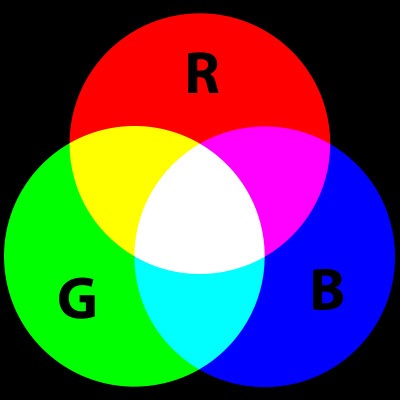
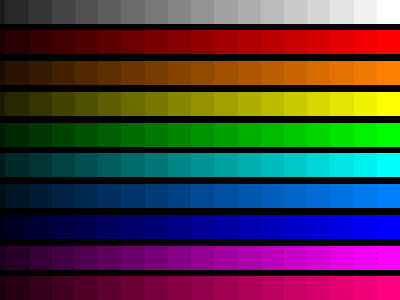
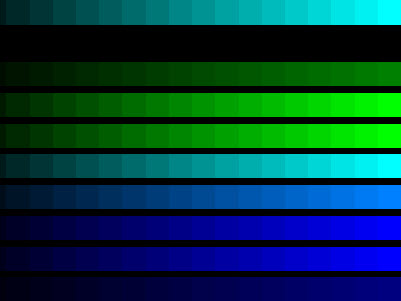
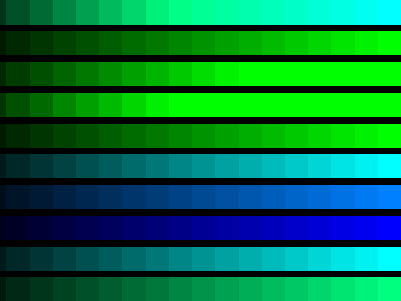
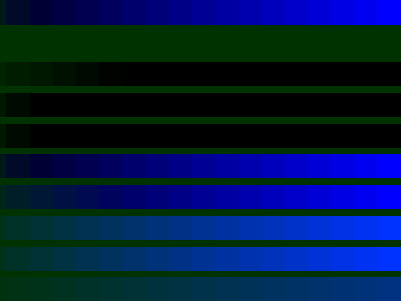
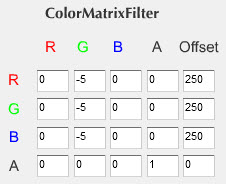
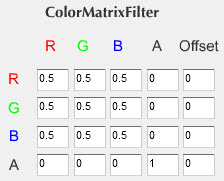
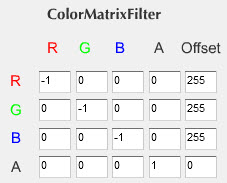
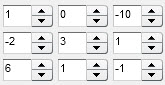
, manipulere visuelle effekter med colormatrixfilter og convolutionfilter,,,,, 2,,,,,,,,, 7,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, colormatrixfilter og convolutionfilter kan anvendes til visuelt forvandle dit flash objekter.i denne artikel, skal jeg vise dig, hvor let det er at manipulere med et fedt værktøj, jeg byggede til simple forsøg.,,,,,,, indledning, har i nogensinde har eksperimenteret med flash er colormatrix og konvolution filtre?jeg gravede omkring i bestræbelserne på at finde nogle interessante ting, du kan gøre med flash og jeg stødte ind i dem.forsøg med dem kan levere nogle fantastiske resultater. jeg har skrevet en effectstester for at gøre det let at eksperimentere med dem.tjek disse camshots tog jeg, mens du spiller rundt med det der:,, hvis du nu finde det interessant, lad mig følge dig gennem, hvad disse to filtre handler om. farven matrix filter, farven matrix - filteret anvendes til at manipulere farven på et display objekt. lad mig forklare den nøjagtige beregning udføres ved colormatrixfilter.hver pixel i et billede er en blanding af røde, grønne og blå.disse primære farver, når de kombineres, kan foretage enhver anden farve:,, billede fra wikimedia underhuset.tak mike horvath og jacobolus., størrelsen af den røde i en pixel, kan variere fra 0 (intet rødt på alle) 255.samme for grønne og blå.så, fra billedet ovenfor, kan man se, at en ren gul opløsning har røde = 255 og grøn = 255.white har rød, grøn og blå klar til 255.sorte har alle tre sat til nul. farven matrix filter ser på hver pixel i en kilde image og ændringer af dem baseret på, hvor mange røde, blå og grønne er i opløsning.du ender med et nyt billede; den destination, image,., det fungerer sådan her, lad os først koncentrere os om disse tre værdier:,, lad os mærke disse værdier [0], [1] og [2] efter tur.tænk på et enkelt pixel i hele kilde image (den ene i øverste venstre hjørne vil gøre).lad os ringe til mængden af røde i, at srcr, størrelsen af den grønne, srcg, og størrelsen af den blå, srcb,. spørgsmålet er: hvor meget vil være i pixel af bestemmelsesstedet image, destr,?flash bruger denne beregning:, destr = a [0] * srcr) + a [1] * srcg) + (en [2] * srcb); her kan man se, at en [0] 1, mens en [1] og [2] er lig nul, så:, destr = (1 * srcr) + (0 * srcg) + (0 * srcb); //- hvilket betyder...destr = srcr; der er ingen ændringer.men hvad hvis vi ændret [0] til nul, og a [1] til 1?så, destr = 0 * srcr) + (1 * srcg) + (0 * srcb); //- hvilket betyder...destr = srcg;, størrelsen af den røde på bestemmelsesstedet pixel ville være lig med den mængde, grøn, i kilden pixel!hvis du ændrede den anden række at læse "0", så den mængde grøn i bestemmelsessted pixel ville svare til den mængde af røde i kilden pixel, ville du bytte dem og deres orange fisk bliver til grønne:,, du tænker nok på, om, a, kolonne og ro og om, udlignes, kolonne.