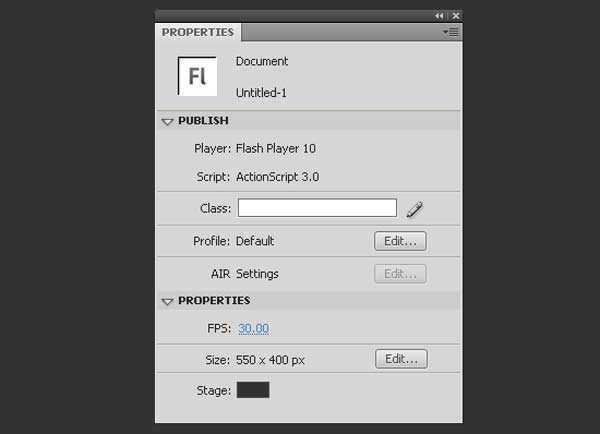
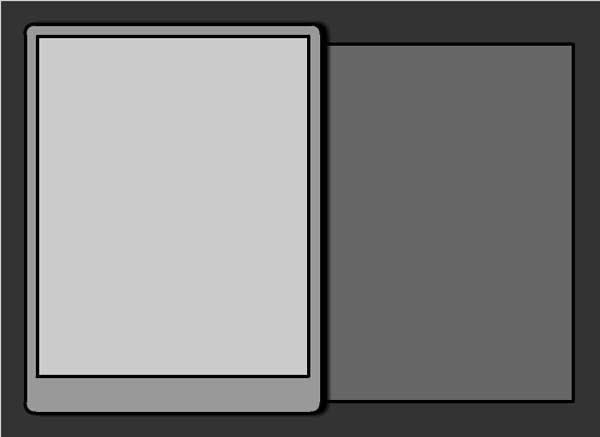
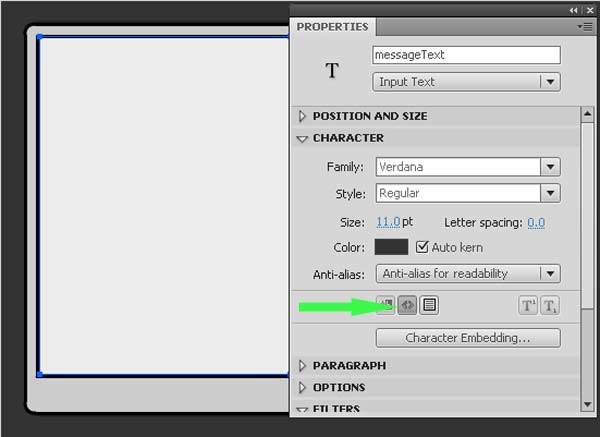
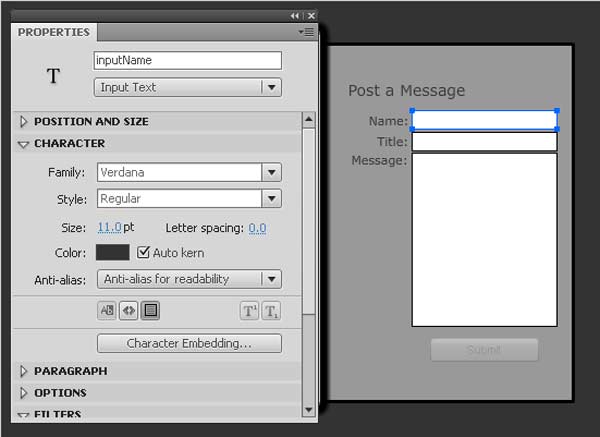
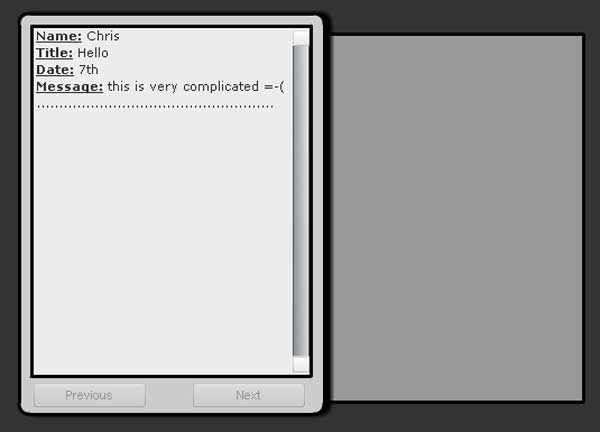
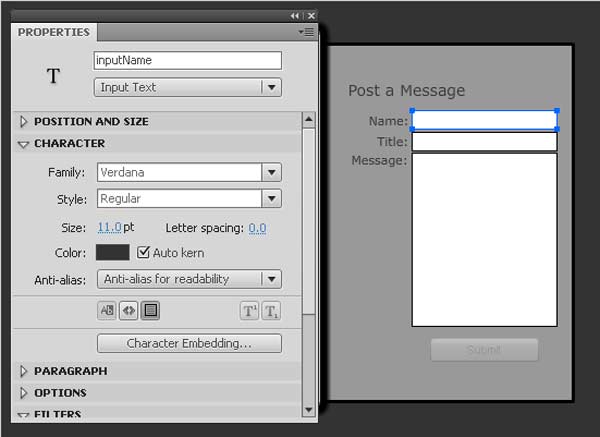
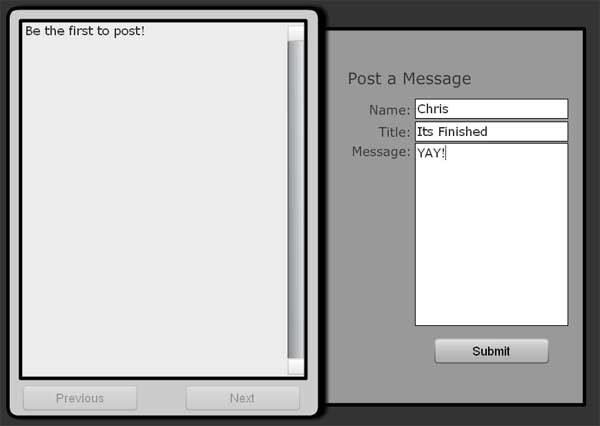
, bygge en dynamisk gæst bog med xml - og actionscript 3,0,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, gæst bøger er en god ting at forbedre online erfaring jeres seere får.muligheden for seeren til at tale med dig og andre, besvare spørgsmål, de har rejst, kommentere deres arbejde eller for at socialisere: en gæst bog er et must for de fleste websteder.lad os se, hvordan vi kan opbygge vores egen gæst bog med actionsscript 3,0, xml og folkesundhedsprogrammet.,,,,, indledning, er der to måder, jeg kan for at styrke en gaestebog; mere almindeligt anvendte mysql databaseunderstøttede eller mindre fælles xml - type.begge bygger på server-side scripting arbejde dog den fordel, at jeg ser fra ved brug af xml - version, er den simple kendsgerning, at du ikke behøver at bekymre sig om, hvorvidt deres vært støtter mysql og du har heller ikke, at programmet i tre forskellige sprog.så hvad vil du opnå ved at læse denne lektion, jeg hører du spørge?, vil du lære at program i actionscript 3,0 (som tog mig lang tid at lære...), vil du lære at få oplysninger fra en xml - fil og omdanne det til systemer til at arbejde inden for flash. du skal lære at bruge disse systemer til at befolke tekstfeltet, du skal lære. programmet knapper og en rulle bar. endelig vil du også lære at omdanne tekst i xml - og sende den til en php - sagen, hvor det vil blive skrevet til xml - filer.,, en i munden!lad os komme i gang, trin 1 - begyndt, du bør vide, hvor åbne flash, eller i det mindste håber jeg, du gør.du kan oprette flash men du vælger, er der ingen særlige krav til billedhastigheden eller fase dimensioner, men sørg for, at du har sat det til "aktion manuskript 3".hvis du ønsker at gå videre og kopiere mig ord for ord, jeg vil vise dig, hvordan min er oprettet (nice).,, trin 2 - stylize, som du kan se fra billedet nedenfor, jeg har en fantastisk kreative færdigheder!det er det punkt, hvor vi designer gæstebogen, eller bevæger sig ind i den moderne tidsalder, en gæste computer eller gæst telefon.jeg er sikker på, at du vil gøre det bedre for at gøre din ser mere liberale end min, men kun dem, der er nye blinke, jeg vil hurtigt løbe igennem, hvordan jeg skabte min unikke design. vælg "rektangel redskab" klik på "egenskaber", som er "slagtilfælde" at være "3." og "hjørne radius" til "10".så klik og slæbe for at skabe en rektangel.en mindre på toppen af det i en anden farve, det er hvor meddelelser vises.vælg den nye form, og tryk på "18" til at konvertere det til en film magasin.så gå til "filter" og anvende en "drop shadow".træk derefter endnu en rektangel til side, og det er, hvor input områder vil gå.,, trin 3 - isætning af xml, så vi går ind i det ukendte for