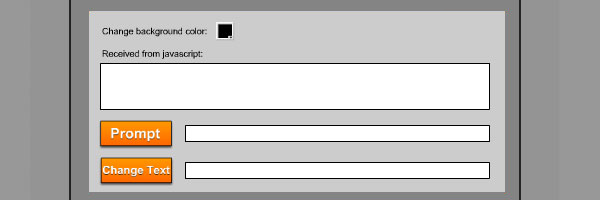
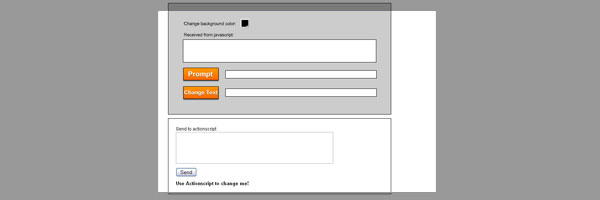
, hurtigt tip: hvordan til at kommunikere mellem - og javascript,,,,, 2,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tips, vil vi se på, hvordan man bruger den externalinterface klasse.dette giver os mulighed for at skrive as3, som kan løbe javascript kode, og omvendt.det betyder, at du kan bruge lynet til at ændre dele af websted, hvor det kører!,,,, trin 1: oprettede flash dokument, skabe en ny flash actionscript 3 dokument.resize scenen til 600x300.med rektangel værktøj, trække et rektangel, der er størrelsen af denne fase.giv det en farve i&#cccccc.desuden giver det en sort slag 2px.,, trin 2: oprettet flash - her er oversigten vil vi arbejde hen imod:,, åbne komponenter panel (vindue > komponenter) og fra brugergrænsefladen mappe, trække en colorpicker element ind på scenen.giv det et tilfælde af cp '. næste skabe en dynamisk tekst område kaldet "resizetext; sted og størrelse, som du så du ikke kan se det i mit image, og det er tom, og i toppen af scenen.), nu, skabe en dynamisk tekst område.giv det et tilfælde af jstext ".så skabe en knap symbol og give det en instans navn "omgående".efter det, skabe en knap, - - og give det en instans navn for change ". endelig skabe to input tekstfelter.en ved siden af din "omgående" knap, og give det et navn for prompttext ".tag den anden tekst, flytte det, hen til din "ændring" knap, og kalder det 'changetext. også tilføje etiketter, du ønsker, henvise til mit billede for at se, hvordan jeg satte det op, trin 3: oprettet i eu - erhvervsgrenen, med henblik på at arbejde externalinterface dokumentet skal på internettet.første, skabe en ny tekst fil, og redde det, som externalinterface. html.næste, åbne en tekst, redaktør og tilføje alle kode nedenfor.Save the HTML file., <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>externalInterface</title> <style type="text/css"> body { \tfont-family:Arial; } #asSend { \tpadding-top:20px; \tfont-size:12px; } #htmlWrap { \tmargin-top:10px; \twidth:578px; \tpadding-left:20px; \tborder-width:1px; \tborder-style:solid; } #sender { \tmargin-top:10px; } #textChange { \tfont-size:13px; \tfont-weight:bold; \tpadding-top:10px; \tpadding-bottom:20px; } </style> </head> <body> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="600" height="300" id="externalInterface" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="externalInterface.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="externalInterface.swf" quality="high" bgcolor="#ffffff" width="600" height="300" name="externalInterface" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> <div id="htmlWrap"> <div id = "assend" > < etiket til = "textarea" > sende actionscript: < /etiketten > < br /> < textarea koller = "50" rækker = "4" id = "textarea" navn = "textarea" > < /textarea > < br /> < "id =" afsender "navn =" afsender "> sende < /knap > < /div > < div id =" textchange "> anvendelse actionscript at ændre mig.< /div > < /div > < /organ > < /html > de vigtigste områder er:,, < objekt > sektion, der inddrager stg, du vil skabe fra flash - fil., < div > s og < textarea >, der har id, egenskaber, så vi kan få adgang til dem fra stg.,, din html bør anføres som følger:,, når adfærdskodeksen er blevet erstattet, uploade filen til informationssamfundet, så vi kan komme i gang med den actionscript.,, trin 4: oprettelse af et dokument, klasse, skabe et dokument klasse for din flash fil kalder det main.as.hvis du ikke er bekendt med dokumentet klasser, læs det her hurtigt tip., pakke (import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() {}}}, løntrin 5 til javascript funktioner fra flash, den første ting, vi gør med externalinterface er en javascript funktion, som vil ændre den baggrund farve på vores hjemmeside.så, vedlægges et tilfælde til at lytte til vores colorpicker komponent.når farven ændringer, vil det sende