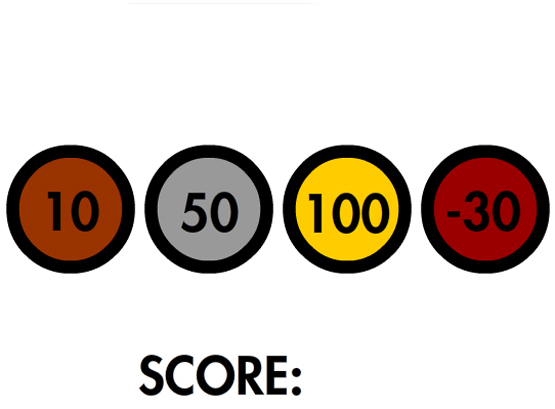
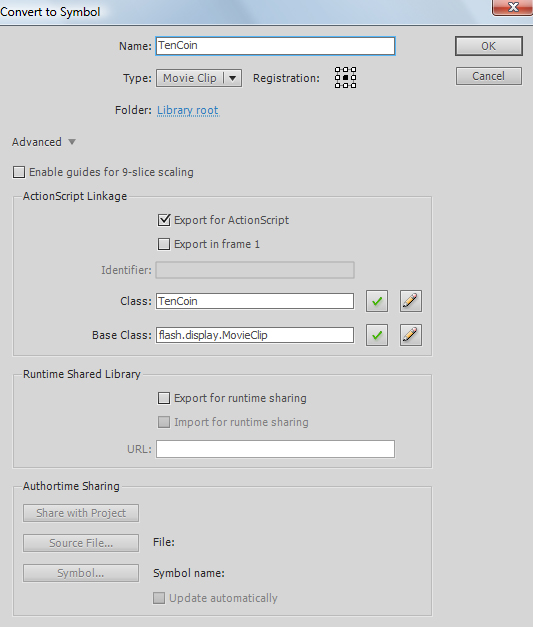
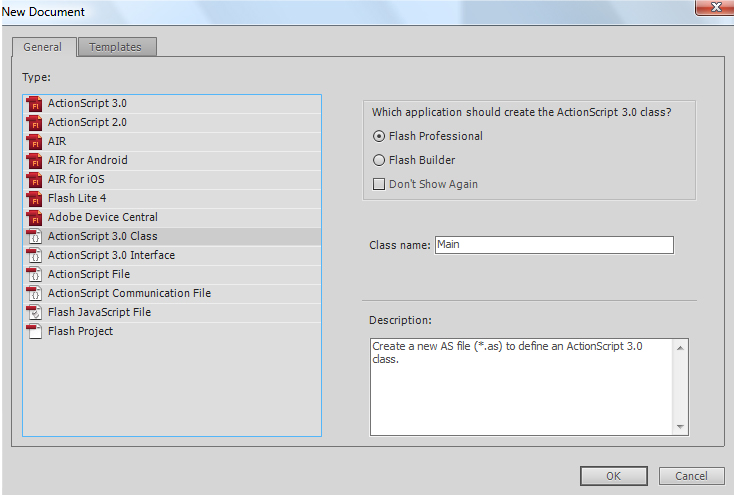
, hurtigt tip: skabe en enkel ting system ved hjælp af as3,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, du vil lære at gøre en simpel ting system, som kan forlænges i dit eget spil.det er for resten samlede begyndere, og det skal du lære, hvordan man skaber en række knapper, at spilleren kan klik tilføje punkter til eller fra deres område.det er enkelt.,, selv om denne lektion er for begyndere til flash - programmering, får du brug for lidt at vide om anvendelse af tegningen værktøjer i flash professionel.hvis du har brug for at lære at bruge tegningen værktøjer, læse denne artikel.,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: oprettelse - fil, åbne - og skabe en ny flash - dokument.sæt det dokument, størrelse, 550x400px fps - ordningen (billeder pr. sekund) 24 og sæt det dokument, klasse, main.,, trin 2: oprettelse af grafik,,, det er den grafik, du skal bruge for at skabe.for at skabe den grafik, brug det ovale værktøj til at skabe fire cirkler med en� (sort) oversigt og en streg på 12,50.hver cirkel skal have en anden fylde farve.de fylder farver er som følger:,, 10 mønter:,50 sag: 100 mønter:&#ffcc00 - 30 mønter:, efter at de mønter, statisk textboxes at skrive deres respektive værdier, som er givet i billedet ovenfor.skriftstørrelsen, jeg vil bruge hele denne lektion er futura det tunge, med en størrelse på 50, men det er gratis at benytte deres egne skrifttype og skriftstørrelse.efter afslutningen af undervisningen bør du have en 10 mønter, 50 mønter, 100 mønter, og a - 30 mønter. vi vil nu omdanne hver mønt til en movieclip.udvælge 10 mønter og presse f8.du burde se en dialog om dette:,,,,,,, er billedet alt fyldt op.sørg for at skrive det samme ting i dine replikker.gentag trin for 50 mønter, 100 mønter og - 30 mønter og indgående følgende under navnet og klasse kasser for hver mønt:,, 50 mønter: fiftycoin, 100 mønter: hundredcoin - 30 mønter: badcoin, når du har skabt movieclips ud af alle de mønter, udvælge dem alle, og slette dem fra scenen.vi vil lægge dem tilbage igen senere, under kode. for at afslutte dette skridt at skabe et statisk tekstboks med teksten "point" og holdning med en x - værdi på 135 og et y værdi af 327.,, trin 3: oprettelse af pakken og vigtigste klasse, i dette skridt, vil vi oprettet vores pakke, og de vigtigste klasse., skabe en ny actionscript klasse og under klasse navn, type, main.når du har skabt den klasse, medmindre det i den samme mappe som din flash - fil, og sikre, at det er reddet, main.,.,,, sørg for, at dine replikker ser sådan her ud.anføres koden ned i din main.as fil, og gem