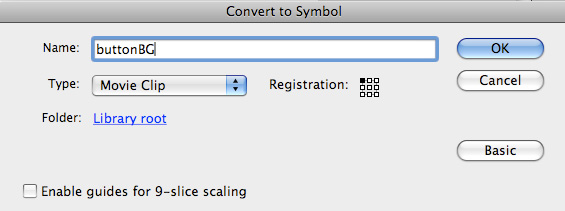
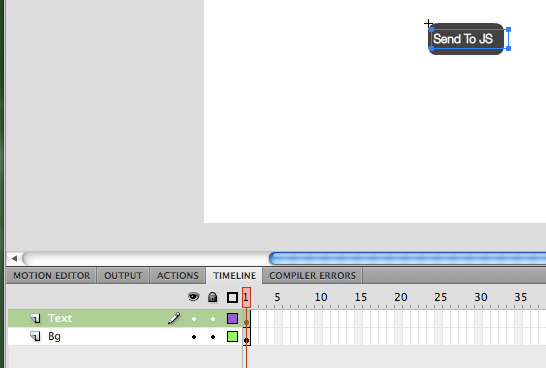
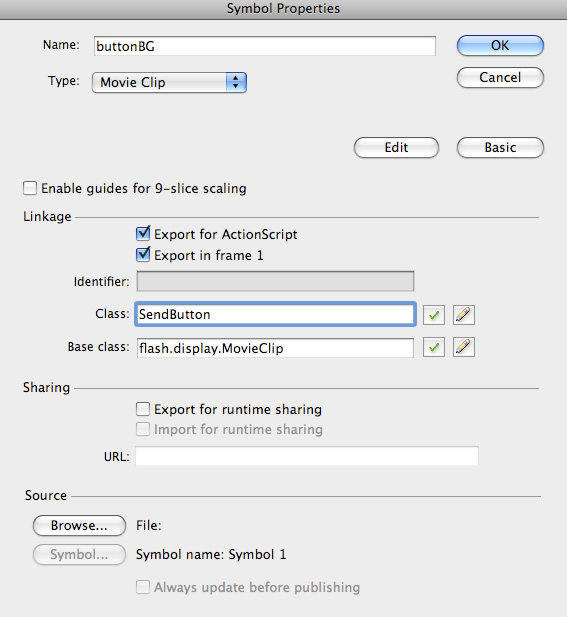
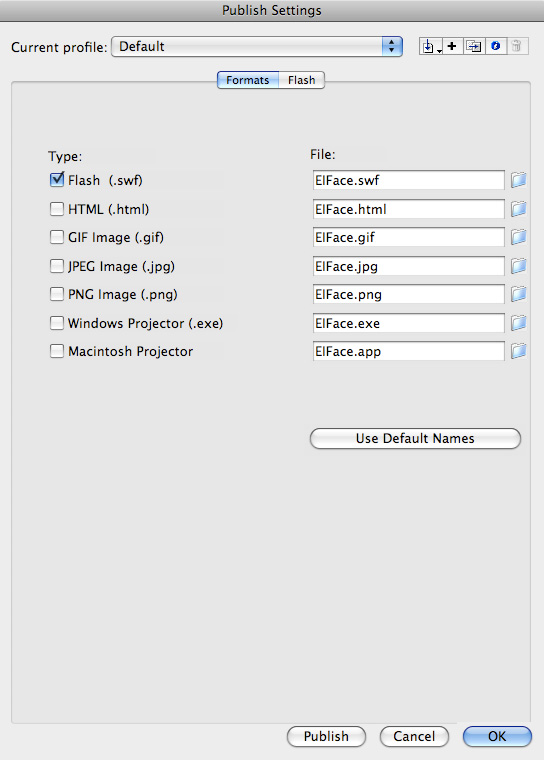
, javascript og actionscript converse: introduktion til externalinterface,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, actionscript og javascript.begge disse sprog er fint på egen hånd, men har du nogensinde tænkt på, hvad du kan gøre, hvis de kunne tale med hinanden?- du er heldig!det er, hvor externalinterface klasse kommer ind i billedet.følg efter mig, så lærer jeg dig det basale., foto af dave spellman.,,,,,,, trin 1: externalinterface klasse, hvor kan jeg bruge det?, i øjeblikket externalinterface klasse findes på følgende internet - browsere:,, exlplorer 5 + 8 + netscape, mozilla 1.7.5 + firefox 1, 0 +, safari 1,3 +, hvad kan jeg gøre med det?den externalinterface klasse, kan du:,, til javascript funktion fra actionscript., ring til nogen actionscript funktion fra javascript., passere argumenter og paramters mellem de to, modtage et afkast værdi fra en javascript funktion. tilbage en værdi for en javascript funktion.,, trin 2: lad os skabe vores html side vi hopper ind i det og starte med en virkelig grundlæggende eksempel.først skal vi skabe vores html side, så fyre op i din favorit html redaktør, og lad os begynde.skabe en form i din html. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> \t<html xmlns="http://www.w3.org/1999/xhtml"> \t\t<head> \t\t\t<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> \t\t\t<title>ExternalInterface Test 1</title> \t\t</head> \t \t\t<body> \t\t\t<div id="testArea"> \t \t<form name="myForm"> \t \t\t<label for="output">Text from Flash</label> \t \t\t<input type="text" id="output" name="output" value="" /> \t \t</form> \t\t\t</div> \t\t</body> \t</html>,Step 3: SWF Referencing Function,To easily reference the SWF in our HTML, we're going to create a Javascript funmål, så vi kan nævne stg i vores kodeks.for at opnå dette sted det her manuskript mellem "hoved" hundetegn. < manuskript type = "tekst /javascript" > funktion flashmovie (moviename) (hvis (vindue. dokument [moviename]) (tilbagevenden vindue. dokument [moviename]} andre {tilbage dokument. getelementbyid (moviename);}} < /manuskript > denne funktion vil vende tilbage, og omvendt, der er vedtaget som en parameter i den flashmovie() funktion.for eksempel "flashmovie ('testmovie);" ville vende tilbage, og omvendt med en id "testmovie., trin 4: skabe funktion at modtage værdierne fra actionscript, nu skal vi skabe en javascript funktion, som accepterer en værdi fra actionscript.her i vores allerede manuskript, hundetegn., funktion sendtojs (værdi) (dokument. form ["myform"]. output.value = værdi), og det vil tage den værdi, vi får fra actionscript og placere det i vores textfield med en id "produktion"., løntrin 5: åbne flash. lad os åbne - - og begynde at arbejde på actionscript.skabe en ny actionscript 3,0 fil og skabe et nyt dokument, klasse, der hedder "eiface1".,,,, trin 6: "det dokument, klasse, jeg vil bruge fdt at skrive eiface.as, men du er velkommen til at benytte enhver actionscript redaktør, du har det godt med.vi starter med at skabe et standarddokument klasse skal., pakke (import flash.display.sprite; /* * * @ forfatter kreativeking * /offentlige klasse eiface1 udvider sprite {offentlige funktion eiface1() {}}}, trin 7: at skabe vores textfield, skabe textfield, vi vil bruge til at sende vores værdier. field1 = ny textfield(); field1.type = textfieldtype.input; field1.width = 300; field1.height = 20 field1.border = sandt. field1.bordercolor = 0x565656; field1.background = sandt. field1.backgroundcolor = 0x121212; field1.defaulttextformat = nye textformat ("arial", 14, 0xefefef); field1. x = stage.stagewidth *. 