det tilbage til en værdi javascript funktion kaldes receivecolor():, pakke (import fl.events.colorpickerevent; import flash.display.movieclip; import flash.external.externalinterface; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() {cp.addeventlistener (colorpickerevent.change, colorchange)} offentlig funktion colorchange (ref.: colorpickerevent): ugyldig (externalinterface. ring til ("receivecolor" begivenhed. mål. hexvalue); //kalder receivecolor (ref. mål. hexvalue) i javascript}}}, nu er vi nødt til at skrive det receivecolor() funktion.lederen af vores html dokument, vi begynder javascript ved fastlæggelsen af denne funktion.det er blot den værdi, sendes til det fra lyn og ændringer baggrund farve. < manuskript type = "tekst /javascript" > funktion receivecolor (værdi) (document.bgcolor = "#" + værdi;} < /manuskript >, læg det lige efter < head > i din html fil.hvis alt er i orden, når du kører, html side i en browser og ændre farven på colorpicker, det bør ændre baggrunden farve af websted.,, trin 6: kalder actionscript funktioner fra javascript, det næste eksempel vil være at sende data fra javascript til at blinke.i html dokument, pasta følgende kode på < manuskript > tag du tilføjede i sidste trin:, window.onload = function() {var afsender = dokument. getelementbyid ("afsender"); //getelementbyid finder et element i henhold til sine "id" ejendom sender.onclick = function() {var ta = dokument. getelementbyid ("textarea"); dokument ['externalinterface "]. receivetext (ta. værdi); ta.value =" "}}, her er, hvad det betyder: efter at dokumentet er lastet, og vi får" afsender "knap, - - og lægger en begivenhed til at lytte til det.når "afsender" knappen er trykket, det vil kalde receivetext() funktion i glimt, som vi vil oprette nu. tilbage i glimt, vi fortæller externalinterface til registrering af den actionscript funktion, så det kan kaldes javascript.så vi satte vores receivetext() funktion:, pakke (import fl.events.colorpickerevent; import flash.display.movieclip; import flash.external.externalinterface; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() {cp.addeventlistener (colorpickerevent.change, colorchange); externalinterface. addcallback ("receivetext", receivetext); //tillader javascript adgang til receivetext() funktion.} offentlig funktion colorchange (ref.: colorpickerevent): ugyldig (externalinterface. ("receivecolor" begivenhed. mål. hexvalue)} //den nye receivetext funktion offentlig funktion receivetext (værdi: string): ugyldig (jstext.text = værdi;}}} (nye linjer er 5, 9 og 16. - 19..), trin 7: kalder javascript indberetninger, bekræfter og får fra actionscript, vi kan også kalde indberetninger fra actionscript meget let.her er vi ganske enkelt fortælle externalinterface kalde en "hurtig".vi kan også bruge den externalinterface over parametre til funktioner.her siger vi "omgående" funktion at anmode brugeren om hans eller hendes navn.når vores brugeren indtaster de oplysninger, det er gået tilbage til "prompttext" tekstfelt., pakke (import fl.events.colorpickerevent; import flash.display.movieclip; import flash.external.externalinterface; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() {cp.addeventlistener (colorpickerevent.change, colorchange); externalinterface. addcallback ("receivetext", receivetext); addeventlistener (mouseevent.click omgående., promptclick); //gør promptclick() løb, da hurtig knappen er trykket} offentlig funktion colorchange (ref.: colorpickerevent): ugyldig (externalinterface. ("receivecolor" begivenhed. mål. hexvalue)} offentlig funktion receivetext (værdi: string): ugyldig (jstext.text = værdi;}//funktion kaldes, da hurtig knappen er trykket.vil bede for brugerens navn med en er hurtig.offentlig funktion promptclick (ref.: mouseevent): ugyldig (prompttext.text = "sagde du, dit navn er" + externalinterface. ring til ("omgående", "hvad er dit navn?");}}} (nye linjer er 10 og 21 - 