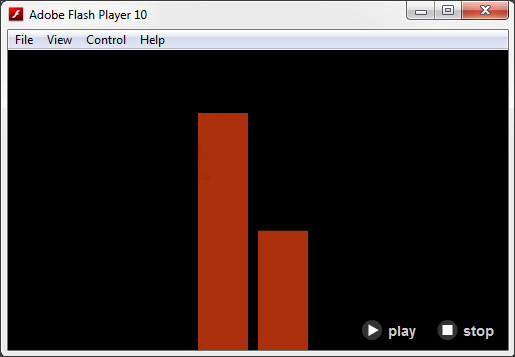
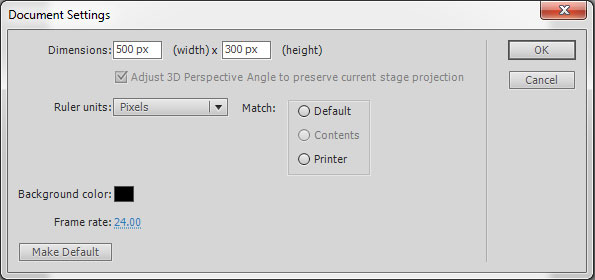
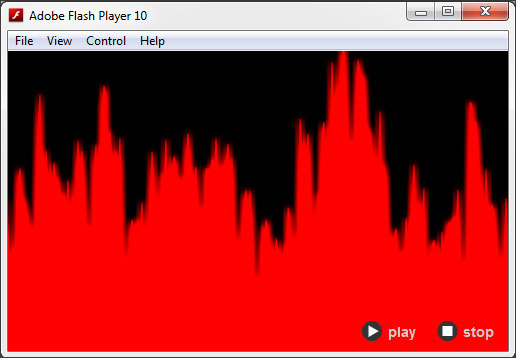
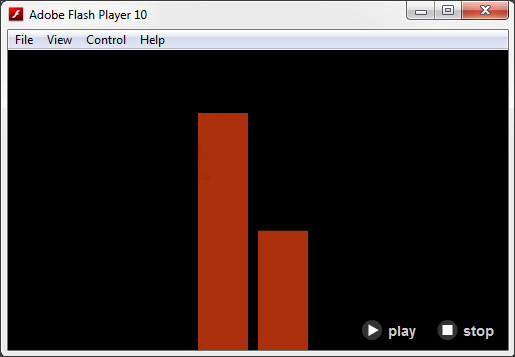
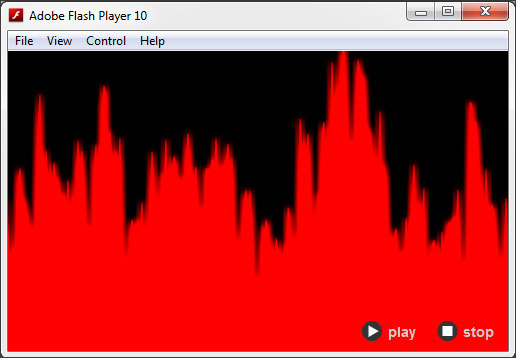
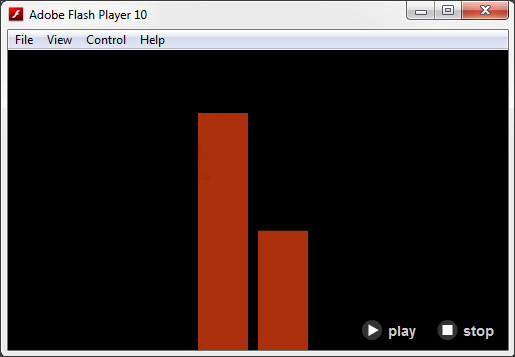
, gøre en mp3 - frekvenser i flash med computespectrum(),,,,, andel,,,,,,,, 6,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne lektion, jeg vil lære dig at lave en visuel gengivelse af en lydfil er lyden spektrum, ved hjælp af flash, soundmixer.computespectrum metode.vi skal bruge fire klasser for denne virkning:, lyd, soundchannel,, soundmixer, og bytearray,.jeg vil forklare alle klasser, som vi anvender dem.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,,, klik på grund af demo, trin 1: oprettede - fil, iværksætte flash - pro - og skabe en ny flash - dokument.sæt scenen størrelse, 500x300px baggrunden farve til� og billedhastigheden til 24fps.,, i jeres tidslinje, udvælge de eksisterende lag og omdøbe den til "knapper".så klik, vindue > fælles biblioteker > knapper.vælg din favorit knap, så træk og droppe "spille" og "stop" knapper til det nederste højre hjørne i den fase, der f.eks. navnene på disse knapper, play_btn, og stop_btn, hhv., 2. trin: skabe dokument klasse, skabe en ny som fil og redde det, main.,.tilføje denne kode (se bemærkningerne for yderligere detaljer): denne kode bør placeres i vores nye klasse:, pakke (import flash.display.sprite; import flash.media.sound; //lyden klasse er det første skridt i arbejdet med lyd.det anvendes til at lade en lyd, spille en lyd, og forvalte grundlæggende gode egenskaber.import flash.net.urlrequest; offentlige klasse vigtigste udvider sprite (private var lyder: forsvarlig offentlig funktion main() {sound = ny lyd (nye urlrequest ("lyd. mp3 -"); //tildele musik til lyden variabel.lyd. play(); //spille tildelt lyd.}}}, du bliver nødt til at sætte en mp3 - filen, sound.mp3, i det samme register som din fia - produktion).en mp3 - vil gøre, er inkluderet i ministeriet er kilde til download.,, trin 3: dokument, klasse, tilføjer klasse navn til klasse område i offentliggøre del af egenskaber panel til at inddrage ned med det vigtigste dokument, klasse.,, hvis du ikke er bekendt med begrebet et dokument, klasse, tjek det hurtigt tip, før man læser videre.,, så tryk ctrl + træde til at afprøve din ansøgning.,, trin 4: håndtering af lyden af knapper, lad os tilføje et tilfælde af en ny klasse:, soundchannel,.denne klasse anvendes til at holde de forskellige lyder i separate lyd kanaler; hver kanal, er skabt af en instans, soundchannel, og vi bruger det til at kontrollere lyder, pakke (import flash.display.sprite; import flash.media.sound; import flash.media.soundchannel; import flash.net.urlrequest; import flash.events.mouseevent; offentlige klasse vigtigste udvider sprite (private var lyder: lyd; private var kanal: soundchannel; offentlig funktion main() {lyder = ny lyd (nye urlrequest ("lyd. mp3 -"); play_btn. addeventlistener (mouseevent. klik, onplayhandler); stop_btn. addeventlistener (mouseevent. klik, onstophandler)} privat funktion onplayhandler (ref.: mouseevent): ugyldig (channel = sound. play();} privat funktion onstophandler (ref.: mouseevent): ugyldig (kanal. stop();}}}, som du kan se, når de er sammen, kan vi ikke bare spille mp3 - har