første gang!start ved at skabe et nyt dossier med udvidelsen ". -".så i, at skrive følgende:, < beskeder > < /beskeder >, medmindre sagen som "beskeder. xml -" i den samme mappe som din flash - fil.nu, tilbage i glimt, skabe et nyt lag, kaldet "aktioner" og tryk på "fra" med "aktioner panel".det vil være langt mere gunstig for dig, hvis du type i kodeksen, giver jeg dig i hånden i stedet for kopiering og slaget, så det med hånden, type:, var urlrequest: urlrequest = nye urlrequest ("beskeder. xml -"), var urlloader: urlloader = nye urlloader(); urlloader.addeventlistener (ref. fuldstændig, fileloaded); urlloader.load (urlrequest); denne del af koden er oprettelsen af en variabel "urlrequest", der holder vejen til vores ". -" fil.det skaber en variabel, der hedder "urlloader", som vil blive anvendt til at laste vores sag."addeventlistener" siger - - at vente, indtil de "url" er blevet ladt inden gennemførelse af "fileloaded" funktion.den sidste post fortæller bare "urlloader" belastning "urlrequest", som er ". -" fil, var myxml: xml - = nye xml(); myxml.ignorewhitespace = sandt, var xmllist: xmllist; disse linjer, skabe en ny variabel "myxml", der skal opbevare alle data fra vores ". -" fil.det fortæller variablen, "ignorewhitespace", som gør ikke så meget, men det hjælper med validering.den sidste linje, skaber en variabel "xmllist", der skal opbevare meddelelser og oplysninger, som vi får ind i arrays., trin 4 - arrays, var arrayname: array = nye array(), var arraytitle: array = nye array(), var arraydate: array = nye array(), var arrayfull: array = nye array();, lidt af kode er at oprette systemer, som vil holde alle de data.nu ville det være bedst at holde dig det samme, så du ikke får nogen fejl senere.man bør bemærke, at "fuld" er hvad jeg har brugt til at repræsentere den lange budskab, som brugeren skriver., funktion fileloaded (ref.: begivenhed): ugyldig (myxml = xml (ref. målet. data), xmllist = myxml. children(); her er den funktion, som kaldes "fileloaded" når ". xml -" fil er blevet ladt.i den funktion, vi giver "myxml" variable data fra ". -" fil.så giver vi "xmllist" data strippet fra "myxml", som er alt andet end fra "meddelelser" holder vi skrev tidligere.naturligvis er der ikke andet, bortset fra, at det "xmllist" vil være tomt. for (var - jeg: int = 0. jeg < xmllist. length(); jeg + +) (var - xmlname: string = xmllist [i]. navn var xmltitle: string = xmllist [i]. afsnit var. xmldate: string = xmllist [i]. dato, var xmlfull: string = xmllist [i]. fuld; arrayname.push (xmlname); arraytitle.push (xmltitle); arraydate.push (xmldate); arrayfull.push (xmlfull); dette er den vigtigste del af funktionen.den går igennem de data, der er lagret i "xmllist" og lægger det i forskellige systemer.koden starter med "til" sløjfe, som siger: mens variablen, "jeg" er mindre end "xmllist. length(), løber denne kodeks."xmllist. length() "vil være, hvor mange mennesker har forelagt meddelelser, så hvis det er lig med denne kodeks