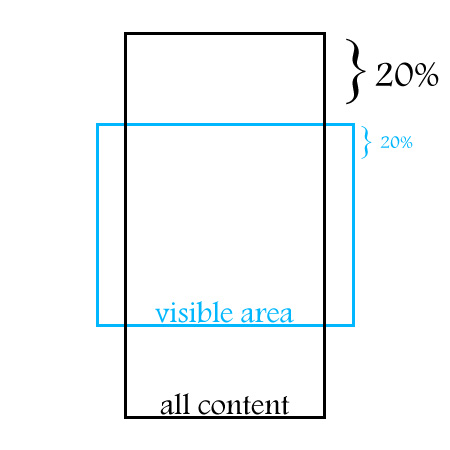
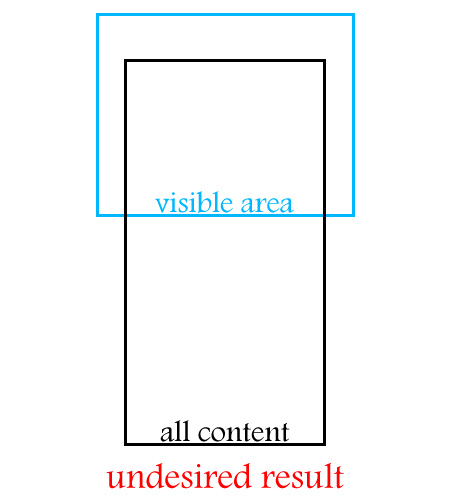
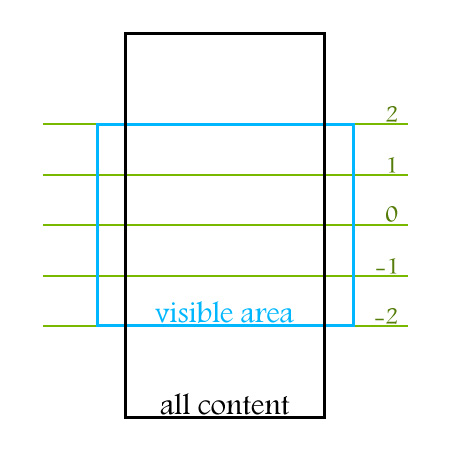
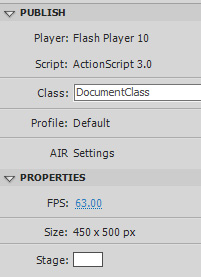
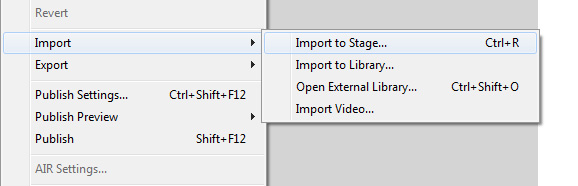
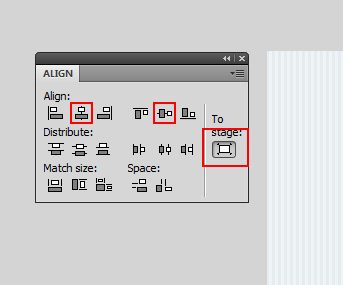
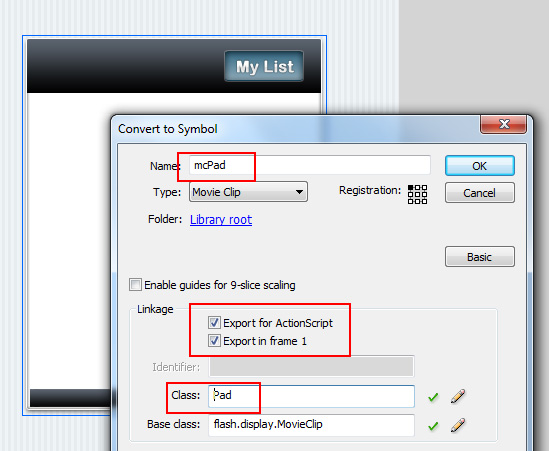
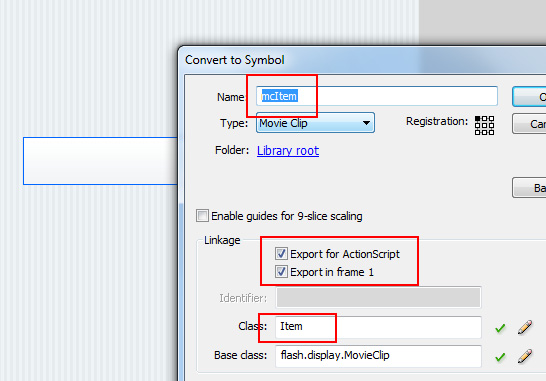
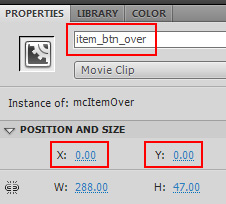
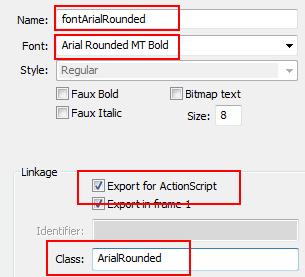
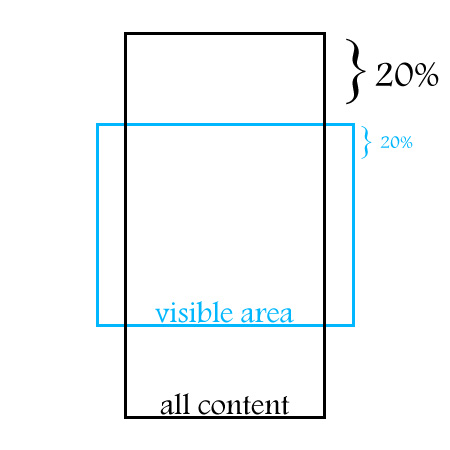
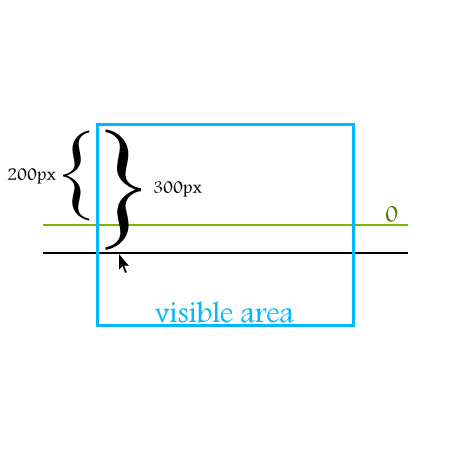
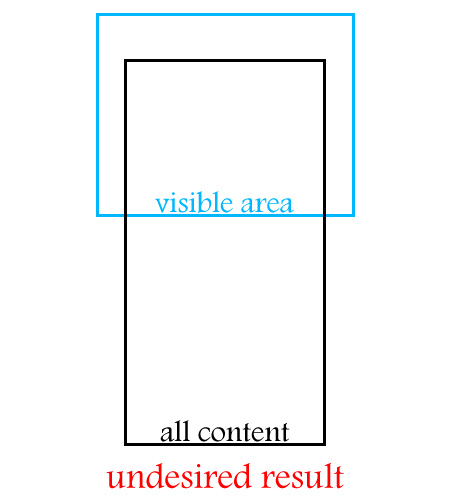
, skabe en gnidningsløs rullende scroller med as3,,,,, 4,,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vil du lære at lave en liste over nedad aktiveres af mus op og ned af bevægelser med forskellige hastigheder baseret på den holdning, som markør.jeg vil også omfatte udarbejdelsen af liste data med folkesundhedsprogrammet, lastning xml - data og en kort beskrivelse af den algoritme, jeg kom på.nyd det!,,,, trin 1: indledning, den anden dag, da jeg testede en smartphone, jeg så en af de seje, pæn liste scroller tweening virkninger.så begyndte jeg at tænke, hvordan jeg kunne opnå en sådan virkning i glimt, lavede noget research på nettet, og helt ærligt ikke fandt, hvad jeg ledte efter.så her er resultatet af min lille opgave.,, trin 2: planlægning, gennemførelse, efter forskning, fandt jeg en fin algoritme.det går simpelthen mus bevægelse med den procentdel af den synlige overflade (senere, vil dette blive identificeret som masken), som faktisk er rettet.derefter beholderen er flyttet i samme forhold, lad os sige, for eksempel, at musen er tæt på bunden af den blå curly aldersgruppe.i så fald beholder ville gå 20% mod toppen. som du kan se, det virker fint.når musen markør når toppen og bunden af den synlige overflade, vi har sikkerhed for, at vi er nået frem til begyndelsen eller slutningen af listen.denne teknik er ganske enkelt, fordi vi ikke behøver at bekymre sig om den liste, når f.eks. begyndelsen og fortsat flytter sammen.,, men...hvad hvis vi har hundredvis af liste over poster?nu har vi et problem.hvis vores synlige område (maske) er, lad os sige, 500 pixel i højden, og vi har en liste over 100 poster (område), som hver af dem med en højde på 20 pixels, flytter mus 1 /5 af den synlige overflade (maske) ville resultere i overgangen til 20 artikler (400px /20px) med lysets hastighed.så jeg tror, denne fremgangsmåde ikke ville medføre meget godt. så jeg kom op med denne løsning:,, jeg har defineret to zoner – under og over midten.hvert område har en værdi, der er forbundet.denne værdi er beregnet på grundlag af afstanden mellem mus markør og center.så hvis vi faktisk forbinder denne værdi med en variabel, vi kunne ændre hastigheden på grundlag af mus.det er bare for at beslutte minus retning af bevægelighed. når det er sagt, lad os få noget reelt indhold.,, trin 3: fat i data, vil vi anvende en eksterne xml - fil til foder, anvendelse, fordi:, vil vi være i stand til at tilføje, fjerne, ændre og slette oplysninger meget let, actionscript 3 har en stor api - at arbejde med xml,, så vi har brug for en stor liste over poster.hvad med listen af lande rundt omkring i verden?(dette skridt er en slags ekstra emne, fordi jeg bruger andre sprog, til at hjælpe mig med xml - filen forberedelse.så hvis det ikke er i deres interesse, bekymre dig ikke, det vil være i downloade filer), har jeg googlede [liste over lande verden, og i det første resultat, som jeg har denne liste:,, 1, afghanistan, 2 akrotiri, (...) 