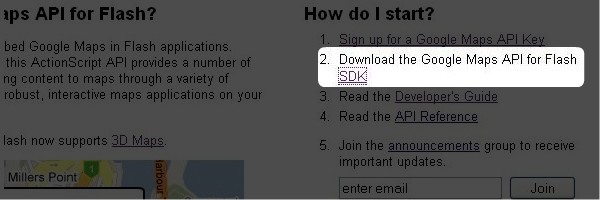
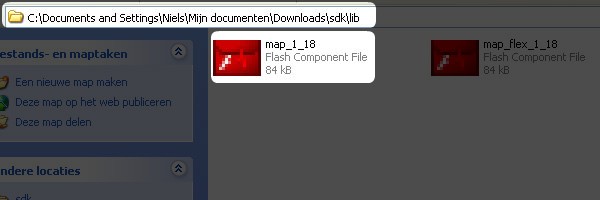
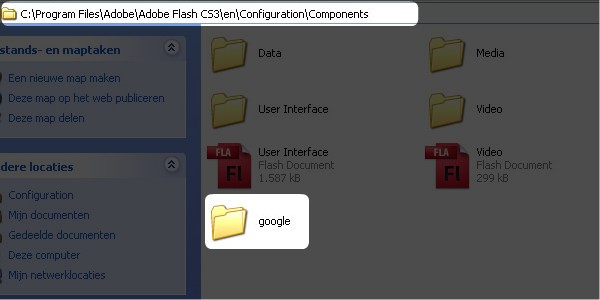
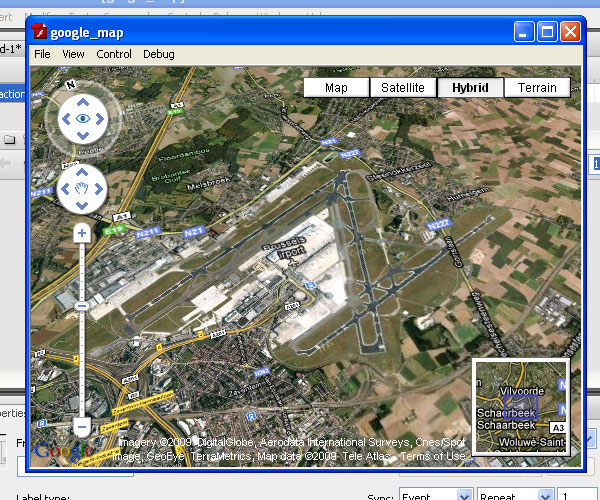
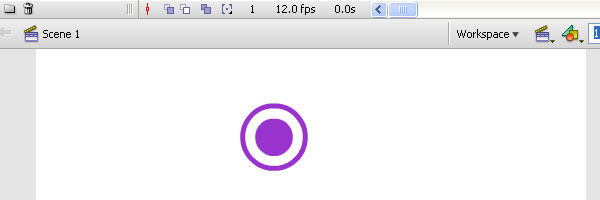
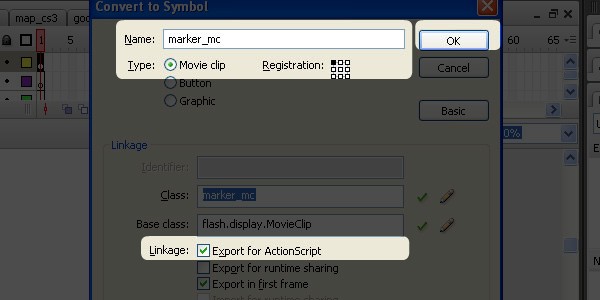
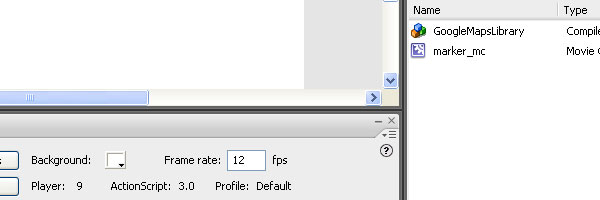
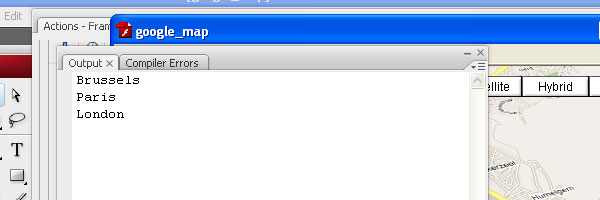
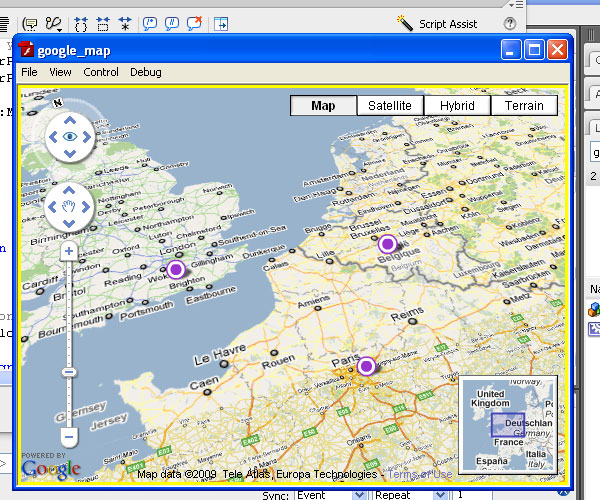
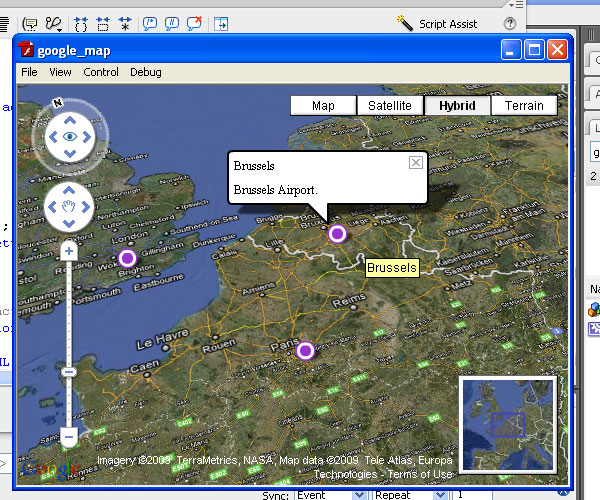
med google maps "nye elementer til flash -,,,,, andel,,,,,,,, 3,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, efter sådan en positiv reaktion på min første lektion i at gennemføre et kort med google kort api til flash besluttede jeg mig for at skrive en anden.for det første tut google kort api - er blevet ajourført, således at udviklere (bl.a.) tilsættes 3d - til kort.det er meget vigtigt, og i løbet af denne forelæsning vil jeg forklare, hvordan man bruger det. også masser af mennesker har anmodet om en forklaring på, at skik markører; det er også noget, vi skal drøfte her i dag,.,,,,,,, trin 1: downloade sdk element, jeg vil ikke bygge videre på vores foregående kort, fordi vi er nødt til at downloade nye google kort komponent.der er ingen måde at anvende den del af mit tidligere lektion i, at man ikke støtte 3d - funktioner.så...gå til http://code.google.com/intl/nl/apis/maps/documentation/flash/, trin 2: installere sdk komponent, er vi nødt til at installere sdk komponent for at bruge det i flash.for at gøre det, sejle til det sted, hvor du reddede google maps sdk komponent og finder den ikke - flex version af grænsefladen bibliotek.i mit tilfælde er det (lib /map_1_18. swc).nu kopi "map_1_18. swc" fil.,, trin 3: foldere, bagefter, hvis du har flash i øjeblikket åbne op med anvendelsen og søgen efter denne folder:,, (windows) c) program filer. adobe. adobe flash cs3 (eller - udgave). da (eller deres sprog) en konfiguration. komponenter (mac os x) macintosh hd /ansøgninger /adobe flash cs3 (eller - version) /konfiguration /komponenter i den mappe, skabe en ny mappe, der hedder "google" og pasta "map_1_18. swc" fil i det.- nu er oprettet for at støtte google maps api til flash.,, trin 4: google kort api - nøgle, okay, vi har den del nu, men før vi kan komme på arbejde, vi stadig har brug for en google kort api - nøglen til at få vores kort arbejder på nettet.en google kort api - nøgle er fri, og du kan få en her:,http://code.google.com/intl/nl/apis/maps/documentation/flash/,.,, løntrin 5: tegn på, at trykke på "- skiltet op til google maps api - nøgle" link, bringer os til den næste side, hvor vi kan skabe vores personlige api - nøgle.gå ned til den side, er enig med de vilkår og betingelser, du kan læse det, hvis du er interesseret, og tilføje url af webstedet, hvor du vil bruge anvendelse (du skal bruge en anden api - nøgle til alle områder, hvor man vil lægge et kort).efter det, klik "skabe api - nøgle.", trin 6: redde det!nu skal du se, din personlige api - nøgle for de udvalgte områder.kopi af api - nøgle og pasta eller gemme det et eller andet sted, som vi får brug for den meget snart.,, trin 7: nye actionscript 3,0 