vil løbe 5 gange. så for hver egenskab (navn, titel, dato og meddelelse), skaber vi en" række variable "svarer til den tilsvarende attribut i" xmllist ".første gang, koden er løber, forudsat at der er nogle punkter, jeg vil være lig med 1 og "xmlname" vil blive lige som nogensinde navn er først i "xmllist".anden gang, den går igennem, "jeg" vil være lig med 2 og "xmlname" vil blive lige som nogensinde navn er andet i "xmllist". hvad sker der så, er, at hver enkelt variabel er tilføjet til arrays.værdien af "xmlname" tilføjes "arrayname" af ". -" metode.det betyder, at kodeksen er kørt gennem alle de navne, der er oplagret i "xmllist" indsættes i nettet.det samme gælder for titel, dato og fuld. hvis (i = = xmllist. length() - 1) (updatetext ();}}}, dette er slutningen af funktion.det hedder, at hvis "jeg" er lig med det samlede beløb af angivelser - 1, løber den funktion "updatetext"., løntrin 5 - viser de beskeder, nu, efter at nervepirrende stykke kodning, vi bliver til noget, der er lettere, siger han... på et nyt lag, kaldet "tekstboks" brug "tekst redskab" at skabe en "input tekst" område i det lettere rektangel.sørg for, at du vælger "gøre teksten:" kasse "under egenskaber > karakter" og give det en "eksempel" af "messagetext".,, gå tilbage til aktioner vindue og under alt den kodetype, følgende: messagetext.htmltext = "den første post."og var maximummessages: antal = 5, var currentmessages: antal = 0; funktion updatetext () (messagetext.htmltext = ""; den første linje er, hvis ingen har skrevet noget.variablen "maximummessages" er størrelsen af de meddelelser, vi ønsker at blive udstillet på én gang."currentmessages" er det sidste budskab, der er blevet udvist i tekstfeltet.så begynder vi at funktion, som er opkaldt efter den arrays, har skabt.The first thing this does is to clear the text field as we don't always want that message to be at the top., \tfor (var i = currentMessages; i<maximumMessages; i++) { \t\tmessageText.htmlText += ("<b><u>Name:</u></b> " + arrayName[i]); \t\tmessageText.htmlText += ("<b><u>Title:</u></b> " + arrayTitle[i]); \t\tmessageText.htmlText += ("<b><u>Date:</u></b> " + arrayDate[i]); \t\tmessageText.htmlText += ("<b><u>Message:</u></b> " + arrayFull[i]); \t\tmessageText.htmlText += ("....................................................."); \t} \tcurrentMessages=i; },This is another "for" loop. denne gang, vi bruger det til at befolke "messagetext" område.her er vi, at "jeg" er lig med "currentmessages", som i øjeblikket er lig 0.så hvis "jeg" er mindre end "maximummessages", som svarer til 5, løber vi denne kode.det vil derfor være 5 gange. den første gang det løber det vil tilføje "navn:" til "messsagetext", og så der hedder i arrayname system på det sted, hvor "jeg", som vil være lig med nul.det vil gøre dette for titel, dato og fuld før slutter med en række prikker til separate budskaber.anden gang, det løber gennem, "jeg" vil være en større, så det vil tilføje mere tekst med resultater efter