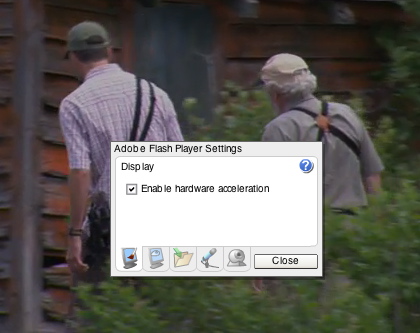
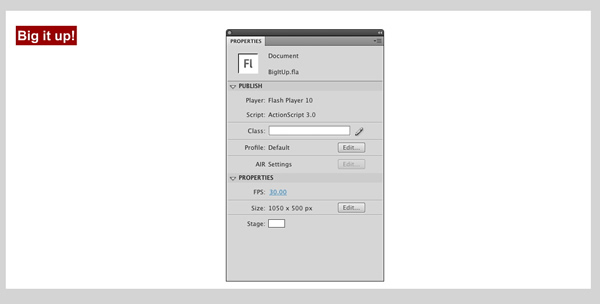
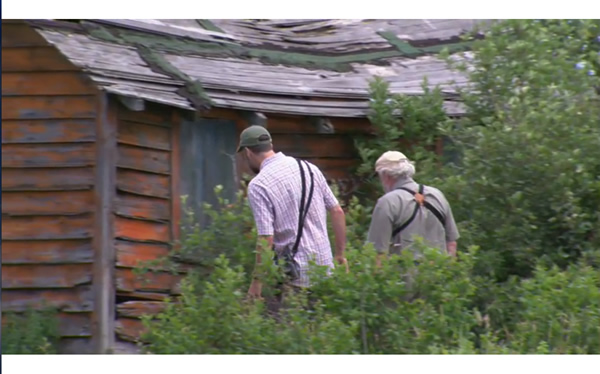
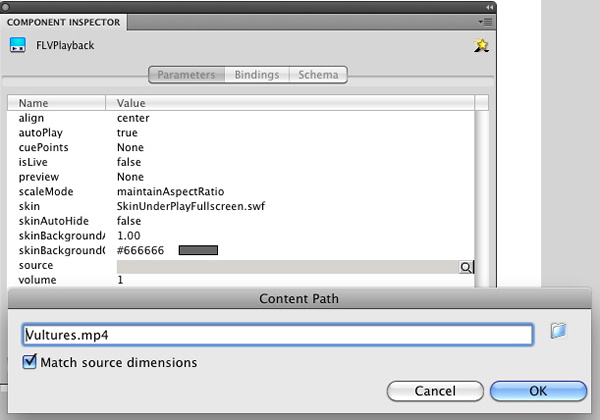
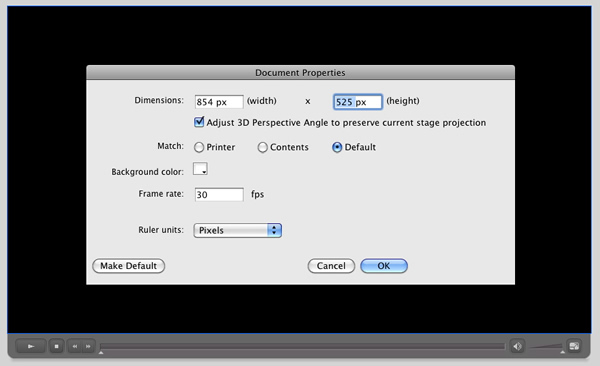
, behandle dine seere til fuld skærm hd - erfaring,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne amatør til mellemliggende lektion, jeg vil vise dig, hvordan man spiller hd - video, uden at de uundgåelige sløres, der opstår, når den video er udvidede. grunden til dette er, at jeg er lidt træt af at besøge youtube eller andre steder, at den nuværende hd - video med en fuld skærm mulighed, kun for at opdage, når jeg knipser fuld skærm knap, at jeg pludselig skal recepten for mine briller ændret. spørgsmålet er ikke den video, men hvor flash spiller håndterer processen går fuld skærm.lad os finde ud af, hvordan tingene rigtigt,.,,,,,,, indførsel, når du spiller video i flash - spiller, video, som i alle henseender, der er på scenen.klik fuld skærm knap og fase bliver større.når det stadium, bliver større, det bringer den video, sammen med det.udvidelse af en 720 af 480 video til 1280 af 720 og er det underligt, at videoen er fuzzy?, adobe kæmpet med dette problem, når de indfører muligheden for at spille fuld hd - video gennem flash - spiller.den løsning, der blev indført i flash spiller 9.0.115.0, var meget elegant.i stedet for at udvide den fase, hvorfor ikke "den" se i et rektangel "frem for" fase og har designeren eller udvikler beslutte, om at udvide det stadium, eller kun en del af det.dette opnås gennem en anden del af smart - i adobe er del: hardware acceleration og skoldning, hardware acceleration er anvendt gennem flash - spiller.hvis du right-click (pc) eller ctrl klik (mac) om en omvendt spiller på en webside, åbner du flash spiller forbindelse menu.vælg, indstillinger, og du vil blive fremlagt med indstillingerne vindue, jf. billede 1.hvis du vælger, gør det muligt for hardware acceleration, du er i stand til at større hd - video.hvis du lader den fravælges, at en fuld skærm knap resultater i spiller ved hjælp af reduktionen af api - grænseflade, der anvendes, når en flyver fil er taget ud til fuld skærm.den pæne ting om det, selv om du har valgt hardware acceleration, det anvendes kun, når det er nødvendigt.derfor, når en fuld skærm knappen er trykket kun rektangel og det indhold, - - i dette tilfælde - er i forhold til fuld skærm og hardware acceleration tager over til at spille video.,, har givet dig den information om, hvordan vi, du læser denne forelæsning, følger disse skridt til at skabe fuld skærm hd - erfaringer:, trin 1: downloade udøvelsen af filer, indgår med at downloade en. mp4 - fil - vultures.mp4.det er et magasin i en tv - serie, der er udarbejdet af min college, humber institut for teknologi og avanceret undervisning.vi vil bruge denne sag for projektet om mov, f4v og fysisk store flyver filer kan også anvendes. du har måske hørt en masse "buzz" rundt om hd - video og. mp4 - format i løbet af de sidste par år, og spekulerede på, hvad det handler om.her er et kort "elevator beg": nøglen til. mp4 - format er avc /h.264 video - standard, der for flash - spiller i august 2007.den. mp4 - standard, for at være præcis, der er kendt som mpeg-4, som er en international standard, som er udviklet af film ekspertgruppe (mpeg) og formatet er