fil, okay, den kedelige arbejde er gjort, så kan vi begynde med de sjove ting.lad os dykke ned i - - og skabe en ny actionscript 3,0 fil misligholdelse fase størrelse (550 x 400), trin 8: redde det, jeg ønsker at starte med at redde den fil.mens jeg arbejder, jeg kan virkelig godt lide at slå "ctrl + s" hele tiden, så fortsæt hit, "ctrl + s" klik "fil > red" på menuen.gem det til det sted, du vil have, og sig, hvad du vil.jeg vil kalde det "google_map"., trin 9: googlemapslibrary, åbne komponenter panel "ctrl + f7" det vindue > komponenter i menuen.trækker googlemapslibrary i dit bibliotek.,, trin 10: aktioner lag, at holde organiserede jeg gerne kalde det første lag "aktioner".,, trin 11: import med aktioner lag udvalgte åbne aktioner panel (hit "fra" klik "vindue > aktioner"), og der tilsættes disse linjer kode:, import com.google.maps.latlng; import com.google.maps.map; import com.google.maps.map3d; import com.google.maps.mapevent; import com.google.maps.maptype; import com.google.maps.view; import kom. google. kort. geom. holdning;,, trin 12: skabe kortet, nu skal vi skabe vores første opgave.vi ønsker for det første at erklære vores kort variabel: //variabler var kort: map3d;, nu kan vi tilføje vores opgave, som vi vil kalde at tilføje de vigtigste kort på scenen: //funktion, der giver kortet på scenen funktion add_map() (kort = nye map3d(); map.key = "your_api_key_here" kort. setsize (det nye punkt (stage.stagewidth, fase. stageheight) kort. addeventlistener (mapevent.map_ready, onmapready). addchild (kort)}, okay, som du kan se, har vi tilføjet en eventlistener, der skyder, når vores kort er ladt, så lad os også skabe denne funktion: //funktion som ild når kortet er funktion onmapready (ref.: mapevent): ugyldig (kort. setcenter (nye latlng (50.899197766773284, 4.486040573103489), 13) og kort. setattitude (ny holdning (20,30,0)}, her har vi sat kortet til midten.denne funktion er 3 værdier og vil fastsætte, hvor kortet er åben.de værdier, er som "kort. setcenter (nye latlng (, breddegrad, længdegrad,), zoom);".så vi definerer den opfattelse - tilstand, som vi anvender den nye 3d - kort, vil jeg bruge overslag synspunkt.hvis du som en normal kort, du kan ændre den værdi, "synspunkt. viewmode_2d".så sætter vi den holdning.det vil definere, hvordan vi ser på kortet.i dette tilfælde vil vi tilføje en lille perspektiv for det, og vend kortet lidt for at skabe en bedre udsigt vinkel.du kan lege med disse værdier lidt og se, hvordan du bedst kan lide. okay, det er tid til en første kontrol.hvad har vi så langt?- ikke noget endnu.vi er nødt til at ringe til vores opgave at skabe, kort!lad os tilføje denne linje kode, lige under vores variabler: //variabler var kort: map3d; //kalder den funktion at skabe kortet add_map();, så går vi!nu bare teste din film "ctrl + ind" eller klik kontrol > test film på menuen,,, trin 13: navigeringsværktøjer, ja!vi har et kort er i bruxelles lufthavn.