5 - field1.width *. 5. field1. y = stage.stageheight * 5 - field1.height * 5.; stadie. addchild (field1), trin 8: skabe en sender på knappen, skabe en knap til klik.jeg er ikke fan af komponenter, så jeg vil bygge en knap fra bunden ved hjælp af flash ide.du er velkommen til at skaber en kasse eller anvende simplebutton element, jeg vil lade dig bruge de kreative safter.hvis du ikke har brug for mere hjælp til at opbygge en knap, og du kan gå til trin 11. begynd med at skabe et rektangel med rektangel primitivt værktøj.jeg vil ikke give særlige værdier, føler det bare ud til asetting dig.,,, trin 9: fortsat knappen oprettelse, omdanne rektangel i en movieclip.,,, at skabe et nyt lag i movieclip og "sende er" tekst.,,, trin 10: eksport til actionscript, gå i dit bibliotek, right-click på knappen - - og eksport til actionscript.,,, trin 11: kode i knap, så kommer vi til at kode vores knap i vores dokument klasse. button1 = nye sendbutton(); button1. x = stage.stagewidth *. 5 - button1.width *. 5. button1. y = field1. y. 30.; trin. addchild (button1), trin 12: hvor er vi nu, er det sådan, din html side bør anføres. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> \t<html xmlns="http://www.w3.org/1999/xhtml"> \t\t<head> \t\t\t<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> \t\t\t<title>ExternalInterface Test 1</title> \t\t\t<script type="text/javascript"> \t\t\t\tfunction flashMovie(movieName) \t\t\t\t{ \t\t\t\t\tif(window.document[movieName]) \t\t\t\t\t{ \t\t\t\t\t\treturn window.document[movieName]; \t\t\t\t\t} \t\t\t\t\telse \t\t\t\t\t{ \t\t\t\t\t\treturn document.getElementById(movieName);\t \t\t\t\t\t} \t\t\t\t\t \t \t} \t\t\t\t \t\t\t\tfunction fromAS(value) \t\t\t\t{ \t\t\t\t\tdocument.forms["myForm"].output.value = value;\t \t\t\t\t} \t\t\t</script> \t\t</head> \t \t\t<body> < div id = "testarea" > < form navn = "myform" > < etiket til = "output" > tekst fra flash < /etiketten > < input type = "tekst" id = "output" navn = "output" værdi = "/> < /form > < /div > < /organ > < /html > dokumentet klasse skal se sådan ud, pakke (import flash.display.movieclip; import flash.display.sprite; import flash.text.textfield flash.text.textfieldtype, import, import - flash.text.textformat; /* * * @ forfatter kreativeking * /offentlige klasse eiface1 udvider sprite (private var field1: textfield; private var button1: movieclip; offentlig funktion eiface1() {field1 = nye textfield();field1.type = textfieldtype.input; field1.width = 300; field1.height = 20 field1.border = sandt. field1.bordercolor = 0x565656; field1.background = sandt. field1.backgroundcolor = 0x121212; field1.defaulttextformat = nye textformat ("arial", 14, 0xefefef); field1. x = stage.stagewidth *. 5 - field1.width *. 5. field1. y = stage.stageheight * 5. - field1.height * 5.; trin. addchild (field1); button1 = nye sendbutton(); button1. x = stage.stagewidth *. 5 - button1.width *. 