også iso anerkendelse. hvad gør disse filer, så attraktiv for flash designere og udviklere, er, at mpeg-4 filer er ikke anordning er afhængig af.de kan lige så godt være spillet på en hd tv, ipod eller playstation, som de kan spilles på en computer.også tak til hardware, acceleration og multithreading støtte bygget ind i flash - spiller, kan du spille video til enhver beslutning, og bed dybde til og med fuld hd 1080p beslutning, du ser på hd tv 'er, et aspekt af mpeg-4 standard, som jeg finder interessant, er, at den kommer til xfl format anvendelse i hele cs4 suite, det er en "container - formatet.hvad er meningen med dette. mp4 - filer kan oplagre flere typer af data om antallet af spor i sagen.det, det gør, er at synkronisere og interleave data, dvs. en. mp4 - fil kan også omfatte metadata, kunst, tekster og så videre, som potentielt kan tilgås af flash.det er den gode nyhed.den dårlige nyhed er, selv om de mpeg-4 beholder kan indeholde flere audio og video spor, flash spiller i øjeblikket spiller kun en af hver, og ser bort fra resten.de dårlige nyheder er dette format ikke støtter gennemsigtighed betyder, at hvis du vil tilføje en alpha - kanalen, du er tilbage til flyver format. endelig h.264. mp4 - filer kræver tunge datafortroligheden.adobe har været helt klart lade os vide dette indhold, bedst kan ses på to centrale - pc 'er og mac.skift til disse forarbejdningsvirksomheder har været i gang i et par år, men det vil stadig være et par år, før alle computere, vil være i stand til at forvalte den forarbejdningsvirksomhed, kræver denne model kræver, jeg knap nok har skummet overfladen af dette format.hvis du vil have en "dybt dyk" i dette format, tjek h.264 for resten af os er skrevet af kush amerasinghe i adobe.det er en kæmpe patron for dem, at denne teknologi., 2. trin: stor!åben den, bigitup.fla, fil, der ligger i at downloade.hvis det er første gang, du arbejder med en h264 fil eller fuld skærm, kan du finde flash fase dimensioner - 1050 af 500 - er temmelig store.vi har brug for plads til at imødekomme fase den video, som har en fysisk størrelse af 854 x 480 og for at give plads til de knap i øverste venstre hjørne af scenen.,, trin 3: geometri, tilføjes følgende actionscript til aktioner lag:, import, flash. geom. *; import flash.display.stage, var mysound: soundtransform, var myvideo: video var nc: netconnection = nye netconnection(); nc. forbinde (er) var ns: netstream = nye netstream (nc); ns.client = det; btnbig.buttonmode = sandt, starter vi med at bringe i geometri, pakke og fase klasse for at tage "svævede" video fuld skærm.de næste to variabler - mysound og myvideo - skal anvendes til at fastsætte det niveau af audio - og skabe en video objekt. med, at de på den måde, vi har oprettet, netconnection, og netstream, genstande, der vil gøre det muligt for video spil.den sidste linje er movieclip plejede at få video til fuld skærm i buttonmode,., trin 4: funktioner, tilføjes følgende actionscript:, ns. addeventlistener (netstatusevent.net_status, netstatushandler); funktion netstatushandler (evt: netstatusevent): ugyldig (hvis (evt.info.code = = "netstream. filestructureinvalid") (spor ("mp4 - filen, struktur, er ugyldig.");} andre, hvis (evt.info.code = = "netstream. nosupportedtrackfound") (spor ("mp4 - ikke indeholder nogen støttet spor");}} funktion