vi også selv en soundchannel.så kan vi kontrollere den gennem denne soundchannel instans senere - i dette tilfælde, ved at gøre det stoppe.,, løntrin 5: skabe enkle animation, lad os skabe en enkel informationstiltag for det gode, igen med soundchannel klasse., pakke (import flash.display.sprite; import flash.media.sound; import flash.media.soundchannel; import flash.net.urlrequest; import flash.events.mouseevent; import flash.events.event; offentlige klasse vigtigste udvider sprite (private var lyder: sunde; private var kanal: soundchannel; offentlig funktion main() {lyder = ny lyd (nye urlrequest ("lyd. mp3 -"); play_btn. addeventlistener (mouseevent. klik, onplayhandler); stop_btn. addeventlistener (mouseevent. klik, onstophandler)} privat funktion onplayhandler (ref.: mouseevent): ugyldig (channel = lyd. play(); //tildele lyder til at kanalisere klasse addeventlistener (ref. enter_frame, animatebars); //gøre animation hvert billede} privat funktion onstophandler (ref.: mouseevent): ugyldig (kanal. stop() og grafik. clear(); removeeventlistener (ref. enter_frame, animatebars); //stoppe gøre animation) privat funktion animatebars (ref.: begivenhed): ugyldig (grafik. clear() og grafik. beginfill (0xab300c, 1); //tegne et rektangel, hvis højde svarer til channel.leftpeak grafik. drawrect (190300,50, -channel.leftpeak * 160); endfill() grafik. og grafik. beginfill (0xab300c, 1); //gøre enrektangel, hvis højde svarer til channel.rightpeak grafik. drawrect (250300,50, -channel.rightpeak * 160) og grafik. endfill();}}}, leftpeak, og rightpeak, egenskaber for en, soundchannel, f.eks. svarer til de nuværende amplitude på lyden, venstre og højre kanaler.se på det sådan her: hvis du har stereo højtalere, så leftpeak, er omfanget af den lyd, der kommer ud af den venstre, og rightpeak, er omfanget af den lyd, der kommer ud af den højre. kan du trykke på ctrl + træde til at teste deres ansøgning:,, trin 6: er soundmixer?det, soundmixer, klasse kontrollerer alle indbyggede og streaming lyder i ansøgningen, for alle soundchannels på én gang. det er tre metoder:, aresoundsinaccessible(),,, der er afgørende for, om nogen lyde er utilgængelige på grund af sikkerhedsmæssige årsager, stopall(),, der standser afspilning af lyder, og computespectrum(), hvilket er, hvad vi er interesseret i denne forelæsning.denne metode tager et "øjebliksbillede" af den nuværende lyd, og skubber den ind i en bytearray objekt.,, trin 7: hvad er bytearray?den bytearray klasse indeholder metoder og egenskaber for at optimere læsning, skrivning og med binære data.den lagrer data som et system af bytes, deraf navnet.find ud af mere med denne indledning til bytearray.,, trin 8: mere komplekse animation, så lad os skabe en mere kompleks informationstiltag med, soundmixer. computespectrum() metode.igen, læser kommentarerne i koden for at forstå den opførsel:, pakke (import flash.display.sprite; import flash.media.sound; import flash.utils.bytearray; import flash.events.event; import flash.media.soundmixer; import flash.filters.glowfilter; import flash.net.urlrequest; import flash.events.mouseevent; import flash.media.soundchannel; offentlige klasse vigtigste udvider sprite (private var lyder: sunde; private var kanal: soundchannel; private var. bytearr: bytearray = nye bytearray(); private