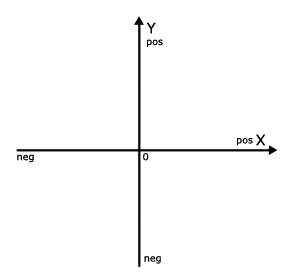
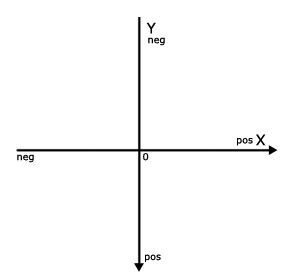
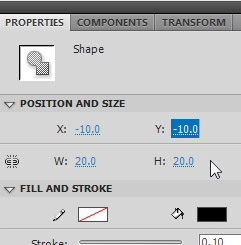
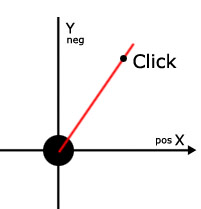
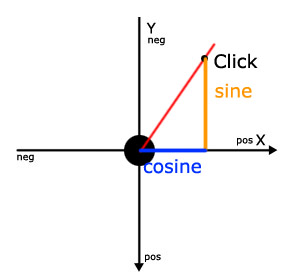
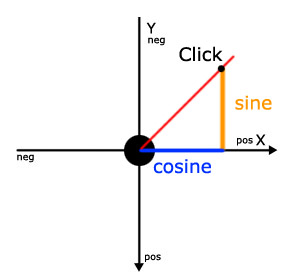
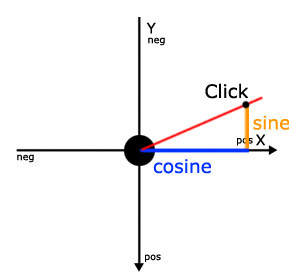
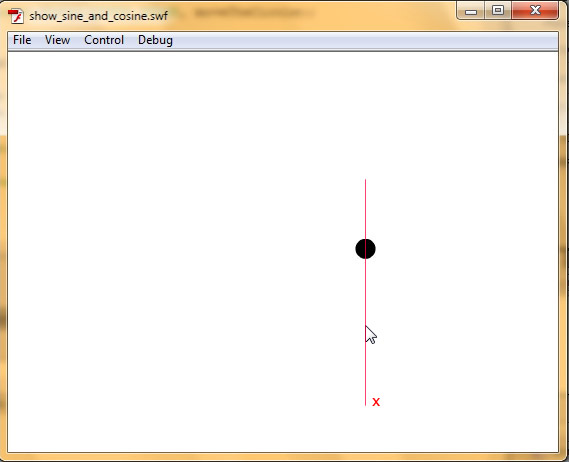
, hurtigt tip: trigonometri for flash - spil udviklere,,,,, 10,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie, ringede du? hurtigt tip: et tilfældigt tal inden for et bestemt område ved hjælp af as3simulate projektil forslag med actionscript 3,0, indsætte en tank i en isometriske krigszone, du har lært at lave et objekt, drej til at stå ansigt til ansigt med pilen og bevæge sig i retning af en placering på klik.i denne hurtige tips, vi vil se nærmere på den matematik bag: trigonometri.,,,, endelige resultat forpremiere, dette er det endelige resultat af mit tidligere lektion.det gør brug af trigonometri principper, vi dækker i denne hurtige tips:,, flyt den mus til kanontårnet sigter mod det, og klik sted at få tank køre til det punkt, en programmør, navnlig ethvert spil programmør, står over for et behov for at flytte genstande på skærmen, før eller senere.det er en simpel opgave, hvis du har brug for at flytte et objekt i én retning, f.eks. langs x - og y - akse...men hvis du vil lave et objekt med din mus viser, hvor du flytte den, eller skabe en væddeløbs - spil, hvor du kontrollerer acceleration af en bil ved presning af pil centrale og bruge venstre og højre pile, til at styre. lad os sige du trykke på de rette pil centrale én gang, og det giver 10 grader til din bil er rotation ejendom men du vil stadig have bilen fremad (dvs. fremskynde), når du trykker på en pil nøgle, selv hvis en bil er vendt mod bunden eller til venstre eller højre side osv. og du vil ikke have det til at se ud, som om det glider sidelæns.så hvordan vil du gøre det?det er, hvor lidt trigonometri hjælper!for dem, der er god til matematik, det vil ikke være et problem, men der er masser af folk, der forstår det slet ikke, eller endog er bange for det.jeg vil prøve at gøre det så klart som muligt i denne hurtige tips., trin 1: flash - koordinatsystem, på forhånd, lad os huske de kartesiansk koordinatsystem.lyder kompliceret?så skal i bare se på billedet nedenfor, og jeg er sikker på, at det vil være bekendt, har den x - og y - akse; man kan tydeligt se, hvor x og y er positive og negative.når det kommer til koordinater i glimt, situationen er en smule anderledes.flash har også et koordinatsystem, men det ser ud, som om de kartesiansk system på hovedet:,, det har også x - og y - akse, og udgangspunktet, og den eneste forskel er, at y - aksen er positiv, nedenfor, x - aksen. et symbol, der blev skabt i flash har sin egen indbyggede koordinatsystem.hvis de skaber et nyt symbol, uanset om det er en film magasin eller en knap, vil man se, at en "registrering" ejendom i symbol oprettelse dialog kasse.hvad er det?registreringen er et udgangspunkt for et symbol.det punkt, som de får til formål at dreje rundt, hvis du ændre sin rotation ejendom.note:,,, oprindelsespunktet for scenen instans i sin venstre øverste hjørne.det betyder, at alle punkter på scenen har positive x - og y - koordinater. i denne hurtige tip, som vi vil se på de tre hyppigst anvendes metriske funktioner i glimt, absolut, cosinus og atan2.nogle vil måske spørge, hvordan vi kan bruge disse funktioner i et glimt?