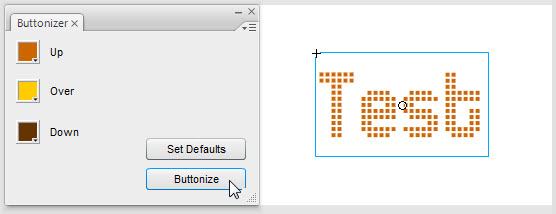
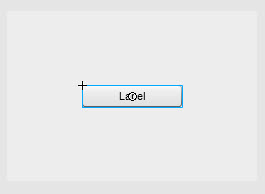
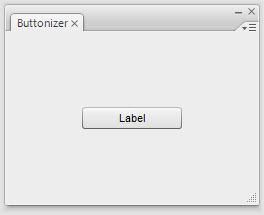
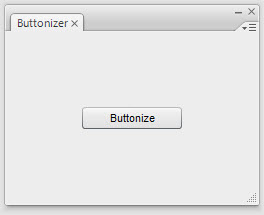
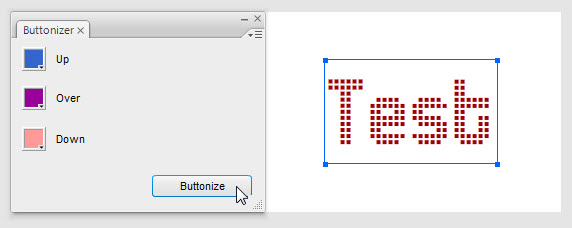
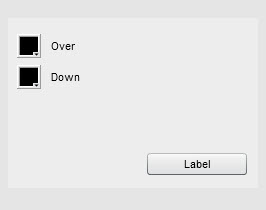
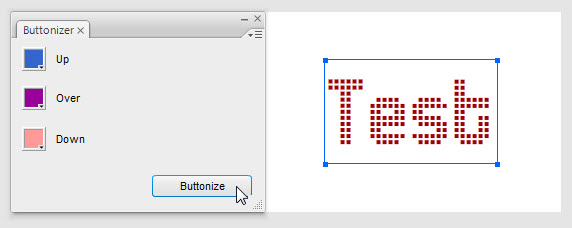
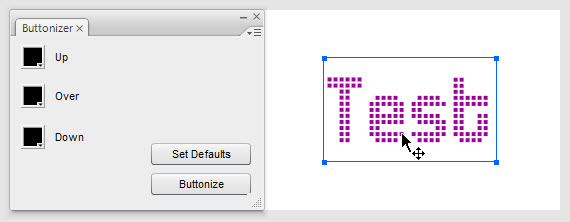
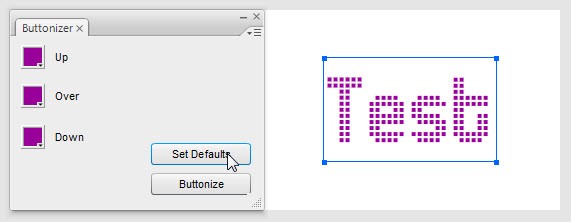
, skrædder - arbejdsrum ved at skabe skik paneler,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i min sidste tut: skabe nye elementer til flash - med jsfl vi skabte nye ordrer til flash.nu skal vi tage det yderligere ved at skabe helt nye paneler i flash skulle fremsætte miljø.,,,, endelige resultat forpremiere, til at prøve buttonizer panel, downloade kilde zip fil og udvinde buttonizer.swf fil til folder, der er anført i punkt 3.genstart flash, og du vil finde den i vinduet > andre paneler,.,, trin 1: skabe panel stg, flash - panelet er bare en almindelig og omvendt, at du fortæller flash at løbe i et panel, snarere end en særskilt vindue.alt du behøver at gøre, er at skabe en ny fla navn fla vises som titlen på panelet. jeg ringer til min buttonizer.fla. vi bruger as3 for denne forelæsning.,, trin 2: befolke jeres panel, en hvid jury er temmelig ubrugelig, selvfølgelig, så lad os fylde det ud.resize scenen til 250px bred af 170px højt (ikke at det betyder noget - jeg har samlet disse tal, fordi jeg ved, at de er store nok til, hvad jeg har planlagt senere) og ændre baggrunden farve til&#ededed (dette matcher profilen for panelerne på mit system, men). luk komponenter panel (, vindue > komponenter) og trække en knap fra brugergrænsefladen mappe på scenen.,, trin 3: vend stg i et panel, udarbejde en omvendt fra denne fla have flash - for at bruge dette som et panel, alt du skal gøre er at trække stg i de korrekte mappe, derefter genstarte flash., folder kaldes, windowswf og dens beliggenhed varierer afhængigt af deres operativsystem:,, mac os x: [harddisk] /brugere /, brugernavn, /library /anvendelse støtte /adobe /flash cs3/,language,/Configuration/WindowSWF,Windows XP: ,[boot drive],\\Documents and Settings\\,username,\\Local Settings\\Application Data\\Adobe\\Flash CS3\\,language,\\Configuration\\WindowSWF,Windows Vista: ,[boot drive],\\Users\\,username,\\Local Settings\\Application Data\\Adobe\\Flash CS3\\,language,\\Configuration\\WindowSWF,Windows Vista (alt): ,[boot drive],\\Users\\,username,\\AppData\\Local\\Adobe\\Flash CS3\\,language,\\Configuration\\WindowSWF,Windows 7: ,[boot drive],\\Users\\,username,\\Local Settings\\Application Data\\Adobe\\Flash CS3\\,language,\\Configuration\\WindowSWF,Windows 7 (alt): ,[boot drive],\\Users\\,username,\\AppData\\Local\\Adobe\\Flash CS3\\,language,\\Configuration\\WindowSWF, ,The ,username, folder will match the name you use to log in with,language, will ændring, afhængigt af, hvad du fandt, da du lagde flash (for engelsktalende er det nok, da os, eller bare en), og hvis du bruger en nyere version af blitz end cs3, den mappe, vil ændre sig. - helt ærligt, det er sikkert nemmest at gennemsøge din computer for at finde alle mapper, der hedder