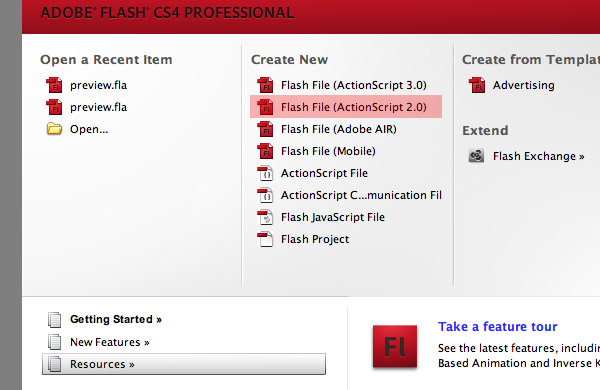
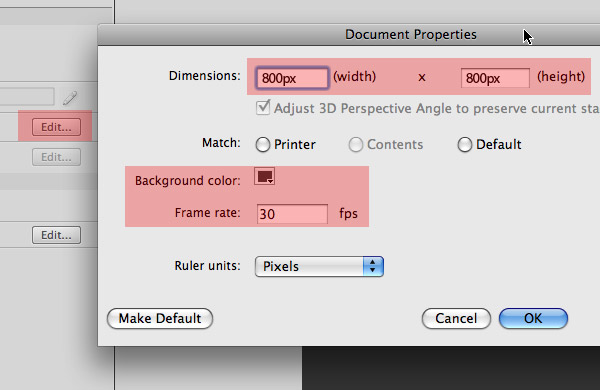
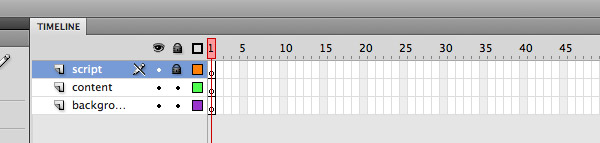
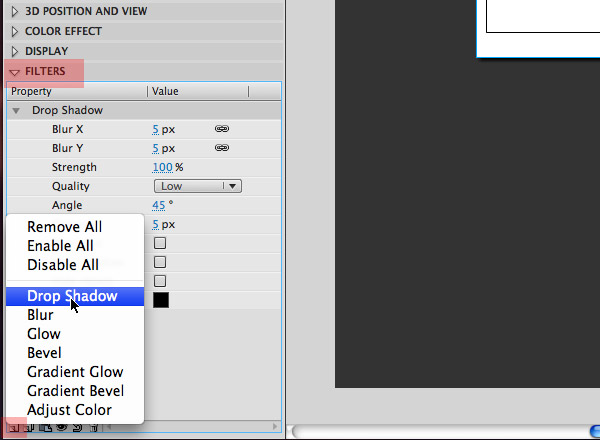
, bygge en dynamisk flash og xml - lysbilleder med planlagt overgang,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, indholdsopdateringer i flash kan være vanskelig og tidskrævende, på grund af de mange trin.ved blot at læse indholdet fra en xml - fil betyder, at import af nye aktiver og recompiling den omvendt er ikke længere nødvendigt.denne lektion vil dække dynamisk belastning billeder fra en xml - fil og behandle uoverensstemmelser i image dimensioner ved hjælp af greensock mellem max animation bibliotek.,,,,,,, det endelige resultat forpremiere, lad os kigge på et skærmbillede af den endelige lysbilleder, vi arbejder hen imod:,, baggrund, grænseflade, billeder og eksempler er ved hjælp af flash cs4 og actionscript 2, men andre versioner af flash så langt tilbage som version 8 bør være i stand til at følge med og uden problemer.denne pædagogiske påtager sig mindst et praktisk kendskab til actionscript, da jeg ikke vil forklare alt, selv hvis du simpelthen kopiere og pasta, burde du være i stand til at få det til at virke., trin 1 – skabe et projekt folder med et projekt af denne art, er det vigtigt at holde styr på det, så skær kan finde ting, som det har brug for dem.det skaber et projekt mappe på din computer, hvor du kan finde alle de sager, i forbindelse med dette projekt., trin 2 – forberede de aktiver, finde billeder til din lysbilleder.jeg brugte flere billeder fra http://www.sxc.hu (sxc_hu_410471_5588.jpg, sxc_hu_1151936_79441078.jpg, sxc_hu_1152040_85122875.jpg, sxc_hu_1154131_54136948 jpg).skabe et "aktiver" mappe inde i dit projekt mappe.åbn din yndlings billede redaktør og resize dine billeder, så de er alle samme størrelse.jeg har ændret min billeder, så den længste side (højde og bredde) er 700px og tillod image redigering software til at opretholde image forhold. da eksterne aktiver ikke er omfattet af en flash preloader. dette ville være et godt tidspunkt til at optimere deres billeder til hurtig downloads.- men heller ikke dér er menneskene sikre kan belastning, jpeg, eller gif filer, så sørg for, din sidste billeder i et af disse formater og redde dem i aktiver mappe, du lige skabt., trin 3 – skabe en ny actionscript 2 - fil, trin 4 – oprettelsen af den fase, resize scenen for at være en smule større end billeder, du skabte i trin 2.målet er at sikre, at det aldrig billeder, vises ikke bliver afbrudt i den endelige udformning.jeg plejede 800px x 800px at give 700px billeder 50px plads på alle sider.det er også et godt tidspunkt at ændre billedhastigheden til 30fps for glatte overgang og vælge en baggrund, farve, dit valg.,, løntrin 5 – oprettelse af tidslinjen, omdøbe "lag 1" til "situation".skabe et nyt lag, og kalder det "indhold".skabe et mere lag og kalder det "script", og det er en god idé at låse den her.noget du plads på den baggrund lag vil vise bag lysbilleder.hvis man ser på eksemplet, er teksten i dette lag.,, trin 6 – skabe en skal til ladt billeder, bruge tegningen formål at skabe en hvid plads på scenen.vælg square og omdanne det til et symbol (18).sikre, at registreringen er i øverste venstre hjørne og ring til magasinet "skal".giv klippet en instans navn "shell_mc".,, trin 7 – tilføje billedet baggrund i "shell_mc" vælge den hvide kasse og omdanne det til et symbol (18).igen, sørg for, at registreringen er i den øverste venstre og navn magasinet "situation".giv den nye movieclip en instans navn "background_mc".endelig hedder det lag "baggrund" og lås den. trin 8 – skabe lastning tekst i "shell_mc" skabe et nyt lag, kaldet "tekst".use teksten redskab til at skabe statisk tekst, hvor der står "- image".flytte teksten - x: 20 - 20, så den ender under billedet. trin 9 – tilføje et billede belastning mål, at skabe et nyt lag i "shell_mc" kaldet "billeder".skabe en blank movieclip kaldet "billeder" trække det fra biblioteket til det nyligt oprettede "billeder" lag.