- lad os se på nogle praktiske eksempler og forstå, hvorfor vi har brug for dem, og hvordan de kan gøre livet lidt lettere., 2. trin: beregning af vinkel, lad os regne vinkel mellem to punkter.skabe en ny flash - fil (actionscript 3, 0).vælg den første billede af tidslinjen og slog fra at indlede en aktioner panel.på dette punkt, lad os lave noget simpelt.bare skriv det på aktioner panel, fase. addeventlistener (mouseevent.click, calculateangle) funktion calculateangle e: mouseevent): ugyldig (spor ("fase x + e.stagex); spor (" fase y "+ e.stagey), vil det give os den holdning, den mus pointer, hver gang vi klik på scenen.ikke ligefrem spændende, er det?okay, nu, du vil vel "til" et objekt, din mus pointer er koordinater i forhold til dette formål, så viser det vej til at rejse for at nå pilen holdning., tæt på de aktioner, panel og gå til at indsætte > nye symbol eller ramte ctrl + f8, give det et navn. (eller forlade en misligholdelse navn) og presse, okay.den lille crosshair midt på skærmen er registreringen af mærket eller oprindelsesstedet.dette vil blive genstand er x - og y - positioner.tag nu det ovale værktøj (o - nøgle) og tegne en cirkel (med skift centrale pressede) hvor som helst på skærmen.,, klik cirklen til at udvælge det og gå til dets egenskaber panel > placering og størrelse.w (bredde) type i 20, det samme for h (højde) og for x - og y - holdning, type i (10).det vil gøre den cirkel, 20x20 px og præcis center til registrering.hold op med det symbol, redigering tilstand (klik scene 1 ovenfor), tag dette symbol i dit bibliotek og blot trække det til den fase (hvor som helst, får vi det holdning dynamisk senere).en ting er på scenen, giv det en instans med navnet, mcircle,.,, vi nu ønsker at beregne den retning fra vores kreds er y og x holdning til mus pointer er y og x holdning.den røde tråd i billedet nedenfor, er den retning, vi har brug for at vide.det kan findes ved hjælp af en standard, matematik. atan2(), funktion, lad os gøre det nu.slette "spor" erklæringer fra kode og skabe en ny variabel i stedet.så spore denne variabel til at se hvad du får:, fase. addeventlistener (mouseevent.click, calculateangle) var myatan2: antal; funktion calculateangle e: mouseevent): ugyldig (myatan2 = matematik. atan2 (e.stagey - mcircle. y, e.stagex - mcircle. x); spor (myatan2)}, konstatere, at e.stagey - mcircle. y, er den lodrette afstand fra mus, den cirkel, og e.stagex - mcircle. x, er den vandrette afstand,., du får disse typer numre i output - panel, -2.419017353128333 3.0118660246925346 2.5704959452340326 1.6726588917423932 1.0238847495551058 0.21368467849101092, det er den relative vinkler (mellem x - akse, og den røde linje) i radianer.hvorfor ikke grader?- flash bruger radianer at beregne sine og cosinus, men hvis du vil vide, hvad disse vinkler er i grader, du altid kan formere sig "myatan2" 180 og dele det med matematik. pi.sådan, trace (myatan2 * 180 /matematik. pi) //giver dig den vinkel i grader,,, redaktør: som en supplerende indtægt, her er en hel række funktioner for grad /radian omstilling.det er opbevaret som et klip på snipplr.com, det seneste medlem af envato netværk., trin 3: forståelse absolut og cosinus, som vi ved, vinklen mellem