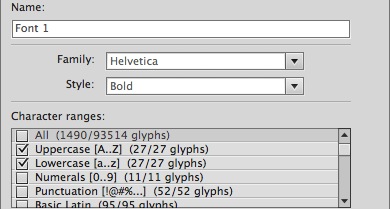
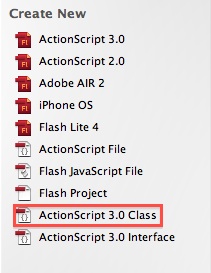
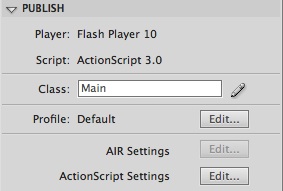
, display forslag i en textfield ved hjælp af as3 og eksterne filer,,,,, 2,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,,,,,,, er en fremragende anvendelighed element, som hjælper brugeren vælge et bedre alternativ eller øge søgning hastighed. i denne forelæsning, vil vi lære at skabe, og har foreslået vilkår i en flash anvendelse.,,,, trin 1: oversigt, vi vil gøre brug af textfield og - metoder og egenskaber for at hente og vise ord fra en ekstern fil, der indeholder eftersøgningen forslag.,, trin 2: dokument indstillinger, start - og skabe et nyt dokument.sæt scenen størrelse, 500x270px, baggrund farve til&#f6f6f6 og billedhastigheden til 24fps.,,,,, trin 3: grænseflade,,,,, det er grænsefladen, vi bruger, en simpel baggrund med en titel, bar og en to textfields, en statisk textfield fortæller os, hvad vi skal gøre, og en input - textfield, som vi bruger til at begynde på. ingen knapper, denne gang de begivenheder, der vil være ved at trykke på en tast.,, trin 4: baggrund, kan du forlade baggrund farve, som det er, eller tilføje 500x270px rektangel til noget, man kan vælge.i afsnit bar, brug igen den rektangel værktøj (r) for at skabe et 500x30px rektangel og center.,,,,, løntrin 5: titel, udvælge teksten værktøj (t) og skrive en titel til din ansøgning.jeg brugte dette format: lucida grande regelmæssige, 15pt,&#eeeeee.,,,,, trin 6: tekst område, bruger vi et rektangel form for at vise, hvor textfield. med rektangel værktøj, skabe en 300x24px rektangel og fjerne de udfylde i stedet bruge en&#cccccc slagtilfælde.,,, trin 7: input, textfield endelig bruge teksten redskab til at skabe et 345x20px input textfield og hedder det, inputfield. her er det format, jeg brugte: helvetica bold, 16pt,.,,,,, trin 8: fuld integration, til at vise den skrifttype korrekt i den tekst, som vi skal input er at integrere det. at vælge input textfield og gå til, egenskaber panel, karakter, afsnit og presse, omfatter..., button, et nyt vindue vil komme op, udvælge de tegn, du ønsker at integrere, og klik okay.,,,,, trin 9: nye enctionscript klasse, skabe en ny (cmd + n) actionscript 3 klasse og redde det, main.as, i din klasse mappe.,,,,, trin 10: pakke, pakken nøgleord, giver dig mulighed for at tilrettelægge deres kode i grupper, der kan importeres fra andre manuskripter, den anbefalede at nævne dem ved navn begynder med små brev og anvendelse intercaps for de følgende ord, for eksempel, myclasses,.det er også almindelige navn på dem ved hjælp af virksomhedens websted:, kom. mycompany. classestype. myclass,. i dette eksempel, er vi ved hjælp af en enkelt klasse, så der er ikke behov for at skabe en klasse mappe, pakke {, trin 11: import direktiv, det er klasse vi bliver nødt til at importere for vores gruppe, at de, import, direktiv gør eksternt definerede klasser og pakker, der er til rådighed til din kode., import flash.display.sprite; import flash.net.urlloader; import flash.net.urlrequest; import flash.events.event; import flash.ui.keyboard; import flash.events.keyboardevent; import flash.text.textfield; import flash.events.mouseevent; import flash. tekst. textformat;,, trin 12: erklærer og udvide den gruppe, vi erklærer klasse ved hjælp af than, klasse, definition af nøgleord, efterfulgt af navn, som vi ønsker for den klasse, kan du huske, at du er nødt til at redde den fil med dette navn, udvider, nøgleord, definerer en klasse, der er en underklasse af anden klasse.for det første arver alle metoder, egenskaber og funktioner, den måde, vi kan bruge dem i vores klasse. offentlige klasse vigtigste udvider sprite {, trin 13: variabler, er disse variabler, vi bruger, læser kommentarerne i koden for at få mere at vide om dem. de private var urlloader: urlloader = ny urlloader(); //plejede at laste de eksterne fil private var forslag: array = nye array(); //forslag i teksten - sagen vil blive lagret her privat var foreslået: array = nye array(); //det nuværende forslag private var textfields: array = nye array(); //en textfield anvendes til at vise det foreslået betegnelse private var format: textformat = nye textformat(); //forslag tekstformat private var currentselection: int = - 1; //vil håndtere svalgte forslag med henblik på at skrive det i de vigtigste textfield, trin 14: konstruktøren, konstruktøren er en funktion, der løber, når en genstand, der er skabt af en klasse, koden er de første til at gennemføre, når du laver et tilfælde af en genstand eller et testkørsler med dokumentet klasse. offentlige funktion main(): ugyldig (, trin 15: eksterne filindhold, hensyn til foreslår, skal opbevares i en ekstern tekst fil, du kan også anvende xml, folkesundhedsprogrammet og formatet af dit valg. skriv den måde, de ønsker at foreslå (adskilt ved kommaer ",") og redde fil i det samme register som din stg, denne sag, jeg brugte en liste af sports - og reddede dem i filen, sport. txt,., trin 16: belastning eksterne fil, køen kalder den belastning, metode i urlloader klasse og gårsom parameter url af txt fil, vi