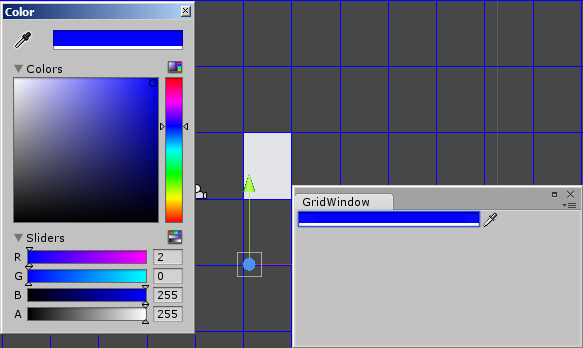
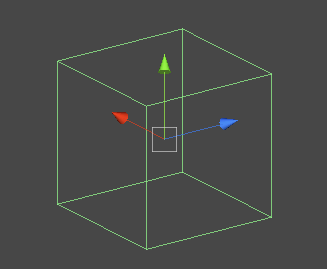
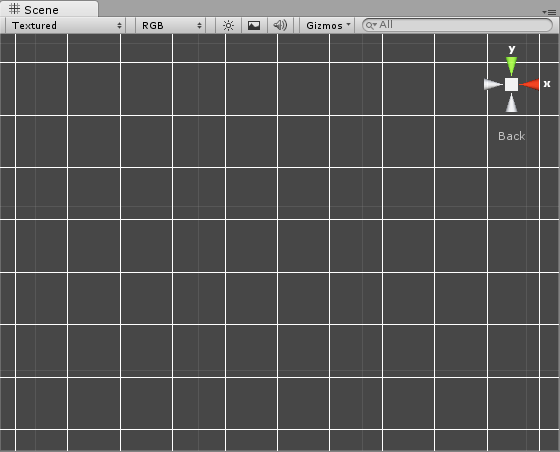
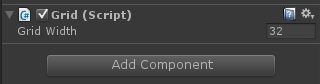
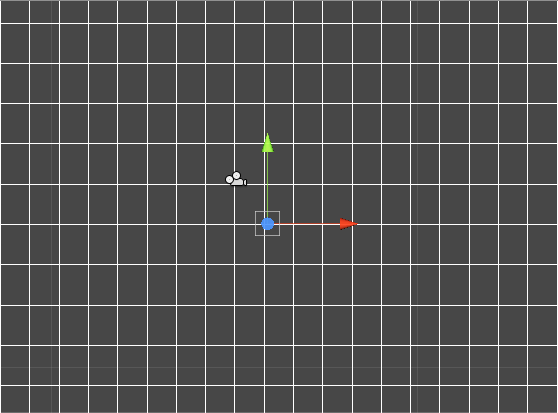
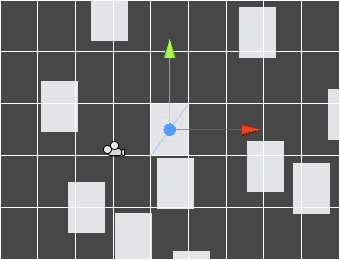
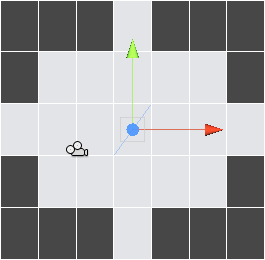
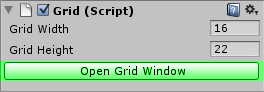
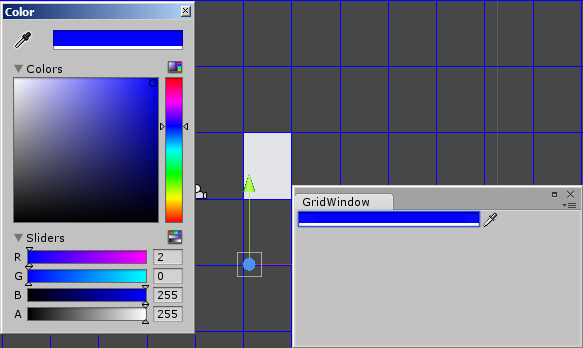
, hvordan at føje deres egne værktøjer til enhed er redaktør,,,,, 16,,,,,,,,, 20,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning. du skal lære at udvide unity3d er redaktør, så du bedre kan udnytte det i dit projekt.du skal lære at drage deres egne gizmo, oprette og slette objekter i kode, skabe redaktør vinduer, komponenter, og gøre det muligt for brugeren at ophæve ethvert skridt, de tager med dit manuskript.,,,, det pædagogiske forudsætter, du allerede ved det grundlæggende enhed arbejdsgang.hvis du ved, hvordan man skaber genstande, prefabs, scener, bevæge sig omkring i redaktør, vedlægges komponenter, så er du god til at gå.,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,,, som du kan se, så er vi ved at skabe en redaktør vindue, og en farve picker, hvis udvælgelse, vi bruger til at trække et net.vi vil også være i stand til at oprette og slette objekter, tog til dette net og ophæve sådanne foranstaltninger.,,, trin 1: anordning, først skal lære at bruge dimser.her er et par eksempler på indbygget dimser.,,, det er den, du vil sikkert se den mest i enhed, da det er udarbejdet for hver genstand, der er en bedre, en komponent, der er knyttet til det - - så alle udvalgte formål vil få denne tingest der.,,, her er en anden anordning, der gør det muligt for os at se omfanget af det, boxcollider, knyttet til vores kamp imod.,,, trin 2: skabe et gitter manuskript, skabe en c&#manuskript, som vi kan bruge til at drage vores egne gizmo for et objekt. vi vil trække et enkelt net i redaktør f.eks., ved hjælp af unityengine; ved hjælp af systemet. samlinger offentlige klasse net: monobehaviour start () {} {tomrum ugyldig ajourføring () (), for et net, er vi nødt til at tilføje to variabler, bredde og højde.offentlige klasse net: monobehaviour {offentlige flyde bredde = 32.0f; offentlige flyde højde = 32.0f; tomrum start () () ugyldig ajourføring () {}}, at trække redaktør, vi skal bruge, ondrawgizmos, callback, så lad os skabe det.,, offentlige klasse net: monobehaviour {offentlige flyde bredde = 32.0f; offentlige flyde højde = 32.0f; tomrum start () () ugyldig ajourføring () {} tomrum ondrawgizmos() {}}, trin 3: trække nettet, til at trække et net, vi har brug for en række horisontale og vertikale linjer og placeringen af redaktørens kamera, så vi ved, hvor vi bør gøre vores net.først, lad os redde kameraet holdning til et særligt variabelt.,, ugyldige ondrawgizmos() {vector3 pos = camera.current.transform.position;}, som du kan se, kan vi få redaktørens kamera med, camera.current, reference.,, vi får brug for to loops, det vil trække de vandrette og lodrette linjer.,, ugyldige ondrawgizmos() {vector3 pos = camera.current.transform.position; (flyde y = pos.y - 800.0f; y < pos.y + 800.0f; y + = højde) {dimser. drawline (nye vector3 (-1000000.0f, mathf. etage (y /højde) * højde, 0.0f), nye vector3 (1000000.0f, mathf. sal (y /højde) * højde, 0.0f)} (flyde x = pos.x - 1200.0f; x < pos.x + 1200.0f; x + = bredde) (dimser. drawline (nye vector3 (mathf. etage (x/bredde) * bredde, -1000000.0f, 0.0f), nye vector3 (mathf. etage (x /bredde) * bredde, 1000000.0f, 0.0f)), at trække i retning af det, vi bruger, dimser. drawline(),.bemærk, at de opfinder, klasse har mange andre at api - metoder, så det er muligt at drage sådanne primitive som cube eller område eller endog deres wireframes.du kan også få et billede, hvis du har brug for.,, nettet linjer bør være uendelig lang, men float.positiveinfinity, og float.negativeinfinity, ikke ser ud til at fungere godt med, at de linjer, så vi kan simpelthen vilkårligt store tal i stedet for dem.også antallet af linjer udelukkende afhænger af konstanterne, vi lægger i det, for baneoverskæringer« definitioner; vi teknisk set burde ikke lade disse konstanter, men det er bare en prøve.,, at se nettet, skabe et tomt mål og lægge vores manuskript til det:,,,, trin 4: skabe en skik, inspektør, det næste skal dække, er selv at bygge inspektøren.for at gøre det er vi nødt til at skabe en redaktør manuskript.skabe en ny c&#fil og navn, grideditor,.manuskriptet bør placeres i, redaktør, servietter, hvis du ikke har en, så skaber det nu, ved hjælp af unityengine; anvendelse af unityeditor; anvendelse af systemet. samlinger; [customeditor (type (net))] offentlige klasse grideditor: redaktør {}, denne gang har vi også brug for, unityeditor, at være i stand til at gøre brug af den redaktør klasser og funktioner.til at tilsidesætte den misligholdelse hos vores, nettet, genstand, vi er nødt til at tilføje en attribut, før vores klasse erklæring [customeditor (type (net))] - enhed ved, at vi bliver vi skræddersyr de, nettet, er inspektør.for at kunne anvende redaktør callbacks skal vi stammer fra, redaktør, klasse i stedet for, monobehaviour,.,, at ændre den nuværende kommissær, vi har brug for til at tilsidesætte de gamle.,, offentlige klasse grideditor: redaktør {offentlige tilsidesætte tomrum oninspectorgui() {}},, hvis du tjekker nettet objekt er inspektør i redaktør nu, det vil være tom, selv om formålet har selv nogle offentlige medlemmer.det er på grund af tvingende, oninspectorgui(), vi kasseres misligholdelse inspektør for en sædvane i stedet.,,,,,,, løntrin 5: anvendelse guilayout til at udfylde den skik, inspektør, før vi skabe de områder, vi har brug for at få en henvisning til det formål at inspektør gælder.vi har faktisk en reference - det hedder, mål, men for nemheds skyld vil vi skabe en henvisning til den, nettet, del af objektet.først, lad os anmelde det.,, offentlige klasse grideditor: redaktør (grid - net, bør vi tildeler den i onenable(), funktion, der ringede, så snart han er aktiveret.,, offentlige klasse grideditor: redaktør (grid - net; offentlige tomrum onenable() (net = (net) mål). lad os skabe en inspektor fields.vi bruger guilayout og editorguilayout klasser for.,, offentlige tilsidesætte tomrum oninspectorgui() {guilayout. beginhorizontal(); guilayout. etiket (grid bredde "); grid.width = editorguilayout. floatfield (grid.width, guilayout. bredde (50)); guilayout. endhorizontal();), første linje, guilayout. beginhorizontal(), viser. det, vi ønsker