256 257, zambia, zimbabwe, (kilde: http: ////////www.listofcountriesoftheworld. kom), kopierer alt til en tekstfil og redde det.jeg hedder det lande. txt., manuskript nedenfor er skrevet i folkesundhedsprogrammet.du skal bruge en web - server til at styre det.jeg bruger wampserver, en god pakke, der installerer folkesundhedsprogrammet, mysql og apache med et par klik. med henblik på at bruge dette manuskript, du bliver nødt til at nulstille webserver, og løb manuskriptet i en subdirectory din. www. fortegnelse.en sidste bemærkning: manuskript og den countries.txt skal være i den samme mappe. <?php $linjer = fil ("lande. txt"); $fp = fopen ('data. xml - "," a "); fwrite ($fp, <?xml - version = "0" kodning = "utf - 8"?>. "\\ n "); fwrite ($fp, < post >."\\ n "); for hvert ($linjer som $linje) ($linje = rtrim ($," \\ r \\ n "); $mønster = /d + \\ s * /« $udskiftning =". $linje = preg_replace ($mønster, $udskiftning, $linje). og $str = "ikke".< post > ".$. "< /post >. "\\ n "fwrite ($fp - str)} fwrite ($fp, < /post > '); fclose ($fp)?>, produktionen af dette manuskript vil blive reddet i en fil med navnet data.xml.hvis du ikke forstår det. du skal ikke bekymre dig, fordi du kan downloade fra her.,, trin 4: oprettelse af. fia - fil, hvis de ser på de demo, vil de bemærke, at vores anmodning er en grænseflade, knapper og så videre.så lad os begynde at sætte alle de grafiske sammen. åbn dine adobe flash - og skabe en ny actionscript 3 dossier med følgende indstillinger: bredde: 450px, højde: 500px, ramme sats: 63, klasse: documentclass, gem den fil.jeg har ringet til min rulle. fla,, løntrin 5: baggrund image, fil > import > import til fase og udvælge de background.jpg image (alle billeder, er medtaget i assets.zip som kilde download).,,., vindue > tilpasse, det vil åbne tilpasse panel.- billedet på scenen, trykke på knapperne vist i billedet nedenfor.,, og giv din lag navn baggrund (glem ikke at låse den):,, trin 6: scroller baggrund, at skabe et nyt lag, og import pad.png image.processen med at importere er nøjagtig den samme som det foregående trin.presse f8 til at konvertere det til en movieclip og give den et navn mcpad.næste klik på eksport til actionscript check kasse og, i klasse input område, type navn.,, vi skal definere den blok, movieclip som en underklasse af movieclip klasse.derfor er vi i stand til at anvende det direkte fra vores kode og behandle det som en normal movieclip, da det arver fra movieclip klasse.ret sejt, ikke?nu, sletter dette eksempel fra det stadium, men ikke fra biblioteket (, for som jeg sagde, vi vil bruge den kode), trin 7: knapper, import billedet itembackground.jpg, presse f8 til at konvertere det til en movieclip.giv det navn mcitem.endnu en gang eksport til actionscript og navn klasse punkt. nu vil processen være lidt anderledes:,, double-click den mcitem movieclip for lave nogle ændringer i omdøber kun lag som tilbage og låse, skabe et nyt lag, og kalder det image, import itembackground-over.jpg de lag, konverterer det en movieclip og give det et navn mcitemover position mcitemover movieclip på x = 0 og y = 0, giv det en instans navn item_btn_over, endelig, lås i lag, tilbage til de vigtigste tidsplan, og det mcitem film klip fra f.eks. den fase,.,, trin 8: font for denne ansøgning, jeg bruger arial afrundet mt dristige negrito skrifttype (det er en gratis skrifttype, jeg har hentet mig fra her).da det ikke er et system skrifttype, vil vi være nødt til at importere det også, på biblioteket - klik på øverste højre knap (det med en lille pil) udvælge nye skrifttype, kald det fontarialrounded, så vælg skrifttypen på dropdown boksen nedenfor.endnu