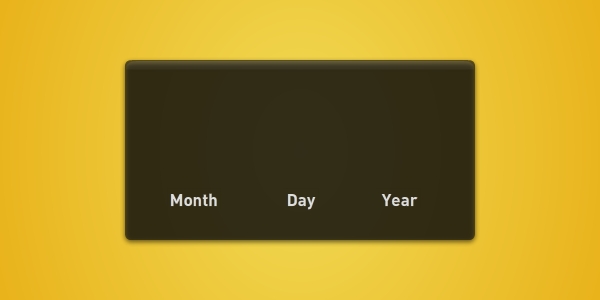
, udvikle en alderskontrol form ved hjælp af actionscript 3,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vil vi lære at udvikle og gennemføre en alderskontrol form til brug i deres websteder eller applikationer.læs videre for at finde ud af mere.,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: oversigt, der gør brug af den dato, klasse vi sammenligner bruger fødselsdag til dags dato.for det første, vil vi lave en pæn grænseflade med flash cs5, og at værktøj.,, trin 2: dokument indstillinger, start - og skabe et nyt dokument.sæt scenen størrelse, 600x300px og billedhastigheden til 24fps.,,,,, trin 3: grænseflade,,,,, det er grænsefladen, vi bruger, en gradient baggrund med en delvis gennemsigtig sorte panel.dette panel indeholder en række textfields, som vil vise feedback til brugeren og vil fange brugerinput. der er også en knap til at udføre alderskontrol.,, trin 4: baggrund, udvælge rektangel værktøj (r) og skabe en 600x300 px - rektangel.- midt på scenen og fyldes med det radiale gradient:&#f2dc57 til&#e9b31b.,,,,, løntrin 5: panel baggrund, udvælge rektangel primitivt værktøj (r) og skabe en 350x180 px afrundet rektangel med en 7px hjørne, radius og fylder den med𛈇 60% alfa.center i fase.,,,,,, at omdanne den form for movieclip og tilføje følgende filtre:,,,,,, du skal afslutte med noget, som denne:,,,,, trin 6: statiske textfields, vil vi skabe en række statisk textfields, der fortæller brugeren, hvor adgang til oplysninger.ikke noget svært.det anvendte format: din modige, 17px,&#g g g g g.,,,,, trin 7: dynamiske og input textfields, fire textfields er nødvendig i den grænseflade, den første er en dynamisk textfield, der vil udstille forskellige meddelelser, det er "fødsel", skrevet af misligholdelse, navn på dette område, meddelelser,., de andre tre er input textfields, for at fange brugeren fødselsdato, f.eks. navne er, monthfield, dayfield, yearfield,.,,,,, trin 8: knap,,,,,, en knap, vil blive anvendt til at kalde den funktion, der kontrollerer brugernes alder, brug den. tekst værktøj til at skabe en grundlæggende karakter og baseret på navn, enterbutton.,,, trin 9: nye actionscript klasse, skabe en ny (cmd + n) actionscript 3 klasse og redde det, main.as, i din klasse mappe.,,,, trin 10: pakke, pakken nøgleord, giver dig mulighed for at tilrettelægge deres kode i grupper, der kan importeres fra andre manuskripter, er det anbefalede at nævne dem ved navn begynder med små bogstaver og anvendelse intercaps for efterfølgende ord, for eksempel, myclasses,.det er også almindelige navn på dem ved hjælp af virksomhedens websted:, kom. mycompany. classestype. myclass,. i dette eksempel, er vi ved hjælp af en enkelt klasse, så der er ikke behov for at skabe en klasse mappe, pakke {, trin 11: import direktiv, det er klasse vi bliver nødt til at importere for vores gruppe, at de, import, direktiv gør eksternt definerede klasser og pakker, der er til rådighed til din kode., import flash.display.sprite; import flash.events.mouseevent; import fl.transitions.tween; import fl.transitions.easing.strong; import fl.transitions.easing.back; import flash. net. urlrequest;,, trin 12: erklære og udvide den gruppe, vi erklærer klasse ved hjælp af den klasse, definition af nøgleord, efterfulgt af navn, som vi ønsker for klassehusk, at du er nødt til at redde den fil med dette navn, udvider, nøgleord, definerer en klasse, der er en underklasse af anden klasse.The subclass inherits all the methods, properties and functions, that way we can use them in our class., public class Main extends Sprite {, , Step 13: Variables,These are the variables we'll use, read the comments in the code to find out more about them., private var tween:Tween; //A tween object to perform animations private var minimumAge:int = 21; //The minimum age required to display the content private var tooOldAge:int = 130; //A person can't be this old (and if it is it probably will not be using an app like this;) private var months:Array = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"]; //An array of the abbreviations of the months private var currentDate:Date = new Date(); //The current date private var userbirth: dato: //vil opbevare brugeren fødselsdato private var userage: antal; //vil opbevare brugeren alder, trin 14: konstruktøren, konstruktøren er en funktion, der løber, når en genstand, der er skabt af en klasse, koden er de første til at gennemføre, når du laver et tilfælde af en genstand eller løber ved hjælp af dokumentet klasse. offentlige funktion main(): ugyldig (//- - panelet fra op til midten mellem = ny - tween (panel "y", strong.easeout - panel. højde, stage.stageheight /2,0.5, sande); //tilføjer en begivenhed til at lytte til træder knap og kalder verifyage funktion når den er aktiveret panel. enterbutton. addeventlistener (mouseevent.mouse_up, verifyage)}, gå 15: tage måneder, efter funktion omdanner måned snor skriftligei bruger den måned, på denne måde, kan det anvendes i datoen klasse. privat funktion monthtonumber (måned: string): europa.eu.int //en snor i den måned, der er behov for monthnumber (var): int. ////////////////månedens nummer vil opbevare den næste vil loop gennem den vifte af array - måneder til en rapport, som brugeren for (var - jeg: int = 0. jeg < months.length; jeg + +) (hvis (panel.monthfield.text = = måneder [i]) (monthnumber = jeg; //om måneden kampe er oplagret}} tilbage monthnumber; //og så vende tilbage som funktionen værdi), trin 16: kontrollere alder, den næste opgave skal udføres, når brugeren klik den træder knap, og det indeholder de fleste af de vigtigste kode, så det vil blive analyseret i private funct dele.- verifyage e: mouseevent): ugyldig (, skridt 17: omdanne tråde til dato, er denne linje omdanner de tråde, skrevet i input textfields med en gyldig dato objekt, på den måde kan vi sammenligne de senere datoer. meddelelse om anvendelse af monthtonumber funktion her. userbirth = ny dato (int (panel. yearfield. tekst), monthtonumber (panel. monthfield. tekst), int (panel. dayfield. tekst), trin 18: beregning af brugernes alder, en vigtig del, den næste linje beregner brugernes alder ved at trække de datoer, og dividere resultatet. userage = matematik. etage (((currentdate - nummer (userbirth) /(1 + 60 + 60 * 24) /365); undrer dig sikkert over, hvorfor deler vi bruger (1000 * 60 * 60 * 24) /365, dette er (millisekunder * sekunder * minutter * timer /dage.det er derfor, vi få år.,, skridt 19: check for gamle mennesker, det er tid til at kontrollere brugernes alder, men lad os tilføje nogle fejl afprøvning. den næste linjer vil kontrollere for at se, om de toooldage brugerinput er en realistisk alder. hvis (userage > toooldage) (panel.messages.textcolor = 0xaa0000; panel.messages.text = "du kan ikke være" + userage + "år"}, gå 20: lad bruger passere, hvis brugeren alder er over minimumsalderen (i dette tilfælde 21), har et velkomment budskab og lade den faktiske app indhold., andre, hvis (userage > = mindstealder) (panel.messages.textcolor = 0xf2dc57; panel.messages.text = "velkommen" mellem = ny - tween (panel, "x" tilbage. easein panel. x, stage.stagewidth + panel.width /2 + 10,0.3, sande); //ansporer panelet loadcontent();}, gå 21: kontrol af folk fra fremtiden, en anden fejl, test, denne gang for folk, der hævder at være fra fremtiden, ellers hvis (userbirth. getfullyear() > currentdate. getfullyear()) (panel.messages.textcolor = 0xaa0000; panel.messages.text = "er du fra fremtiden?";), skridt 22: under krævede alder, og endelig et budskab til den bruger, der ikke har den nødvendige tid til at gå ind på byggepladsen, andet (panel.messages.textcolor = 0xaa0000; panel.messages.text = "du må være" + mindstealder + "eller"; redirect();}, gå 23: belastning faktiske indhold. denne funktion er, når brugeren går den alder, kontrol, det er det rette sted at laste den faktiske lokalitet indhold. privat funktion loadcontent(): ugyldig (//indhold går her}, gå 24: ja, hvis de bruger ikke den alder kontrol (i alderen), vil blive omdirigeret til en anden lokalitet. privat funktion redirect(): ugyldig (//navigatetourl (nye urlrequest (http: //////////////www.tutsplus. com ")), konkluderes, at forsøge at ændre de parametre, den fil, minimum alder, den maksimale alder og tilføje nogle reelle indhold, bruge den i deres projekter.tak for at læse denne lektion, jeg håber, du har fundet det nyttigt!,