at fremhæve følgende inspektør elementer ved siden af hinanden, fra venstre til højre.som du kan forestille dig, sidste linje, guilayout. endhorizontal();, viser, at vi ikke længere ønsker at gøre det.den faktiske poster i mellem de to linjer.den første er en simpel etiket (i dette tilfælde vil det vise, nettet bredde, tekst), og derefter til det næste, skaber vi en, editorguilayout.floatfield, som man kan forestille sig en flyder.bemærk, at vi sætter, grid.width, at værdien af det, floatfield, og flyde område selv viser værdien af nettet. bredde.- satte vi også dens bredde, 50, pixel. lad os se, om det område, er tilføjet til inspektør:,,,,,, trin 6: fylde inspektør og male stedet, så lad os tilføje endnu et punkt til inspektøren, denne gang vil det være, nettet. højde,.,, offentlige tilsidesætte tomrum oninspectorgui() {guilayout. beginhorizontal(); guilayout. etiket (grid bredde "); grid.width = editorguilayout. floatfield (grid.width, guilayout. bredde (50)); guilayout. endhorizontal(); guilayout. beginhorizontal(); guilayout. etiket (grid højde"); grid.height = editorguilayout. floatfield (grid.height, guilayout. bredde (50)); guilayout. endhorizontal();}, det var alt for vores grid - objekt, områder, hvis du ønsker at vide om andre områder og produkter, der kan bruges i den iså kan du besøge spector enhed reference sider på editorguilayout og guilayout., og konstaterer, at de ændringer, vi gør i vores nye chef er synlige, når vi udvælger den scene på vinduet.for at gøre dem synlige, når de er fremstillet, vi kan ringe, sceneview. repaintall(),.,, offentlige tilsidesætte tomrum oninspectorgui() {guilayout. beginhorizontal(); guilayout. etiket (grid bredde "); grid.width = editorguilayout. floatfield (grid.width, guilayout. bredde (50)); guilayout. endhorizontal(); guilayout. beginhorizontal(); guilayout. etiket (grid højde"); grid.height = editorguilayout. floatfield (grid.height, guilayout. bredde (50)); guilayout. endhorizontal(); sceneview. repaintall();},, og nu har vi ikke sammen uden for inspektør for at se resultaterne af de ændringer,.,,,, trin 7: klare redaktør input,, så lad os prøve at klare redaktørens input, ligesom vi gør det i spillet.en nøgle eller mus stater bør stå til rådighed for os.at have denne funktion, er vi nødt til at tilføje, onsceneguidelegate, callback til vores, sceneview,.lad os kalde vores ajourføre funktion, gridupdate(),.,, offentlige eller onenable() (net = (net) mål; sceneview.onsceneguidelegate = gridupdate;} tomrum gridupdate (sceneview sceneview) {}, og nu mangler vi kun at få input, omstændigheder,.,, ugyldige gridupdate (sceneview sceneview) (tilfælde e = event.current;}, trin 8: skabe en præfabrikerede, for yderligere at lege med redaktøren manuskripter, vi får brug for en kamp imod, at vi vil være i stand til at bruge.lad os skabe en enkel kube og gøre en præfabrikerede ud.,,, du kan hamle op med størrelsen af nettet til terningen, eller er det omvendt og bringe den på linje med et gitter.,,, som du kan se, i hierarkiet opfattelse, cube tekst er farvet i blå; dette betyder, det er forbundet til en præfabrikerede.kan du se præfabrikerede i projektet vindue.,,, trin 9: skabe en genstand fra redaktør manuskript, nu skal vi skabe en