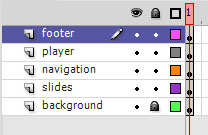
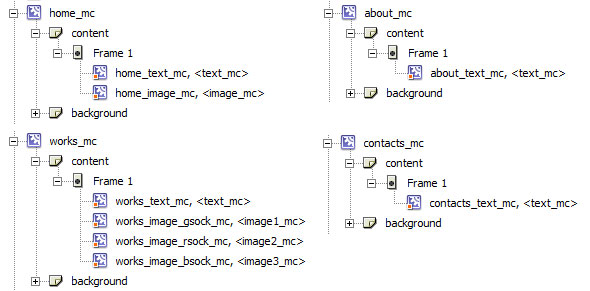
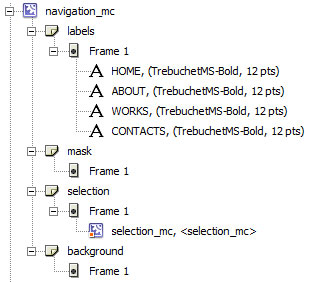
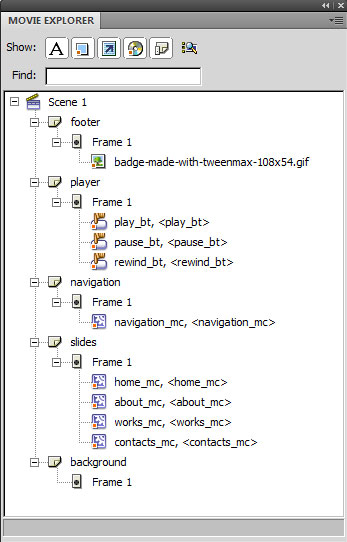
, opbygge en slider microsite med greensock tidslinje lite,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet greensock tweening platform. bygge en genial binære ur med flashinterview med jack doyle, grundlægger af greensock under denne lektion, jeg tager dig gennem opbygning af en simpel ål, der vil rulle en personlig microsite.vi skal bruge greensock tidslinje lite klasse og viser, hvor ligetil, det kan gøre din flash animation workflow.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, indførsel, der fra tid til anden ændringer sker i vores liv, ændringer, som tvinger os at overveje den måde, vi handler.dette er især tilfældet i vores fællesskab, og hvor vi er dagligt konfronteres med de ændringer, som sætter spørgsmålstegn ved den måde, hvorpå vi bygger det, vi bygger op. nogle af disse ændringer er for det værste, som reaktion på webservice støtte i flash. ide, men de fleste af dem er til det bedre, som bedre drikkepenge.en gang imellem nogen gør en klasse, der revolutionizes, hvad vi mener om flash. ligesom papervision3d, var i 3d, eller, box2d, fysik, er der nu, tidsplan, for informationstiltag.denne enkle pakke i sidste ende vil ændre den måde, hvorpå de struktur actionscript animation, der gør det muligt at skabe en ubegrænset mængde af virtuelle tidsfrister, helt dynamisk, giver du fuld kontrol over din tegnefilm.hvis ikke, kan du bare sige, hvad du har brug for et træk, stik af.,, trin 1: hvor bliver det, det er den vanskeligste del af hele resten... bare gå til http://blog.greensock.com/timelinemax og downloade en kopi af greensock tweening platform for as3.det er zip fil, gem det til din harddisk, eksportere det hele til en mappe og kopi "kom" mappe til roden af, hvor du planlægger at benytte klasse.det hele er en meget veldokumenteret, som du kan se i docs mappe), og du har let visualizer.,, trin 2: sager, der er nødvendige, og kom - mappe, skabte jeg en main.as at tjene som et dokument, klasse og en timelinemicrosite.fla for eu - erhvervsgrenen tegner.jeg har kopieret badge-made-with-tweenmax-108x54.gif fra skilte folder, der kom i en fil, vi har tidligere.,, trin 3: struktur, vil jeg fokusere på, hvordan vi kan skabe en brugergrænseflade, da det er helt op til dig.jeg vil imidlertid give dem de retningslinjer, jeg har fulgt for at gøre det microsite. begynder ved at skabe fem lag og nævne dem: baggrund, lysbilleder, navigation, spiller og fod.,, trin 4: baggrund og lysbilleder, baggrund lag indeholder en enkel gradient, intet andet.objektglassene lag indeholder flere movieclips.hver movieclip er et område af microsite.i dette tilfælde er de home_mc, about_mc, works_mc og contacts_mc.hver af dem har indlejrede movieclips med instans navne.,, løntrin 5: navigation, spiller og fod, sejlads lag har en navigation_mc movieclip ind, hvor der er en selection_mc.den er opbygget som vist i billedet nedenfor.,, fod er en import af tweenmax skilt.her er den fulde træ:,, trin 6: dokument, klasse, du ved, hvordan det er gjort, ikke?hvis du har glemt det her er skelettet til en vigtigste dokument klasse:, pakke (offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): ugyldig (}), trin 7: import, hvis du bruger fdt, flash bygmester, solformørkelsen med flex sdk eller flash udvikle, du sikkert importere disse automatisk, men hvis du bruger flash ide til kode, ud over min sympati vil du også nødt til at importere:, pakke (import flash.display.movieclip; import