5. button1. y = field1. y + 30; stadie. addchild (button1)}}}, trin 13: skabe actionscript til javascript funktion, vi nu for at skabe den funktion, der sender data fra flash til javascript.dette vil være en simpel funktion, der sender en snor. button1. addeventlistener (mouseevent.click, sendtojs) privat funktion sendtojs e: mouseevent): ugyldig (hvis (externalinterface. til rådighed) (externalinterface. ("fromas", field1. tekst);}}, vi tilføje en begivenhed til at lytte til vores button, i vores dokument klasser konstruktøren.så skaber vi vores til at lytte.det, externalinterface.available, ejendom kontrol for at se, om vores browser, kan anvende externalinterface klasse.det er ikke nødvendigt at anvende, som vi kender vores browser kan støtte det, men det er god praksis for udvikling af nettet, og vi er ikke sikker på, om kunden browser skal være forenelige.,, externalinterface. call(), funktion er, hvad vi bruger til at ringe til vores javascript funktion.den første parameter er navnet på den javascript funktion, vi ønsker at kalde.det er vores opgave i javascript som en snor.det andet parameter er den værdi, vi ønsker at gå til javascript funktion.i dette tilfælde, er vi passerer værdien af vores textfield. note: du kan give så mange parametre, som du vil, men den første parameter, skal navnet på den javascript funktion. trin 14: afprøvning tid, før vi kan prøve, skal vi for det første at forankre vores stg i html.jeg må understrege, at det er bedst at bruge swfobject og ikke automatisk metode, der bruger til at forankre stg - filer.Let's publish our SWF, setup SWFObject and embed our file., \t, ,Here's the SWFObject Embed code which goes into the head of the HTML file:, \t<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script> \t<script type="text/javascript"> \t\tvar flashvars = {}; \t\tvar params = {}; \t\tparams.allowscriptaccess = "always"; \t\tparams.allownetworking = "all"; \t\tvar attributes = {}; \t\tattributes.id = "EIFace"; \t\tswfobject.embedSWF("EIFace.swf", "flashDiv", "350", "200", "9.0.0", false, flashvars, params, attributes); \t</script>,It's also important that you give the SWF an id. This is important with using the ExternalInterface and for us to target it using the Javascript funktion, skabte vi tidligere.lad os skabe vores div. det vil parlamentet stg fil. < div id = "flashdiv" > < p > dette vil blive erstattet med en omvendt.hvis ikke du har brug for at opdatere deres flash spiller. < /p > < /div > her er det dokument, klasse og html fil op til dette punkt:, pakke (import - flash. eksterne. externalinterface; import flash. begivenheder. mouseevent; import flash.display.movieclip; import flash.display.sprite, import flash.text.textfield; import flash.text.textfieldtype; import flash.text.textformat; /* * * @ forfatter kreativeking * /offentlige klasse eiface1 udvider sprite (private var field1: textfield; private var button1: movieclip; offentlig funktion eiface1() {field1 = nye textfield(); field1.type = textfieldtype.input; field1.width = 300; field1.height = 20 field1.border = sandt; field1.bordercolor = 0x565656; field1.background = sandt. field1.backgroundcolor = 0x121212; field1.defaulttextformat = nye textformat ("arial", 14, 0xefefef); field1. x = stage.stagewidth *. 5 - field1.width *. 5. field1. y = stage.stageheight *. 5 - field1.height * 5.; trin. addchild (field1); button1 = ny sendbutton(); button1. x = stage.stagewidth *. 5 - button1.width *. 