den første, der er fastsat i arrays.sidst vi "currentmessages" er lig med "jeg". trin 6 - komponenter, på dette punkt er du sikkert godt, hvis du ikke har et hoved gør ondt.så lad os gøre noget let.gå til "vindue > komponenter", og fra den liste, hiver to knapper "og en" uiscrollbar ".position som så:,, så gå til "vindue > komponent inspektør" og med venstre knap udvalgte, klik på "mærkning" og omdøbe den til "tidligere".med knappen til højre, omdøbe den til "næste".definere "tidligere" knappen er instans navn som "prevbt", "næste" knap "nextbt" og "uiscrollbar" instans navn som "scroller." nu, under "currentmessage = jeg;" stykke kode skriver følgende:, scroller.scrolltarget = messagetext. det fortæller "uiscrollbar" til at handle som en scroller for "messagetext", hvis der er for mange ord til at passe på de udpegede rum.nu er vi nødt til at undersøge, om de knapper er blevet presset, så under alle de kode skriver:, nextbt.addeventlistener (mouseevent. mouse_up, nextfunc); prevbt.addeventlistener (mouseevent. mouse_up, prevfunc); dette er en til at lytte til og se, om de er blevet frigivet i mus markør knapper (hvis de er blevet presset) og hvis de har, til at lytte, kalder en funktion, som vi skriver i det næste trin, trin 7 - kodning knapperne, hvis "næste" knappen er trykket, vi vil have "messagetext" til at fjerne det og lade den næste beskeder.hvis de "tidligere" trykke på knappen, vi ønsker, at den belastning, de tidligere meddelelser.på bunden af kode skriver:, funktion nextfunc (ref.: mouseevent) (messagetext. htmltext = "." maximummessages + = 5, updatetext (); prevbt. mulighed for = sandt.}, det er "næste" funktion.når den udløses, det renser tekstfeltet, tilføjer 5 "maximummessages", løber den funktion "updatetext" og gør det muligt for de "tidligere" knappen.ved at tilsætte 5 "maximummessages", og at "updatetext" funktion, det byrder for de næste 5 beskeder i tekstboks, fordi nu, "maximummessages" er lig med 10 og "currentmessage" stadig er lig med 5 fra sidste gang, den funktion, løb.derfor, denne gang i teksten område vil vise de næste 5 beskeder i arrays., funktion prevfunc (ref.: mouseevent) (messagetext. htmltext = "." maximummessages - = 5, currentmessages - = 10 nextbt.enabled = sandt. updatetext (); hvis (currentmessages < = 5) (mulighed for prevbt. = falske}}, dette er den funktion, den "tidligere" knappen.det godkender teksten område, men også fjerner "maximummessages" og "5 currentmessages" af 10.det er således, at når "updatetext" funktion er, den har de foregående 5 punkter.det gør det også muligt for en "næste" knappen.hvis "currentmessage" er mindre end eller lig med 5, "tidligere" knap er handicappede, så brugeren kan ikke vise falske oplysninger; der er ingen beskeder mindre end 0, lige under "funktion updatetext () (" skriver: hvis (arrayname.length < = maximummessages) (maximummessages = arrayname.length; nextbt.enabled = falske} hvis (currentmessages < 0) (currentmessages = 0, maximummessages = 5, nextbt.enabled = sandt.