flash.events.mouseevent; import flash.geom.rectangle; import com.greensock.tweenlite; import com.greensock.timelinemax; import com.greensock.events.tweenevent; import com.greensock.easing.linear; offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): ugyldig (}), trin 8: vigtigste funktion, vil du have din vigtigste klasse funktion at fælde scenen for dig. offentlige funktion main(): ugyldig (//det her liv i dem setupslides(); //vil fælde dem navigation setupnavigation();}, trin 9: lysbilleder variabler vi vil arbejde med disse variabler: //et system, der vil opbevare dem for lettere adgang til private var lysbilleder: system; //et nummer, som vil fastsætte en margen for dem privat var udlignet: //en tidsplan, der vil opbevare glide - - private var slideline: timelinemax //en tidslinje. det vil opbevare hvert objektglas mellem private var singlelines: timelinemax; //denne tidslinje grupper de vigtigste animation timeline og enkelt objektglas animeringer tidslinje private var tidsplan: timelinemax;,, trin 10: oprettelse af objektglas, kernen i microsite.jeg bruger 3 grundlæggende funktioner i denne motor, men forestil dig den tidsplan, som, hvis det var en rigtig tidslinje.,, den første funktion er insert(), indføjer en mellem i den nuværende ramme, hvilket betyder, at hver gang du insert() de vil tilføje et mellem til rammen, arbejder du, at alle dine indstik start på samme tid. den anden er append(), denne metode lader mig - - at tilføje en tidslinje i en sekvens. det tredje er appendmultiple(), denne metode lader mig gå en lang række - - til at starte på samme tid, i rækkefølge eller med forsinkelse, afhængigt af hvordan jeg satte params, privat funktion. setupslides(): ugyldig (//befolker objektglassene lysbilleder = nye system (home_mc, about_mc, works_mc, contacts_mc) //fastsætter kompensation opvejes = 110////////instantiates tidslinjen for de vigtigste lysbilleder slideline = nye timelinemax() //instantiates tidslinjen for hver af dem singlelines = nye timelinemax(); //instatiates tidslinjen, som vil indeholde to andre tidslinjer tidslinje = nye timelinemax(), var jeg: int = 0, mens (< lysbilleder. længde) (////////indeholder et indeks, så jeg ved det nuværende billede er objektglas med holdning [i]. indeks = //tilpasser lysbilleder lysbilleder [i]. x = jeg * 650 + offset //skaber - - og statsråd dem til en tidslinje slideline. indsæt (tweenlite. - lysbilleder [i], 3, (x: lysbilleder [i]. x - 650 * 3, lette: linear.easenone}) //stigninger i de næste loop i + +) //oprindelige staterhome_mc.text_mc.alpha = 0 home_mc.image_mc.alpha = 0 about_mc.text_mc.alpha = 0 works_mc.text_mc.alpha = 0 works_mc.image1_mc.alpha = 0 works_mc.image2_mc.alpha = 0 works_mc.image3_mc.alpha = 0 contacts_mc.text_mc.alpha = 0 //sekventering den tegnefilm singlelines. både (tweenlite. - home_mc.text_mc 0,2 (alfa 1}) singlelines. både (tweenlite. - home_mc.image_mc 0,2 (alfa -: 1.}) - 0, 1) singlelines. både (tweenlite. - about_mc.text_mc 0,2 (alfa 1}), 0, 5) singlelines. både (tweenlite. - works_mc.text_mc 0,2 (alfa 1}), 0, 15) singlelines. både (tweenlite. - works_mc.image1_mc 0,2 (alfa -: 1.