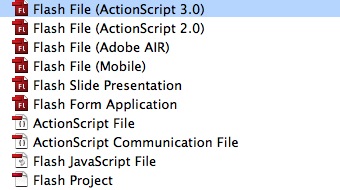
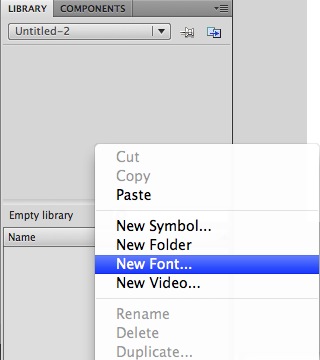
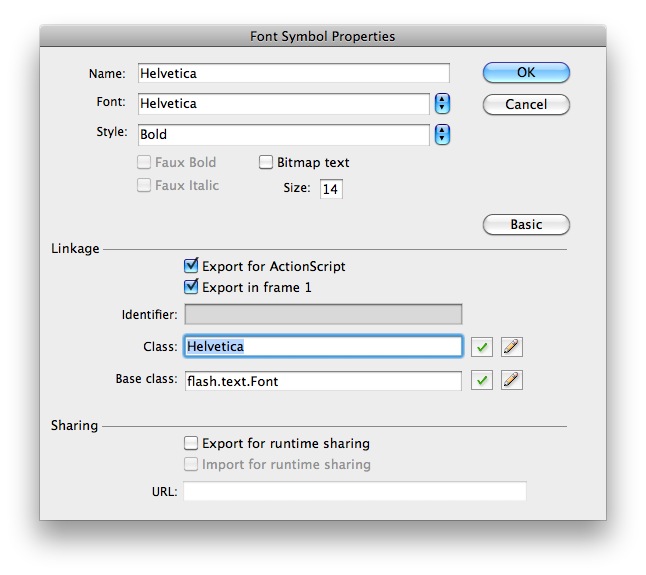
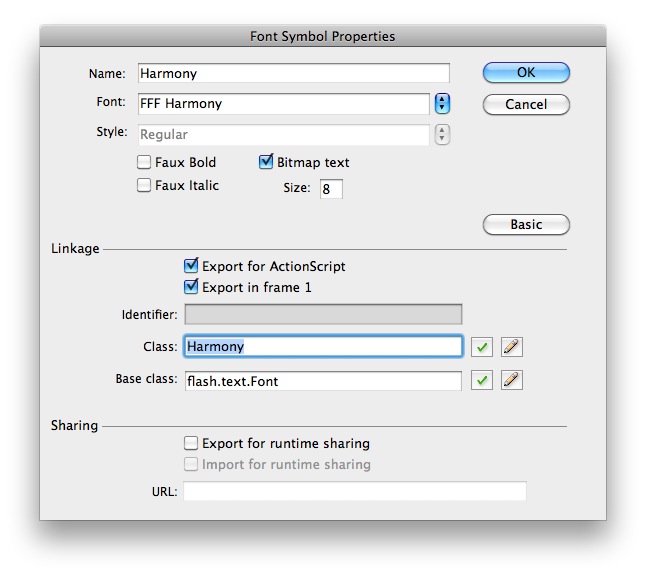
, skabe et billede rotator i flash brug af xml og actionscript 3,0,,,,, 1,,,,,,,,, 6,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vil du lære at lave en enkelt billede rotator fra bunden ved hjælp af flash, xml - og actionscript 3.,,,,,,, trin 1: kort oversigt over dette billede rotator er skabt næsten udelukkende af kode alene i de første skridt. vi vil oprette fla fil egenskaber og sætte nogle skrifttyper, for at gøre billedet oplysninger ser bedre ud.vi tilføjer en preloader at angive den automatiske overgang af billederne., 2. trin: oprettet, åben - og skabe en ny flash - sagen (actionscript 3,0).,, sæt scenen størrelse til 600 x 300 px og ramme hastighed, 24fps.,, trin 3: omfatter skrifttyper, for at give et bedre kig på vores anmodning, vil vi gøre brug af indbyggede skrifttyper. åben biblioteket panel (cmd + l) og right-click i punkterne område at bringe et forbindelse menu.,, udvælge, ny font, og vælge en skrifttype, du kan lide.husk at udvælge den faktiske størrelse, de skal bruge i filmen.,, jeg har brugt helvetica bold til det billede, titel, og fff harmoni for beskrivelse.,, trin 4: preloader, en preloader movieclip vil blive anvendt som et tegn på fremskridt, det vil sige brugeren, at billederne er automatisk., i dette eksempel, jeg brugte æble inspireret preloader skabte vi her på activetuts +.vi skal bare bruge animation, så der er ingen grund til at kopiere den kode.vores kodeks vil gå videre til det næste billede, hver gang preloader animation loops., løntrin 5: få nogle billeder, ville det ikke være et billede rotator uden billeder, så vælg dem fra din personlige samling eller downloade et par til testning. her er billederne fra de demo, fremstillet af flickr, alle med en kreative underhuset kørekort.,, græs 01 af 100kr, dyb indvirkning på planet farve af spettacolopuro, yosemite: fald farver, som tibchris, billeder, er blevet ændret, at 600x300 px til filmen størrelse. trin 6: skriv xml -, en xml - sagen vil blive indlæst i anvendelse; dette dokument skal indeholde alle oplysninger om de billeder, som f.eks. afsnit, url af billede og beskrivelse. åbn dine yndlings redaktør og skrive:, <?xml - version = "0"?> < billeder > < image afsnit = "græs 01" src = "billeder /græs. men heller ikke dér er menneskene sikre" beskrivelse = "foto af: 100kr på flickr" /> < image afsnit = "dyb indvirkning på planet farve" src = "billeder /vand. men heller ikke dér er menneskene sikre" beskrivelse = "foto: spettacolopuro på flickr" /> < image afsnit = "yosemite: fald farver" src = "billeder /yosemite. men heller ikke dér er menneskene sikre" beskrivelse = "foto: tibchris på flickr" /> < /images >, trin 7: skabe dokument klasse, skabe en ny actionscript dokument og redde det, imagerotator.,.,, trin 8: import nødvendigt klasser, dette er den nødvendige undervisning.for en mere detaljeret beskrivelse for hver klasse, henvises der til flash - hjælp (presse f1 i flash). pakke (import fl.transitions.tween; import fl.transitions.easing.strong; import fl.transitions.tweenevent; import flash.display.sprite; import flash.net.urlloader; import flash.net.urlrequest; import flash.display.loader; import flash.text.textfield; import flash.text.textformat; import flash.text.textfieldautosize; import flash.text.antialiastype; import