onmetadata (md: formål: ugyldig (myvideo.width = md.width; myvideo.height = md.height; den første funktion, lader os gøre nogle fejlkontrol.ikke alle er skabt ens mp4 - filer, og hvis den video, spiller ikke, det ville være rart at vide, hvad problemet er.i dette tilfælde skal vi lytte til et par fejl beskeder fra netstream klasse, som er relevante for mp4 - filer.den første er en kontrol for at sikre, at sagen ikke er korrupte eller er et format, som ikke støttes.bare fordi en fil kan spille i quick spiller ikke betyder, at det vil komme til at spille i flash., det næste er det audio og video - støttes.for eksempel, hvis der ikke er anvendt h.264 på video spor eller aac kodning anvendes ikke til lydsporet, får du problemer. den næste funktion går til video - fil er metadata for at opnå den bredde og højde værdier for video objekt., løntrin 5: gofullscreen, anføres følgende actionscript:, funktion gofullscreen (evt: formål: ugyldig (var - scalingrect: rektangel = nye rektangel (myvideo. x, myvideo. y, myvideo.width, myvideo. højde); trin ["fullscreensourcerect"] = scalingrect; hvis (stage.displaystate = = stagedisplaystate. normale) (stage.displaystate = stagedisplaystate.full_screen;} andre (stage.displaystate = stagedisplaystate.normal;}}; btnbig. addeventlistener (mouseevent.click, gofullscreen); < der er hvor "magi" sker.denne funktion skaber rektangel, der anvendes til at holde den video, og dens størrelse, der svarer til video objekt er dimensioner trak sig ud af den anden funktion i den foregående kodeks blok.den næste linje fastsætter, fullscreensourcerect, tilhører den fase til dimensioner af rektangel lige skabt.det betingede erklæring i den resterende del af kode blok kontrol den aktuelle fase størrelse fra normal til fuld skærm eller omvendt.det er hvor videoen er fuld skærm.videoen objekt, der er til denne kilde korrekte, ikke den fase, hvilket betyder, at det kan udvide eller kontrakt uden fase gør det samme og "fuzzing" video., sidste linje bruger knap på scenen til fuld skærm. trin 6: myvideo, anføres følgende actionscript:, myvideo = nye video(); myvideo. x = 185; myvideo. y = 5, addchild (myvideo); myvideo. attachnetstream (ns); ns. spille ("gribbe. mp4 -"); mysound = ns.soundtransform; mysound.volume =. 8; ns.soundtransform = mysound; den første kode blok fortæller flash variablen "myvideo" er navnet en video - objekt, der er beliggende 185 pixels fra venstre kant af den store scene og 5 pixels ned fra toppen.den metode, addchild(), sætter videoen objekt på scenen, og de resterende to linjer - video imod, netstream, og start videoen spiller. den sidste kode blok ser på videoen er lydsporet, der er anvendt i projektet gennem, netstream og sænker lyden bind 80%., trin 7: redde, medmindre sagen til den samme mappe som video. normalt, på dette stadium af tutor vil jeg også sige, at teste og omvendt.du kan, men knap virker ikke.det bedste du kan forvente at se den video spil i stg.fuld skærm træk er drevet af html dæksblad af din stg, flash.lad os håndtere det.,, trin 8: offentliggøre indstillinger, udvælge fil > offentliggøre indstillinger.når den offentliggøre indstillinger dialog æske åbner, udvælge og omvendt og html muligheder.,, trin 9: spiller version, klik flash - regning.vælg flash spiller 9 eller flash spiller 10 i spiller bare ned.kan du huske hd - video kan kun spille i flash spiller 9 eller senere. gå 10: http: //, tryk html regning.i model ned igen menu vælge flash kun tillade fuld skærm, klik den offentliggøre knap til at skabe stg og html fil.,, trin 11: test, medmindre sagen op med flash og åbne html side i en computer.bare klik på "big!,, "knappen.,, hvad del?hvad er det?