genstand fra redaktør manuskript.lad os gå tilbage til vores, grideditor.cs og udvide, gridupdate(),.,, lad os skabe genstand, når nøglen, er presset.,, ugyldige gridupdate (sceneview sceneview) (tilfælde e = event.current; hvis (e.iskey & & e.character = = »a«) (gameobject mål;}}, som du kan se, har vi simpelthen kontrollere, om den begivenhed, er en vigtig stat ændring, og om den karakter, der blev presset er ", en".vi skaber også en henvisning til vores nye ting.lad os nu instantiate.,, ugyldige gridupdate (sceneview sceneview) (tilfælde e = event.current; hvis (e.iskey & & e.character = = »a«) (gameobject mål; hvis (udvælgelse. activeobject) (mål = (gameobject) instantiate (udvælgelse. activeobject); obj.transform.position = nye vector3 (0.0f, 0.0f, 0.0f)}}},,, selection.activeobject, er en henvisning til den i øjeblikket udvalgte genstand, redaktør.hvis nogen genstand, er udvalgt, så vi kun gjort det og ændre klon holdning til (, 0 0, 0, 0),.,, så lad os teste, om det virker.du må være opmærksomme på én ting, nemlig at vi, gridupdate(), ophører med at arbejde, når de aktiver, der er genindført /udhvilet, og for at gøre det skal du vælge den genstand (f.eks. fra hierarkiet, betragtning), at den redaktør manuskript henviser til - i vores eksempel er det, nettet, objekt.man må også huske på, at input begivenheder vil blive fanget, hvis stedet synspunkt er udvalgt.,,,, trin 10: instantiate en præfabrikerede fra redaktør manuskript, selv om vi formåede at klone genstand, de klonede objekt er link til præfabrikerede er ikke - eksisterende.,,, som du kan se, det, cube (klon) navn vises med almindelige sorte skrift, og det betyder, at det ikke er forbundet med præfabrikerede som den oprindelige terning.hvis vi skal kopiere den oprindelige terning manuelt i redaktør, klonede terningen ville være forbundet med, terninger, præfabrikerede.for at få det til at fungere på denne måde, vi skal bruge, instantiateprefab(), funktion, editorutility, klasse, før vi bruger denne funktion, er vi nødt til at få de udvalgte objekt er præfabrikerede.for at gøre det er vi nødt til at bruge, getprefabparent(), som også tilhører, editorutility, klasse.,, ugyldige gridupdate (sceneview sceneview) (tilfælde e = event.current; hvis (e.iskey & & e.character = = »a«) (gameobject mål og formål præfabrikerede = editorutility. getprefabparent (udvælgelse. activeobject); hvis (præfabrikerede) {, kan vi også holde op med at kontrollere, om de, selection.activeobject, eksisterer, for hvis det ikke så, præfabrikerede, vil være lig med nul, og derfor kan vi slippe af sted med at kontrollere den, præfabrikerede, reference.,, lad os instantiate vores præfabrikerede og dens holdning.,, ugyldige gridupdate (sceneview sceneview) (tilfælde e = event.current; hvis (e.iskey & & e.character = = »a«) (gameobject mål og målect præfabrikerede = editorutility. getprefabparent (udvælgelse. activeobject); hvis (præfabrikerede) (mål = (gameobject) editorutility. instantiateprefab (præfabrikerede); obj.transform.position = nye vector3 (0.0f, 0.0f, 0.0f)}}}, og det er det - lad os se, om de klonede terning er forbundet med præfabrikerede nu.,,,, trin 11: en skærm, mus coords til verden coords,,,, klasse ikke lade os vide, hvor mus i