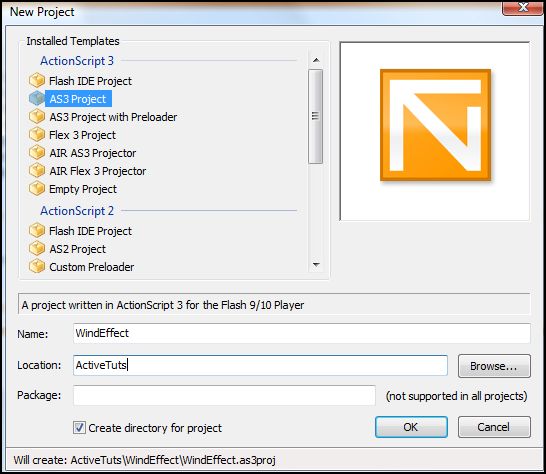
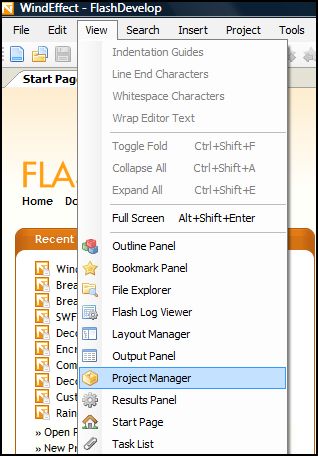
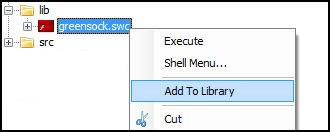
sprænge et billede væk med en skik vind virkning,,,,, 3,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet greensock tweening platform. interview med jack doyle, grundlægger af greensockcreate en organisk opløst med perlin støj, to gange om måneden, kan vi se på nogle af vores læsere favorit stillinger fra hele historien om activetuts +.denne forelæsning blev først offentliggjort i marts 2010, i denne forelæsning, vil vi skabe en skik klasse, der bryder et billede i tusind stykker, som simulerer, vinden blæser dem væk.jeg skabte dette projekt udelukkende med as3 og flashdevelop - flash ikke påkrævet.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod.bare klik på steder i omvendt:,, hurtig introduktion til flashdevelop, flashdevelop er en gratis kode redaktør for flash - og spænde.du kan bruge den til at udgive din klasse filer, når man arbejder med flash software, eller du kan skabe en as3 projekt, der kræver ikke flash - og det er præcis, hvad vi gør i denne forelæsning., så henter flashdevelop og installér den.desværre, flashdevelop kun kører på vinduer.mac alternativer omfatte fdt og flex bygmester, selv om hverken er gratis.du kan bruge viser sig, og jeg vil forklare, hvordan vi gør det, når vi går sammen.,, trin 1: oprettelse af et nyt projekt, åben flashdevelop og klik projekt > nye projekt, trin 2: nedsat, vælge actionscript 3 > as3 projekt.for projektets navn på "windeffect." for placering, klik og navigere den mappe, du ønsker at redde det.- "skabe adresseregister for projektet" afkrydsningsfelt udvalgte og klik okay.,, hvis du ønsker at bruge flash cs3 /cs4, skabe en ny flash fil og fastsætte bredde og højde af den fase, 550x250px, baggrund farve, sort.hedder det "windeffect. blp" og redde det hvor som helst.,, trin 3: kilden image, for flashdevelop, åbne projektet fortegnelse og kopi eller trække windeffect.jpg fra kilden downloade (i forbindelse med øverst på denne side) til (bin) mappe. for flash, kopi eller trække windeffect.jpg fra kilden download i den samme mappe, hvor du har windeffect. fla, trin 4: installation af tweenlite, vi skal bruge tweenlite af greensock for tweening.du kan hente den seneste version af den del her; jeg har også medtaget i kilden download. for flashdevelop, gå videre og kopi eller trække greensock.swc fra kilden downloade til. l. folder for projektet, fra flashdevelop, klik på > projektleder, løntrin 5: eksterne bibliotek stadig i flashdevelop, klik tegnet » + «, til venstre for den liberale mappe til at udvide det.højreklik greensock.swc og udvælge tilføje til biblioteket.,, flash, kopi eller trække den. kom. - mappe fra kilden download i den samme mappe, som din windeffect.fla fil.,, trin 6: det dokument, klasse, for flashdevelop, åbne projektlederen igen (se punkt 4), udvide (src) mappe og double-click main.as.under import og lige over klasse definition, tilføje følgende metadata - at oprette det tidspunkt egenskaber: [stg (bredde = 550, højde = 250, framerate = 30, backgroundcolor = 0)], i lokalitet () metode efter bemærkningen "indgang", tilføjes følgende kode: stage.scalemode = stagescalemode. no_scale; //ikke strække den scene var virkning: windeffect = nye windeffect ('windeffect jpg); //vil vi skabe windeffect klasse snart addchild (effekt), er det for det vigtigste dokument klasse. for flash, skabe en ny main.as klasse i den samme mappe som deres projekt.sørg for, main.as klasse er i den samme mappe som fla &, kom mappe.der tilføjes følgende linjer:, pakke (import flash.display.sprite; import flash.display.stagescalemode; import flash.events.event; offentlige klasse vigtigste udvider sprite {offentlige funktion main(): ugyldig (hvis (tidspunkt) init(); andre addeventlistener (event.added_to_stage, lokalitet)} privat funktion lokalitet (e: begivenhed = null): ugyldig (removeeventlistener (event.added_to_stage, lokalitet); stage.scalemode = stagescalemode. no_scale; //ikke strække den scene var virkning: windeffect = nye windeffect ('windeffect jpg); //vil vi skabe windeffect klasse snart addchild (virkning)}}}, åbne flash og tildele "primære", som dokumentet klasse.,, gå 23: removesprite () metode, kaldes fra tweenlite når informationstiltag for en bestemt mellem er færdig.vi fjerner den sprite fra skærmen liste, så der er ingen rod.der tilføjes følgende linjer kode efter blowwind () metode:, privat funktion removesprite ($sprite: sprite): ugyldig (removechild ($sprite)}, gå 24: getrandominrange () metode, er jeg sikker på du er bekendt med denne ene (hvis ikke, carlos yañez har skrevet en hurtig tip om emnet. min version har en mulighed for at vende tilbage, enten hele tal (int, uint) eller flyder (dele), tilføjes følgende linjer kode.hvis du bruger flashdevelop, du kan redde det som normalt, snippet så det er let tilføjes en klasse /projekt.jeg har det erklæret som en offentlig statiske metode til fuld tilgængelighed. offentlige statisk funktion getrandominrange ($min.: nummer, $- nummer, $afrundet: boolean = sand): nummer (hvis ($afrundet) afkast math.round (math.random (*) ($max. - min) + $min); andet tilbage math.random (*) ($max. - min) + $min.), og det er det!- filmen.hvis der er noget galt, tjek dit kodeks mod windeffect klasse, jeg har medtaget i kilden download.,, konkluderes, at nøglen til at skabe orden virkninger er at lære og mester både image manipulation og informationstiltag tweening klasser, som tweenlite.i er velkomne til at smide en note til bemærkninger vedrører, eller forslag.tak for det!,