- er det ikke fantastisk?måske ikke...lad os se på, hvad vi har her.vi har kortet, og vi kan trække det kort.hvad vi har brug for næste er redskaber til at navigere udenom kortet, zoom ind og ud på kortet.lad os starte med disse navigeringsværktøjer først!for det første skal importere 3 ekstra klasser; tilføje disse budgetposter under den anden import - kode i vores manuskript:, import com.google.maps.controls.navigationcontrol; import com.google.maps.controls.maptypecontrol; import kom. google. kort. kontrol. overviewmapcontrol; nr. gå til onmapready() funktion og tilføje disse 3 linjer kode under andre budgetposter: addcontrol, kort. (ny maptypecontrol()) kort. addcontrol (nye overviewmapcontrol()) kort. addcontrol (nye navigationcontrol()); her skal vi lægge kortet type kontrol, så nu kan vi ændre kortet type.så vi tilføje en kort oversigt over kontrollen til højre på bunden af vores kort.og vi tilføjer kortet navigeringsværktøjer.det er vores fulde kildekode, som det ser ud lige nu, import com.google.maps.latlng; import com.google.maps.map; import com.google.maps.map3d; import com.google.maps.mapevent; import com.google.maps.maptype; import com.google.maps.view; import com.google.maps.geom.attitude; import com.google.maps.controls.navigationcontrol; import com.google.maps.controls.maptypecontrol; import com.google.maps.controls.overviewmapcontrol; //variabler var kort: map3d; //kalder den funktion at skabe kortet add_map(). //funktion, der tilføjer kortet på scenen funktion add_map() (kort = nye map3d(); map.key = your_api_key_here "kort. setsize (det nye punkt (stage.stagewidth, stage.stageheight) kort. addeventlistener (mapevent.map_ready, onmapready). addchild (kort)) //- funktion, der vil affyre endnu en kort er funktion onmapready (ref.: mapevent): ugyldig (kort. setcenter (nye latlng (50.899197766773284, 4.486040573103489), 13) map.viewmode = view.viewmode_perspective; kort. setattitude (nye holdning (20,40,0) kort. addcontrol (nye maptypecontrol()) kort. addcontrol (nye overviewmapcontrol()) kort. addcontrol (nye navigationcontrol())}, gå videre og teste din film igen.du kan se, at du kan flytte rundt på kortet, meget let nu med disse funky ser nye kontroller.,, trin 14: en bar uden øl, jeg tror det er tid til at gå over til markører del; et kort uden markører er en bar uden øl, ikke?ingen dumme ting på dette tidspunkt.lad os gå til sædvane markørerne lige væk!ønsker vi, at vores skik markører på kortet med oplysninger, der opbevares i en eksterne xml - filer.lad os begynde med at skabe en skik markør, så vil vi skabe xml - sagen, og efter at vi lægger det til flash. gå 15: at skabe skik markør, er jeg ikke meget af en designer, så jeg tror, at du vil være i stand til at skabe en meget sejere markør, end jeg har.det er derfor, jeg vil ikke bruge for meget tid på det.træk nu bare nogle kredse, lægger dem oven på hinanden, at vælge alt, ramte f8, udvælge movieclip, hedder det "marker_mc" og udvælge eksport til actionscript.tryk på "okay".som jeg sagde før, jeg håber, at de vil skabe et bedre og bedre ud markør end dette!træk nu bare dit eget mærke og skjulte det med en moviclip som forklaret ovenfor, når du har skabt movieclip vil det se ud i dit bibliotek.du kan slette den fra den fase, som vi vil importere den brug, actionscript (er det derfor, du var nødt til at vælge den mulighed "eksport til actionscript").i vores bibliotek har vi nu kapitalposter,, googlemapslibrary og vores marker_mc.,,, trin 16: xml - filer, så er vi her.vi har et kort og i dit tilfælde, en flot markør!lad os skabe xml - filer.