- klip - x: 10 - 10, og give det et tilfælde af "pics_mc." gå 10 – skaber en form for at skjule det image, i "shell_mc" skabe et lag over "billeder og kalde det" maske ".en ny square, omdanne det til et movieclip kaldet "maske" og give det et tilfælde af "mask_mc".- klip - x: 10 - 10. 11. – skridt konvertere form til en maske, klik på "maske" lag og udvælge masker.sikre, at "maske" og "image" lag ikoner ændring til at ligne de f.eks.,, trin 12 – skabe et billede, billede, i "shell_mc" skabe et lag over "maske" og det "ramme".i værktøj palet, udvælge et slagtilfælde, farve og en anden fylde farve, så skaber en firkantet på "ramme" lag.vælg den fylde område og slette det efterlader kun grænsen.dobbeltklik på grænsen til at udvælge og omdanne det til et movieclip kaldet "grænse".giv den movieclip og instans navn "border_mc" og stille det til x og y: 10: 10.,, trin 13 – tilføje et drop shadow, gå tilbage til de grundlæggende tidsplan og udvælge "shell_mc".gå til egenskaber panel suse ned filtre pil.klik på den lille "side" ikon og udvælge drop shadow.dette vil tilføje en lille dybde.,, punkt 14 – skabe xml - fil, og der tilsættes struktur, er vi færdige med flash for øjeblikket, og nødvendigheden af at skabe en xml - fil at holde styr på vores billeder.åbn din favorit tekst redaktør (stort set alt, hvad der kan redigere html vil arbejde) og skabe en ny fil.redde sagen i deres projekt folder, som content.xml.nu er vi nødt til at tilføje en struktur til sagen så flash kan forstår at bruge de oplysninger, vi kan gøre det med følgende kode:, <?xml - version ='1.0 "kodning ='utf-8?> < galleri > < /galleri >, trin 15 – tilføje image veje til xml - filer, nu skal vi tilføje veje til alle billeder på diasshowet (dette er hvordan flash vil "find" billeder).i < galleri > tags tilføje en ny brik, kaldet "image" og give det en attribut, "imgurl".denne attribut skal lige et billede vej i forhold til xml - filer.du bliver nødt til at skabe en ny "image" tag for hvert billede, du planlægger at bruge på diasshowet, <?xml - version ='1.0 "kodning ='utf-8?> < galleri > < image imgurl = "aktiver /sxc_hu_410471_5588 jpg" > < /image > < image imgurl = "aktiver /sxc_hu_1151936_79441078 jpg" > < /image > < image imgurl = "aktiver /sxc_hu_1152040_85122875 jpg" > < /image > < image imgurl = "aktiver /sxc_hu_1154131_54136948 jpg" > < /image > < /galleri >, medmindre den fil, og luk dine trin 16 – tekst redaktør. download mellem max, vi skal bruge en tweening bibliotek for at hjælpe os stadig overgange mellem billeder, så åbn din browser, gå til http://blog.greensock.com/tweenmaxas2/og klik på "download as2" knap på toppen.åbn zip fil, du hentede så kopi "gs" mappe, og dens indhold, for deres projekt mappe. det er tid til at gå tilbage til dit flash - sagen og skrive nogle actionscript.vælg den første ramme af "script" lag og åbne aktioner panel (vindue > aktioner).følgende skridt kræver du for at redigere indholdet af aktionerne vindue, så fra nu af vil jeg blot henvise til det som "script".så går vi gennem foranstaltninger under de ser alle manuskriptet er skabt til dette punkt med de nyeste tilføjelser understreget. skridt 17 – omfatter mellem max, den første ting, vi skal gøre, er at omfatte mellem klasse vi downloadede, således at det udarbejder, når den omvendt er skabt.der tilføjes følgende kode til dit manuskript:, import, g. *; import gs. lempelse. *;, skridt – sig at lade den 18 - xml - fil (nye linjer: 3), import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt. photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) photos_xml. belastning (xmlpath), det er at skabe en ny xml - objekt, som mål, vores "indhold. xml - filer.da xml - filer ikke belastning på stedet, er det vigtigt at undersøge, om en afsluttet belastning.vi gør dette med onload callback, der venter xml - fil til ladt, og så udfører en handling, – konvertere data skridt 19 - et system, vi