en gang eksport til actionscript og i klassen område giver det navn arialrounded,,, på de vigtigste tidslinje vi behøver kun baggrund lag, så du kan slette den resterende lag. det er det for flash skulle fremsætte værktøj.lad os starte kodning.,, trin 9: forøgelse af anvendelsen baggrund til at skabe en ny actionscript fil, gem det som documentclass.as.så tilføje denne kode:, pakke (import flash.display.movieclip; offentlige klasse documentclass udvider movieclip (private var _pad: movieclip; offentlig funktion documentclass() {_pad = nye pad(); addchild (_pad); _pad. x = stage.stagewidth /2 - _pad.width /2; _pad. y = stage.stageheight /2 - _pad.height /2)}, (hvis de ikke er sikker på hvad vi laver her, tjek lige dette hurtig introduktion til dokument klasser.), kan du huske, mdpad, movieclip?minder om, at vi har eksporteret til actionscript.så når vi ønsker at instantiate denne movieclip må vi bare type, nye pad(); denne kode grundlæggende skaber et tilfælde af, mcpad, movieclip og tilføjer det til scenen med addchild() metode.så nu,, _pad, er på vores displaylist!så jeg har fokuseret på det tidspunkt (lodret og vandret). test anvendelse, og de bør se på den baggrund layout - spiller.,, trin 10: beholder, vores ansøgning vil bruge en beholder til at holde alle punkter sammen.så er vi ved at skabe en ny movieclip i documentclass.erklære ejendom: private var _container: movieclip; i den pågældende i slutningen:, _container = nye movieclip(); addchild (_container), trin 11: import af xml - data, tilføje følgende import - erklæringer:, import flash.events.event; import flash.net.urlrequest; import flash. net. urlloader, erklærer den følgende egenskaber: offentlige var anordninger: urlloader; offentlige var data: xml, offentlige var poster: xmllist;, derefter gennemføre følgende metoder:, privat funktion dataload(): ugyldig (rampe = nye urlloader(); at lade. addeventlistener (event.complete, dataloaded); pålæsser. belastning (nye urlrequest ("data. xml -");) privat funktion dataloaded (ref.: begivenhed): ugyldig (spor ("data ladt.")), og endelig tilføje denne metode til at constructor:, dataload(). hidtil har vi:, pakke (import flash.display.movieclip; import flash.events.event; import flash.net.urlrequest; import flash.net.urlloader; offentlige klasse documentclass udvider movieclip (private var _pad: movieclip; private var _container: movieclip; offentlige var anordninger: urlloader; offentlig funktion documentclass() {_pad = nye pad(); addchild (_pad); _pad. x = stage.stagewidth /2 - _pad.width /2; _pad. y = stage.stageheight /2 - _pad.height /2; _container = nye movieclip(); addchild (_container); dataload();} privat funktion dataload(): ugyldig (rampe = nye urlloader(); at lade. addeventlistener (event.complete, dataloaded); loader.load (nye urlrequest ("data. xml -")} privat funktion dataloaded (ref.: begivenhed): ugyldig (spor (nye xml (ref. målet. data. tostring())}}}, test anvendelse, og de bør se på hinanden, alle xml - data.lad os komme videre.,, trin 12: bygning hver knap, tilføje følgende import - erklæringer:, import flash.text.textformat; import flash.text.textfield; import flash.text.textfieldautosize; import flash. tekst. skrifttype, tilføje disse nye variabler: offentlige var data: xml, offentlige var poster: xmllist; private var _item: post, privat var. _itemtextfield: textfield; private var _defaultformat: textformat = nye textformat(); private var _arialrounded: skrifttype = nye arialrounded(); private var _textfieldxposition: uint = 10; private var _textfieldyposition: uint = 