ægte flash designere og entreprenører bruger ikke "steenking" komponenter.i december 2007, adobe løsladt, ajourføre 3 for flash - spiller 9.jeg bruger ordet "stille", fordi det blandet med den sædvanlige insekt rettelser, de gled i en ajourført udgave af flvplayback element, som gjorde det muligt at spille hd - video.her er hvordan:, trin 12: nye dokument, åbne et nyt syn actionscript 3,0 dokument og gem det til den samme mappe som gribbe, video, trin 13: flvplayback komponent, udvælge, vindue > dele og komponenter i den video, få en kopi af det, flvplayback, komponent til scenen.,, trin 14: komponent, inspektør, åben den komponent, inspektør.du er nødt til at gøre to ting her.vælg den, skinunderallnocaption.swf i huden, i kildeområde navigere til, vultures.mp4, fil og tilføje det til indholdet vej dialog kasse.klik kampen kilde dimensioner check kasse og klik, okay.flash vil gå til video - og tag metadata.når den er færdig, dialogen boks vil lukke, og komponenten vil vokse til dimensioner af videoen.luk den komponent, inspektør.,, trin 15: ændre > dokument, vælge at ændre > dokument og klik, indhold, knap til at resize scenen til størrelsen af den del...en slags.når scenen er klar til størrelsen af den komponent, der kun resizes til størrelsen af den video.huden bliver hængende fra bunden af den fase, som betyder, at det ikke bliver synlige i en hjemmeside.ændre højden værdi til 525 pixels til dæk ning af huden.klik nu til at acceptere ændringen. selvfølgelig, nu hvor du har ændret tidspunkt dimensioner komponenten hænger ned fra scenen.vælg den komponent i egenskaber panel, der x - og y - koordinater til 0. trin 16: offentliggøre indstillinger, udvælge fil > offentliggøre indstillinger og vælge det omvendt og html fil former. skridt 17: spiller version, klik flash regning og udvælge flash spiller 9. trin: 18: tryk: tab og udvælge flash - giver fuld skærm i skabloner far ned. gå 19: offentliggør klik den offentliggøre knap.når stg og html akter offentliggøres klik, okay.redde sagen og holde op med at blinke. gå 20: test, åbne html fil i browseren.klik fuld skærm knap til at iværksætte fuld skærm tilstand.,, konklusion i denne lektion, jeg viste dig to måder gnidningsløst i fuld skærm mode med flash.den første metode, der anvendes actionscript for at gøre dette muligt, og den vigtigste var at skabe et rektangel, at "svævede over scenen og blev brugt til at holde videoen. det andet eksempel viste dig, hvordan man bruger den flvplayback komponent til fuld skærm, som de har opdaget, nøglen for begge projekter var ikke actionscript men det papir, der gjorde det muligt i fuld skærm op. disse tutorials altid arbejde locallly, men jeg er sikker på, at du tænkte på, om de ville arbejde på nettet.jeg har sendt både til at bevise, at "ja, det kan gøres.", kode tilgang i første eksempel findes her.videoen er venligt, der er fastsat i adobe og red bull og er en fuld 1080p produktion. gribbene anføres i et eksempel, der anvender den del her.