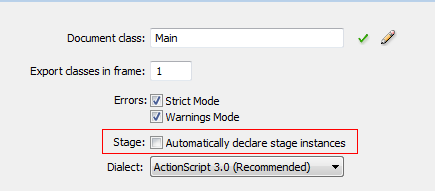
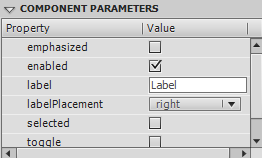
, hurtig indførelse: flash knap og mærke komponenter,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, velkommen til en række hurtige tips erfaringer, som vi kan lære om komponenter i flash faglige cs5.i denne uge er forelæsning, vi skal lære om den knap og mærke komponenter.,,,,,,, en kort oversigt, i omvendt i to knapper og to etiketter.når du klik på den øverste knap mærket vil ajourføre med, hvor mange gange du har trykket på knappen.den nederste knap virker som en toggle - med en på og uden for staten.når du klikker på nederste knap mærket ændringer for at vise, om den knap er tændt eller slukket. bunden etiket giver mulighed for forskellige farver i samme tekst.dette opnås ved at indsætte html i teksten, som vi også vil dække i denne forelæsning).,, trin 1: oprettelse af dokumentet, åbne et nyt flash - dokument og fastsætte følgende egenskaber:,, dokument størrelse: 550x400px, baggrund, farve:&#ffffff, trin 2: tilføje komponenter til scenen, luk komponenter vindue ved at gå til menu > gennemskinneligt > komponenter eller tryk ctrl + f7, trække to knapper og to etiketter på scenen., i egenskaber - panelet gav første knap instans navn "basicbutton".hvis egenskaber - panelet viser ikke gå til menu > gennemskinneligt > komponenter eller tryk ctrl + f3, sæt knappen er x og y 86.00 til 107.00., i egenskaber - panelet gav første mærke den instans navn "basiclabel.", der er mærket er x til 239.00 og dens y til 107.00 i egenskaber panel give den anden knap instans navn "togglebutton." sæt knappen er x og y 86.00 til 234.00 i egenskaber panel give andet etiket tilfælde navn "htmllabel.", der er mærket er x og y 239.00 til 234.00,, trin 3: import af klasser, skabe en ny actionscript fil og give den et navn, main.,.vi vil være at erklære vores komponenter i main.as, så vi er nødt til at slukke for "auto erklærer fase tilfælde", drage fordel af dette, er, at du får koden peger for eksempel. gå til menu > fil > offentliggøre indstillinger.klik på indstillinger ved manuskript [actionscript 3,0], uncheck "automatisk erklærer fase tilfælde.", i main.as åbne pakken erklæring og importere de emner, som vi vil bruge., føje følgende til det vigtigste.:, pakke (import flash.display.movieclip; import fl.controls.button; import fl.controls.label; //skal automatisk størrelse de etiketter, import flash.text.textfieldautosize; import flash.events.mouseevent; import flash. begivenheder. begivenhed;,, trin 4: "de vigtigste klasse, tilføjer klasse erklæring, udvide, movieclip, og oprettet vores konstruktøren funktion.der tilføjes følgende til vigtigste.: offentlige klasse vigtigste udvider movieclip (//- det er vores basicbutton komponent på scenen offentlige var basicbutton: knap; //- det er vores togglebutton komponent på scenen offentlige var togglebutton: knap; //- det er vores basiclabel komponent på scenen offentlige var basiclabel: etiket /det er vores htmllabel komponent på scenen offentlige var htmllabel: etiket; //plejede at holde styr på, hvor mange gange brugeren har klikket på knappen var. numclicks: antal = 0, offentlig funktion main() (//plejede at fælde de knapper og tilføje eventlisteners setupbuttons(); //plejede at fælde vores etiketter setuplabels();},, løntrin 5: vigtigste konstruktøren funktioner, her vil vi definere, setupbutton(), og setuplabels(), funktioner. i kodeksen under, vi bruger, htmltext, ejendomsret til mærket, det giver os mulighed for at indsætte html i teksten snor.det bør bemærkes, at flash støtter kun en begrænset række html hundetegn, tjek livedocs for en liste over støttede html hundetegn.vi bruger den, < skrifttype >, mærke, at ændre farven på teksten., tilføjes følgende til main.as, offentlig funktion setupbuttons(): ugyldig (//opstiller etiketten på knap basicbutton.label = "klik"; basicbutton. addeventlistener (mouseevent. klik, basicbuttonclick); togglebutton.label = "på"; //bruger vi valgte at sætte den knap er det "på" stat togglebutton.selected = sandt; //plejede at aktivere den knap... hver gang du tryk på knappen, det bliver udvalgt til ægte /falske togglebutton.toggle = sandt; //den toggle ejendom forventer en ændring her, vi bruger event.change ikke mouseevent.click togglebutton. addeventlistener (ref. ændring, togglebuttonclick)} privat funktion setuplabels(): ugyldig (//dette sæt etikettentil der, hvor den automatisk størrelse til den tekst, der blev vedtaget på det basiclabel.autosize = textfieldautosize.left; //sætter den oprindelige tekst på etiketten basiclabel.text = "du har trykket på knappen 0 gange" htmllabel.autosize = textfieldautosize.left; //skal være i stand til at bruge lysglimt støttet html mærker vi bruger htmltext af mærket htmllabel.htmltext = "knappen er < skrifttype farve =�ff00" > på < /skrifttype > "), trin 6: begivenhed lyttere, her vil vi kode vores begivenhed lyttere, tilføjede vi til knapper.føje følgende til det vigtigste.:, privat funktion basicbuttonclick e: begivenhed): ugyldig (//intervaller antallet af gange, brugeren har klikket på knappen numclicks +; //her støber vi numclicks til en streng, eftersom tekst forventer en snor basiclabel.text = "du har trykket på knappen" + string (numclicks) + "times"} privat funktion togglebuttonclick e: begivenhed): ugyldig (//hvis knappen er udvalgt, vi satte den htmltext af mærket med en grøn "på"; //og ændre på etiketten "på"; //helst ville du gøre noget nyttigt her, som viser en film. hvis (e.target. udvalgte = = sand) (htmllabel.htmltext = "knappen er < skrifttype farve =�ff00" > på < /skrifttype > ". e.target.label =" på "; //gør noget nyttigt} andre (//hvis knappen ikke udvælges, sætter vi den htmltext af mærket med en rød fra //og ændre på etiketten "af"; //helst ville du gøre noget nyttigt her skjule en film. htmllabel.htmltext = "knappen er < skrifttype farve =&#ff0000" > på < /skrifttype > ". e.target. etiket =" af "; //gør noget nyttigt}}, så tæt på den klasse og pakke erklæringer med to afsluttende curly bøjle.,, indgåelse af knap og mærke komponenter er en enkel og hurtig måde at have et fuldt ud funktionsdygtigt knapper og etiketter uden at bygge dem. vil du se i del parametre panel af komponenter, som du kan se, og udvælge visse egenskaber.,, knap komponent egenskaber, p.roperties for knap komponent, understregede: en boolean - værdi, der angiver, om en grænse, er der omkring knap komponent, når dosisknappen er, i den stat, mulighed for: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput,, etiket,: teksten etiket til den komponent, labelplacement,: holdning af mærket i forbindelse med en bestemt ikon, udvalgt: en boolean - værdi, der angiver, om en toggle - knap er toggled i tændt eller slukket stilling, greb,: en boolean - værdi, der angiver, om en knap kan være toggled,, synlig: en boolean - værdi, der angiver, hvorvidt komponent instans synlig, egenskaber for etiketten komponent, autosize: angiver, hvordan en etiket er dimensioneret og tilpasset til værdien afdens tekst ejendom, condensewhite: en boolean - værdi, der angiver, om ekstra hvidt rum, som f.eks. rum og linjeskift bør fjernes fra en etiket komponent, som indeholder html tekst, mulighed for: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput,, htmltext,: den tekst, der skal vises på etiketten bestanddel, inkl. html avance, som udtrykker den stil i denne tekst, vælges,: en boolean - værdi, der angiver, om teksten, kan blive udvalgt, tekst: almindelig tekst angives på etiketten komponent.,, synlig: en boolean - værdi, der angiver, hvorvidt komponent instans er synlig, wordwrap, - en boolean - værdi, der angiver, om etiketten støtter ord indpakning, hjælpe filer er et godt sted.o lære mere om komponenten egenskaber, kan du sætte i del parametre panel.her er livedocs sider til knap og etiketten. tak for læse - og pas på flere kommende komponent hurtige tips.,