flash.utils.timer; import flash.events.timerevent; import flash.events.event; import flash. begivenheder. mouseevent;, trin 9: begynd timen, udvider, nøgleord, definerer en klasse, der er en underklasse af anden klasse.for det første arver alle metoder, egenskaber og funktioner, den måde, vi kan bruge dem i vores klasse. vi vil gøre vores dokument klasse udvide sprite, som det ikke har brug for en tidsplan, offentlige klasse imagerotator udvider sprite {, trin 10: erklærer variabler, er disse variabler, vi vil bruge, og de er forklaret i bemærkningerne, private var xml: xml; //butikker xml - fil - private var urlloader: urlloader; //belastninger url af xml - filen private var imagesvector: vector. < lad > = nye vektor. < lad > c); //opbevarer billeder lastet i lader private var genstand imagescounter: int = 0, private var mellem: mellem; private var lasttarget: *; //får det sidste klik image i manuelle overgang mode private var tweening = falske.erhverv var infocounter: int = 0; //ændringer af xml - info til fremvisning af private var infopanel: sprite = nye sprite(); private var titlefield: textfield = nye textfield(); private var beskrivelse: textfield = nye textfield(); private var titleformat: textformat = nye textformat(); private var descriptiontf: textformat = nye textformat(); private var timer: timeren; private var preloader: preloader = nye preloader(); //den preloader i biblioteket private var: boolean; //kontrol, hvis de er i fase preloader private var titlefont: helvetica = nye helvetica(); //instantiate indbyggede skrifttyper private var bitmapfont: harmoni = nye harmony();, trin 11: skriv konstruktøren funktion det er en funktion, der løber, når konstruktøren et objekt er skabt en ktøs.denne kode er de første til at gennemføre, når du laver et tilfælde af en genstand eller et testkørsler med dokumentet klasse.i dette tilfælde vil det være den første kode løber, når vores stg begynder. den oprindelige parametre er standardværdier; det vil vi benytte klasse som et dokument, klasse, og som et eksempel. de parametre er url af xml - sagen og den tid, at uret får til formål at vente med at træffe en overgangen mellem billeder. dette tal er højere end varigheden af overgangsperioden (et andet af mellem misligholdelse). offentlige funktion imagerotator (xmlpath: string = "billeder. -" interval: int = 2000): ugyldig (trin 12: skriv konstruktøren kode, koden er inde konstruktøren.det starter timeren, fastlægger den misligholdelse text format for tekstfelter og opfordrer den loadxml funktion., timer = nye timer (interval); titleformat.bold = sandt. titleformat.font = titlefont.fontname; titleformat.color = 0xffffff; titleformat.size = 14 descriptiontf.font = bitmapfont.fontname; descriptiontf.color = 0xeeeeee; descriptiontf.size = 8; titlefield.defaulttextformat = titleformat; titlefield.autosize = textfieldautosize.left; titlefield.embedfonts = sandt. titlefield.antialiastype = antialiastype.advanced; description.defaulttextformat = descriptiontf; description.autosize = textfieldautosize.left; description.embedfonts = sandt. loadxml (xmlpath)}, trin 13: belastning af xml - filer, denne funktion, anvender den urlloaderformål at klargøre xml - fil, der er specificeret i entreprenørens parameter.den parsexml funktion (i det næste trin) er fastsat til at gennemføre, når belastningen er fuldstændig, privat funktion loadxml (file: string): ugyldig (urlloader = nye