5. button1. y = field1. y + 30; stadie. addchild (button1); button1. addeventlistener (mouseevent.click, sendtojs)} privat funktion sendtojs e: mouseevent): ugyldig (hvis (externalinterface. til rådighed) (externalinterface. ring ("fromas", field1. tekst);}}}}, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> \t<html xmlns="http://www.w3.org/1999/xhtml"> \t\t<head> \t\t\t<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> \t\t\t<title>ExternalInterface Test 1</title> \t\t\t<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script> \t\t\t<script type="text/javascript"> \t\t\t\tvar flashvars = {}; \t\t\t\tvar params = {}; \t\t\t\tparams.allowscriptaccess = "always"; \t\t\t\tparams.allownetworking = "all"; \t\t\t\tvar attributes = {}; \t\t\t\tattributes.id = "EIFace"; \t\t\t\tswfobject.embedSWF("EIFace.swf", "flashDiv", "350", "200", "9.0.0", false, flashvars, params, attributter). < /manuskript > < manuskript type = "tekst /javascript" > funktion flashmovie (moviename) (hvis (vindue. dokument [moviename]) (tilbagevenden vindue. dokument [moviename]} andre {tilbage dokument. getelementbyid (moviename);}} funktion fromas (værdi) (dokument. form ["myform"]. output.value = værdi;} < /manuskript > < /head > < krop > < div id = "flashdiv" > < p > dette vil blive erstattet med en omvendt.hvis ikke du har brug for at opdatere deres flash spiller. < /p > < /div > < div id = "testarea" > < form navn = "myform" > < etiket til = "output" > tekst fra flash < /etiketten > < input type = "tekst" id = "output" navn = "output" værdi = "/> < /form > < /div > < /organ > < ///////html >, åbn din html indpakning og teste det.du vil se, at værdien af de textfield i flash bliver værdi på textfield i vores html.- et overblik, kode bag dette er ret enkle og ligetil.lad os prøve at sende nogle oplysninger fra javascript til actionscript. gå 15: supplerende områder, vil vi skabe yderligere områder for at sende oplysninger fra javascript til actionscript. < etiket "input =" > sende udkast til flash < /etiketten > < input type = "tekst" id = "input =" navn "input =" værdi "/> < input type =" knap "værdi =" sendtoflash "onclick =" sendtoflash (myform. input. værdi); "/>, field2 = nye textfield(); field2.type = textfieldtype.dynamic; field2.width = 300; field2.height = 20 field2.border = sandt. field2.bordercolor = 0x565656; field2.background = sandt. field2.backgroundcolor = 0xefefef; field2.defaulttextformat = nye textformat (" arial ", 14, 0x121212); field2. x = stage.stagewidth *. 5 - field2.width *. 5. field2. y = field1. y - 50; stadie. addchild (field2); trin 16: skabe javascript til actionscript funktion, er vi nødt til at skabe en funktion, som sender den værdi i vores html til at blinke.dette svarer til den funktion, der er skabt til at sende værdier fra actionscript til javascript., funktion sendtoflash (værdi) (flashmovie ("eiface"). sendtoflash (værdi);}, vi bruger den funktion, skabte vi tidligere henvisning til den indlejrede stg.nu må vi gå ind i vores dokument, klasse og oprette flash at modtage værdier fra javascript og skabe en ny funktion, at javascript ringer. skridt 17: forøgelse af callbacks, til at registrere javascript funktioner, er vi nødt til at tilføje callbacks så flash, ved, hvad vi prøver at sende, når vi kræver en actionscript funktion.lad os endelig begynder at ringe til actionscript. privat funktion addcallbacks(): ugyldig (hvis (externalinterface. til rådighed) (externalinterface. addcallback ("sendtoflash", fromjs)), externalinterface. addcallback(), funktion, registrerer en funktion i actionscript kaldes af javascript.den første parameter er den funktion, som javascript ved funktion.det andet parameter er den faktiske funktion. kort sagt, betyder det, at i vores javascript, ville vi kalde