er nødt til at skabe et system kaldet "imagelist".endnu en xml - filen er ladt, vi skal give oplysninger til det system, således at det er nemmere at få adgang til senere. (yderligere linjer: 7, 10, import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt og var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes;} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) photos_xml. belastning (xmlpath), gå 20 – bygge movieclip pålæsser ramme, skabe et billede at lade objekt ved hjælp af den moviecliploader klasse og tilbagekaldelser at indlede kommandoer, da filmen starter /slutterlastning. (yderligere linjer: 17-27, import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes;} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) var imageloader: moviecliploader = nye moviecliploader(), var loadlistener: formål = nye object(); imageloader. addlistener (loadlistener); loadlistener.onloadinit = funktion (target_mc: movieclip, httpstatus: nummer): ugyldig {} loadlistener.onloadcomplete = funktion (target_mc: movieclip): tomrum {}photos_xml. belastning (xmlpath), gå 21 - skabe en belastning funktion, efter at lade genstand eksisterer, vi har brug for en funktion til at bestemme den korrekte billeder.vi er også nødt til at tilføje en variabel til at holde styr på den nuværende billede.i "loadimage" funktion "loadurl" er fastsat til xml - attribut til image vej.definere en ny movieclip (targetclip) i en beholder til last billedet til og sætte den container til nul uklarhed med _alpha ejendom. det sidste skridt i den funktion er at lade billedet til beholderen (imageloader. loadclip).vi ønsker også at styre "loadimage" kommandoen, så snart xml - med held har læsset. (yderligere linjer: 11,18,31-38, import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) var currentimage: antal = 0, var imageloader: moviecliploader = nye moviecliploader(); var. loadlistener: formål = nye object(); imageloader. addlistener (loadlistener); loadlistener.onloadindet = funktion (target_mc: movieclip, httpstatus: antal) ugyldig {} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (} funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0; //belastning, det nye billede imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), skridt 22 - tilføje en timer ved hjælp af setinterval funktion, opbygge en timer funktion, som vil kalde den "loadimage" funktion for hver 5000 miliseconds (5 sekunder).indlede timeren når når billedet er afsluttet, lastning, ved at de kalder på onloadcomplete callback. (yderligere linjer: 29,32-34, import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) var currentimage: antal = 0, var imageloader: moviecliploader = nye moviecliploader() og var loadlistener: formål = nye object(); imageloader. addlistener (loadlistener); loadlistener.onloadinit = funktion (target_mc: movieclip, httpstatus: antal) ugyldig {} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), gå 23 - resize billedet ramme, er vi nødt til at resize "background_mc", "border_mc" og "mask_mc" at være størrelsen af den ladt image.den tweenmax /tweenlite bibliotek er meget nemt at bruge.syntaksen er tweenlite. - mål magasin, gang i sekunder, {egenskaber: værdi, lette type}); vi ønsker også det billede, at blegne, efter at den er ladt, så sæt den _alpha til mellem 100% i onloadcomplete. (yderligere linjer: 25-27,31, import, g. *; import g. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem - tjek kanal spor ("fejl - photos_xml")) var currentimage: antal = 0, var imageloader: moviecliploader = nye moviecliploader(); var loadlistener: formål = nye object(); imageloader. addlistener (loadlistener); loadlistener.onloadinit = funktion (target_mc: movieclip, httpstatus: antal) ugyldig (tweenlite. - shell_mc.background_mc, 0, 25, (_width: target_mc. _width + 20, _height: target_mc. _height + 20, lette: 4. easeout}); tweenlite. (shell_mc.border_mc, 0, 25, (_width: target_mc. _width, _height: target_mc. _height, lette: 4. easeout}); tweenlite. - shell_mc.mask_mc, 0, 25, (_width: target_mc. _width, _height: target_mc. _height, lette: 4. easeout})} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (tweenlite. - target_mc, 0, 25, (autoalpha: 100, forsinkelse: 0}); settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktiondette removeprevious() (hvis (previmg!