windowswf.ingen vil blive korrekt.), slæbe din stg over til, windowswf, folder derefter genstarte flash.bare rolig, du vil ikke have at genstarte flash, hver gang du gøre en forskel.når du har åbnet det igen, så tjek det vindue, > andre paneler, sub - menu, og du skal se, buttonizer, som en mulighed.klik:,, fedt.,, trin 4: ændring af panelet med panelet op, træk knappen ned i, derefter udarbejde og omvendt.panelet ændrer ikke., flytte stg til, windowswf, mappe.panelet ændrer ikke. tæt på panelet og åbne den igen fra menuen.det skifter. vi kan fremskynde med panelets stg offentliggøre direkte til, windowswf, mappe.klik, fil > offentliggøre miljøer, så klik mappen ikon ved kassen, der siger, buttonizer. stg,, kigge til din windowswf, servietter og slog red. uncheck, html, afkrydsningsfelt, du har ikke brug for det. og nu på den igen, recompile den stg (du kan slå shift-f12 at gøre dette uden at flash spiller anføres), tæt på panelet, åbne den igen, og det vil få ajourført.,, løntrin 5: løb en kode i panelet, som panelet er en velfungerende stg, vi er ikke begrænset til ændring af, hvordan det ser ud. vi kan tilføje kode,., skabe en ny som filen buttonizer.as, og sætte den op, som dokumentet klasse for rammelåneaftale. her er de grundlæggende kode:, pakke (import flash.display.movieclip; offentlige klasse buttonizer udvider movieclip {offentlige funktionbuttonizer() (}), (hvis de ikke er vant til at bruge et dokument, klasse, tjek det hurtig indførelse.), for at bevise kode kan arbejde, vil vi ændre teksten på knappen.ned i, giver knap en instans med navnet, thebutton, (en), derefter i deres pågældende funktion, tilføje denne linje kode:, thebutton.label = "buttonize", slog shift-f12, tæt og genoptage panelet, og du vil se, teksten er blevet ændret, hvis ikke, så tjek du har forbundet ned til det dokument, klasse og navn på knappen.,, trin 6: den knap noget. lad os få en funktion, der håndterer knap skubbes:, pakke (import flash.display.movieclip; import flash.events.mouseevent; offentlige klasse buttonizer udvider movieclip {offentlige funktion buttonizer() {thebutton.label = "buttonize". thebutton. addeventlistener (mouseevent.click, onclickthebutton)} privat funktion onclickthebutton (a_event: mouseevent): ugyldig (spor ("knap tændte");}}}, ikke noget kompliceret.jeg har brugt en trace() sørge for, det er alt sammen korrekt.lad det panel, og sikre, at det fungerer. åh...ikke det?det er rigtigt, as3 trace() funktion ikke spore resultater til output - panelet, som løber fra et panel.jeg hader at arbejde uden trace(), så vi bliver nødt til at få det her på en eller anden måde.,, trin 7: debugging - uden trace(), i min jsfl lektion, jeg viste dig javascript fl. trace() funktion.det spor tekst til produktionen panel, men drives inden for flash skulle fremsætte miljø, snarere end i en flash spiller vindue.det er godt, det betyder, at vi kan køre det fra vores udvalg.men vi kan ikke bare type, fl.trace ("knap tændte"), inden for vores as3 kode, fordi det ikke er en as3 funktion.vi er nødt til at sige - at køre dette som jsfl, og for at gøre det, vi bruger