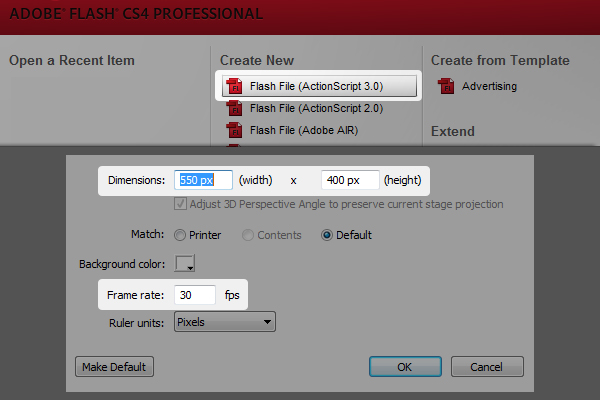
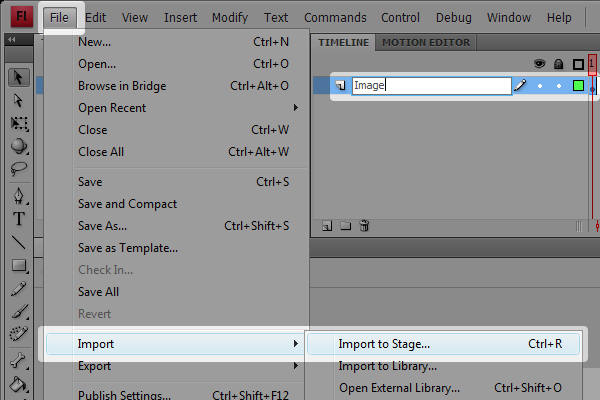
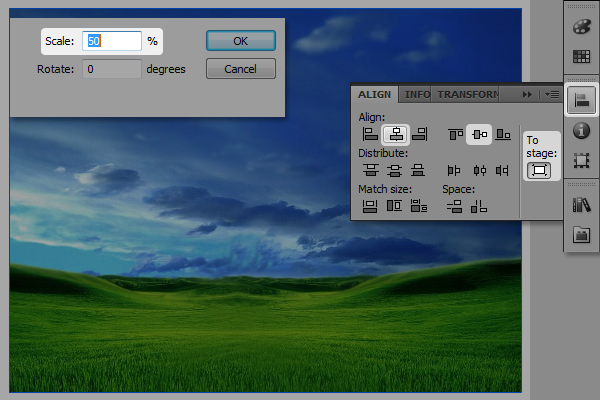
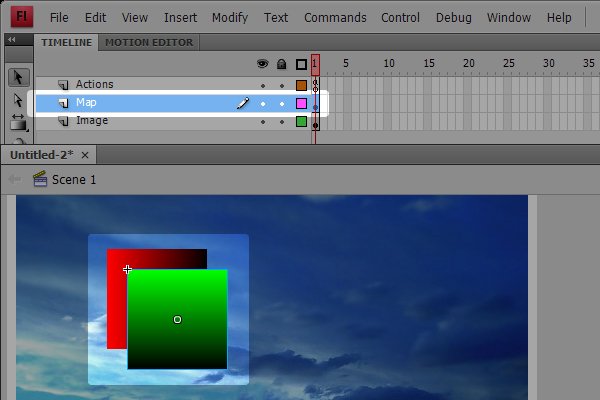
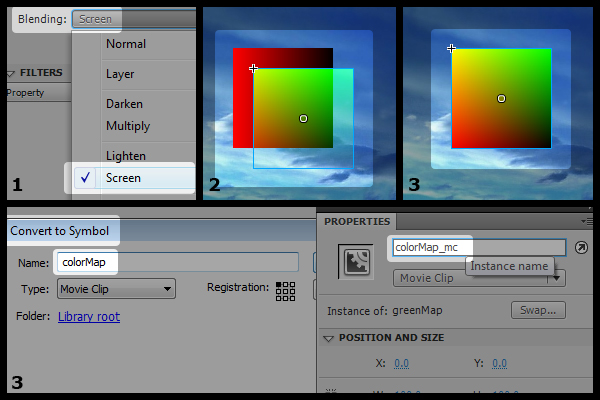
, skabe en imponerende forstørrer med actionscript 3,0,,,,, 14,,,,,,,,, 4,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,, to gange om måneden, kan vi se på nogle af vores læsere favorit stillinger fra hele historien om activetuts +.denne forelæsning blev første gang offentliggjort i april 2009. i denne forelæsning vil vi skabe et forstørrelsesglas virkning, hvilket viser, at brug af displacementmapfilter.denne virkning kan opnås i en relativt kort tid og med meget lille kode.,,,, endelige resultat forpremiere, lad os se på, hvad vi sigter på:,, trin 1: kort overblik over det, vi skal arbejde med to lag, plus en yderligere valgfrie lag.for det første vil holde et billede, som vil indeholde de visuelle grafik, det kan være hvad som helst.det andet lag er farven kort, der vil kontrollere pixel presse.det tredje lag vil holde actionscript. en fakultativ fjerde lag vil være et overliggende grafisk, der fungerer som ramme eller lygteglas omring., lad os se på det.,, trin 2: dokument fælde, er det første, vi skal gøre, er at lave en ny actionscript 3,0 flash - fil - dokumentet størrelse 530px x 400px med en framerate af 30fps.,, trin 3: de ressourcer, vi er nødt til at importere et billede, som vi kan bruge i denne virkning - fandt jeg en sej, frit tilgængelige desktop - billede på 1024px x 768px., import til og navn på lag "image".,, lad os nu omfang billedet på 50% og i midten.,, trin 4: scripting filteret, skaber et nyt lag på toppen og kalde det "aktioner".så lad os bringe aktioner panel ud og begynde at indkodning af virkning.først må vi filter til det billede, så lad os skabe et nyt filter genstand og kalde det "dfilter".vi vil forlade filteret fri af parametre, som der er et par stykker til., var dfilter: displacementmapfilter = nye displacementmapfilter (), nu skal vi sætte disse parametre, der er anført på filteret,.,, løntrin 5: virkning skala, lad os starte med den letteste og de skalaer til ca. 50.det er det beløb, som her vil zoome ind.det kan også være, at en negativ værdi, men i dette tilfælde har vi brug for det til at zoome ind, ikke ud. yderligere linjer: 3,4, var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50, note: dette er ikke den faktiske rækkefølge, som normalt filtreres accepterer de parametre.men i dette tilfælde, vi kan give dem, som vi ønsker, fordi vi bruger den, der er anført for et bedre overblik,.,, trin 6: farve - komponenter, vi sætter komponent farve kanaler for x - og y - - dikterer, hvilke colorchannels i kontrol - kort, som vi vil skabe et andet) filter vil lytte til. hvis du er bekendt med rgb hex - kode&#rrggbb, vi kan vælge fra bitmapdatachannel.red, bitmapdatachannel.green og bitmapdatachannel.blue.for at gøre det lettere at vi kan også bare skrive 1 (rød), 2 (grøn) eller 4 (blå) - (og jeg har ikke lavet en stavefejl, de blå er 4; denne er fastsat fra den faktiske kanal holdning i hex - koden).i dette eksempel vil vi holde os til rød (1) og grønne (2) - men vi vender tilbage til mere om dette, når vi skal udforme de faktiske forskydning kort. yderligere