åbn din favorit kode redaktør, skaber dette dossier, og redde det som steder. xml. <?xml - version = "0" kodning = "utf - 8"?> < map_xml > < placering > < lat > 50.899197766773284 < /lat > < re > 4.486040573103489 < /lon > < name_tip > bruxelles < /name_tip > < title_tip > <![cdata [bruxelles]] > < /title_tip > < content_tip > <![cdata [bruxelles lufthavn.]] > < /content_tip > < /placering > < placering > < lat > 49.004024443647324 < /lat > < re > 2.571113562006575 < /lon > < name_tip > paris < /name_tip > < title_tip > <![cdata [-]] > < /title_tip > < content_tip > <![cdata [paris lufthavn.]] > < /content_tip > < /placering > < placering > < lat > 51.4699229971675 < /lat > < re > - 0.45367874251784013 < /lon > < name_tip > london < /name_tip > < title_tip > <![cdata [london]] > < /title_tip > < content_tip > <![cdata [london lufthavn.]] > < /content_tip > < /placering > < /map_xml > skridt 17: indlæsning af xml -, er vi nødt til at få xml - data i vores flash - film.for at gøre det er vi nødt til at skabe en ny funktion, som vil lige vores xml.tilføje dette stykke kode til bunds i manuskriptet.i vores onmapready() funktion, vi kalder denne nye load_xml() funktion.når vores kort er klar, vil vi laste xml -. //- funktion, der vil belastning af xml - funktion loadxml e: begivenhed): ugyldig (xml.ignorewhitespace = sandt, var map_xml: xml - = nye xml (e.target. data)} funktion load_xml() {var xmlloader: urlloader = nye urlloader(); xmlloader. addeventlistener (event.complete, loadxml); xmlloader. belastning (nye urlrequest ("steder. xml -")}, gå 18: loop gennem de steder, som vi har 3 steder i vores xml - fil, vi bliver nødt til at skabe en "til" loop og lagring af alle oplysninger i nogle systemer.i vores loadxml() funktion, vi tilføjer dette stykke kode til at skabe for loop: for (var - jeg: antal = 0. jeg < map_xml. sted. length(); jeg + +) (spor (map_xml. placering [i]. title_tip)}, hvis vi nu kan vi teste vores film. se vores film, output, xml - data.lad os arbejde med det.,, skridt 19: skabe de variabler, så er vi nødt til at skabe nogle variabler til opbevaring af vores data hentet fra xml - filer.i vores for loop vi tilføje disse variabler, var latlng: latlng = nye latlng (map_xml. placering [i]. breddegrad, map_xml. placering [i]. ere); var tip = map_xml. placering [i]. name_tip, var mytitle: string = map_xml. placering [i]. title_tip; var. mycontent: string = map_xml. placering [i]. content_tip; du kan slette den "trace()" vi brugte før, som vi ved, tingene er. gå 20: tilføjelse af markører på kortet, nu hvor vi har alle vores xml - data, som lagres i variabler, kan vi gå over til last, vores mærker på kortet.først skal vi tilføje lidt ekstra klasser til vores kodeks.det stykke kode i henhold til de andre klasser, import