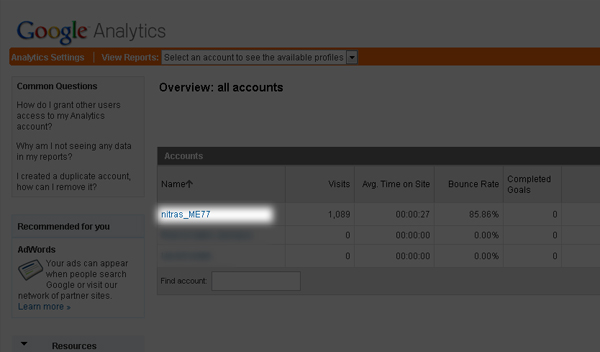
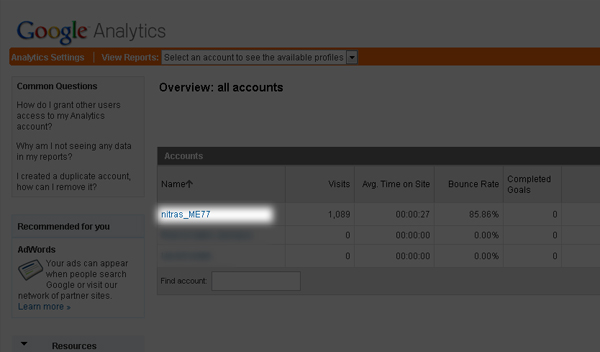
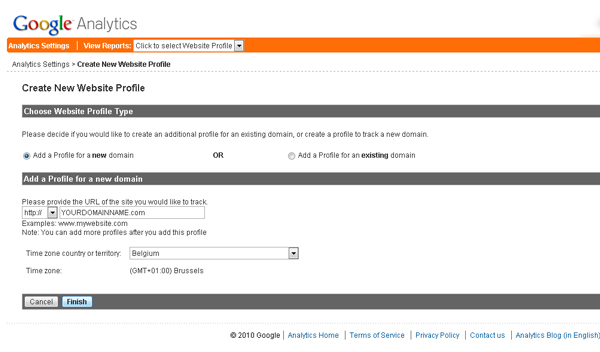
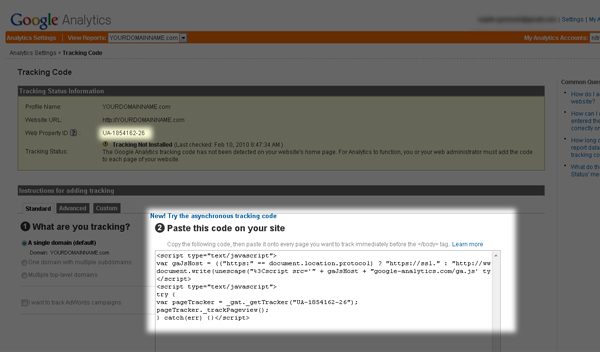
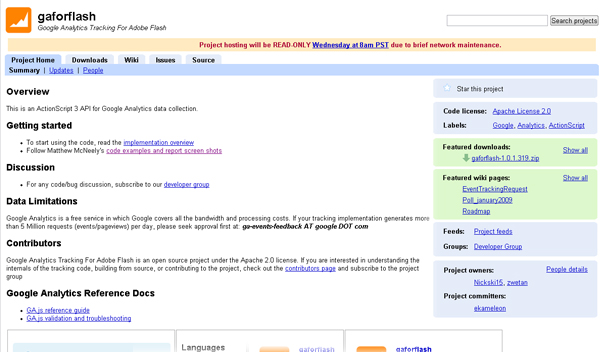
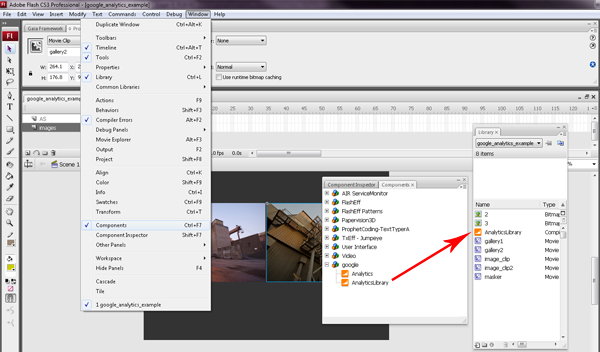
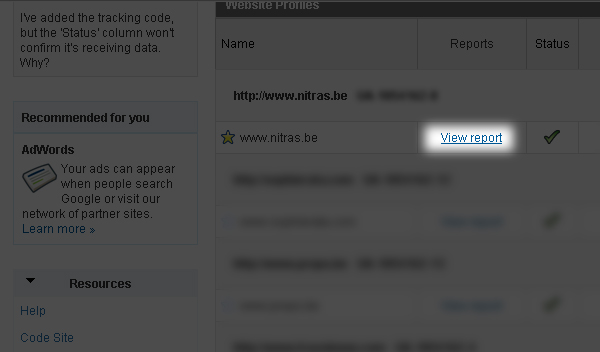
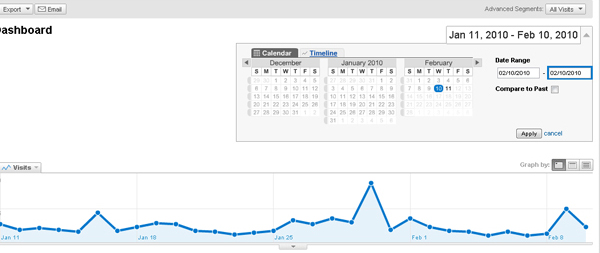
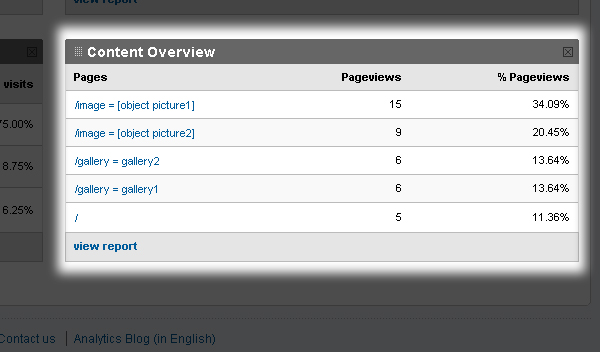
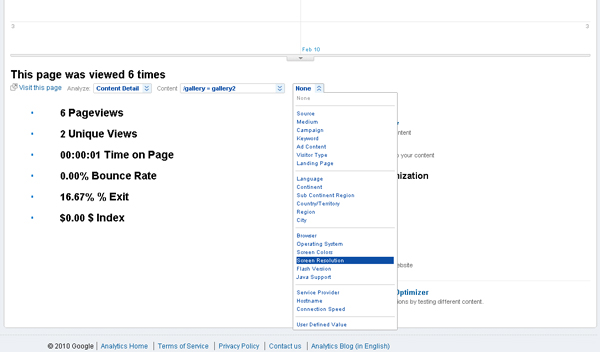
, hurtigt tip: hvordan man bruger google analyse for at spore i flash,,,,, 3,,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise dig, hvordan at undersøge den måde, de bruger deres websteder widgets og lege.så ser vi på, hvordan vi kan forbedre dem på grundlag af disse oplysninger.,,,, indledning, bygning, flot websteder er stor, opbygning af websteder, som har et højt afkast af investeringer er uvurderlig.for nylig kom jeg i den web hold af en bruxelles - baseret kommunikation agentur, et hold med ekspertise inden for brugeroplevelse udformning, indhold strategier, udvikling af software og interaktion design.vi bruger en masse tid på wireframes, storyboards og prototyper, som garanterer, at den funktionalitet og indholdet af websteder er optimal, før nogen grafisk design finder sted.dette betyder, at vores websteder, har et solidt grundlag at bygge på, hvilket resulterer i en højere afkast med mindre tid, der bruges på udvikling. en stor del af vores arbejde er under motorhjelmen: google analyse i flash. dette redskab, giver os mulighed for at måle, hvordan vores sider gør mod vores foruddefinerede mål: hop sats, klik på veje og skik målinger, som hvor mange scrolled en bestemt side.vores eksperter, analysere disse oplysninger og bruge den til at optimere websted.hvis du ikke er måling af, hvordan folk bruger dit sted, du kan kun gætte om dens succeser og fiaskoer. følgende fælde er en p - version af et billede galleri, google analyse må kunden til at finde ud af, hvilke billeder udløste den største interesse.jeg har glemt den faktiske galleri bygning, som det ligger uden for rammerne af denne forelæsning. der er masser af activetuts + allerede om - søgen efter "galleri.", vil vi fokusere på, hvordan vi kan oprette google analyse for at få et smil på deres kunders ansigter (og sandsynligvis også dine...), google analyse i aktion, her er forenklet billede loge:,, som du kan se, når et billede er trykket, og dets identitet bliver sendt over til min google analyse hensyn.senere, jeg kan se alle de statistikker, som billeder var faldet, på hvilke tidspunkter, hvor lande osv. - selvfølgelig, vil du fjerne alt det overlejrede oplysninger, når det er bo