sendtoflash() og at ville påberåbe sig fromjs() funktion i actionscript. gå 18: at skabe fromjs(), nu skal vi skabe de fromjs() funktion.dette er et meget enkelt funktion, som tildeler værdi blev det til tekstfelt. privat funktion fromjs (værdi: string): ugyldig (field2.text = værdi;}, tid til en prøve og se, hvad vi kom op med.her er, hvad det dokument, klasse og html ligner nu:, pakke (import - flash. eksterne. externalinterface; import flash. begivenheder. mouseevent; import flash.display.movieclip; import flash.display.sprite; import flash.text.textfield; import flash.text.textfieldtype; import flash.text.textformat; /* * * @ forfatter kreativeking * /offentlige klasse eiface1 udvider sprite (private var field1: textfield; private var button1: movieclip; private var field2: textfield; offentlig funktion eiface1() {field1 = nye textfield(); field1.type = textfieldtype.input; field1.width = 300; field1.height = 20 field1.border = sandt. field1.bordercolor = 0x565656; område1.background = sandt. field1.backgroundcolor = 0x121212; field1.defaulttextformat = nye textformat ("arial", 14, 0xefefef); field1. x = stage.stagewidth *. 5 - field1.width *. 5. field1. y = stage.stageheight *. 5 - field1.height * 5.; trin. addchild (field1); field2 = nye textfield(); field2.type = textfieldtype.dynamic; field2.width = 300; field2.height = 20 field2.border = sandt. field2.bordercolor = 0x565656; field2.background = sandt. field2.backgroundcolor = 0xefefef; field2.defaulttextformat = nye textformat ("arial", 14, 0x121212); field2. x = stage.stagewidth *. 5 - field2.width *. 5. field2. y = field1. y - 50. fase. addchild (field2);button1 = nye sendbutton(); button1. x = stage.stagewidth *. 5 - button1.width *. 5. button1. y = field1. y + 30; stadie. addchild (button1); button1. addeventlistener (mouseevent.click, sendtojs); addcallbacks();} privat funktion addcallbacks(): ugyldig (hvis (externalinterface. til rådighed) (externalinterface. addcallback ("sendtoflash", fromjs)}} privat funktion fromjs (værdi: string): ugyldig (field2.text = værdi) privat funktion sendtojs e: mouseevent): ugyldig (hvis (externalinterface. til rådighed) (externalinterface. ("fromas", field1. tekst);}}}}, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> \t<html xmlns="http://www.w3.org/1999/xhtml"> \t\t<head> \t\t\t<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> \t\t\t<title>ExternalInterface Test 1</title> \t\t\t<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script> \t\t\t<script type="text/javascript"> \t\t\t\tvar flashvars = {}; \t\t\t\tvar params = {}; \t\t\t\tparams.allowscriptaccess = "always"; \t\t\t\tparams.allownetworking = "all"; \t\t\t\tvar attributes = {}; \t\t\t\tattributes.id = "EIFace"; \t\t\t\tswfobject.embedSWF("EIFace.swf", "flashDiv", "350", "200", "9.0.0", false, flashvars, params, attributter). < /manuskript > < manuskript type = "tekst /javascript" > funktion flashmovie (moviename) (hvis (vindue. dokument [moviename]) (tilbagevenden vindue. dokument [moviename]} andre {tilbage dokument. getelementbyid (moviename);}} funktion fromas (værdi) (dokument. form ["myform"]. output.value = værdi;} funktion sendtoflash (værdi) (flashmovie ("eiface"). sendtoflash (værdi);} < /manuskript > < /head > < krop > < div id = "flashdiv" > < p > dette vil blive erstattet med en omvendt.If not you need to update your Flash Player.