kom. google. kort. planerne. *; import com.google.maps.infowindowoptions; import kom. google. kort. mapmouseevent;, skabe en ny funktion kaldes createmarker().vi ønsker at tilføje denne funktion lige før vores loadxml() funktion. //add markører på kortet fungerer createmarker (latlng: latlng, nummer: antal, drikkepenge, mytitle, mycontent): markør (var - jeg: - = ny markør (latlng, nye markeroptions ((hasshadow: det er rigtigt, tooltip: "" + tip}) tilbage i}, vi kan kalde den createmarker() funktion for hvert mærke, vi er nødt til at tilføje, at kortet, så i vores for loop - tilføjer vi denne linje kode:, kort. addoverlay (createmarker (latlng, jeg, drikkepenge, mytitle, mycontent), hvis du tester den film, nu kan du se, at vi har dem på vores kort på de steder, vi, der er specificeret i vores xml - fil.det er godt, men vi ville ikke skabe god skik markør for ingenting, vel?vi vil fjerne de standard - markører og tilføje vores skik markører. gå 21: tilføje skik markør, først skal vi skabe vores skik - objekt.tilføje denne kode i createmarker() funktion frem for resten: //skabe skik - objekt var markerpin: marker_mc = nye marker_mc(); //hvis din markør er for stor, du kan omfanget af det her markerpin.width = 20 markerpin.height = 20, bagefter kan vi gå til det næste stykke kode hvor skal vi tilføje en linje til markeroptions.efter dette stykke kode: nye markeroptions ((hasshadow: det er rigtigt, tooltip: "" + tip}), og ændrer den til: nye markeroptions ((hasshadow: det er rigtigt, ikon: dette. addchild (markerpin), tooltip: "" + tip}), okay!test din film og se resultatet.,, skridt 22: videre, ok, hvad er det næste?info - vinduer!når vi på vores marker, vi har brug for at få de oplysninger, vi føjet til vores xml - filer. før vi tilføje oplysninger vinduer. jeg vil bare til at fjerne den grimme gule linje omkring vores kort, har du bemærket allerede?når du fokuserer på det kort, der viser en gul linje omkring det.jeg kan virkelig ikke lide det, så lad os fjerne det.bare tilføje denne linje kode under vores variabler afsnit: //uden fokus på linje stage.stagefocusrect = falske, ok det er gjort!lad os tilføje info vinduer.tilsæt lidt mere kode til vores createmarker() funktion:, i.addeventlistener (mapmouseevent.click, funktion (ref.: mapmouseevent): ugyldig (kort. openinfowindow (event.latlng, nye infowindowoptions ((titlehtml: "" + mytitle, contenthtml: "" + mycontent})}), det er, hvad vores createmarker() funktion nu ligner:, funktion createmarker (latlng: latlng, nummer: antal, drikkepenge, mytitle, mycontent): markør (//skabe skik - objekt var markerpin: marker_mc =nye marker_mc(); //hvis din markør er for stor, du kan omfanget af det her markerpin.width = 20 markerpin.height = 20, var jeg: - = ny markør (latlng, nye markeroptions ((hasshadow: det er rigtigt, ikon: dette. addchild (markerpin), tooltip: "" + tip})); i.addeventlistener (mapmouseevent.click, funktion (ref.: mapmouseevent): ugyldig (kort. openinfowindow (event.latlng, nye infowindowoptions ((titlehtml: "" + mytitle, contenthtml: "" + mycontent))))); tilbage i}, teste din film, og du