}, den første "hvis" er at kontrollere, om det samlede antal meddelelser er mindre end eller lig med den maksimale.hvis det er tilfældet, er vi med den sidste angivelse og ønsker ikke, at brugeren være i stand til at klik "næste" knap, så kan vi ordne det.det er også "maximummessages" lig med det samlede antal meddelelser, således at vi ikke er forsynet med ekstra unneccesary oplysninger. den anden "hvis" er at kontrollere, om vi er gået ind i minusser.hvis vi har det misligholdelser, tilbage til begyndelsen, og viser de første 5 punkter.også efter denne kode: hvis (i = = xmllist. length() - 1) (updatetext ()), tilføjes følgende: hvis i > 4) (nextbt.enabled = sandt.}, dette er kontrol, hvis der er mere end 5 punkter.hvis der er, så vi gør det muligt for "næste" knappen.husk, at det er 4, fordi "jeg begynder på 0 ikke 1.Finally, at the top enter the following:, nextBt.enabled = false; prevBt.enabled = false;,This is disabling both buttons., Step 8 - First Test,Okay, open your ".xml" file and type:, \t<message> \t\t<name>Chris</name> \t\t<title>Hello</title> \t\t<date>7th</date> \t\t<full>this is very complicated =-(</full> \t</message>,Type it between the tag we wrote earlier, so the whole ".xml" file should only contain:, <messages> \t<message> \t\t<name>Chris</name> \t\t<title>Hello</title> \t\t<date>7th</date> \t\t<full>this is very complicated =-(</full> \t</message> </messages>,Save the ".xml", then test the flash file and ydu skal se det her:,, trin 9 - forelægge kasser, nu hvor vi har de første del arbejder, uden en pause, så lad os damp i andet afsnit. det er tid til at skabe det område, som brugeren udfylder, til at afgive et signal.use "tekst redskab" og skabe 4 "statisk tekstfelter" "efter en besked", "navn:", "titel:" og "budskab". så skabe 3 "input tekstfelter" og tag næste til hvert enkelt element, der skal udfyldes.vær sikker på at gøre "besked:" input rubrik større end de andre. vælg tekstfeltet, hvor brugeren indtaster deres navn og give det en "eksempel" af "inputname".gør det for den titel og en besked, kasser, giver deres eksempel navne "inputtitle" og "inputfull".på alle mine tre kasser, som jeg har udvalgt "valgbare" og "vis grænse omkring tekst" kasser.så, åben "elementer" panelet og trækker en anden knap.denne gang åbent "komponent inspektør" panel og ændre sin "mærkning" til "stille" og "gjort" falske.giv det et tilfælde af "submitbt".,, trin 10 - oprettelse af variabler, inputname.text = "" var newname: string = "." inputtitle.text = "" var nyt afsnit: string = "." inputfull.text = "" var newfull: string = "", denne kode under alle din anden kode.det siger, at hver af de "input - områder", som vi har skabt i de foregående trin er tomme.det er også at skabe en variabel for hvert element og angivelse af det som en "streng" med værdien af noget., funktion onenterframe (ev: begivenhed): ugyldig (hvis (inputname.text!= "& & inputtitle.text!= "& & inputfull.text!= ") (submitbt.enabled = sandt.