linjer: 5,6, var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2, trin 7: forskydning tilstand, nu skal vi fastsætte betingelserne for, hvorledes det vil reagere, hvis de er længere end det billede, grænser.her kan vi vælge fra, displacementmapfiltermode.color /displacementmapfiltermode.wrap /displacementmapfiltermode.clamp /displacementmapfiltermode. ignorer, igen kan vi forenkle det ved at skrive "farvede", "- -", "pakke", "ikke".jeg vil ikke komme nærmere ind på disse i denne forelæsning, så lad os bruge "farvede", der fungerer bedst i de fleste tilfælde. yderligere linjer: 7, var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farvede", denne tilstand tillader det at fortsætte ud over det billede grænse (i tilfælde af filteret skubber pixels længere end kanten af billedet).,, trin 8: omkring farve og alpha, lad os sætte omkring farve til 0x000000 og alfa - 0.det er 100% gennemsigtige, så intet er anbragt uden for det billede, bortset fra kilden pixels. yderligere linjer: 8,9, var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0, trin 9: filtervirkning holdning, nu er vi nødt til at sætte den position, hvor det filter, vil påvirke billedet. vores linse holdning.dette skal fastsættes som en genstand, der indeholder x - og y - værdi.vi begynder med at skabe det objekt, så det er klar til brug, når vi får det til displacementmapfilter.lad os kalde det "dpoint" og sæt den til 0, 0 som oprindelige værdier.vi vil vende tilbage til om et øjeblik, hvor vi er nødt til at give dette punkt for at følge den mus. næste vi tildele "dpoint" til "dfilter" punkt holdning. yderligere linjer: 1,11, var dpoint: punkt = det nye punkt (0, 0), var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint;,, trin 10: bitmapdata, og sidst, men ikke mindst, er vi nødt til at overdrage kontrollen over filteret.dette er kort, som indeholder den farvede pixels, at componentx og y -. yderligere linjer: 13, var dpoint: punkt = det nye punkt (0, 0), var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint; dfilter. mapbitmap =, her har vi også brug for en bitmapdata objekt til at fungere som en datacontainer for vores farve kort.,, trin 11: udarbejdelse af farven kort, skaber vi en 100px x 100px, rød til sort, lineær gradient square.det vil tage den nuværende pixels og presse dem til venstre og højre, som vi satte den componentx til rød.lad os gøre det til en movieclip kaldet "redmap", så gør vi det samme igen, men denne gang med en grøn eller sort lineær gradient square, igen 100px x 100px.denne gang vil vi også rotere 90 °.måske kan du huske vi komponenten for y - aksen forskydning som green (componenty = 2), så den gradient går på y - aksen.endnu en gang, at vi vil omdanne det til et movieclip, denne gang kalder det "greenmap", trin 12: udarbejdelse af kort til fange fase, vi nu har to separate farve billeder. vi har brug for en, så sæt den blendmode af greenmap "screening".hver farve fra greenmap vil skinne igennem i redmap.det greenmap på toppen af redmap og sikre, at de tilpasser korrekt. vælg både movieclips ved at klikke på lag "kort" og konvertere de to i en movieclip kaldet "colormap".