= udefinerede) (removemovieclip (previmg)} //forøgelse af det nuværende billede, hvis (currentimage < imagelist.length - 1) (currentimage = currentimage + 1) andet (currentimage = 0) funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), trin 24 - center image, først finde midten af trin ved at dividere de trin højden af 2 og det stadium, bredde af 2..næste gang, da registrering af skallen er i den øverste venstre, flytte magasin til venstre, i midten af scenen ved halvdelen af shell 's bredde og af halvdelen af shell' s højde (variabler clipxtarg og clipytarg beregne tallene for hvert nyt image).det er vigtigt at bruge matematik. round() funktion, således at det endelige antal ikke indeholder en decimal - det styrker den endelige holdning til fuld pixel. (yderligere): 28 - 30), import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) var currentimage: antal = 0 og var imageloader: moviecliploader = nye moviecliploader(), var loadlistener: formål = nye object(); imageloader.addlistener (loadlistener); loadlistener.onloadinit = funktion (target_mc: movieclip, httpstatus: antal) ugyldig (tweenlite. - shell_mc.background_mc, 0, 25, (_width: target_mc. _width + 20, _height: target_mc. _height + 20, lette: 4. easeout}); tweenlite. - shell_mc.border_mc, 0, 25, (_width: target_mc. _width, _height: target_mc. _height, lette: 4. easeout}); tweenlite. - shell_mc.mask_mc, 0, 25, (_width: target_mc. _width, _height: target_mc. _height, lette: 4. easeout}), var clipxtarg = matematik. runde (fase. bredde /2) - ((target_mc. _width + 20) /2) var clipytarg = matematik. runde (fase. højde /2) - ((target_mc. _height + 20) /2) tweenlite. - shell_mc, 0, 25, (_x: clipxtarg, _y: clipytarg, lette: 4. easeout}).} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (tweenlite. - target_mc, 0, 25, (autoalpha: 100, forsinkelse: 0}); settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), trin 25 - identificere de tidligere image, vi er nødt til at finde den tidligere ladt image, således at det kan blive fjernet.det er klart, at hvis den nuværende billede er et sted i midten af listen, så den tidligere image er mindre end den curentimage nummer.hvis currentimage er lig med nul, så den tidligere image (hvis de lysbilleder har øget gennem hvert billede) ville være det sidste billede på nettet eller imagelist.length - 1.tag de foregående billede nummer og finde ud af movieclip vej til den tidligere image skal. (yderligere linjer: 32-37, import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) var currentimage: antal = 0, var imageloader: moviecliploader = nye moviecliploader(), var loadlistener: formål = nye object(); imageloader. addlistener (loadlistener); loadlistener.onloadinit = function(target_mc:MovieClip, httpStatus:Number):Void { \tTweenLite.to(shell_mc.background_mc, 0.25, {_width:target_mc._width + 20, _height:target_mc._height + 20, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.border_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.mask_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tvar clipXTarg = Math.round((Stage.width/2)-((target_mc._width+20)/2)); \tvar clipYTarg = Math.round((Stage.height/2)-((target_mc._height+20)/2)); \tTweenLite.to(shell_mc, 0.25, {_x:clipXTarg, _y:clipYTarg, ease:Quad.easeOut}); \tif(currentImage == 0){ \t\tvar prevImgNum = imageList.length -1; \t}else{ \t\tvar prevImgNum = currentImage - 1) var previmg = shell_mc. pics_mc ["pic -" + previmgnum]} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (tweenlite. - target_mc, 0, 25, (autoalpha: 100, forsinkelse: 0}); settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), gå 