}), og denne funktion efter alle koden.denne funktion er at kontrollere, at alle "input - områder" indeholder tekst. "! = "er lig med" & &, "siger" og ".så den funktion er at sige: hvis alle "input - områder" er ikke tomme (hvilket betyder, at brugeren har fyldt dem i) gøre det muligt submitbt "knappen.nu er vi nødt til at være i stand til at kalde denne funktion af tiden, så vi har brug for en til at lytte. addeventlistener (event.enter_frame, onenterframe); det siger, at hver gang flash ind i rammen, som for mig er 30 gange en anden) kalder "onenterframe" funktion., trin 11 - dato, nu den forelægger knap er aktiv, vi har brug for at se, om det er blevet slået, så vi har brug for en til at lytte. submitbt.addeventlistener (mouseevent. mouse_up, senddata), når løsladt, til at lytte til den funktion, "senddata", så nu er vi nødt til at skrive den funktion., funktion senddata (ref.: mouseevent):. {var datetoday: dato = nye date(), var thismonth: uint = datetoday. getmonth(); var måned: array = nye system ('january,'february,'march,'april, »kan«,"juni,'july,'august,'september,'october,'november,'december) var datestr: string = (datetoday. getdate() +" + måned [thismonth] + "+ datetoday. getfullyear()); den første linje er at åbne funktion.vi så "datetoday" som en variabel, og når jeg så straks spor "datetoday" det ville vise "fre kan 5 10:07:32 gmt + 0100 2009". den næste linje fastsætter variable "thismonth" som det antal, der svarer til den igangværende måned opbevares i "datatoday", så er vi i øjeblikket i maj, og som er den femte måned, hvis jeg sporede "thismonth" ville det svare 4, fordi det begynder ved 0, 1.vi skal skabe et nyt system, lagring af alle de måneder, i orden.så "datestr" skal opbevare den endelige dato, der angives i gæstebogen. "datetoday. getdate()" ekstrakter heltallet for den pågældende dag, for det femte, det får 5.så putter vi det i værdien af "måneder" system, der er lig med "thismonth", så det med et nummer til en række af de måned.så "getfullyear()" ekstrakter indeværende år i 4 cifre.So if we now trace "dateStr" we get "5 May 2009"., Step 12 - Creating new XML,Now that the user has hit submit, we need to transform the details into xml format so they can be written to the ".xml" file., \tnewName = inputName.text; \tnewTitle = inputTitle.text; \tnewFull = inputFull.text;,This is turning the variables we defined earlier to equal what the user has entered into the boxes., \tvar newItem:XML = XML("<message><name>" + newName + "</name><title>" + newTitle + "</title><date>"+ dateStr+ "</date><full>" + newFull + "</full></message>");, This daunting piece of code is creating a new variable called "newItem" which is going to store xml data. vi så det lige en xml - format snor.vi starter den snor med "< besked >", der skal have alle de oplysninger til brugeren.vi så på navn, titel, dato og fuld variabler, som vi har skabt, lukker den med "< /besked >". myxml.appendchild (newitem), er vi nu ved hjælp