- så sæt den instans navn til "colormap_mc".,, trin 13: kort container, lad os vende tilbage til kodeksen, og fortsætte med at fange de colormap movieclip i en bitmapdata. gå til toppen af kode og skabe en ny bitmapdata objekt.lad os kalde det "dmap" og fastsætte størrelsen af det, så det passer til størrelsen af vores colormap (i dette tilfælde 100px x 100px, men det kan være hvad som helst.vi vil fastlægge gennemsigtige til "ægte" og farve til 0x808080.dette sikrer, at eventuelle resterende pixels i bitmapdata er neutrale. yderligere linjer: 3, var dpoint: punkt = det nye punkt (0, 0), var dmap: bitmapdata = nye bitmapdata (colormap_mc.width, colormap_mc.height, sandt, 0x808080) var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint; dfilter. mapbitmap =, punkt 14: opsamling fase, vi er nødt til at trække colormap indhold i bitmapdata.når det er gjort, vil vi være i stand til at bruge manuskript at slette colormap fra scenen.det er muligt, som det colormap billede vil være indeholdt i den bitmapdata kode. yderligere linjer: 5, 7, var dpoint: punkt = det nye punkt (0, 0), var dmap: bitmapdata = nye bitmapdata (colormap_mc.width, colormap_mc.height, sandt, 0x808080) dmap. træk (colormap_mc) removechild (colormap_mc) var dfilter - displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint; dfilter. mapbitmap =, gå 15: tildeling af kort filteret, tilføje bitmapdata dmap til displacementmapfilter ved fastsættelse af den sidste parameter i listen (mapbitmap) til "dmap, modifi".ed linjer: 19, var dpoint: punkt = det nye punkt (0, 0), var dmap: bitmapdata = nye bitmapdata (colormap_mc.width, colormap_mc.height, sandt, 0x808080) dmap. træk (colormap_mc) removechild (colormap_mc) var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint dfilter. mapbitmap = dmap, trin 16: tilføje filter til image, filter er færdig!vi er nu nødt til at tilføje, at det image, så vælg image og sørge for, at det er et tilfælde navn - lad os kalde det "image_mc".det arbejde, vi er i stand til at fastsætte filteret på billedet.vi gør dette ved afslutningen af den kode med det image, som et system som dette filtre parameter:, image_mc.filters = [dfilter], og supplerende retningslinjer: 21, var dpoint: punkt = det nye punkt (0, 0), var dmap: bitmapdata = nye bitmapdata (colormap_mc.width, colormap_mc.height, sandt, 0x808080) dmap. træk (colormap_mc) removechild (colormap_mc) var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint dfilter. mapbitmap = dmap image_mc.filters = [dfilter], okay, lad os udføre film og se, hvordan det filter påvirker image.det skal se sådan her:,, skridt 17: interaktivitet, hvad vi har indtil videre ikke er meget spændende, så lad os prøve at få den linse med mus. skal vi tilføje "enterframe" loop - kode sådan her: yderligere linjer: 23,25,27, var dpoint: punkt = ny litra 0, 0), var dmap: bitmapdata = nye bitmapdata (colormap_mc.width, colormap_mc.height, sandt, 0x808080) dmap. træk (colormap_mc) removechild (colormap_mc) var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint dfilter. mapbitmap = dmap image_mc.filters = [dfilter] image_mc. addeventlistener (event.enter_frame, onframe) funktion onframe e: begivenhed) {}, gå 18: med mus, næste gang vi værdierne i vores dpoint er x - og y - til at følge den mus.desuden er vi forflytter de nyligt ændrede dpoint til dfilter igen og omfordele filteret på billedet. yderligere