adobe. utils. mmexecute() funktion, som er as3:, pakke (import adobe. utils. mmexecute; //ikke glemme!import flash.display.movieclip; import flash.events.mouseevent; offentlige klasse buttonizer udvider movieclip {offentlige funktion buttonizer() {thebutton.label = "buttonize" thebutton. addeventlistener (mouseevent.click, onclickthebutton)} privat funktion onclickthebutton (a_event: mouseevent): ugyldig (mmexecute ("fl.trace (" knappen klikker) "); //citater i anførselstegn blive forvirrende}}}, mmexecute() kræver en streng og løber som en jsfl opkald.det er fuldstændig ignoreret af flash spiller vindue., hvis du tester det nu, trykke på knappen vil spore til produktionen panel.fremragende.,, trin 8: løb buttonize jsfl manuskript, ville det være ubelejligt at tage en længere manuskript og presse det igennem en mmexecute() opkald.vi kan redde jsfl til et manuskript fil og fortælle flash løbe. hvis du fulgte mit jsfl forelæsning, vil du have en buttonize.jsfl fil allerede; hvis ikke, modtaget følgende kode til en ny jsfl fil: hvis (fl. getdocumentdom(). selection.length = = 1) (hvis (fl. getdocumentdom(). udvælgelse [0]. elementtype = = "tekst") (var - textleft = g getdocumentdom(). udvælgelse [0]. x, var texttop = g getdocumentdom(). udvælgelse [0]. y. var textright = g getdocumentdom(). udvælgelse [0]. x + g getdocumentdom(). udvælgelse [0]. bredde, var textbottom = g getdocumentdom(). udvælgelse [0]. y + g getdocumentdom(). udvælgelse [0]. højde, var texttext = g getdocumentdom(). udvælgelse [0]. gettextstring(); g getdocumentdom(). converttosymbol ('button, texttext, øverst til venstre), var l = g getdocumentdom(). biblioteket, hvis (l. getitemproperty ('linkageimportforrs) = = sand) (l. setitemproperty ('linkageimportforrs, falske)} andre (l. setitemproperty ('linkageexportforas, falske); b. setitemproperty ('linkageexportforrs, falske)} l. setitemproperty ('scalinggrid, falske); g getdocumentdom(). entereditmode ('inplace); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). addnewrectangle ({tilbage: textleft, top. texttop, ikke: textright, nederst: textbottom}, 0)), undtagen det, som buttonize.jsfl overalt på din hårde drive.nu kan du køre det igennem ved at (i as3):, mmexecute ("fl.runscript (" (vej til dit manuskript) + /buttonize. jsfl) "), trin 9: manuskriptet, for at holde det enkelt, flyt din jsfl sag i din windowswf fortegnelse.du kan erstatte "(vej til dit manuskript) «, med fl.configuri + windowswf /«.lad os prøve:, pakke (import adobe.utils.mmexecute; import flash.display.movieclip; import flash.events.mouseevent; offentlige klasse buttonizer udvider movieclip {offentlige funktion buttonizer() {thebutton.label = "buttonize" thebutton. addeventlistener (mouseevent.click, onclickthebutton)} privat funktion onclickthebutton (a_event: mouseevent): ugyldig (mmexecute ("fl.runscript (fl.configuri + windowswf /+ /buttonize. jsfl)");}}}, begynder en ny fia, skabe en tekst, vælger det, og på buttonize knap.det bør blive en knap, som det er normalt.,, trin 10: tilføje en "ned" stat colorpicker, tilbage i buttonizer fia, trække en colorpicker og et mærke fra