verden rum, der kun er skærmen til mus koordinater.her er hvordan vi omsætte dem, så vi kan få en tilnærmet verdens rummet mus holdning.,, ugyldige gridupdate (sceneview sceneview) (tilfælde e = event.current; - r = kamera. nuværende. screenpointtoray (nye vector3 (e.mouseposition. x, - e.mouseposition. y + kamera. nuværende. pixelheight)); vector3 mousepos = r.origin det første, vi bruger,;, redaktør kamera, screenpointtoray, at få ray fra skærmen, koordinater, men desværre før, at vi er nødt til at oversætte tilfælde er screen plads til et rum, der er acceptabel for screenpointtoray(),.,,, e.mouseposition, har mus position i en koordinering af rum, hvor den øverste venstre hjørne er (0, 0), punkt og nederste højre hjørne er lig med (camera.current.pixelwidth - kamera. nuværende. pixelheight).vi er nødt til at oversætte den til det rum, hvor den nederste, venstre hjørne, er (0, 0), og den øverste højre er (camera.current.pixelwidth kamera. nuværende. pixelheight), hvilket er ret enkelt.den næste ting, vi bør gøre, er at redde ray er oprindelsen til vores, mousepos, vektor, så det er let tilgængelig, nu kan vi tildele klon holdning, hvor mus.,, hvis (præfabrikerede) (mål = (gameobject) editorutility. instantiateprefab (præfabrikerede); obj.transform.position = nye vector3 (mousepos. x, mousepos. y, 0.0f)}, bemærke, at når kameraet er virkelig fast så tilnærmelse af mus holdning på en af akserne er slemt, det er derfor, jeg satte, z, placering af klonen manuelt.nu skal oprettes, hvor eller mus.,,,, trin 12: tilpasse terninger til nettet, eftersom vi har vores net, der er oprettet, det ville være en skam ikke at bruge det, vi bruger vores mus stilling til at tilpasse den skabte terninger til nettet, hvis (præfabrikerede) (mål = (gameobject) editorutility. instantiateprefab (præfabrikerede); vector3 linje = nye vector3 (mathf. etage (mousepos. x /net. bredde) * grid.width + grid.width/2.0f, mathf. etage (mousepos. y /net. højde) * grid.height + grid.height/2.0f, 0.0f); obj.transform.position = linje;} se resultatet:,,,, trin 13: ødelægge en genstand fra redaktør manuskript, i dette skridt kan vi slette objekter programmatically i redaktør.vi kan gøre dette ved at anvende, destroyimmediate(),.i dette eksempel, lad os lave en større anvendelse af, udvælgelse, klasse og slette alle de udvalgte objekter, når de, d, nøglen er pressede.,, hvis (e.iskey & & e.character = = »a«) (gameobject mål og formål præfabrikerede = editorutility. getprefabparent (udvælgelse. activeobject); hvis (præfabrikerede) (mål = (gameobject) editorutility. instantiateprefab (præfabrikerede); vector3 linje = nye vector3 (mathf. etage (mousepos. x /net. bredde) * grid.width + grid.width/2.0f, mathf. etage (mousepos. y /net. højde) * grid.height + grid.height/2.0f, 0.0f); obj.transform.position = linje;}} andre, hvis (e.iskey & & e.character = = »d«) (for hvert (gameobject mål i udvælgelse. gameobjects) destroyimmediate (mål)}, når "d," nøglen er fyldtssed vi gennemgå alle de udvalgte objekter og slette hvert eneste af dem.vi kunne naturligvis også presse, slette, nøglen til redaktøren at slette disse genstande, men de ville ikke blive slettet af vores manuskript.test den redaktør.,,, trin 14: lav objekt instantiation, i