- står for alpha, hvilket betyder gennemsigtighed.a - værdier, har samme virkning, som de r g b værdier, men eftersom ingen af disse prøve billeder er gennemsigtige, er det svært at bevise.den udligning, kolonne lader dig blot øge eller nedsætte mængden af røde, blå, grøn på bestemmelsesstedet pixel: type - 255 i r ro er udlignet kolonne, og du vil se, at der ikke længere er nogen rød i billedet., forsøg, jeg ved, det er svært at forstå det bare læse om det så vi kommer til at se på nogle seje eksempel virkninger.det er meget sjovere, alligevel.But first, for the curious, here's the actual mathematical formula Flash uses:, destR = ( a[0] * srcR ) + ( a[1] * srcG ) + ( a[2] * srcB ) + ( a[3] * srcA ) + a[4]; destG = ( a[5] * srcR ) + ( a[6] * srcG ) + ( a[7] * srcB ) + ( a[8] * srcA ) + a[9]; destB = ( a[10] * srcR ) + ( a[11] * srcG ) + ( a[12] * srcB ) + ( a[13] * srcA ) + a[14]; destA = ( a[15] * srcR ) + ( a[16] * srcG ) + ( a[17] * srcB ) + ( a[18] * srcA ) + a[19];,(Each of the values you see in the 5x4 matrix can vary between -255 and 255.),Take a look at the "Color Chart" sample image:, ,Now, let's say you want to remove all red color from the picture. bare alle værdier i f ro til nul:, betyder det, destr = 0 * srcr) + (0 * srcg) + (0 * srcb) + (0 * srca) + 0 //, som: destr = 0 + 0 + 0 + 0 + 0 /så: destr = 0, lad os sige, du vil tilføje noget mere grønt, hvor der tidligere var rødt."1" på input 0x1, så de g row står "1 1 0 0 0":,, lad os nu opnå noget meget mærkeligt ved at ændre g row "0 - 1, 0 0, 50":,, hvad der lige skete?som et eksempel på det, hvis du havde grønt tilfældige pixel = 30, det var multipliceret med - 1 "og derefter 50 blev tilføjet, så ville resultatet være: (30 - 1) + 50 = 20. derfor en type, tærskelværdier, er skabt: for hver pixel med en grøn værdi er større end 50, omdannes pixel, vil være helt slukket.hvorfor?- hvad pixel er grønne kanal har en værdi af 51:, destg = 0 * srcr) + (- 1 * srcg) + (0 * srcb) + (0 * srca) + 50; //huske srcg = 51: destg = 0 + (51) + 0 + 0 + 50; //: destg = - 51 + 50; //: destg = - 1; //, men en pixel, kan ikke have et negativt beløb af grønne, så det er bare sat til nul. destg = 0, prøv det her:,, alle pixels med grøn - værdier på mere end 50 - slukket, og de grønne - værdier under 50 har alle tre farve kanaler øges.det tillader dig, at se områder i det billede, som kun har en meget lille mængde grøn, som med fisk billede:,, x, her kun pixels med et beløb på grønne mindre end 50.jo mørkere pixel, flere grønne er der i originalen.det er det grundlæggende princip, alligevel.jeg ved, det virker svært i starten, men at lege med den, så får du det til sidst:), grayscale, okay, lad os gå til noget standard: en grayscale image.ændrer din matrix, som så: "du har en grayscale.godt:), omvendt farver, lad os få en anden popuiær farve: omvendte farver., at vende farver, er vi nødt til at sørge for, at hver pixel med en rød værdi af 255 har en rød værdi på nul, og omvendt.for de to andre farver.så vi er nødt til at blinke løb kode, der ser sådan ud:, destr = 255 - srcr; destg = 255 - srcg; destb = 255 - srcb,, men det er let!alt vi skal gøre er at sætte den matrix, som denne:,, hal!elektriske fisk:,, flere virkninger, de fleste af de mere eksotiske virkninger, der kan opnås ved at colormatrixfilter er gjort ved at fastsætte en negativ værdi for en farve og en positiv værdi for offset - eller omvendt."- 1" fra 0x3 til 2x3 (alpha -) og 255 til udligning af alfa (4x3). - nu ved jeg, hvordan de fik terminator 2:), helt ærligt, jeg er ikke helt sikker på, hvad jeg gjorde - beregninger blive svært at spore, selv om det efter et stykke tid. er det muligt at forstå, hvordan colormatrixfilter arbejder fra en matematisk synspunkt, realistisk, det vil være et spørgsmål om at lege med det.du kan aldrig være helt sikker på, hvad der vil dukke op, når du putter nogle specifikke værdier.det er derfor, jeg gjorde det effectstester.så leg.gør dig selv metallisk grønt eller rødt eller farveløs., det er virkeligt anvendelse, når du har en kraft, du kan lide, du kan anvende det til enhver displayobject (movieclip, sprite, bitmap...) i din egen kode, som denne: //første import colormatrixfilter op på toppen af din kode: import flash.filters.colormatrixfilter; //. senere: var filtre: array = nye array(); //for alt efter "= nye" kopi og pasta fra "tag koden" kasse effectstester: var cmf: colormatrixfilter = nye colormatrixfilter (det nye system (- 1,0,0,0255,0, - 1,0,0255,0,0, - 1,0255,0,0,0,1,0)); //næste to linjer anvendelse filteret på din skærm formål: filtre. tryk (cmf); mydisplayobject.filters = filtre, lad os se på, convoluti konvolution filter.på filteret, fra adobe er klasse reference:,, en konvolution kombinerer pixels i inputbilledet med nabolandet pixels til at producere et billede.en lang række image virkninger kan opnås gennem convolutions, herunder sløret, kant påvisning, slibning, presning og kanter.,, convolutionfilter loops gennem alle pixel i et display objekt.for hver af dem, der bruger center værdi i den matrix, som værdien af den nuværende pixel manipuleret.for eksempel, i en 3 x 3 matrix, centret værdi er på (1, 1).det forøger antallet af værdier fra matrix af det omgivende pixels og tilføjer de resulterende værdier for det at få værdien af den deraf følgende center pixel. forstå de nøjagtige matematik under konvolution matrix er værd en ny artikel, så jeg vil ikke dække alt det her.hvis du vil ind i det, så tjek denne post i adobe. kom. dog et enkelt lege med værdier, i sidste ende vil give dig alle mulige virkninger, de kan opnå.og det bliver sjovt. - så lad os se, hvad vi kan gøre., forsøg, konvolution filter bruger en matrix, bare lide farven matrix filter.igen, de værdier varierer mellem - 255 og 255.og igen, kan du nå de fleste af de interessante virkninger, når de negative værdier med positive. lad mig fortælle dem om mine bemærkninger om, hvordan den virker.prøv at en tilfældig værdi fra matrix.hvis du vælger, vil det lette billede, hvis i vil have et billede til at blive på normale lysstyrke, sørg for værdien af "divisor" er lig med summen af alle værdier i matrix. nu, hvis du prøver at sænke en tilfældig værdi under nul, og samtidig holde mindst én anden over nul, - noget der.det påvirker dit kanter:,, her er en dejlig en: vil se ud som en soldat?:) prøve disse værdier:,, nu lavere "divisor" værdi "- 1." at blive en soldat på en mission i aften. en masse ting kan opnås, hvis du holder din mus knap en smule mere:) lavere og hæve nogle værdier, til det yderste.glem ikke at justere "divisor" - det er afgørende.udvide din matrix.det fungerer, f.eks., det er virkeligt anvendelse, til at anvende den virkning, i din egen kode, brug, filtre, mål, ligesom du gjorde for colormatrixfilter: //første import convolutionfilter op på toppen af din kode: import flash.filters.convolutionfilter; //senere...: var filtre: array = nye array(); //for alt efter "= nye" kopi og pasta fra "tag koden" kasse effectstester: var cf: convolutionfilter = nye convolutionfilter (3,3 nye system (1,0 - 10 - 2,3,1,6,1, 1) 0); //de næste to linjer anvende filter til din udstilling formål: filtre. tryk (cf) mydisplayobject.filters = filtre; endelig: prøv at kombinere de to filtre. //første import - filteret klasser på toppen af din kode: import flash.filters.colormatrixfilter; import flash.filters.convolutionfilter; //senere...: var filtre: array = nye array(); //for alt efter "= nye" kopi og pasta fra "tag koden" kasse effectstester: var cmf: colormatrixfilter = nye colormatrixfilter (det nye system (- 1,0,0,0255,0, - 1,0,0255,0,0, - 1,0255,0,0,0,1,0)) og var af: convolutionfilter = nye convolutionfilter (3,3 nye system (1,0 - 10 - 2,3,1,6,1, 1) 0); //de næste tre linjer anvende filtre til din udstilling formål: filtre. tryk (cf) filtre. tryk (cmf); mydisplayobject.filters = filtre, hyg dig. leger med disse filtre og efter eventuelle resultater får du i bemærkningerne.tak fordi du læste.