på dit eget sted.,, trin 1: forstår de fordele, forestil dig at arbejdstiden, uger, måneder på et websted.du har leveret dem, før den frist, men nogle få måneder senere er det klart, at på trods af at være smuk - området er ikke så mange kunder som din klient forvente.google analyse hjælper dig med at gennemgå de kigger vaner og finde ud af, hvilke dele af lokaliteten kunne være bedre belyst.skønhed er stor, men jeg mener, at afkast af investeringer bør være din største prioritet. i et andet scenario det samme redskab hjælper dig med at forstå, hvad angår din hjemmeside, som er den mest side synspunkter, hvor mange gange de besøgende ville kontakte dig, eller som elementer i deres portefølje besøgende elsker mest.hvor mange fordele, kan du tænke på din hjemmeside?,, trin 2: oprette en google analyse hensyn, hvis du ikke har en google konto allerede, tilmelde mig her - det tager kun et par sekunder, når det er gjort, chef for http://google.com/analytics og tilmelder sig en analyse.der kan du redegøre navn for websteder, du vil spore.,, trin 3: ind i maskinen, chef for http://google.com/accounts/manageaccount og brug din mus færdigheder til klik analyse. godt, vi er nu i den oversigt side.du skulle se dit analyse hensyn til navn og klik på det og du vil finde dig selv på webstedet profiler.,, hvis du ikke har oprettet et websted for at spore, ganske enkelt klik "tilføje websted profil.indtast dit domæne navn og land, så klik færdig.,,, trin 4: hente din ua kode og sporing af status, sporer status side vil automatisk anføres: det vigtigste er dit web ejendom. det er et unikt nummer google analyse vil bruge til at sende og opbevare din hjemmeside er trafikken.(kopi af denne re - kode anvendes senere i lysglimt eller skrive det ned.) for denne indledning vil vi simpelthen holde alle muligheder i deres misligholdelse. hvis du vil sætte dit stg på din egen hjemmeside, javascript kode skal være klistret lige før < /organ > tag i den side er html.dette vil give dem mulighed for at føre statistik for den faktiske side selv samt inden for stg.det er værd at indsætte denne kode i hver side på din hjemmeside. alt dette er godt, men du vil stadig ikke være i stand til at lokalisere deres gæster "interaktion i detaljer, som er blind for deres faktiske: stg /flash indhold.,, løntrin 5: indsamling af træ, til at sørge for, at du kan se der dele af din stg bruges hoved til http: //kode. google. kom /p /gaforflash /. denne fantastiske open source - as3 api - har mange træk til at ga til flash, men selv med vores største og mest komplekse websteder, som vi kun har to funktioner.