dette skridt, vi vil gøre brug af den, ændre, klasse, som dybest set lader os gøre hver aktion, at vores redaktør manuskript.lad os starte med, at formålet oprettelse.,, være i stand til at ødelægge et objekt, som vi har skabt i redaktør, vi har brug for at ringe, lav. registercreatedobjectundo(),.det tager to argumenter: for det første er den genstand, der er blevet skabt, og den anden er navnet på den knap.navnet på den indsats, der skal gøres om, er altid udvist under, redigere - > fjerne navn,,.,, hvis (præfabrikerede) (mål = (gameobject) editorutility. instantiateprefab (præfabrikerede); vector3 linje = nye vector3 (mathf. etage (mousepos. x /net. bredde) * grid.width + grid.width/2.0f, mathf. etage (mousepos. y /net. højde) * grid.height + grid.height/2.0f, 0.0f); obj.transform.position = linje; lav. registercreatedobjectundo (mål, "skaber" + mål navn)), hvis de skaber et par terninger med en nøgle, og så forsøge at omgøre nu vil du se, at alle de, der er oprettet eller er blevet slettet.det er, fordi alle disse, der gik ind i en enkelt gøre terninger.,,, trin 15: lav fælles objekt instantiation,, hvis vi ønsker, at der på en anden gøre indsigelse, hver begivenhed, og gøre det muligt at få skabt dem en efter en, vi skal bruge, lav. incrementcurrenteventindex(),.,, hvis (præfabrikerede) (lav. incrementcurrenteventindex(); mål = (gameobject) editorutility. instantiateprefab (præfabrikerede); vector3 linje = nye vector3 (mathf. etage (mousepos. x /net. bredde) * grid.width + grid.width/2.0f, mathf. etage (mousepos. y /net. højde) * grid.height + grid.height/2.0f, 0.0f); obj.transform.position = linje og ødelægge. registercreatedobjectundo (mål, "skaber" + mål navn);},, hvis du tester det nu, vil du se, at terningerne are udgår en efter, at deres oprettelse.,,, trin 16: lav objekt sletning,, at ophæve det objekt, sletning, vi skal bruge, lav. registersceneundo(),.det er en meget langsom funktion, der hovedsagelig redder scene stat, så vi kan senere vende tilbage til denne stat ved at udføre en knap.det ser desværre ud til, at være den eneste vej til nu at få slettet ting tilbage.,, andre, hvis (e.iskey & & e.character = = »d«) (lav. incrementcurrenteventindex(); lav. registersceneundo ("slette udvalgte objekter") for hvert (gameobject mål i gameobjects udvælgelse.) destroyimmediate (mål)}, lav. registersceneundo(), tager kun ét argument, og det er ret navn.efter at have slettet et par terninger med, d, nøgle, du kan gøre, at sletning.,,, skridt 17: skabe en redaktør vindue manuskript, skaber et nyt manuskript, og lad os gøre det til en udvidelse, editorwindow, i stedet for, redaktør.lad os kalde det, gridwindow. cs,.,, ved hjælp af unityengine; anvendelse af unityeditor; anvendelse af systemet. samlinger offentlige klasse gridwindow: editorwindow (offentlige eller init() {}}, lad os skabe en henvisning til vores, nettet, formål, så vi kan få adgang til det fra vinduet.,, offentlige klasse gridwindow: editorwindow {grid - net; offentlige tomrum init() (net = (net) findobjectoftype (type (net)}}, nu er vi nødt til at skabe det vindue, kan vi gøre det fra vores, grideditor, manuskript.,,, gå 18: skabe gridwindow, i vores oninspectorgui(), lad os tilføje en knap, som vil