to punkter, som vi nu kan regne ud, hvor mange det, vi har at tilføje den cirkel er x - og y - egenskaber hvert billede, indtil det når det klik.lad os se, hvad vi har brug for at vide:,, den blå linje er cosinus af vinkel, og den orange er en vinkel.med andre ord, sinus (vinkel) = = e.stagey - mcircle. y, cosinus (vinkel) = = e.stagex - mcircle. x, i stedet for at forklare, hvordan, absolut og cosinus arbejde, så skal jeg vise, hvordan man bruger dem med nogle praktiske eksempler.uden omsvøb taler absolut og cosinus, er forholdet mellem y og x i vores vinkel.forestil dig den vinkel mellem to ting er 45 grader.i dette tilfælde er forholdet mellem sine og cosinus er 1: 1 (se billedet nedenfor), hvilket betyder, at vi skal øge x - og y - egenskaber i vores kreds med samme beløb hver ramme til at nå frem til bestemmelsesstedet.f.eks. har du at tilsætte 5 pixel - x og 5 pixels til y hver frame.,, i dette diagram, vinklen er blevet ændret, og forholdet mellem sine og cosinus har også ændret sig.det er 1: 2.,, i dette tilfælde skal vi tilføje to gange så mange pixels i vores kreds er x ejendom end f.eks. x + y = 10 år + = 5, trin 4: praktiske eksempler, du vil nok spørge, hvorfor vi har brug for absolut og cosinus, hvis vi allerede kender klik punkt er koordinater - kan vi bare flytte vores, mcircle, til dem med det samme?du kunne have gjort det på denne måde, hvis du vil have din cirkel (eller ethvert andet objekt) til "teleportere" med et klik punkt koordinater, så snart klik finder sted.men hvad hvis du vil have det til at bevæge sig gradvist i retning af klik?for at gøre det, du er nødt til at tilføje et bestemt beløb af pixels til x - og y - egenskaber, f.eks. hvert billede eller hvert sekund.lad os nu at beregne, hvor mange pixels, vi bør tilføje til x - og y - egenskaber på grundlag af sine og cosinus vinklen mellem vores mål og et klik.kan du huske, flash ved vinklen mellem dem i denne operation, myatan2 = matematik. atan2 (e.stagey - mcircle. y, e.stagex - mcircle. x); til dette formål bør vi forny vores kodeks, en lille smule.fase. addeventlistener (mouseevent.click, calculateangle); //2 er det maksimale beløb af pixels at tilføje til de genstande, x og y egenskaber alle ramme //de kan bruge nummer, du var moveamount: antal = 2, var myatan2: nummer var mouseclickx: nummer var mouseclicky: antal; funktion calculateangle (e: mouseevent): ugyldig (mouseclickx = e.stagex; mouseclicky = e.stagey; myatan2 = matematik. atan2 (mouseclicky - mcircle. y, mouseclickx - mcircle. x); addeventlistener (event.enter_frame, movethecircle)} funktion movethecircle e: begivenhed): ugyldig (mcircle. x + = matematik. - (myatan2) * moveamount; mcircle. y + = matematik. synd (myatan2) * moveamount;}, hvad jeg har gjort her: jeg forfremmet alle mine variabler uden for alle funktioner, bfordi jeg har mere end én funktion, og jeg ønsker, at disse variabler skal være tilgængeligt fra hver funktion., var moveamount: antal = 2, var myatan2: nummer var mouseclickx: nummer var mouseclicky: nummer, fase er en begivenhed til at lytte til museklik, så klik finder sted, skal den metode, calculateangle(), bliver kaldt, og den næste variabler er instantierede:, mouseclickx = e.stagex; mouseclicky = e.stagey; myatan2 = matematik. atan2 (mouseclicky - mcircle. y, mouseclickx - mcircle. x); denne funktion