bruger. urlloader. belastning (nye urlrequest ("sport. txt"), skridt 17: første lyttere, to første lyttere, man lytter til belastning af de eksterne fil og andre lytter til nøgle begivenheder i input textfield., urlloader. addeventlistener (event.complete, loadcomplete); inputfield. addeventlistener (keyboardevent.key_up, foreslår);,, gå 18: forslag tekstformat, indeholder teksten format, der anvendes i de forslag, textfields., format.font = "helvetica" format.size = 12 format.bold = sandt;,, skridt 19: ladt data, følgende funktion er gennemført, når de ydre belastning er fuldstændig, skaber et system, der indeholder comma separated tråde i txt fil. privat funktion loadcomplete e: evente): ugyldig (forslag = e.target. data. split (""); //opdelingen metode adskiller de ord med skilletegn for den ","}, gå 20: foreslå funktion, den foreslår, funktion, tager sig af alle operationer for at skabe og vise de forslag, er gennemført, når de opdager en input textfield mouse_up begivenhed. privat funktion foreslår, e: keyboardevent): ugyldig (, gå 21: nulstilling, den første ting at gøre, er klart, det foreslåede system, det vil slette tidligere forslag (eventuelle). foreslået = [], skridt 22: søge oplysninger, blev den næste. løkker, gennem de eksisterende forslag og bruger en, hvis udtalelse og, indexof, en metode til at finde begyndelsesbogstaverne i nogen af de tilgængelige ord. for (var - j: int = 0 j < suggestions.length;j + +) (hvis (forslag [j]. indexof (inputfield. tekst. tolowercase()) = = 0) //indexof vender tilbage til 0, hvis skrivelsen er fundet {, eftersom alle de ord, for eksempel tekstfil er lavere, vi kan ringe til, tolowercase() om input tekst mulighed for ufølsomt søgning.det betyder, at hvis brugeren typer "ski" det vil finde "ski".,, gå 23: skabe forslag textfields, hvis det brev (er) er fundet en ny textfield er skabt for de tilsvarende ord, eftersom vi stadig er i, for hvis mere end ét forslag begynder med i samme brev (s), så mange textfields vil blive skabt, var betegnelse: textfield = nye textfield(); term.width = 100; term.height = 20. sigt. x = 75. sigt. y = (20 * foreslog. længde) + 88; //positioner textfield under den sidste term.border = sandt. /* her bruger vi grænsen ejendom term.bordercolor = 0x353535; at adskille textfields * /term.background = sandt. term.backgroundcolor = 0x282828; term.textcolor = 0xeeeeee;term.defaulttextformat = format; //den tidligere skabt format //mus lyttere sigt. addeventlistener (mouseevent.mouse_up, useword); udtrykket. addeventlistener (mouseevent.mouse_over, svæv. sigt. addeventlistener (mouseevent.mouse_out,); addchild (term); textfields. tryk (term); //tilføjer textfield til textfields array foreslog. - (forslag [j]); term.text = forslag [j]; //fastsætter fandt forslag i textfield}}, gå 24: klar textfields, hvis brugeren sletter de breve, de input, forslagene er fjernet, hvis (inputfield.length = = 0) //input - område tom {foreslåede = []; //klart arrays for (var k: int = 0; k < textfields.length; k + +) (removechild (textfields [k]); //fjerne textfields} textfields = []}, gå 25: tastatur kontrol, den næste kode gør det muligt for brugeren at bevæge sig gennem forslag ved hjælp af tastaturet. det ændrer farven af det valgte ord, tilføjer eller fjerner en del til, currentselection, variabel til at bruge det senere i textfields system, det får den rette post fra forslag. når enter er presset, udvælgelse, er skrevet med input - område, og forslagene er fjernet, hvis (e.keycode = = keyboard.down & & currentselection < textfields. length-1) (currentselection + +; textfields [currentselection]. textcolor = 0xffcc00;} hvis (e.keycode = = keyboard.up & & currentselection > 0) (currentselemål - og textfields [currentselection]. textcolor = 0xffcc00;} hvis (e.keycode = = tastatur. træde) (inputfield.text = textfields [currentselection]. tekst; foreslået = []; (var - l: int = 0, l < textfields.length; l + +) (removechild (textfields [l]);) textfields = [...], currentselection = 0), gå 26: mus kontrol, og denne funktion også anvendes til at udvælge forslag, selv om det er lettere på grund af muligheden for at tilføje begivenhed lyttere til textfields.publikum blev tilføjet i, suggest() fungerer de skridt, 23, husker du?privat funktion useword e: mouseevent): ugyldig (inputfield.text = e.target.text; foreslået = []; (var - jeg: int = 0. jeg < textfields.length; jeg + +) (removechild (textfields [i]);} textfields = []} privat funktion - svævning (e: mouseevent): ugyldig (e.target.textcolor = 0xffcc00;} privat funktion (e: mouseevent): ugyldig (e.target.textcolor = 0xeeeeee;}, skridt 27: dokument, klasse, gå tilbage til ned og i, egenskaber panel > offentliggøre afsnit > klasse område, tilføje, main, som værdi.dette vil forbinde denne klasse, som dokumentet klasse.,,,,, konklusion, du er færdig med udarbejdelse og gennemførelse af en foreslået hensyn klasse, det er tid til at lave din egen og skræddersy det!hvorfor ikke prøve at bruge på at redde de vilkår, at brugerne adgang til listen over foreslåede vilkår?tak for at læse denne lektion, jeg håber, du har fundet det nyttigt!,