</p> \t\t\t</div> \t\t\t<div id="testArea"> \t \t<form name="myForm"> \t \t<label for="input">Send Text To Flash</label> \t \t<input type="text" id="input" name="input" value="" /> \t <input type="button" value="SendToFlash" onClick="sendToFlash(myForm.input.value);" /> \t <br /> \t <br /> \t \t<label for="output">Text from Flash</label> \t \t\t<input type="text" id="output" name="output" value="" /> \t \t</form> \t\t\t</div> \t\t</body> \t</html>,Step 19: Results,As you can see, placing text in our newest field and hitting send sends than værdi til flash tekstfelt.ved hjælp af externalinterface klasse er meget enkel og ofte kan komme til nytte ved at skabe api - og ansøgninger, der kan manipulere uden for flash - film.f.eks. dette kan gennemføres på video spiller api - er for at skabe og kontrollere den video med javascript. gå 20:, der bruger klassisk javascript mere?for de fleste af de mennesker, der i dag er der ingen, der rigtig ved hjælp af klassisk javascript; jquery er fremtiden.her er et eksempel på anvendelse af jquery i stedet for klassisk javascript. < manuskript type = "tekst /javascript" > $(function() {$('# sendtoflash). klik (function() (hvis ($('&#eiface) [0]) ($('# eiface') [0]. sendtoflash ($('# input). val())} andre {$('&#eiface '). sendtoflash ($('&#input). val()))))); funktion fromas (værdi) ($("output" val (#). værdi);} < /manuskript > her er en ny og ajourført html til brug med jquery:, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> \t<html xmlns="http://www.w3.org/1999/xhtml"> \t\t<head> \t\t\t<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> \t\t\t<title>ExternalInterface Test 1</title> \t\t\t<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> \t\t\t<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script> \t\t\t<script type="text/javascript"> \t\t\t\tvar flashvars = {}; \t\t\t\tvar params = {}; \t\t\t\tparams.allowscriptaccess = "always"; \t\t\t\tparams.allownetworking = "all"; \t\t\t\tvar attributes = {}; \t\t\t\tattributes.id = "EIFace"; \t\t\t\tswfobject.embedSWF("EIFace.swf", "flashDiv", "350", "200", "9.0.0", false, flashvars, params, attributes); \t\t\t</script> \t\t\t<script type="text/javascript"> \t\t\t\t$(\t \t\t\t\t\tfunction() \t\t\t\t\t{ \t\t\t\t\t\t$('#sendToFlash').click(function() \t\t\t\t\t\t{ \t\t\t\t\t\t\tif($('#EIFace')[0]) \t\t\t\t\t\t\t{ \t\t\t\t\t\t\t\t$('#EIFace')[0].sendToFlash($('#input').val()); \t\t\t\t\t\t\t} \t\t\t\t\t\t\telse \t\t\t\t\t\t\t{ \t\t\t\t\t\t\t\t$('#EIFace').sendToFlash($('#input').val()); \t\t\t\t\t\t\t} \t\t\t\t\t\t}); \t\t\t\t\t} \t\t\t\t); \t\t\t\t \t\t\t\tfunction fromAS(value) \t\t\t\t{ \t\t\t\t\t$('#output').val(value); \t\t\t\t} \t\t\t</script> \t\t</head> \t \t\t<body> \t\t\t<div id="flashDiv"> \t\t\t\t<p>This will get replaced with a SWF. If not you need to update your Flash Player.</p> \t\t\t</div> \t\t\t<div id="testArea"> \t \t<form name="myForm"> \t \t<label for="input">Send Text To Flash</label> \t \t<input type="text" id="input" name="input" value="" /> \t <input type="button" id="sendToFlash" value="SendToFlash" /> \t <br /> \t <br /> \t \t<label for="output">Text from Flash</label> \t \t\t<input type="text" id="output" name="output" value="" /> \t \t</form> \t\t\t</div> \t\t</body> \t</html>,Conclusion,Hopefully you now have a better grasp on using the ExternalInterface Class. hvis du har spørgsmål eller ideer om hvad du vil gerne lære, bare en kommentar eller slik mig, og jeg skal se hvad jeg kan gøre.jeg håber, du har lært de begreber og begynder at bruge dem i deres egne projekter.tak for det!, kreativeking,