var glød: glowfilter = nye glowfilter(); private var filterarr: system; private var linje: sprite = nye sprite(); offentlig funktion main() (//skabe en glød "virkning for informationstiltag, vi vil gøre glow.color = 0x009900; glow.alpha = 1; glow.blurx = 10 glow.blury = 10; //belastning din mp3 - i den gode ting lyder = ny lyd (nye urlrequest ("lyd. mp3 -"); //anvende glød virkning filterarr = nye system (glød); line.filters = filterarr; addchild (line); play_btn. addeventlistener (mouseevent. klik, onplayhandler); stop_btn. addeventlistener (mouseevent. klik, onstophandler)} privat funktion onplayhandler (ref.: mouseevent): ugyldig (channel = lyd. spille (01000); addeventlistener (ref. enter_frame, spectrumhandler)} privat funktion onstophandler (ref.: mouseevent):. {kanal. stop();. grafik. clear(); removeeventlistener (ref. enter_frame, -trumhandler)} privat funktion spectrumhandler (ref.: begivenhed): tomrum {linje. grafik. clear();. grafik. linestyle, stk. 1, matematik. random() * 0xffffff). grafik. til (- 1150); //- spektrum er bytes i bytearray soundmixer. computespectrum (bytearr); (var - jeg: uint = 0. jeg < 256; jeg + +) (//læse og oversætte til et antal bytes mellem 0% og + 300 var nam: antal = bytearr. readfloat() * 150 + 150; //bruge nummeret til at trække en streg. grafik. og gratis linjetil (- * 2 *, nam)}}}}, den mest vigtige dele af denne kodeks er linjer, 53 og 57.her, det hele lyder bølge er oversat til et bytearray, som så bliver læst, byte af byte og omsættes til en række tal. de bytearray vil være 512 flyder længe; i, for loop, vi kun har læst den første 256 flåd, der svarer til hele lydbølge af venstre kanal (lyden kommer igennem den venstre). tryk ctrl + træde til at afprøve din ansøgning.,, trin 9: udfylde de huller, vi kan fylde i området under grænsen for at give os en anden virkning:,, det eneste vi skal gøre er at trække en kasse og udfylde den, ved hjælp af, grafiske metoder.koden for det er som følger:, pakke (import flash.display.sprite; import flash.media.sound; import flash.utils.bytearray; import flash.events.event; import flash.media.soundmixer; import flash.filters.glowfilter; import flash.net.urlrequest; import flash.events.mouseevent; import flash.media.soundchannel; offentlige klasse vigtigste udvider sprite (private var lyder: sunde; private var kanal: soundchannel; private var bytearr: bytearray = nye bytearray(); private var glød: glowfilter = nye glowfilter(); private var filterarr: system; private var linje: sprite = nye sprite(); offentlig funktion main() {glow.color = 0xff0000; glow.alpha = 1; glow.blurx = 10 glow.blury = 10. sunde =ny lyd (nye urlrequest ("lyd. mp3 -"); filterarr = nye system (glød); line.filters = filterarr; addchild (linje). addchild (play_btn); addchild (stop_btn); play_btn. addeventlistener (mouseevent. klik, onplayhandler); stop_btn. addeventlistener (mouseevent. klik, onstophandler)} privat funktion onplayhandler (ref.: mouseevent): ugyldig (channel = lyd. spille (01000); addeventlistener (ref. enter_frame, spectrumhandler)} privat funktion onstophandler (ref.: mouseevent): ugyldig (kanal. stop();. grafik. clear(); removeeventlistener (ref. enter_frame, spectrumhandler)} privat funktion spectrumhandler (ref.: begivenhed): ugyldig (//gøre en kant af den kasse, og fastsætte