(mere om disse senere. sørg for at downloade det sidste afdrag på den side.- kom igen når som helst at læse wiki, spørgsmål osv. for at lære mere om denne store api.), trin 6: montering af komponenter, zip indeholder en orienterende folder med hele api - indretning for at hjælpe dig på vej; et bibliotek folder (l), hvor man kan finde de to komponenter, og en tekst, filer, du vil sandsynligvis ikke har læst.jeg har da ikke], til at installere de komponenter, sørg for, flash er lukket, så naviger:,, vinduer brugere: c: \\ program filer. adobe. adobe flash cs x \\ sprog. konfiguration. komponenter, mac - brugere, macintosh hd /ansøgninger /adobe flash cs x /konfiguration /komponenter, på dette punkt må man skabe en fortegnelse, der hedder "google og kopiere filerne fra \\ l \\ mappe i zip det. i de to komponenter giver dig den samme funktion, men er udviklet til to forskellige formål.den analyse komponent er for dem, der ikke er bekendt med as3.jeg går ud fra, de fleste af dem er allerede ved hjælp af as3, så bruger vi den analyticslibrary komponent.,, trin 7: fodring ild i glimt, luk ned for det projekt, de arbejder på, klik, vindue > komponenter, og trække analyticslibrary komponent til dit bibliotek.,, trin 8: action!(manuskript), uanset om du er koden på den tidsplan, eller ved hjælp af et dokument, klasse, du bliver nødt til at gøre nogle import: //importere analyse klasser import com.google.analytics.analyticstracker; import kom. google. analyse. gatracker; også på din kode, skabe nye tilfælde af analyticstracker:, var analyticstracker stifinder. = nye gatracker (det "ua- xxxxxx «," as3 "sande), parametre er: fase ua kode, actionscript 3 tilstand, visuelle debugger on /off.lad dem alle, som jeg har sat dem, bortset fra ua 'en kode, som du bliver nødt til at bytte for dit eget.den sidste parameter, falsk, når du er færdig med din testfaserne, som, når det rigtigt, vil det skabe en overlay - på toppen af din stg fil som i eksemplet ovenfor. test ud af det ved at tilføje et klik begivenhed til at lytte og fører til en af dine film, clips, mymc.addeventlistener (mouseevent eller knapper:. klik, onclick), funktion onclick (ref.: mouseevent): ugyldig (//dine klienter tilfreds.