af "appendchild" at tilføje en "newitem" til "myxml", som opbevarer alle de oplysninger, for xml - filer. trin 13 - sender xml -. nu, at "myxml" er ajourført med nye budskab, vi skal sende det til folkesundhedsprogrammet., var anmodningen: urlrequest = nye urlrequest ("beskeder. folkesundhedsprogrammet"); request.data = myxml; request.contenttype = "tekst /xml -" request.method = urlrequestmethod. post, her er vi ved at skabe en ny variabel "anmodning", som er i besiddelse af, hvor vores php fil.vi har ikke skabt denne sag endnu, men jeg kan fortælle dig, hvad vi kalder det - du er heldig.)vi gemmer det i den samme mappe, som alle vores filer og kalde det "beskeder. folkesundhedsprogrammet".den næste linie og siger, "anmodning", som det er at sende oplysningerne i "myxml".vi er så at sige det, at oplysningerne er "xml - format, og at vi bruger" post "til at sende data, var lader: urlloader = nye urlloader (); loader.load (anmodning); loader.addeventlistener (event.complete, loaderdone)}, nu er vi ved at skabe en ny" platform "til at håndtere indsendelse af data, ligesom tidligere, da vi modtog oplysningerne.vi tilføjer en lytter til at kontrollere, om de oplysninger er blevet fremsendt, og hvis det udløser "loaderdone" funktion. trin 14 - opfrisk flash., før vi går i folkesundhedsprogrammet, er der en sidste ting, vi skal gøre i flash:, funktion loaderdone (evt: begivenhed): ugyldig (arrayname = []; arraytitle = [...], arraydate = [...], arrayfull = [...], inputname.text = "." inputtitle.text = "." inputfull.text = "." submitbt.enabled = falske maximummessages = 5, currentmessages = 0, messagetext.htmltext = "." urlloader.load (urlrequest)), og denne funktion er at fjerne arrays, clearing - input tekstfelter og clearing budskaber fra hukommelsen.det er også sige "urlloader" at lade xml - filer.det vil så udløse gæst bog til at gå tilbage til begyndelsen, lade xml - fil, der er vores nye indrejse, forsyne arrays og vise de første 5 beskeder igen. gå 15 - flytter til folkesundhedsprogrammet, er nu, at vi er færdige med flash - og offentliggøre den nye version.åbne en ny php filen "beskeder. folkesundhedsprogrammet". <?folkesundhedsprogrammet (isset ($globals ["http_raw_post_data"])) ($xml - = $globals ["http_raw_post_data"] $file = fopen ("beskeder. xml -", "internationale"); fwrite ($fil, $xml); fclose ($fil)}?> denne kode skaber den variable "xml -" og giver den til værdien af de data, som er sendt fra flash.det skaber "journal" variabel, der lagrer placeringen af xml - filer. "fopen "php at åbne filen," fwrite "bruger" journal "at skrive indholdet af variablen," xml - "i."fclose "lukker derefter xml - fil med ny besked opbevares i det, klar til at blive læst af flash gæstebog. igen, indgåelse, endelig, uploade filen på deres server.husk disse vil ikke arbejde på din harddisk, medmindre du har php installeret.find gæstebogen og ser, om det fungerer, vil det forhåbentlig.tak for din tid, jeg håber, du har lært noget nyttigt.,