}), 0, 05) singlelines. både (tweenlite. - works_mc.image2_mc 0,2 (alpha 1}), 0, 05) singlelines. både (tweenlite. - works_mc.image3_mc 0,2 (alfa 1}), 0, 05) singlelines. både (tweenlite. - contacts_mc.text_mc 0,2 (alfa 1}), 55) //gør begge tidsfrister er aktive på samme tid.tidslinje. appendmultiple ([slideline, singlelines]); //begynder tidslinje tøvede tidslinje. pause();,, trin 11: navigation variabler, vi behøver kun én variabel, og det er en slider for at vide, hvor meget til at glide, private var scroll_amount: antal;,, trin 12: oprettelse af navigation, nu vi skal oprette scroll_amount og knytte et par lyttere til visse funktioner, privat funktion setupnavigation(): ugyldig (//sæt skriftrullen beløb scroll_amount = navigation_mc.width-navigation_mc.selection_mc.width navigation_mc.selection_mc.buttonmode = sand //på mus ned kalder downhandler funktion navigation_mc. selection_mc. addeventlistener (mouseevent.mouse_down, downhandler); //det lytter er on tidspunkt, hvis du hiver fase. addeventlistener (mouseevent.mouse_up, uphandler) //spille, pause og spole begivenhed kontaktperson sammenslutninger play_bt. addeventlistener (mouseevent.click, playslides) pause_bt. addeventlistener (mouseevent.click, pauseslides) rewind_bt. addeventlistener (mouseevent.click, rewindslides), trin 13: downhandler funktion, det er den metode, der er ringede da mouse er ned over dragger.det aktiverer mus kom til at lytte, der fortæller dem, hvor jeg skal gå hen.det fjerner også nogen til at lytte, der er forbundet med spiller. privat funktion downhandler e: mouseevent): ugyldig (//sikrer, at en ajourføring af, før det draggable setupdateslider (forkert) //tilføjer en til at lytte til mus bevægelse, så hver gang mus går det ajourfører sejlads lysbilleder fase. addeventlistener (mouseevent.mouse_move, updatenavigationslides) //begynder at trække i en navigation_mc. selection_mc. startdrag (falsk, nye rektangel (0, 0, scroll_amount, 0)); //opdateringer navigation 1 gang updatenavigationslides (er), punkt 14: uphandler funktion, det er den metode, der hedder da mouse er op.det stopper bare drag og fjerner de lytter. privat funktion uphandler e: mouseevent): ugyldig (//fjerner lytter på mus bevægelser fase. removeeventlistener (mouseevent.mouse_move, updatenavigationslides) //standser hiv navigation_mc. selection_mc. stopdrag()}, gå 15: updatenavigationslides funktion, jeg elsker, hvordan kan jeg bare. "ind og stop" på en etiket eller på en gang i en fuldstændig virtuelle tidsplan:, privat funktion updatenavigationslides e: mouseevent): ugyldig (//går til, at del i tide, //beregning er en simpel del andel mellem x holdning af udvælgelses - og den nuværende tidsplan varighed gotoandstop (navigation_mc tidslinje.. selection_mc. x * tidslinje. totalduration /scroll_amount)),tep 16: video, ved hjælp af actionscript aktivitetsstyring som video er så let som at oprette en tidshorisont, og at play(), pause() eller reverse(). //sæt slider ajourføres og genoptager mellem private funktion playslides e: mouseevent): ugyldig (timeline.timescale = 1 tidslinje. play(); setupdateslider (korrekt) //fjerner en for at blive ajourført og pauser mellem private funktion pauseslides e: mouseevent): ugyldig (setupdateslider (forkert) //fastsætter tidsplanen og ændrer den mellem private funktion rewindslides e: mouseevent): ugyldig (timeline.timescale = 5 tidslinje. reverse(); setupdateslider (korrekt), skridt 17: oprettelse af en opdatering. da der er to metoder til at navigere dette microsite er vi nødt til at gøre det -e ikke påvirke andre, som kan forårsage insekter på et senere tidspunkt.så vi er nødt til at fælde et lille setter at fastslå, om det vil ajourføre slider eller ikke i henhold til den tidsplan, animation, i stedet for det modsatte.for at skabe en setupdateslider, privat funktion setupdateslider (bool: boolean) (//sag falske kontrol for at se, om der er en til at lytte, og hvis det er sandt nok informationstiltag og fjerner mellem hvis (tidslinje. haseventlistener (tweenevent. ajourføring) & & bool = = falske) {tidslinje. pause() tidslinje. removeeventlistener (tweenevent. ajourføring, updatenavigationslider) //- sagen, kontrol for at se, om der er en person, hvis falske spiller animation, hvis!tidslinje. haseventlistener (tweenevent. ajourføring) & & bool = = sand) {tidslinje. resume(); tidslinje. addeventlistener (tweenevent. ajourføring, updatenavigationslider)}}, gå 18: ajourføring af ål, denne funktion kaldes, hver gang en mellem begivenhed opdateringer, privat funktion updatenavigationslider e: tweenevent): ugyldig (//er nøjagtig den samme som updatenavigationslides, men inverts den fraktion, således at en ajourføring af de selection_mc holdning navigation_mc. selection_mc. x = tidslinje. currenttime * scroll_amount /timeline.totalduration}, skridt 19: fulde kode, denne funktion kaldes, hver gang en mellem begivenhed opdateringer:, pakke (import flash.display.movieclip; import flash.events.mouseevent; import flash.geom.rectanglecom.greensock.tweenlite, import, import - com.greensock.timelinemax; import com.greensock.events.tweenevent; import com.greensock.easing.linear; offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): ugyldig (//det her liv i dem setupslides(); //vil fælde dem navigation setupnavigation();} ////////////////lysbilleder ///////////////////et system, der vil opbevare de glider lettere adgang til private var lysbilleder: system; //et nummer, som vil fastsætte en margen for dem privat var udlignet: //en tidsplan, der vil opbevare glide - - private var slideline: timelinemax //en tidsplan, der skal opbevares hvert objektglas mellem privilegierspiste var singlelines: timelinemax; //denne tidslinje grupper de vigtigste animation tidsplan og enkelt objektglas animeringer tidslinje private var tidsplan: timelinemax; private funktion setupslides(): ugyldig (//befolker objektglassene lysbilleder = nye system (home_mc, about_mc, works_mc, contacts_mc) //fastsætter kompensation opvejes = 110 //instantiates tidslinjen for de vigtigste lysbilleder slideline = nye timelinemax() //instantiates tidslinjen for hver af dem singlelines = nye timelinemax(); //instaciates tidslinjen, som vil indeholde to andre tidslinjer tidslinje = nye timelinemax(), var jeg: int = 0, mens (< lysbilleder. længde) (//indeholder et indeks, så jeg ved i, pos.ning den nuværende rutsche er lysbilleder [i]. indeks = //tilpasser lysbilleder lysbilleder [i]. x = jeg * 650 + offset //skaber - - og statsråd dem til en tidslinje slideline. indsæt (tweenlite. - lysbilleder [i], 3 (x: lysbilleder [i]. x - 650 * 3, lette: linear.easenone}) //pauser den slideline, så den ikke automatisk begynde //stigninger i de næste loop i + +) //oprindelige medlemsstater home_mc.text_mc.alpha = 0 home_mc.image_mc.alpha = 0 about_mc.text_mc.alpha = 0 works_mc.text_mc.alpha = 0 works_mc.image1_mc.alpha = 0 works_mc.image2_mc.alpha = 0 works_mc.image3_mc.alpha = 0 contacts_mc.text_mc.alpha = 0 ////////- sekventering den tegnefilm singlelines. både (tweenlite - ho.me_mc.text_mc 0,2 (alfa 1}) singlelines. både (tweenlite. - home_mc.image_mc 0,2 (alfa 1}) - 0, 1) singlelines. både (tweenlite. - about_mc.text_mc 0,2 (alfa 1}), 0, 5) singlelines. både (tweenlite. - works_mc.text_mc, 0, 2 (alfa 1}), 0, 15) singlelines. både (tweenlite. - works_mc.image1_mc 0,2 (alfa 1}), 0, 05) singlelines. både (tweenlite. - works_mc.image2_mc 0,2 (alfa 1}), 0, 05) singlelines. både (tweenlite. - works_mc.image3_mc, 0, 2 (alfa -: 1}), 0, 05) singlelines. både (tweenlite. - contacts_mc.text_mc 0,2 (alfa 1}), 55) tidslinje. appendmultiple ([slideline, singlelines]); tidslinje. pause();} privat funktion gotolabel (etiket: string): ugyldig (slideline. tweento (etiket (lette: lineær. easeinout})} //////////////////navigation /////////////////////private var scroll_amount: antal; private funktion setupnavigation(): ugyldig (//sæt skriftrullen beløb scroll_amount = navigation_mc.width-navigation_mc.selection_mc.width navigation_mc.selection_mc.buttonmode = sand //på mus ned kalder downhandler funktion navigation_mc. selection_mc. addeventlistener (mouseevent.mouse_down, downhandler); ////////denne person er på scenen, hvis du hiver fase. addeventlistener (mouseevent.mouse_up, uphandler) //spille, pause og spole begivenhed kontaktperson sammenslutninger play_bt. addeventlistener (mouseevent.click, playslides) pause_bt. addeventlistener (mouseevent.click, pauseslides) rewind_bt. addeventlistener (mouseevent.click, rewindslides) privat funktion downhandler e: mouseevent): ugyldig (//sikrer, at en ajourføring af, før det draggable setupdateslider (forkert) //tilføjer en til at lytte til mus bevægelse, så hver gang mus går opdateringer sejlads lysbilleder fase. addeventlistener (mouseevent.mouse_move, updatenavigationslides) //begynder at trække i en navigation_mc. selection_mc. startdrag (falsk, nye rektangel (0, 0, scroll_amount, 0)); //opdateringer navigation 1 gang updatenavigationslides (er) privat funktion uphandler e: mouseevent): ugyldig (//fjerner de lytter med.use bevægelser fase. removeeventlistener (mouseevent.mouse_move, updatenavigationslides) //standser hiv navigation_mc. selection_mc. stopdrag()} privat funktion updatenavigationslides e: mouseevent): ugyldig (//går til, at del i tide, beregning, er en simpel del andel mellem x holdning af udvælgelses - og den nuværende tidsplan varighed tidslinje. gotoandstop (navigation_mc. selection_mc. x * tidslinje. totalduration /scroll_amount) //sæt slider ajourføres og genoptager mellem private funktion playslides e: mouseevent): ugyldig (timeline.timescale = 1 tidslinje. play(); setupdateslider (korrekt) //fjerner slider for at blive ajourført og pauser mellem private funktion pauseslides e mouseevent): ugyldig (setupdateslider (forkert) //fastsætter tidsplanen og ændrer den mellem private funktion rewindslides e: mouseevent): ugyldig (timeline.timescale = 5 tidslinje. reverse(); setupdateslider (korrekt) privat funktion setupdateslider (bool: boolean) (//sag falske kontrol for at se, om der er en til at lytte. hvis det er sandt, animation og fjerner pauser mellem hvis (tidslinje. haseventlistener (tweenevent. ajourføring) & & bool = = falske) {tidslinje. pause() tidslinje. removeeventlistener (tweenevent. ajourføring, updatenavigationslider) //- sagen, kontrol for at se, om der er en person, hvis falske spiller animation, hvis (!tidslinje. haseventlistener (tweenevent. ajourføring) & & bool = = sand) {tidslinje. resume(); tidslinje. addeventlistener (tweenevent. ajourføring, updatenavigationslider)}} privat funktion updatenavigationslider e: tweenevent): ugyldig (//er nøjagtig den samme som updatenavigationslides, men inverts den fraktion, således at ajourføre den selection_mc holdning navigation_mc. selection_mc. x = tidslinje. currenttime * scroll_amount /timeline.totalduration}}}, konklusioner, det være sig tidslinje lite, eller en tidslinje - bygning, interaktive forslag grafisk erfaringer med dem er meget nemt. denne forelæsning kun berører overfladen af, hvad klasse kan gøre.det er en meget fleksibel arbejdsgang, jeg arbejder mig igennem det, men jeg kan forsikre dem om, at efter at lege med denne klasse, og at tænke med det, de vil forstå min hype. jeg håber, du kan lide denne forelæsning, tak for det!,