er ligeledes en begivenhed til at lytte til træde ramme til det stadium, som kalder, movethecircle(), metode hvert billede. addeventlistener (event.enter_frame, movethecircle), trin 5: beregning af pixels, lad os bryde ned. vores movethecircle(), metode.for nu er der kun to ting:, mcircle. x + = matematik. - (myatan2) * moveamount; mcircle. y + = matematik. synd (myatan2) * moveamount;, som du kan se, er den første linje regner på, hvor mange pixels, bør det bidrage til x ejendom, og den anden vedrører y - mig forklare.math.cos finder cosinus x ejendom) af "myatan2" vinkel, math.sin gør det samme med sine (y ejendom).hvis vores myatan2 vinkel er lig med ca. 0.785 radianer (45 grader) cosinus og absolut vil begge være svarende til ca. 0.707...du kan bruge en lommeregner, for at tjekke det ud.en simpel beregning vil vise, hvor mange pixels koden ovenfor, vil bidrage til vores formål er x - og y - egenskaber, hvis vinklen er 45 grader, cosinus (45 grader) = 0.707 * 2 = 1.414; absolut (45 grader) = 0.707 * 2 = 1.414; så koden vil arbejde ud af disse resultater: mcircle. x + = 1.414 pixels. mcircle. y + = 1.414 pixels; hvis den vinkel, f.eks.60 grader, så vil resultatet være sådan, cosinus (60 grader) = 0, 5 * 2 = 1; absolut (60 grader) = 0.866 * 2 = 1.732; og koden ville finde ud af det på den måde: mcircle. x + = 1 pixel. mcircle. y + = 1.732 pixels. trin 6: om fastsættelse af et problem med den kode, vi er næsten færdige.men der er stadig et lille problem med vores kodeks.du har måske bemærket, at vores objekt stopper aldrig, selv hvis det når klik den har stadig i bevægelse.vi kan ordne det problem meget let.som vores objekt bevæger sig i retning af klik, afstanden mellem dem forkorter så, absolut værdi for afstanden mindsker også.vi kan holde styr på det sådan her:, trace (matematik. abs (mcircle. x - mouseclickx) spor (matematik. abs (mcircle. - mouseclicky), (matematik. abs(), bliver de negative tal i positive ved blot at multiplicere dem med - 1.det betyder ikke noget for tal, som allerede er positive.), behøver du ikke at tilføje dette spor erklæring til din kode, jeg har lagt det her bare for at vise dig, hvordan du kan se den absolutte værdi.i dette tilfælde både absolutte værdier er mindre end 3, når den genstand, når det klik.så det, vi har brug for nu, er at tilføje en, hvis vidneudsagn indenfor vores, movethecircle(), funktion.funktion movethecircle e: begivenhed): ugyldig (mcircle. x + = matematik. - (myatan2) * moveamount; mcircle. y + = matematik. synd (myatan2) * moveamount; //se om den horisontale og vertikale afstand fra den cirkel til mus, er meget tæt, hvis (abs (matematik. mcircle. x - mouseclickx) < 3 & & matematik. abs (mcircle. - mouseclicky) < 3) (removeeventlistener (event.enter_frame, movethecircle)), når den absolutte værdi er under 3, indgår ramme til at lytte, er fjernet.vi skal kontrollere både x og y er absolutte værdier, fordi en af dem kan nå op på 3, selv hvis den anden ikke. det betyder objekter kan stoppe sådan:,, billedet ovenfor viser den version, som kun x er absolutte værdi er tjekket.x - afstand er absolut værdi allerede er mindre end 3, så det ikke betaler nogen opmærksomhed på y - værdi.,, konklusioner, så er det det.jeg håber, at det hurtigt tip vil hjælpe dig til at forstå nogle trigonometri, der anvendes i flash - udvikling:),