vil have info vinduer.,, gå 23: fuldstændig kode, det er det!tillykke, du har lige oprettet en google kort med 3d, navigation og skik markører.godt arbejde!lad os få et sidste kig på vores kode:, import com.google.maps.latlng; import com.google.maps.map; import com.google.maps.map3d; import com.google.maps.mapevent; import com.google.maps.maptype; import com.google.maps.view; import com.google.maps.geom.attitude; import com.google.maps.controls.navigationcontrol; import com.google.maps.controls.maptypecontrol; import com.google.maps.controls.overviewmapcontrol; import kom. google. kort. planerne. *; import com.google.maps.infowindowoptions; import com.google.maps.mapmouseevent; //variabler var kort - map3d; //uden fokus på linje stage.stagefocusrect = falske; //kalder den funktion at skabe kortet add_map(); //funktion, der giver kortet på scenen funktion add_map () (kort = nye map3d(); map.key = your_api_key_here "kort. setsize (det nye punkt (stage.stagewidth, fase. stageheight) kort. addeventlistener (mapevent.map_ready, onmapready). addchild (kort)) //- funktion, der vil affyre endnu en kort er funktion onmapready (ref.: mapevent):. (kort. setcenter (nye latlng (50.899197766773284, 4.486040573103489), 13) map.viewmode = view.viewmode_perspective; kort. setattitude (ny holdning (20,40,0) kort. addcontrol (nye maptypecontrol()) kort. addcontrol (nye overviewmapcontrol()) kort. addcontrol (nye navigationcontrol()); //belastning af xml - load_xml();} //add markører på kortet fungerer createmarker (latlng: latlng, nummer: antal, drikkepenge, mytitle, mycontent): marker (//skabe skik - objekt var markerpin: marker_mc = nye marker_mc(); //hvis din markør er for stor, du kan omfanget af det her markerpin.width = 20 markerpin.height = 20, var jeg: - = ny markør (latlng, nye markeroptions ((hasshadow: det er rigtigt, ikon: dette. addchild (markerpin), tooltip: "" + tip})); i.addeventlistener (mapmouseevent.click, funktion (ref.: mapmouseevent): ugyldig (kort. openinfowindow (event.latlng, nye infowindowoptions ((titlehtml: "" + mytitle, contenthtml: ""+ mycontent})}); tilbage i;) //- funktion, der vil belastning af xml - funktion loadxml e: begivenhed): ugyldig (xml.ignorewhitespace = sandt, var map_xml: xml - = nye xml (e.target. data) til (var - jeg: antal = 0. jeg < map_xml. sted. length(); jeg + +) (var - latlng: latlng = nye latlng (map_xml. placering [i]. breddegrad, map_xml. placering [i]. ere); var tip = map_xml. placering [i]. name_tip, var mytitle: string = map_xml. placering [i]. title_tip, var mycontent: kæde = map_xml. placering [i]. content_tip; kort. addoverlay (createmarker (latlng, jeg, tip, mytitle, mycontent)}} funktion load_xml() {var xmlloader: urlloader = nye urlloader(); xmlloader. addeventlistener (event.complete, loadxml); xmlloader. belastning (nye urlrequest ("steder. xml -"); den konklusion, kan du bruge dette kort på deres websted, redigere de steder, du vil, det er op til dig.gå videre og forsøg, hvis du har nogle fede resultater være sikker på at dele dem med os. jeg håber, du kan lide denne forelæsning, tak for det!,