brugergrænsefladen komponenter til scenen.vi skal bruge farve - piller for at ændre farven af teksten i den knap er nede.arrangere komponenter på passende vis:, giver den farve plukker en instans med navnet, downcolorpicker,.,, trin 11: støber manuskriptet i funktion, vi bliver nødt til at give farve fra colorpicker til buttonize manuskript, men først skal vi vende manuskriptet til en funktion, så det kan acceptere argumenter. ændre den sådan her:, funktion makebuttonfromtext (downcolor) (hvis (fl. getdocumentdom(). selection.length = = 1) (hvis (fl. getdocumentdom(). udvælgelse [0]. elementtype = = "tekst") (var - textleft = g getdocumentdom(). udvælgelse [0]. x, var texttop = g getdocumentdom() udvælgelse [0.]. y. var textright = g getdocumentdom(). udvælgelse [0]. x + g getdocumentdom(). udvælgelse [0]. bredde, var textbottom = g getdocumentdom(). udvælgelse [0]. y + g getdocumentdom(). udvælgelse [0]. højde, var texttext = g getdocumentdom(). udvælgelse [0]. gettextstring(); g getdocumentdom(). converttosymbol ('button, texttext, øverst til venstre), var l = g getdocumentdom(). biblioteket, hvis (l. getitemproperty ('linkageimportforrs) = = sandt) (l. setitemproperty ('linkageimportforrs, falske)} andre (l. setitemproperty ('linkageexportforas, falske); b. setitemproperty ('linkageexportforrs, falske)} lib. setitemproperty ('scalinggrid, falske); g getdocumentdom(). entereditmode ('inplace); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). addnewrectangle ({tilbage: textleft, top. texttop, ikke: textright, nederst: textbottom}, 0)}}}, trin 12: passerer farven til at fungere, så vi skal ændre mmexecute() kalder, at henvise til, at specifikke funktion i manuskriptet.det er nødvendigt at give den funktion, som en anden parameter: navn, mmexecute ("fl.runscript (fl.configuri + windowswf /+ /buttonize. jsfl", "makebuttonfromtext)"), for hver eneste argument, som vi ønsker at give til jsfl funktion, vi bare tilføje yderligere en parameter til mmexecute() kalder.- at give de udvalgte farve:, mmexecute ("fl.runscript (fl.configuri + windowswf /+ /buttonize. jsfl", "makebuttonfromtext", "+ downcolorpicker. selectedcolor. tostring() +") "), er vi nødt til at bryde ud af den dobbelte citater til også at omfatte den påstand, for vi får det via as3, ikke via jsfl.det er rodet, og mere end en smule forvirrende, jeg ved det. lad os tilføje et enkelt spor til jsfl funktion for at sikre, at det fungerer:, funktion makebuttonfromtext (downcolor) (fl.trace (farve: "+ downcolor); hvis (fl. getdocumentdom(). selection.length = = 1) {, (da det er over udvælgelse tilstand, kan du se det, uden at der faktisk buttonize nogle tekst.), jeg prøvede det med sort og hvid, og her er, hvad der stod i output - panel, farve: 0, farve: 16777215, ligner det virker for mig.,, trin 13: farve af" ned "tekst, for at finde ud af, hvad jsfl til brug for at ændre teksten, farve, bruge tricket fra jsfl tut, tryk på" vælg ", så ændre fylde farve og tage et kig på den kode i det panel,g getdocumentdom(). selectall(); g getdocumentdom(). setfillcolor ('# 009999), uh - oh.er vi nødt til at ændre den uint