24), trin 8: ringer anonymt javascript funktioner, en anden ting, vi kan gøre, er at skrive vores egne javascript funktioner som tråde, så ring til dem fra externalinterface.her er vi ved at skabe en javascript funktion, der modtager en parameter.vi tager denne parameter og overdrage sin værdi for innerhtml attribut i vores textchange "div i html dokument.du vil se, at der er ingen ydre javascript funktioner, der kaldes - - det er alt, der er indeholdt i actionscript., pakke (import fl.events.colorpickerevent; import flash.display.movieclip; import flash.external.externalinterface; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() {cp.addeventlistener (colorpickerevent.change, colorchange); externalinterface. addcallback ("receivetext", receivetext); addeventlistener omgående. (mouseevent.click, promptclick). addeventlistener (mouseevent.click, changeclick); //gør changeclick() løber ved at ændre knappen er trykket} offentlig funktion colorchange (ref.: colorpickerevent): ugyldig (externalinterface. ("receivecolor", event.target.hexværdi);} offentlig funktion receivetext (værdi: string): ugyldig (jstext.text = værdi;} offentlig funktion promptclick (ref.: mouseevent): ugyldig (prompttext.text = "sagde du, dit navn er" + externalinterface. ring til ("omgående", "hvad er dit navn?");) //ændringer tekst i html til at matche tekstfelt indenfor flash offentlig funktion changeclick (ref.: mouseevent): ugyldig (externalinterface. (") (param) (dokument. getelementbyid ('textchange '). innerhtml = param.}", changetext. tekst). changetext.text = ""}}} (nye linjer er 11. og 26. - 30.), trin 9: ringer anonymt javascript og actionscript funktioner, kan vi endelig kald anonyme funktioner på begge sider.i "anonyme" funktion, registrerer vi en anonym actionscript funktion med externalinterface.den funktion, udfylder en tekst, så begynder en timer.det næste, vi kalder en anonym javascript funktion.denne funktion ved vinduet, når det er blevet ændret, og det må ringe tilbage til vores anonyme actionscript funktion., pakke (import fl.events.colorpickerevent; import flash.display.movieclip; import flash.external.externalinterface; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() {cp.addeventlistener (colorpickerevent.change, colorchange); externalinterface. addcallback ("receivetext", receivetext), hurtig. addeventlistener (mouseevent.click, promptclick). addeventlistener (mouseevent.click, changeclick); //skabe en ny timer med en anden tik, og tilføje en begivenhed til at lytte, var timer: timer = nye timer (1000) timer. addeventlistener (timerevent.timer, ontimer); anonymous(); //oprettet den anonyme funktioner) offentlig funktion colorchange (ref.: colorpickerevent): ugyldig (externalinterface. ("receivecolor" begivenhed. mål. hexvalue)} offentlig funktion receivetext (værdi: string): ugyldig (jstext.text = værdi;} offentlig funktion promptclick (ref.: mouseevent): ugyldig (prompttext.text = "sagde du, dit navn er" + externalinterface. ring til ("omgående", "hvad er dit navn?");) offentlig funktion changeclick (ref.: mouseevent): ugyldig (externalinterface. (") (param) (dokument. getelementbyid ('textchange '). innerhtml = param.}", changetext. tekst). changetext.text = ""} //klart teksten efter en anden har bestået offentlig funktion ontimer (ref. - timerevent): ugyldig (resizetext.text = "" timer. stop();} offentlig funktion anonymous(): ugyldig (//se, hvordan vi kan definere en funktion i en anden funktion.externalinterface. addcallback ("ja", function() {resizetext.text = "vinduet er blevet ændret." timer. start().}); //samme her externalinterface. ("function() {window.onresize = function() (dokument ['externalinterface"]. anon();}} ");}}} (nye der er 13 - 17 og 37-52.), konkluderes, at den externalinterface er et meget stærkt og nyttige klasse.med den, kan du få værdier og begivenheder, der er uden for og omvendt.hav det sjovt med det, og tak for det!,