en fsyg. grafik. clear();. grafik. beginfill (0xff0000,1). grafik. linestyle (1,0xff0000). grafik. til (- 1150); soundmixer. computespectrum (bytearr) til (var - jeg: uint = 0. jeg < 256; jeg + +) (var - nam: antal = bytearr. readfloat() * 200 + 150;. grafik. og gratis linjetil (- * 2, nam)} //trække resten af kassen. grafik. og gratis linjetil (512300). grafik. og gratis linjetil (0300). grafik. og gratis linjetil (- 1150)}}},, trin 10: prøve noget andet, kan vi gå videre med denne tanke, at tilføje endnu mere interessant og komplekse virkninger:, i dette tilfælde, vil vi drage to spektre oven på hinanden, en til venstre kanal og en til højre.for at opnå dette, vi skal bruge to, for løkker, som hver læst i 256 flåd, den ene efter den anden, pakke (import flash.display.sprite; import flash.media.sound; import flash.utils.bytearray; import flash.events.event; import flash.media.soundmixer; import flash.filters.glowfilter; import flash.net.urlrequest; import flash.events.mouseevent; import flash.media.soundchannel; offentlige klasse vigtigste udvider sprite (private var lyder: sunde; private var kanal: soundchannel; private var bytearr: bytearray = nye bytearray(); private var glød: glowfilter = nye glowfilter(); private var filterarr: system; private var linje: sprite = nye sprite(); private var nam: antal; offentlige denne graft_height: int = 150; //ennimation højde offentlige denne channel_size: int = 256; //sæt venstre /højre - størrelse offentlig funktion main() {glow.color = 0x009900; glow.alpha = 1; glow.blurx = 10 glow.blury = 10. sunde = ny lyd (nye urlrequest ("lyd. mp3 -"); filterarr = nye system (glød); ////////tilføj glød til aktivering line.filters = filterarr; addchild (linje). play_btn. addeventlistener (mouseevent. klik, onplayhandler); stop_btn. addeventlistener (mouseevent. klik, onstophandler)} privat funktion onplayhandler (ref.: mouseevent): ugyldig (channel = lyd. spille (01000); //spille lyder 1000 gange addeventlistener (ref. enter_frame, spectrumhandler)} privat funktion onstophandler (ref.: mouseevent): ugyldig (kanal. stop();. grafik. clear(); removeeventlistener (ref. enter_frame, spectrumhandler)} privat funktion spectrumhandler (ref.: begivenhed): ugyldig (nam = 0. grafik. clear(); //skabe nuværende grafisk linje. grafik. linestyle (0, 0x00ff00). grafisk fremstilling. beginfill (0x00ff00,0.5). grafik. til (0, graft_height); soundmixer. computespectrum (bytearr); //add bytes til lyd for (var - jeg blander: int = 0. jeg < channel_size; jeg + +) (nam = (bytearr. readfloat() * graft_height). grafik. og gratis linjetil (- * 2, graft_height - nam)}. grafik. og gratis linjetil (channel_size * 2, graft_height). grafik. endfill();linje. grafik. linestyle (0, 0xff0000). grafik. beginfill (0xff0000, 0, 5, linje. grafik. til (channel_size * 2, graft_height) til (i = channel_size; jeg > 0, jeg...) (nam = (bytearr. readfloat() * graft_height). -. og gratis linjetil (- * 2, graft_height - nam)}. grafik. og gratis linjetil (0, graft_height). grafik. endfill();}}}, konklusion, så vi har lært at bruge de forskellige lyde klasser, og til at skabe smukke lyd, at tegnefilm med, soundmixer,., - for, at du tog dig tid til at læse denne artikel, fordi det er min første forelæsning.hvis du har nogle spørgsmål, så læg dem i en kommentar.