linjer: 26,27,28,29, var dpoint: punkt = det nye punkt (0, 0), var dmap: bitmapdata = nye bitmapdata (colormap_mc.width, colormap_mc.height, sandt, 0x808080) dmap. træk (colormap_mc) removechild (colormap_mc) var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter. scalex = 50 dfilter. scaley = 50 dfilter. componentx = 1 dfilter. componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter. alpha = 0 dfilter. mappoint = dpoint dfilter. mapbitmap = dmap image_mc.filters = [dfilter] image_mc. addeventlistener (event.enter_frame, onframe) funktion onframe e: tilfælde) (x = dpoint.mousex dpoint. y = mousey dfilter.mappoint = dpoint image_mc.filters = [dfilter]}, lad os prøve det igen.det skal se sådan ud:,, skridt 19: ved, er det ikke præcis, hvor vi vil have det, så lad os gøre det center for forskydning med mus og tilføje en lille lempelse for den frie bevægelighed.at gøre, at vi ændrer følgende kode:, dpoint. x = mousexdpoint. y = mousey, modificerede linjer: 26,27, var dpoint: punkt = det nye punkt (0, 0), var dmap: bitmapdata = nye bitmapdata (colormap_mc.width, colormap_mc.height, sandt, 0x808080) dmap. træk (colormap_mc) removechild (colormap_mc) var dfilter: displacementmapfilter = nye displacementmapfilter (); dfilter.scalex = 50 dfilter.scaley = 50 dfilter.componentx = 1 dfilter.componenty = 2 dfilter. mode = "farve" dfilter. farve = 0x000000 dfilter.alpha = 0 dfilter. mappoint = dpoint dfilter. mapbitmap = dmap image_mc.filters = [dfilter] image_mc. addeventlistener (event.enter_frame, onframe funktion onframe (e): begivenhed) (dpoint. x + = ((mousex-colormap_mc. bredde /2) - dpoint).*) 0, 3 dpoint. y + = ((mousey-colormap_mc. højde /2) - dpoint. y) * 0, 3 dfilter.mappoint = dpoint image_mc.filters = [dfilter]}, kort sagt: vi trækker en halv størrelse af kortet fra kort position, så det er katastrofale.så tilføjer vi en grundlæggende tweening funktion, som kan skrives som denne:,, + = (at) * hastighed, gå 20: forøgelse af custom grafik, ud over det, jeg har tilføjet et forstørrelsesglas grafisk, som jeg udarbejdede i photoshop.jeg omdannede det til en movieclip, gav det et tilfælde navn og gjort det efter det punkt, som vi anvender til displacemenmapfilter.,. dette opnås ved at indføre de nye lens_frame_image x - og y - stilling svarende til den dpoint holdning.så træk den udligning, for den grafiske kant, således at det bringer helt med filter virkning. yderligere linjer: 4,5, funktion onframe e: begivenhed) (dpoint. x + = ((mousex-colormap_mc. bredde /2) - dpoint. x) * 0, 3 dpoint. y + = ((mousey-colormap_mc. højde: 2) - dpoint. y) * 0, 3 lens_mc. x = dpoint.x-8 lens_mc. y = dpoint.y-8 dfilter.mappoint = dpoint image_mc.filters = [dfilter]}, nu vores resultat skal se sådan ud:,, konklusion, når du har lært at skabe denne virkning selv, det burde ikke tage mere end 15 minutter til.husk, at hvis du glemmer, hvad de parametre, for displacementmapfilter er du altid kan se dem på "hjælp".der vil du få, der er anført for hvert parameter, og hvad gør. for hurtig forsøg, du kan tage hen til min hjemmeside, og kigge i "flash" afdeling "test /labs". - jeg har en masse displacementmapfilter test miljøer du kan prøve. jeg håber, du kan finde anvendelse for dette filter i din kreative arbejde!,