13; private var _textfieldwidth: uint = 240 og private var _textfieldheight: uint = 25; private var _itemposition: uint = 49, ajourføre den dataloaded metode:, privat funktion dataloaded (ref.: begivenhed): ugyldig (//denne ejendom har ladt xml - data, data = nye xml (ref. målet. data); //produkter ejendom har alle gentage punkt elementer poster = data.item; //det gentager i hver post for (var - jeg = 0. jeg < poster. length(); jeg + +) (/- husker mcitem?vi er instantiating, at movieclip _item = nye item(); //fastsættes i lag movieclip er alfa - 0 _item.item_btn_over.alpha = 0; //skaber det punkt på dagsordenen textfield _itemtextfield = nye textfield(); _itemtextfield. x = _textfieldxposition; _itemtextfield. y = _textfieldyposition; _itemtextfield.selectable = falske _itemtextfield.width = _textfieldwidth; _itemtextfield.height = _textfieldheight; _itemtextfield.embedfonts = sandt. _defaultformat.color = 0x111112; _defaultformat.font = _arialrounded.fontname; _defaultformat.size = 18, _itemtextfield.defaulttextformat = _defaultformat; _itemtextfield.text = produkter [i]. tostring(); //tilføjer textfield til punkt på dagsordenen er display - liste_item. addchild (_itemtextfield); //positioner hver post vertikalt baseret på iteration værdi _item. y = * _itemposition; _item.buttonmode = sandt. _item.mousechildren = falske; //tilføjer punktet for beholderen udviser liste _container. addchild (_item)}}, nu har vi skabt 200 + knapper og på skærmen.hvis du løber anvendelse, vil de bemærke, at denne liste begynder i position (0, 0) og fylder ned hele scenen.det er ikke, hvad vi ønsker, så lad os klare det inden for de næste skridt, skridt 13: maskering listen, lad os skabe en form for at maskere den liste, så vi kun se det synlige område, som på billedet fra før:,, vi i sidste ende vil center masken og beholderen.så, tilføje en anden import:, import, flash. udstilling. form, egenskaber: private var _mask: form; private var _maskwidth: uint = 288 og private var _maskheight: uint = 290 og private var _paddingtop: uint = 120 og, og...i dataloaded metode i slutningen, tilføjes følgende kode:, _mask = nye shape(); _mask. grafik. beginfill (0xff0000); _mask. grafik. drawrect (0, 0, _maskwidth, _maskheight); _mask. grafik. endfill(); //center masken vandret på scenen _mask. x = stage.stagewidth /2 - _container.width /2 //positioner masken vertikalt i 120px fra toppen _mask. y = _paddingtop; addchild (_mask); //tildeler masken på beholderen _container.mask = _mask; //- beholderen anbringes vandret på scenen _container. x = stage.stagewidth /2 - _container.width /2 //positioner beholderen lodret på en vis værdi _container. y = _paddingtop;,, trin 14: at føje en baggrund for beholderen, bare en lille forbedring.lige nu er vores container er en masse huller, fordi der er en margen mellem hvert punkt på dagsordenen.så lad os give det en baggrund for at undgå uønskede resultater, da jeg lyttede til begivenheder, ejendomsret, private var _background: form;, stadig i dataloaded metode under den eksisterende kode:, _background = nye shape(); _background. grafik. beginfill (0xffffff); _background. grafik. drawrect (0, 0, _container.width, _container. højde); _background. grafik. endfill(); _container. addchildat (_background, 0), trin 15: forøgelse af tilfælde lyttere, som du nok ved, lyttere efter begivenhederne.her skal vi bruge en til mouseover begivenhed og en anden for mouseout begivenhed., tilføjes i slutningen af dataloaded metode:, _container. addeventlistener (mouseevent.mouse_over, movingover); _container. addeventlistener (mouseevent.mouse_out, movingout), lad os nu gennemføre movingover og movingout metoder:, privat funktion movingover (ref. - mouseevent): ugyldig (_container. removeeventlistener (mouseevent.mouse_over, movingover)} privat funktion movingout (ref.: mouseevent): ugyldig (_container. addeventlistener (mouseevent.mouse_over, movingover)}, nu kan vi lytte til begivenheder, navnlig mouse_over, og mouse_out,.begivenheder som budskaber, der meddeler enhver genstand, der venter på, at samme begivenhed."budskab" udsendelser, at begivenheden har fundet sted.i dette tilfælde, _container, formål, vil lytte til mouseover og mouseout begivenheder.når de finder sted, _container, er evnen til at reagere i overensstemmelse hermed, så vi udpege tilfælde lyttere til, _container, formål og senere, hvis de, _container, svævede over den mouseover lytter er fjernet.tværtimod, når musen er ude af den, _container, objekt mus over lytter tildeles igen til, _container,., trin 16: begivenhed strøm, tilfælde strøm en stærk mekanisme, der gør det muligt at håndtere flere objekter programmør med kun én begivenhed til at lytte.så, som du nok forestille dem, _container.addeventlistener, "hør" til begivenheder, der involverer beholderen, produkter og baggrund form –, at beholderen og alt i det.kan du bekræfte det ved tilføjelse af følgende kode, movingover, og movingout metoder:, trace (ref. mål), dette vil spore den genstand, der afsendes tilfælde.,, skridt 17: onenterframe, når man lytter til denne begivenhed, som vi kan definere en opførsel, der finder sted hvert billede, i vores sag 63 gange pr. sekund.det er derfor, onenterframe begivenhed er meget nyttige for tegnefilm baseret på fps - ordningen.vi har brug for det til at flytte vores rullen, så de, movingover, og movingout metoder skal se sådan ud:, privat funktion movingover (ref.: mouseevent): ugyldig (_container. removeeventlistener (mouseevent.mouse_over, movingover); addeventlistener (event.enter_frame, enterframe)} privat funktion movingout (ref.: mouseevent): ugyldig (removeeventlistener (event.enter_frame, enterframe); _container. addeventlistener (mouseevent.mouse_over, movingover)}, gå 18: enterframe metode, tilføje disse egenskaber: private var _maxspeed: uint = 15 private var _speed: nummer, tilføje følgende metode ved udgangen af den kode (under, movingout, metode).det vil løbe hvert billede, tak til enterframe begivenhed til at lytte, skabte vi tidligere.jeg skal nok forklare, hvad dette kodeks, er følgende., funktion enterframe (ref.: begivenhed): ugyldig (_speed = (_mask.height /2 - _mask. mousey) /(_mask.height /2) * _maxspeed; _container. y + = _speed; hvis (_container. y > = _paddingtop) (removeeventlistener (event.enter_frame, enterframe); _container. y = _paddingtop;} hvis (_container. y < = _mask.height - _container.height + _paddingtop) (removeeventlistener (event.enter_frame, enterframe); _container. y = _mask.height - _container.height + _paddingtop;}}, og her er logikken i det scroller:, _speed = (_mask.height /2 - _mask. mousey) /(_mask.height /2) * _maxspeed; denne linje kode får den hastighed, ved at dividere halvdelen af trin højden med mus y holdning, lad os sige det.i halvdelen af den fase, er 200px og mus markør er i position 300px.anvendelse af den formel, vi får: (200 – 300) /200 * 15 (, _maxspeed, ejendom) = - 7.5, der er negativt, så listen vil give os en bevægelse i nedadgående retning.det er netop, hvad vi leder efter.hvis mus markør var over midten, ville vi have en positiv værdi og den liste, vil flytte op. næste, med denne erklæring:, _container. y + = _speed;, overdrages til den faktiske hastighed, hver eneste sekund (63 gange pr. sekund) til, _container. y, holdning.så checker vi med, hvis udtalelser om beholderen er y holdning er, hvor det burde være.kan du huske det her billede:,, skridt 19: inspirerende posten er knap, vil jeg bruge greensock er tweenmax bibliotek (du kan downloade det her fra) animere til hver knap til og fra (når musen er der svæver over eller forlader posten)., tilføje denne import erklæring:, import, g. *;, ajourføre, movingover, og movingout metoder:, privat funktion movingover (ref.: mouseevent): ugyldig (_container. removeeventlistener (mouseevent.mouse_over, movingover); addeventlistener (event.enter_frame, enterframe); hvis (event.target er punkt) (punkt tweenmax. begivenhed. target). item_btn_over,. 2 (alfa -: 1})} privat funktion movingout (ref.: mouseevent): ugyldig (removeeventlistener (event.enter_frame, enterframe); _container. addeventlistener (mouseevent.mouse_over, movingover); hvis (event.target er punkt) tweenmax. (punkt (ref. target). item_btn_over, 2, (alpha: 0})}, lad os analysere denne kode i detaljer.det, event.target, henviser den genstand, der vil sende begivenheden, i dette tilfælde mouseover eller mouseout.dette formål kan være en, _item,,, _background, eller, _container, men vi er kun interesseret i, punkt, genstande, så vi angive: hvis (event.target er punkt), og hvis vi vil give næring til det punkt objekt afsendes tilfælde ved maskinskrivning, punkt (ref. target). item_btn_over,.det, item_btn_over, er f.eks. navnet på den, mcitemover, movieclip, at vi skabte i trin 7.,. 2, er animation er tid, og i den sidste parameter vi angive, hvilken ejendom, vi ønsker at give næring til (alfa).,, gå 20: refactoring, lige nu, vores ansøgning fungerer fint.men vi har en kode gentagne og en meget centraliseret anvendelse samt.bemærker, at den metode, dataloaded, er det næsten alt. actionscript har fremragende støtte til objekt resultatorienteret programmering.vi kan bruge det til at frigøre dataindlæsning, anvendelsen af den logik, der er en flot design - kaldet model for registeransvarlige, der arbejder virkelig godt sammen med brugergrænseflader.dette mønster grundlæggende adskiller anvendelsen i tre adskilte lag.den model, beskæftiger sig med forretningslogikken, håndtering af data.den registeransvarlige behandler menneskelig interaktion med anvendelsen.og endelig mener, omhandler den visuelle grænseflade i anvendelse. i dette tilfælde anvendelsen er for lille til at gennemføre dette mønster.så lad os tilpasse den model og diverse opfattelse /styreenhed til vores anmodning.lad os bare tage nogle gentagne kode.,, gå 21: fælles opgaver, skabe en ny actionscript fil og type følgende kode:, pakke com.tutsplus.active.util (import - flash. udstilling. *; offentlige klasse tilpasse {offentlige statisk funktion centerinstage (fase: fase, mc: displayobject): ugyldig (x = stage.stagewidth mc. /2 - mc.width /2; mc. y = stage.stageheight /2 - mc.height /2) offentlige statisk funktion centerhorizontallyinstage (fase: fase, mc: displayobject): ugyldig (mc. x = stage.stagewidth /2 - mc.width /2) offentlige statisk funktion centerverticallyinstage (fase: fase, mc: displayobject):. (mc. y = stage.stageheight /2 - mc.height /2}}}, er vi nødt til at udføre denne tbeder om flere gange.så jeg besluttede at gøre en klasse, der bringer en display - objekt på scenen, når vi kalder det.for at gøre det arbejde, du er nødt til at lave en fortegnelse struktur:,, jeg kom. tutsplus er aktive. util), i deres produktion over