urlloader (nye urlrequest (fil)); urlloader. addeventlistener (event.complete, parsexml)), og punkt 14: analysere xml - filer, xml - data, der er tildelt xml - objekt, og en funktion til at indlæse billederne. privat funktion parsexml e: begivenhed): ugyldig (xml - = nye xml (e.target. data), loadimages();}, trin 15: lad billeder, en erklæring er vant til at få antallet af billeder i xml -, laste de billeder ved hjælp af en rampe formål og opbevare disse anordninger i en vektor objekt, der blev defineret tidligere.når belastningen af et billede er afsluttet, sortimages funktion er henrettet. privat funktion loadimages(): ugyldig (for (var - jeg: int = 0. jeg < xml. children(). length(); jeg + +) (var - anordninger: lad = nye loader(); pålæsser. belastning (nye urlrequest (xml. children() [i]. (src)); imagesvector. tryk (lad); at lade. contentloaderinfo. addeventlistener (event.complete, sortimages)}} trin 16: en billeder, denne funktion er billederne på scenen og former, når alle billeder er ladt, det kalder de funktioner, der skaber de oplysninger, panel og musen lyttere. privat funktion sortimages e: begivenhed): ugyldig (imagescounter + + til (var - jeg: int = imagesvector.length - 1; jeg > = 0, jeg...) //gå baglæns...(addchild (imagesvector [i]) //- - så billeder i begyndelsen af xml - ende foran} hvis (imagescounter = = imagesvector. længde) //, hvis alle billeder er lastet (createinfopanel(), jas. addeventlistener (timerevent.timer, autochange) timer. start(); addpreloader(); addactions();}}, skridt 17: tilføje mus lyttere til billeder, vi bruger, for at fastsætte den erklæring mus tilhørere til hvert billede.det er en meget enkel form for kontrol, når brugeren klik et image, changeimage kontaktperson funktion vil blive kaldt, privat funktion addactions(): ugyldig (for (var - jeg: int = 0. jeg < imagesvector.length; jeg + +) //bliver antallet af billeder (//fastsættes til at lytte, changeimage funktion vil blive henrettet, når et billede er slået imagesvector [i]. addeventlistener (mouseevent.mouse_up, changeimage)}}, gå 18: manuel overgang, denne kodeks vil finde sted, når brugeren klik et billede.læste bemærkningerne i koden for detaljer, privat funktion changeimage e: mouseevent): ugyldig (timer. stop(); //stoppe uret, hvis (ekstra) //se om preloader er i fase, hvis det er sandt, fjerner det, hvis det allerede er fjernet, og der sker intet {removechild (preloader) tilsat = falske} hvis (!tweening) //hvis overgangen ikke er i gang (lasttarget = e.target; //- klikkede billede mellem = ny - tween (e.target "alpha", stærk. easeout, 1,0,1, sande); //starte en overgang mellem. addeventlistener (tweenevent.motion_finish, changedepth); //image vil ændre sin dybde når overgangsperioden er gjort tweening = sandt; //angiver en overgang er i gang infocounter +; //ændringer det barn, der vil blive indlæst i xml - hvis (infocounter > = xml. children(). length()) //hvis de infocounter er større end det samlede antal billeder (infocounter = 0. ////////- titlefield.text = xml. children() [infocounter].@ afsnit; //anvendelse, ændringer i tekstfelter description.text = xml. children() [infocounter].(beskrivelse) andet (titlefield.text = xml. children() [infocounter].@ afsnit; //anvendelse, ændringer i tekstfelter description.text = xml. children() [infocounter].