farve, vi fik fra colorpicker i en html snor?heldigvis ikke; dokumentet. setfillcolor() hjælpe side fortæller os, at vi kan anvende enten format, så alt, hvad vi skal gøre, er at indsætte den nye manuskript på rette sted.siden "ned" ramme er den tredje, bør vi indsætte det efter den anden, converttokeyframes(), kalder:, fl. getdocumentdom(). entereditmode ('inplace); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). selectall(); //nye linje fl. getdocumentdom(). setfillcolor (downcolor); //nye linje fl. getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). addnewrectangle ({tilbage: textleft, top. texttop, ikke: textright, nederst: textbottom}, 0), er dette:,, trin 14: gøre det samme for "over" stat, der tilføjes et nyt colorpicker (, overcolorpicker,) og etiket til at lade brugeren ændrer farven af "over" tekst:,, ændre undertegnelsen af jsfl sjovtsektion til at acceptere denne anden farve:, funktion makebuttonfromtext (overcolor, downcolor), mens vi redigerer den jsfl funktion, kan vi lige så godt tilføje manuskriptet til at ændre farven på den "over":, fl. getdocumentdom(). entereditmode ('inplace); g getdocumentdom(). gettimeline(). converttokeyframes(); g getdocumentdom(). selectall(); g getdocumentdom(). setfillcolor (overcolor), så lad os ændre opfordringen til mmexecute() i as3, så det går langs "over" farve:, mmexecute ("fl.runscript (fl.configuri + windowswf /+ /buttonize. jsfl", "makebuttonfromtext", "+ overcolorpicker. selectedcolor tostring() +". "+ downcolorpicker. selectedcolor. tostring() +") ");, - - ugh.det er for meget, og det bliver endnu værre.hvordan kan vi løse dette?trin 15: tak, stevens, steven sække og steven hargrove kom op med et sødt lille funktion at gøre dette lettere.jeg har tilpasset sig det her:, privat funktion runbuttonizescript (.args): string (hvis (args.length > 0) (tilbage mmexecute ("fl.runscript (fl.configuri + windowswf /+ /buttonize. jsfl", "makebuttonfromtext", "+ args. med (" ") +"); ");} andre {tilbage mmexecute (" fl.runscript (fl.configuri + windowswf /+ /buttonize. jsfl "," makebuttonfromtext) ");}}, så nu kan vi kalde:, privat funktion onclickthebutton (a_event: mouseevent): ugyldig (runbuttonizescript (overcolorpicker. selectedcolor. tostring(), downcolorpicker. selectedcolor. tostring())}, meget pænere., trin 16: gøre det samme med "op", tilføjer nye elementer:,, ændre undertegnelse af jsfl funktion:, funktion makebuttonfromtext (upcolor, overcolor, downcolor), jsfl skifter farve af tekst:, fl. getdocumentdom(). entereditmode ('inplace); g getdocumentdom(). selectall(); g getdocumentdom(). setfillcolor (upcolor), passere "op" farve til jsfl fra as3:, privat funktion onclickthebutton (a_event: mouseevent): ugyldig (runbuttonizescript (upcolorpicker. selectedcolor. tostring(), overcolorpicker. selectedcolor. tostring(), downcolorpicker. selectedcolor. tostring())}, test:,, strålende.kun en ting tilbage.,, skridt 17: få eksisterende farve fra jsfl, chancerne for, at brugeren skal have til at holde med den farve, de har valgt til teksten i mindst et af de tre lande.men vi begynder alle tre colorpickers