eller i din klasse?næste gang, i refactored documentclass, vil du se, hvordan man bruger denne klasse.,, skridt 22: model, model forvalter opførsel og data på applikationsområdet, besvarer anmodninger om oplysninger om dets tilstand (normalt fra det synspunkt) og svarer til vejledning i at skifte tilstand (sædvanligvis fra de registeransvarlige), kilde: msdn., lastning af data og lagring i data strukturer er rart operationer, for i vores model.skabe en ny actionscript fil og kalder det scrollmodel.:, pakke (import flash.events.event; import flash.net.urlrequest; import flash.net.urlloader; import flash.events.eventdispatcher; klasse scrollmodel udvider eventdispatcher {offentlige var anordninger: urlloader; offentlige var data: xml, offentlige var poster: xmllist; offentlige statisk i denne model_update: string = "modelchange" offentlig funktion scrollmodel() {pålæsser = nye urlloader(); at lade. addeventlistener (event.complete, dataloaded)} offentlige funktion belastning (req: urlrequest): ugyldig (pålæsser. belastning (req)} privat funktion dataloaded (ref.: begivenhed): ugyldig (data = nye xml (ref. målet. data) poster = data.item; forsendelsehændelse (nye tilfælde (scrollmodel. model_update)}}}, med denne ajourføring, vores, dataloaded, metode er kun 3 linjer kode, nu!det er næsten den samme kode, der anvendes i documentclass for lastning af data, med kun én forskel, dispatchevent (nye tilfælde (scrollmodel. model_update), efter at vores 200 + punkter til den xmllist ejendom denne linje kode forsendelser, en begivenhed, der lytter.i praksis er vi nødt til at vide, hvornår det sker, at anvende disse data i en anden klasse, skridt 23: scrollbox klasse, skabe en ny actionscript fil og opkalde det scrollbox.:, pakke (import flash.display.sprite; import flash.display.stage; import flash.events.event; import flash.events.mouseevent; import flash.display.shape; import flash.text.textformat; import flash.text.textfield, import flash.text.textfieldautosize; import flash.text.font; import gs. *; import com.tutsplus.active.util.align; offentlige klasse scrollbox udvider sprite (private var _container: sprite; private var _item: post, privat var _itemtextfield: textfield; private var _defaultformat: textformat = nye textformat(); private var _arialrounded: skrifttype = nye arialrounded(); private var _textfieldxposition: uint = 10; private var _textfieldyposition: uint = 13; private var _textfieldwidth: uint = 240 og private var _textfieldheight: uint = 25; private var _itemposition: uint = 49; private var _mask: form; private var _maskwidth: uint = 288 og private var _maskheight: uint = 290 og private var _paddingtop: uint = 120 og private var _background: form; private var _maxspeed: uint = 15 private var _speed: antal; private var _items: xmllist; private var _stage: fase; offentlige var scrollmodel: scrollmodel; offentlig funktion scrollbox (fase: fase m: scrollmodel) (this.scrollmodel = m. _stage = fase; scrollmodel.addeventlistener (scrollmodel.model_update, createrollingscroller)} privat funktion createrollingscroller (ref.: begivenhed = null): ugyldig (_container = nye sprite(); _stage. addchild (_container); _items = scrollmodel.items; (var - jeg = 0. jeg < _items. length(); jeg + +) (_item = nye item(); _item.item_btn_over.alpha = 0, _itemtextfield = nye textfield(); _itemtextfield. x = _textfieldxposition; _itemtextfield. y = _textfieldyposition; _itemtextfield.selectable = falske _itemtextfield.width = _textfieldwidth; _itemtextfield.height = _textfieldheight; _itemtextfield.embedfonts = sandt. _defaultformat.color = 0x111112; _defaultformat.font = _arialrounded. fontname; _defaultformat.size = 18, _itemtextfield.defaulttextformat = _defaultformat; _itemtextfield.text = _items [i]. tostring(); _item. addchild (_itemtextfield); _item. y = * _itemposition; _item.buttonmode = sandt. _item.mousechildren = falske _container. addchild (_item)} _background = nye shape(); _background. grafik. beginfill (0xffffff); _background. grafik. drawrect (0, 0, _container.width, _container. højde); _background. grafik. endfill(); _container. addchildat (_background, 0); _mask = nye shape(); _mask. grafik. beginfill (0xff0000); _mask. grafik. drawrect (0, 0, _maskwidth, _maskheight); _mask. grafik endfill(); align.centerhorizonta.llyinstage (_stage, _mask); _mask. y = _paddingtop; addchild (_mask); _container.mask = _mask; tilpasse. centerhorizontallyinstage (_stage, _container); _container. y = _paddingtop; _container. addeventlistener (mouseevent.mouse_over, movingover); _container. addeventlistener (mouseevent.mouse_out, movingout)} privat funktion movingover (ref.: mouseevent): ugyldig (_container. removeeventlistener (mouseevent.mouse_over, movingover); addeventlistener (event.enter_frame, enterframe); hvis (event.target er punkt) tweenmax. (punkt (ref. target). item_btn_over,. 2 (alfa -: 1})} privat funktion movingout (ref.: mouseevent): ugyldig (removeeventlistener (event.enter_frame, enterframe);_container. addeventlistener (mouseevent.mouse_over, movingover); hvis (event.target er punkt) tweenmax. (punkt (ref. target). item_btn_over,. 2 (alpha: 0})} funktion enterframe (ref.: begivenhed): ugyldig (_speed = (_mask.height /2 - _mask. mousey) /(_mask.height /2) * _maxspeed; _container. y + = _speed; hvis (_container. y > = _paddingtop) (removeeventlistener (event.enter_frame, enterframe); _container. y = _paddingtop;} hvis (_container. y < = _mask.height - _container.height + _paddingtop) (removeeventlistener (event.enter_frame, enterframe); _container. y = _mask.height - _container.height + _paddingtop;}}}}, bemærker de tilpasse class methods, at vi bruger:tilpasse. centerhorizontallyinstage (_stage, _mask), tilpasses. centerhorizontallyinstage (_stage, _container), nu skal vi bare bruge metoden, tilpasses. centerhorizontallyinstage(), at bringe skærme formål horisontalt.,, createrollingscroller, metode vil først begynde, når vi er færdig med at lagre alle oplysninger i den, poster: xmllist, ejendom.,, skridt 24: endelige documentclass, ændre documentclass:, pakke (import flash.display.movieclip; import flash.display.sprite; import flash.events.event; import flash.net.urlrequest; import flash.net.urlloader; import flash. begivenheder. *; import com.tutsplus.active.util.align; offentlige klasse documentclass udvider movieclip (private var _pad: movieclip; offentlige var scrollmodel: rullenmodel; offentlige var scrollbox: scrollbox; offentlig funktion documentclass() {config(); scrollmodel = nye scrollmodel(); scrollmodel. belastning (nye urlrequest ("data. xml -"); scrollbox = nye scrollbox (fase, scrollmodel)} privat funktion config(): ugyldig (_pad = nye pad(); addchild (_pad); centerinstage tilpasses. (fase, _pad)}}}, endnu en gang konstatere, hvor nemt det er at center - genstande på scenen med, tilpasses. centerinstage(), metode:, tilpasses. centerinstage (fase, _pad), konklusioner, så er det nu, gutter!jeg har nogle interessante actionscript 3 emner, og jeg håber, at du finder det nyttigt.hvorfor ikke forbedre denne ansøgning til næste niveau, recfactoring, tilføje funktioner osv.?tak for at følge.pas på!,