den., pakke (//import de nødvendige klasser import flash.display.movieclip import flash.events.mouseevent; import flash.text.textfield; import flash.text.textformat; import flash.text.textfieldtype; import flash.events.event; offentlige klasse vigtigste udvider movieclip {var tencoin: tencoin = nye tencoin(); //skaber et nyt tilfælde af ti mønter var fiftycoin: fiftycoin = nye fiftycoin(); //skaber et nyt tilfælde af 50 mønt var hundredcoin: hundredcoin = nye hundredcoin(); //skaber et nyt tilfælde af hundrede mønt var badcoin: badcoin = nye badcoin(); //skaber et nyt eksempel på - 30 mønter var resultatet: antal = 0; ////////sæt point til nulvar scoretext: textfield = nye textfield(); //skaber en textfield viser stillingen var scoretextformat: textformat = nye textformat ("futura det tunge", 50, 0x000000); //skaber et nyt format for at score textfield, erstatte "futura det tunge" med en skrifttype, der er i brug, offentlig funktion main() {displayobjects(); //den funktion, som vi vil bruge til at vise alle de grafiske på scenen setupeventlisteners(); //den funktion, som vi vil bruge til at tilføje vores begivenhed lyttere}, vi importerer de klasser, som vi har brug for, og så vi satte vores dokument klasse.vi må udvide vigtigste klasse af movieclip. vi kunne bruge sprite, men det gør ikke noget.efter, at vi erklærer de variabler, som vi bruger, og vi tilføjer kode til vores, main(), funktion ("konstruktøren funktion").det, main(), funktion, vil vise alle de mønter, vi skabte på scenen, og det vil også tilføje tilfælde lyttere, at vi er nødt til at bruge, note:, du bliver nødt til at forankre den skrifttype til din ned for at gøre den udstilling i dynamisk tekst områder, hvis din bruger ikke har fuld installeret.jeg har ikke gjort det her, for at holde tingene enkle.,, trin 4: indkodning, displayobjects(), funktion, displayobjects(), funktion kaldes fra, main(), funktion.formålet med denne funktion er at tilføje de mønter og score tekstboks på scenen og til at placere dem i deres rette sted., funktion displayobjects() (//fastsætter de ti mønter tencoin. x = 72; tencoin. y = 200; //fastlægger den holdning af 50 mønter fiftycoin. x = 207 og fiftycoin. y = 200; //fastlægger den holdning af hundrede mønter hundredcoin. x = 342 og hundredcoin. y = 200; //fastlægger den holdning af 30 mønter badcoin. x = 477; badcoin. y = 200; //positioner score tekstboks og fastsætter sine type dynamik den kan ændres gennem en kode scoretext.type = textfieldtype.dynamic; scoretext. x = 305; scoretext. y = 327 og scoretext.width = 300; //fastlægger formatet af score tekstboksscoretext.defaulttextformat = scoretextformat; //tilføjer alt til det stadium, addchild (tencoin); addchild (fiftycoin); addchild (hundredcoin); addchild (badcoin); addchild (scoretext)}, trin 4: indkodning, setupeventlisteners(), funktion og tilfælde af kontanthåndterende virksomheder, nu hvor vi har tilføjet, at den fase, vi genstande at skabe omstændigheder kontaktperson funktioner, der udløses ved at klikke på mønter.vi vil også få brug for en, updatescore(), funktion at anvende, således at score bliver opdateret, og ikke blive det samme., funktion setupeventlisteners() (//ændringer af vores movieclips i knapper tencoin.buttonmode = sandt. fiftycoin.buttonmode = sandt. hundredcoin.buttonmode = sandt. badcoin.buttonmode = sandt; //tilføjer tilfælde lyttere at tilføje punkter til score tencoin. addeventlistener (mouseevent.click, addtenpoints); fiftycoin. addeventlistener (mouseevent.click, addfiftypoints); hundredcoin. addeventlistener (mouseevent.click, addhundredpoints); badcoin. addeventlistener (mouseevent.click, removethirtypoints); //tilføjer nyt funktion at ajourføre score fase. addeventlistener (event.enter_frame, updatescore)}, nu viskal kode de funktioner, som ændring og ajourføring af stillingen, funktion addtenpoints (evt: mouseevent) {score + = 10; //tilføjer 10 point til stillingen} funktion addfiftypoints (evt: mouseevent) {score + = 50; //tilføjer 50 point til score} funktion addhundredpoints (evt: mouseevent) (score + = 100; //tilføjer 100 point til stillingen} funktion removethirtypoints (evt: mouseevent) {score - = 30; //fjerner 30 punkter fra score //, hvis udtalelse tillader ikke stillingen for at gå under nul, hvis (score < 10) (score - = score.}} funktion updatescore (evt: begivenhed) (scoretext.text = streng (score); //det omdanner score variabel fra et nummer til en snor, fordi vores score tekstboks kan kun vise tråde) //closes klasse) //afslutter pakken, din kode er nu klar til testen.tryk ctrl + træde (cmd + træde på en mac) og se din point system kommer til livet.,, revision, nu du tænker måske: "jeg har spildt min tid, al denne lektion lærte mig at gøre, var at skabe nogle knapper, at give dig ting, når du klik" - - men du har lært mere end det her. se det som et grundlag for en mere avancerede pointsystemer.du har lært at bruge + = og - = tilføje, fra et nummer, du har lært at bruge begivenhed lyttere, du har lært at skabe en funktion til at ajourføre objekter, mens omvendt løber, og du har lært at ændre et nummer til en streng og vise det på en dynamisk tekstboks der helt i kode.,, konkluderes, at dette pointsystem, som let kan udvides i dit eget spil.for dem af jer, der er mere erfarne på flash, forsøge at skabe en kamp, som anvender en hittestobject funktion og tilføjer punkter, når du rammer et objekt. jeg håber, du lærte noget nyt i dag.tak for det!,