@ beskrivelse;}}}, skridt 19: billede tilbage, overgang mellem billeder er baseret på alfa - mellem, så vil du se det næste billede, når overgangsperioden er afsluttet.men hvis du klikker på det, du vil trykke det samme billede som før, selv om den ikke er synlig.det vil ordne det. privat funktion changedepth e: tweenevent): tomrum //når alfa er 0 (setchildindex (lasttarget, 0); //- billede, så er det bag de andre lasttarget.alpha = 1; //genoprette dens synlighed tweening = falske; //mark tween - for at være komplet. gå 20: skabe oplysninger panel, vil det skabe en semi - vinduesåbning med tekst, der genereres af xml - titel og beskrivelse hundetegn. privat funktion createinfopanel(): ugyldig (//tegne et sort firkant med 50% alfa infopanel. grafik. beginfill (0x000000, 0,5); infopanel. grafik. drawrect (0, 0, 600, 50); infopanel. grafik. endfill(); //holdning og værdien af titlen område titlefield.text = xml. children() [infocounter].(afsnit titlefield. x = 5, titlefield. y = 5; //holdning og værdien af den beskrivelse, inden description.text = xml. children() [infocounter].@ beskrivelse; beskrivelse. x = 7; beskrivelse. y = 22; infopanel. y = 250; //holdning i dette panel i bunden //add børn infopanel. addchild (titlefield); infopanel. addchild (beskrivelse) addchild (infopanel)}, gå 21: klare automatisk overgang, denne kode håndtag den automatiske overgang. det er udløst af timeren objekt er timeren. privat funktion autochange e: timerevent): ugyldig (infocounter +; //ændringer det barn, der vil blive indlæst i xml - lasttarget = imagesvector [xml - 1 = "-" 2 = "infocounter" language = ". children(). length()"] [/xml -]; //får det sidste billede, der blev tweened mellem = ny - tween (imagesvector [xml - 1 = "-" 2 = "infocounter" language = ". children(). length()"] [/xml -], "alpha", stærk. easeout.0,1, sande); //skaber en alpha mellem /* samme aktioner af den manuelle overgang ændre info osv. * /mellem. addeventlistener (tweenevent.motion_finish, changedepth); tweening = sandt. hvis (infocounter > = xml. children(). length()) (infocounter = 0, titlefield.text = xml. children() [infocounter].(afsnit description.text = xml. children() [infocounter].(beskrivelse) andet (titlefield.text = xml. children() [infocounter].(afsnit description.text = xml. children() [infocounter].(beskrivelse), skridt 22: holdning preloader movieclip, denne del af manuskript tilføjer og lægger preloader. privat funktion addpreloader(): ugyldig (tilsat = sandt. preloader.scalex = 0, 08; preloader.scaley = 0, 08; preloader. x = (600 - preloader. bredde /2) - 12; preloader. y = (300 - preloader. højde /2) - 12; addchild (preloader)}}}, så bliver det, imagerotator, klasse. gå 23: ved hjælp af den klasse, der er to måder at bruge denne klasse.kan du bruge det i din kode, som et eksempel, eller, som det dokument, klasse med misligholdelse parametre, der tidligere. hvis du vælger at instantiate denne klasse og bruge det i din kode, og det er et eksempel på, hvordan man bruger det:, import imagerotator; var ir: imagerotator = nye imagerotator ("billeder. xml -" 1100); addchild (ir), på denne måde, kan du sætte xml - fil til ladt, og intervallet af overgangen, uden at det er nødvendigt at redigere gruppekoden. ellers ser det næste skridt, skridt 24: ved hjælp af dokumentet klasse i. fia - fil, - de egenskaber, panel og skrive, imagerotator i klassen.husk, at det vil bruge misligholdelse parametre., konklusioner, det bare er et eksempel på et billede rotator, og en god måde at begynde at lave dit eget fedt billede galleri. tak for det!,