skabe, gridwindow,.,, offentlige tilsidesætte tomrum oninspectorgui() {guilayout. beginhorizontal(); guilayout. etiket (grid bredde "); grid.width = editorguilayout. floatfield (grid.width, guilayout. bredde (50)); guilayout. endhorizontal(); guilayout. beginhorizontal(); guilayout. etiket (grid højde "); grid.height = editorguilayout. floatfield (grid.height, guilayout. bredde (50)); guilayout. endhorizontal(); hvis (guilayout. knap (" open net vindue ", guilayout. bredde (255)) (gridwindow vindue = (gridwindow) editorwindow. getwindow (type (gridwindow) vindue. init();} sceneview. repaintall();},, vi bruger, guilayout, til at skabe en knap, vi også sætte knap navn og bredde.det, guilayout.button, afkast, sand, når dosisknappen er trykket, hvis det er tilfældet, så må vi åbne vores, gridwindow,.,, du kan gå tilbage til din redaktør, tryk på knappen i vores, nettet, genstand, inspektør.,,, når du gør det, vil de, gridwindow, skulle dukke op.,,,, skridt 19: skabe en farve område i gridwindow, før vi fjerner noget af vores chance, lad os tilføje en farve område i vores, nettet, klasse, så vi kan klippe det senere.,, offentlige klasse net: monobehaviour {offentlige flyde bredde = 32.0f; offentlige flyde højde = 32.0f; offentlige farve farve = farve. hvid, nu tildele, gizmos.color i, ondrawgizmos(), funktion.,, ugyldige ondrawgizmos() {vector3 pos = camera.current.transform.position; gizmos.color = farve;,, og nlad os gå tilbage til, gridwindow, manuskript og skabe en farve område, så vi kan vælge den farve i vinduet.vi kan gøre det på, ongui(), callback.,, offentlige klasse gridwindow: editorwindow (grid - net; offentlige tomrum init() (net = (net) findobjectoftype (type (net)} tomrum ongui() {grid.color = editorguilayout. colorfield (grid.color, guilayout. bredde (200)}},, okay, nu kan du se, om det fungerer korrekt i de ansvarshavende redaktør:,,,,,,, gå 20: tilføje en delegeret, nu sætter vi en delegeret for at få input begivenheder fra gerningsstedet synspunkt, vi bruger, =, tegn, som ikke er en god metode til at gøre det, fordi den tilsidesætter alle andre callbacks.vi skal bruge, + =, skriv i stedet.lad os gå til vores, grideditor.cs, manuskript, og det, onenable() offentlige ugyldig (net = (net) mål; sceneview.onsceneguidelegate + = gridupdate;}, er vi også nødt til at skabe en ondisable(), callback til at fjerne vores, gridupdate(),, hvis vi ikke gør det, så vil det sammen, og drages flere gange på én gang.,, offentlige tomrum onenable() (net = (net) mål; sceneview.onsceneguidelegate + = gridupdate;} offentlige tomrum ondisable() {sceneview.onsceneguidelegate - = gridupdate;}, konklusion, det er det i indledningen til redaktør scripting.hvis de ønsker at udvide deres knowladge, der er meget at læse om dette emne i enhed manuskript - - du kan se den, ressourcer, assetdatabase, eller, fileutil, grupper, alt efter deres behov., desværre nogle klasser er endnu ikke dokumenteret, og på grund af, at tilbøjelige til at ændre uden at arbejde.for eksempel, sceneview, klasse og dens funktioner eller ødelægge. incrementcurrenteventindex(), funktion fra, gør, klasse.hvis dokumentationen ikke give de svar, du søger, vil du måske prøve søger gennem unityanswers eller enhed forum.,, tak for din tid.,