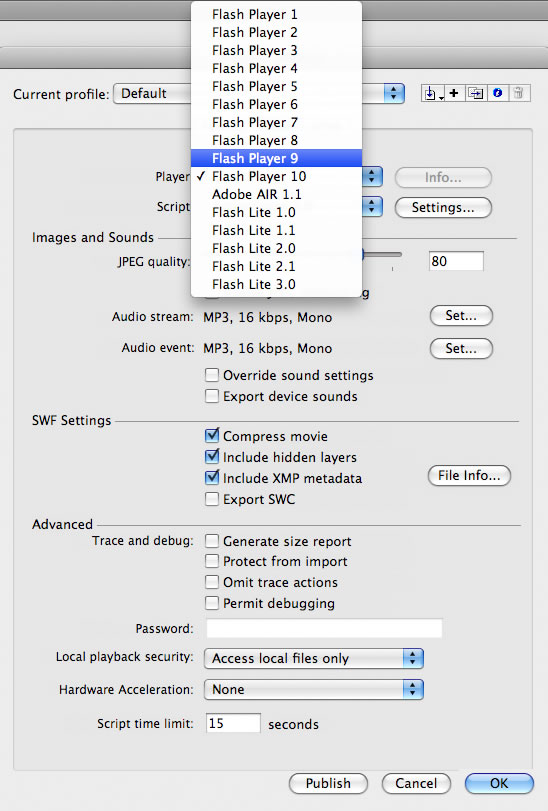
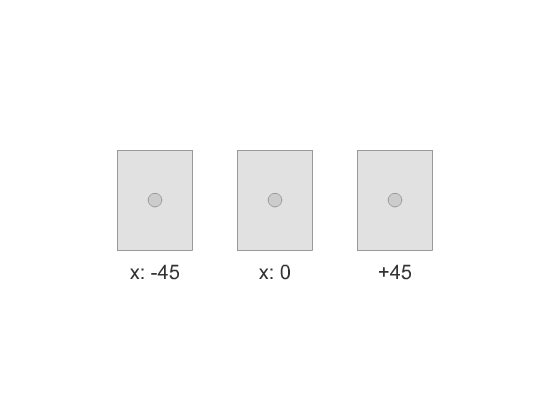
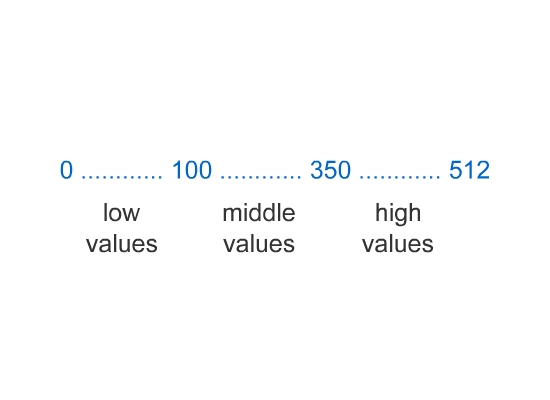
, gøre en funky lyder visualizer med away3d,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne pædagogiske følger jeg dig gennem opbygning af en 3d - beregning af frekvenser.vi bruger away3d for 3d - motor og gøre brug af en stikprøve sang fra envato aktiv bibliotek.,,,,,,, trin 1: lad os begynde, skabe nye actionscript3 fil.,, trin 2: redigér profil i egenskaber panel presse edit knap.,, trin 3: vælge - spiller version, vælge flash spiller 9 profil og klik -, trin 4: kom away3d motor!red din fil som "beregne spektrum. blp" i beregne spektrum mappe.nu bliver du nødt til at downloade away3d motor fra away3d downloads.vi bruger version 2.3.3 for flash - spiller 9.pak et arkiv, og en kopi af alle mapper til beregning af frekvenser mappe, løntrin 5: få den sang!den informationskampagne vil vi udarbejde tiltag i henhold til stemme.så vi er nødt til at vælge vores sang korrekt.publikum skal virkelig føler. "woow denne bevæger sig inden for sund".hvis du downloade kilde fil, du vil se song.mp3.kopi til beregning af frekvenser mappe.din mappe, bør nu ser sådan ud:,, trin 6: start - kodning, okay, vi er klar til at begynde med kodning.vi vil fylde det første linjer af import af vores klasser:, import away3d. kameraer. *; import away3d. beholdere. *; import away3d. materialer. *; import away3d. primitive. * import away3d. lys. directionallight3d, trin 7: fælde variabler, efter at importere vores klasse vi definerer vores variabler til brug under næste skridt, var scene: scene3d; var kamera: hovercamera3d; var synspunkt: view3d; var lys: directionallight3d;, var bars_up: array = nye array(), var bars_down: array = nye array() var soundbyte: bytearray = nye bytearray(), var soundforces: array = nye array() var scaleoffset_low: antal = 15 var scaleoffset_mid: antal = 150; var scaleoffset_hig: antal = 150, var jeg: int. var t - nummer, er de første, der er til away3d., bars_up, system er vores mai.n - stænger., bars_down, er for afspejlet barer., soundforces, og soundbyte, til beregning af frekvenser.endelig scaleoffsets, er for indskrænkningen af barer.trin 8: opstilling away3d, nu er vi nødt til at opbygge away3d., funktion initaway3d(): ugyldig (scene = nye scene3d(); kamera = nye hovercamera3d(); camera.distance = 300, lette = nye directionallight3d ((farve: 0xffffff, omgivende: 0,25, diffust: 0, 75, spejlende: 0,9 ') scene. addchild (lys) betragtning = nye view3d ({scene: scene, kamera: kamera}), betragtning. x = stage.stagewidth/2; betragtning. y = stage.stageheight/2; addchild (syn)), første linje i vores funktion skaber vores 3d - scene.vi vil tilføje 3d objekter ind i det.til kameraet, vi vælger hovercamera3d, fordi jeg synes, at det er den bedste måde at vende kameraet objekter.du behøver ikke at bruge lys til dette projekt, men det gør den informationskampagne, der bedre:) endelig, skaber vi den opfattelse, og det midt på scenen. trin 9: at skabe fælles bar, funktion createbarup (farve: x: antal) ugyldig (var - bar: terning. = nye cube ((bredde: 30, højde: 50, dybde: 30.}) bar.material = nye shadingcolormaterial (farve (- 0, 5}) bar. x = x //bar.blendmode = blendmode.add bars_up. tryk (bar) scene. addchild (bar) funktion createbardown (farve: x:): ugyldig (var - bar: terning = nye cube ((bredde: 30, højde: 50, dybde: 30.}) bar.material = nye shadingcolormaterial (farve (- 0, 1}) bar. x = x //bar.blendmode = blendmode.add bars_down. tryk (bar) scene. addchild (bar), som kan du se, dere er 2 - funktioner til at skabe barer.den første er for store barer, og den anden er afspejlet barer.den anden begrænser yderligere alfa - værdi på barerne. først vil vi skabe en terning.vi vælger shadingcolormaterial, fordi vi bruger lys og fast farver.de funktioner, har to parametre: den første dikterer farven på baren, og den anden er dens x holdning. vil vi også tilføje, blendmode til terninger, bare fordi det får dem til at se cool ud.efter disse tilføjer vi en terning til sit system, og at den scene. gå 10: at alle barer, funktion createbars(): ugyldig (createbarup (0x00ccff, 0) createbarup (0xff3300 - 45) createbarup (0xf9c806, + 45) createbardown (0x00ccff, 0) createbardown (0xff3300 - 45) createbardown (0xf9c806, + 45)}, her skaber vi tre vigtigste stænger og 3 afspejlet barer.som du kan se, deres farver og holdninger er de samme.We'll set their positions as in the diagram below:, ,Step 11: Rendering,function render( e:Event ):void { view.render(); \tSoundMixer.computeSpectrum(soundbyte, true); soundforces[0] = 0 soundforces[1] = 0 soundforces[2] = 0 \tfor (i = 0; i<300; i+=2) { \t\tt=soundbyte.readFloat(); \t\tif (i>=0&&i<100) { \t\t\tsoundforces[0]+=t*scaleoffset_low; \t\t} \t\tif (i>=100&&i<200) { \t\t\tsoundforces[1]+=t*scaleoffset_mid; \t\t} \t\tif (i>=200&&i<300) { \t\t\tsoundforces[2]+=t*scaleoffset_hig; \t\t} \t} scaleBarUp(bars_up[0],soundforces[0]) scaleBarUp(bars_up[1],soundforces[1]) scaleBarUp(bars_up[2],soundforces[2]) scaleBarDown(bars_down[0],soundforces[0]) scaleBardown (bars_down [1], soundforces [1]) scalebardown (bars_down [2], soundforces [2]) lys. x = kamera. x. y = kamera. y. z = kamera. z camera.targetpanangle = fase. mousex /fase. stagewidth * 360 camera.targettiltangle = fase. mousey /trin. stageheight * 30 kamera. hover();}, det er den svære del.i gør funktion først gøre 3d. så bruger vi soundmixer at få sunde værdier (computespectrum er metoden for denne).vi udligne soundforces første 3 elementer til 0, faktisk nulstilling af sunde værdier.efter at en løkke kommer.,, lave værdier: songforces [0], midterste værdier: songforces [1], høje værdier: songforces [2], når vi har fået den sang værdier vi omfang vores bar.vi bruger 2 - funktioner for dette.den første er den vigtigste barer, og den anden er for overvejelser.disse funktioner har to parametre; den første er en bar til nedsættes, og det andet er target højde værdi af bar.vi så udligne den holdning af vores lys holdning til kameraet.det gør vores lys, dynamisk og vores liv mere effektiv.vi bruger også del i matematik til at skifte kamera positioner i forhold til mousex og mousey. gå 12: afskalning stænger, funktion scalebarup (bar: terning, højde: antal) ugyldig (bar.height + = (højde - bar, højde) * 0,3 bar. y + = (højde * 0, 5 - bar. y) * 0, 3} funktion scalebardown (bar: terning, højde: antal) ugyldig (bar.height + = (højde - bar, højde) * 0,3 bar. y + = (- højde * 0, 5 - bar. y) * 0, 3}, bruger vi en enkel teknik for informationstiltag, dette diagram viser et eksempel:,, vi omfanget af vores bar.men vi er nødt til at ændre den y værdi af dem også.dette diagram viser, hvorfor vi har brug for at ændre dem, i den første funktion, og værdien af de barer er positiv, og i den anden funktion er det negative.vigtigste bar glide op, afspejlede bar glide ned. gå 13: sidste skridt, funktion starttorender(): ugyldig (addeventlistener (event.enter_frame, gøre)}, funktion starttoplay(): ugyldig (var - lyder: sunde = nye sound(); lyd. belastning (nye urlrequest ("sang. mp3 -"); lyd. play();} initaway3d(); createbars(); starttorender(); starttoplay(); i disse funktioner, vi begynder at løbe den gøre funktion og lade vores sang. mp3 - "fil.så ringer vi til alle de funktioner, en efter en.nu kan du teste din film og se de tremmer spring:), sidst i denne lektie, vi har lært at bruge overvejelser i away3d, og hvordan de kan få solide data.nøglen til sådanne virkninger, er den sang, du er nødt til at vælge den bedste sang til informationstiltagene virker virkelig.prøv den med din egen mp3 - spor:), jeg håber, du kan lide denne forelæsning, tak for det!,