med sort, som de udvalgte farve., så nu er vi nødt til at få de eksisterende fylde farve fra teksten, formål og anvendelse jsfl passere igennem til panelet, så brug as3 at ændre farven på den colorpickers.det er det modsatte af, hvad vi har gjort, virkelig. hvor i vores as3 kode bør vi sætte farven på vores folk her, ikke?jeg kan se tre muligheder:,, i en enter_frame - ikke en dårlig ide, men kan forårsage hele flash - app lag, når det sker i et panel. i en mouse_click kontaktperson for hele panel: her ville vi holde øje med, om brugeren havde ændret de farve hakkere siden udvælgelse af teksten, og hvis ikke, vil nulstille alle tre til at matche den tekst.en god metode, men lidt uden for rammerne af denne forelæsning. i en mouse_click kontakt til en anden knap: enkelt, undgår ulykker, let for brugeren at forstå, hvad der foregår.vi har en vinder.,,, tilføje en ny knap til buttonizer, mærket "tab".giv det et tilfælde med navnet, setdefaults,.,, gå 18: tilføje mouse_click kontaktperson, tilbage i buttonizer.: offentlige funktion buttonizer() {thebutton.label = "buttonize" thebutton. addeventlistener (mouseevent.click, onclickthebutton); setdefaults. addeventlistener (mouseevent.click, onclicksetdefaults)} privat funktion onclicksetdefaults (a_event: mouseevent): ugyldig {}, skridt 19: sæt test kode i kontakt, bare for at være sikker på det vil virke, når vi har den korrekte data, privat funktion onclicksetdefaults (a_event: mouseevent): ugyldig (var - defaultcolor: int = 0x000000; //sort upcolorpicker.selectedcolor = defaultcolor; overcolorpicker.selectedcolor = defaultcolor; downcolorpicker.selectedcolor = defaultcolor;} m- skal sikre, at det fungerer ved at fastsætte en tilfældig farve, så at de misligholdelser, button.det skal nulstille alle sorte.,, gå 20: få farve fra jsfl, mmexecute() funktion vender tilbage værdi af en funktion løbe det igennem.(hvis der er flere funktioner er løber, det vender tilbage, værdien af den sidste.), til at få farven af det valgte tekst, kan vi bruge den jsfl dokument. getcustomfill (»udvælgelse«) funktion.dette afkast en fylde genstand, hvis farve, ejendom, er, hvad vi har brug for.så vi kan få den farve, som så:, mmexecute ("dokument. getcustomfill (»udvælgelse«). farve"); det er faktisk ikke helt, hvad vi ønsker, som det afkast, farven på css snor format: "# aa43e2", for eksempel.jeg har skrevet en lille ekstra kode for at omdanne det til uint format, som vi har brug for:, privat funktion onclicksetdefaults (a_event: mouseevent): ugyldig (var - cssformatdefaultcolor: string = mmexecute ("dokument. getcustomfill (»udvælgelse«). farve"); cssformatdefaultcolor = cssformatdefaultcolor. erstatte ("#", "0x") var defaultcolor = uint (cssformatdefaultcolor); upcolorpicker.selectedcolor = defaultcolor; overcolorpicker.selectedcolor = defaultcolor; downcolorpicker.selectedcolor = defaultcolor;}, prøv det her ud:,, fedt:), pakker, se tilbage på, hvad du har lært.nu kan du skabe dit eget paneler i glimt, løb jsfl kommandoer og manuskripter, videregive data fra et panel på scenen, og endda få data fra fase til brug i panelet.tillykke!,