//brug "begivenhed. målet. navn" i stedet for "begivenhed. mål" //dette vil vise "mymc" i stedet for [genstand mymc], hvilket tydeligvis er en bedre effekt.var myselection: string = event.target.name; tracker.trackpageview ("galleri =" + myselection)}, vi bruger, trackpageview(), funktion.brug dette til navigation.kan du tilføje en snor så din klient ved, hvilken rolle bliver sporet.i dette tilfælde, vi sporer, hvilket galleri er blevet udløst.så kopi og pasta denne kode overalt, du ønsker at finde deres samspil og give en forståelig snor til data. for eksempel, hvis du har en opfordring til handling "knap op på scenen for at lokke potentielle nye kunder, kunne du skrive:, stifinder. trackpageview (" leje "), i klik tilfælde fører den knap.eller hvis du vil spore, hvor mange gange, de har læst din ansvarsfraskrivelse:, stifinder. trackpageview ("meddelelse"), er jeg sikker på, at du får den idé.,, trin 9: begivenhed, sporing, bruge begivenhed efter hvis du vil spore det, video eller mp3 - begivenhed er blevet spillet, eller når brugeren pauser - ting som det.det er grundlæggende for enhver aktion, der repræsenterer ikke om en "side", kode ser sådan ud:, trackevent (kategori foranstaltninger, etiket); f.eks.:, stifinder. trackevent ("profil videoer", "spille", "første video: indledning"), desuden kan du tilføje en fjerde parameter.det kan repræsentere en værdi, du kan lide, men det skal være et heltal (hele tal).for eksempel, du vil måske finde det nøjagtige tidspunkt, hvor videoen er på pause. det er dejligt at se, hvordan deres streaming eller downloade udfører deres besøgende (ikke alle har førsteklasses internet - forbindelser):, var currenttime: dato = nye date(). tid; //den aktuelle tid //belastning - her var readytoroll: dato = nye date(). - currenttime; //får den tid, det tager at laste den video - tracker. trackevent ("profil videoer", "spille video", "video - 1 /3: indledning", readytoroll), trin 10: se oplysningerne i google analyse, gå til http://google.com/analytics/settings/og klik på din konto navn.ved siden af din domænenavn, klik på rapport. her ses en tidslinje.(bemærk: afhængigt af din server responstid, det kan tage et stykke tid, før dataene bliver opbevaret, men det burde ikke tage for lang tid.) udvælge de datoer, for når du har testet ved hjælp af kalenderen i øverste højre:,, finde indholdet oversigt; her kan du se, hvilken begivenheder eller knapper blev udløst:,, som du kan se, som jeg forklarede for et par skridt tilbage, event.target.name, udviser en "pæn" navn "/galleri = galleri 1", mens event.target, afkast, noget som "[objekt billede1]", at klikke på en af disse forbindelser - f.eks. "/galleri = gallery2" - du vil være i stand til at se detaljerede oplysninger, som hvad skærmopløsning deres brugere, når du vælger en valgmulighed i ud menu.,, der er en dyb og rig informationskildei næsten hver eneste del af google analyse modul.det er næsten umuligt at opregne dem alle.du skal ikke være bange, kig rundt, og se, hvad du kan levere data med dine kunder, og selv.,, trin 11: fjerne dig fra stats anvendelse af filtre, det er en god idé at filtrere deres egen adfærd; ellers vil det give de ukorrekte oplysninger, siden du vil sikkert prøve i detaljer. du kan gøre dette ved at filtrere al aktivitet, der kommer fra din ip - adresse - bedes bemærke, at dette kun kan fungere, hvis du har en statiske ip - adresse.der er en masse dokumentation i hjælpler; jeg kan ikke dække det hele her.tjek http://www.google.com/support/googleanalytics/bin/answer.py?hl = en & svar = 55481, filtre kan også være nyttige for andre grunde.her er nogle flere oplysninger: http://www.google.com/support/googleanalytics/bin/topic.py?hl = en & emne = 11091, gå 12: målet er begyndelsen på denne hurtige tip, jeg kun har omfattet et snefnug på toppen af isbjerget af, hvad du kan gøre med denne fantastiske api - grænseflade.det er et hurtigt overblik over de to mest positive funktioner, som vi beskæftiger os med at forbedre vores websteder og matche vores kunder ønsker. du kan også fastsætte foruddefinerede mål gruppe brugere, der (for eksempel) brug widescreen monitorer, basere deres analyse på søgemaskine nøgleord osv.for dine kunder, kan du sende en e - mail med daglige, ugentlige eller månedlige rapporter (xml - pdf, eller andre formater) eller endog give dem adgang til deres analyse side.hvis du vil have yderligere oplysninger, bedes du kontakte i bemærkningerne.,, mine udtalelser om søgemaskine venlige flash websteder, selv om det er gavnligt at læse og følge din besøgende "interaktioner, det er en lang vej fra at bruge lysglimt i en seo venlige verden.jeg har varmet dem op for optimal websteds design og fokusere på afkast af investeringer, men vi er der ikke endnu. en god næste skridt ville være at se på gaia rammer, og de mægtige narret til at arbejde med swfaddress og deeplinking.dette vil give dem mulighed for at følge de enkelte sider af deres websted - projektet og i kombination med deres nyligt lærte google analyse magi, er jeg sikker på, ikke kun dine klienter vil smile.,, redaktionel note: vi har en gaia tutorials linet op, bare rolig.), jeg har arbejdet i over 10 år i grafisk design, og aldrig har haft så meget magt til at vide præcis, hvad mine kunder og besøgende.jeg ofte kalder det "frie handel og forskning fra din desktop".(hvis du undrer sig over, hvorfor min egen side ikke brug af denne teknologi, men helt ærligt...jeg håber, at genoptage inden midten af 2010 * slurke kaffe *), håber jeg, at det åbner op for dem og øge deres færdigheder.held og lykke og have det sjovt!,