26 - forsvinde. og fjern, det næste vil forsvinde. det foregående billede, og så, når det kommer til nul _alpha er vi nødt til at fjerne det klip fra scenen helt.den oncomplete: removeprevious venter, indtil den falmer har afsluttet, og så kalder en "removeprevious".som en sikkerhedsforanstaltning, det er altid en god idé at sørge for, at det klip, vi prøver at fjerne faktisk findes.derfor bruger et "hvis" erklæring for at kontrollere, at det klip er ikke defineret, (flash er ord for, findes ikke,). (yderligere linjer: 38,50-54, import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) var currentimage: antal = 0. var imageloader: moviecliploader = nye moviecliploader(), var loadlistener: formål = nye object(); imageloader. addlistener (loadlistener); loadlistener.onLoadInit = function(target_mc:MovieClip, httpStatus:Number):Void { \tTweenLite.to(shell_mc.background_mc, 0.25, {_width:target_mc._width + 20, _height:target_mc._height + 20, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.border_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.mask_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tvar clipXTarg = Math.round((Stage.width/2)-((target_mc._width+20)/2)); \tvar clipYTarg = Math.round((Stage.height/2)-((target_mc._height+20)/2)); \tTweenLite.to(shell_mc, 0.25, {_x:clipXTarg, _y:clipYTarg, ease:Quad.easeOut}); \tif(currentImage == 0){ \t\tvar prevImgNum = imageList.length -1; \t}else{ \t\tvar prevImgNum = currentimage - 1} var previmg = shell_mc. pics_mc ["pic -" + previmgnum] tweenlite. - previmg, 0, 25, (autoalpha: 0, oncomplete: removeprevious})} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (tweenlite. - target_mc, 0, 25, (autoalpha: 100 forsinkelse: 0}); settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktion removeprevious() (hvis (previmg!= udefinerede) (removemovieclip (previmg)}} funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), trin 27. - næste billede i den rækkefølge, vi nu har brug for at forøge den currentimage, således at når timeren fuldfører, flash ved, hvilket billede til last.ligesom previousimage, hvis det nuværende billede er et nummer, undtagen det sidste billede på den liste, vi ønsker blot at tilføje, at den currentimage nummer.men hvis det nuværende billede er sidste punkt på listen, så "næste" billede vil indlede den liste over med det første billede på listen (position nul i rækken). (yderligere linjer: 55 - 59), import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml");) var currentimage: antal = 0, var imageloader: moviecliploader = nye moviecliploader(), var loadlistener: formål = nye object(); imageLoader.addListener(loadListener); loadListener.onLoadInit = function(target_mc:MovieClip, httpStatus:Number):Void { \tTweenLite.to(shell_mc.background_mc, 0.25, {_width:target_mc._width + 20, _height:target_mc._height + 20, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.border_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.mask_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tvar clipXTarg = Math.round((Stage.width/2)-((target_mc._width+20)/2)); \tvar clipYTarg = Math.round((Stage.height/2)-((target_mc._height+20)/2)); \tTweenLite.to(shell_mc, 0.25, {_x:clipXTarg, _y:clipYTarg, ease:Quad.easeOut}); \tif(currentImage == 0){ \t\tvar previmgnum = imagelist.length - 1) andet (var - previmgnum = currentimage - 1} var previmg = shell_mc. pics_mc ["pic -" + previmgnum] tweenlite. - previmg, 0, 25, (autoalpha: 0, oncomplete: removeprevious})} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (tweenlite. - target_mc, 0, 25, (autoalpha: 100, forsinkelse: 0}); settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktion removeprevious() (hvis (previmg!= udefinerede) (removemovieclip (previmg)} hvis (currentimage < imagelist.length - 1) (currentimage = currentimage + 1) andet (currentimage = 0) funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), trin 28 - fjerne timeren, mest actionscript funktioner forekommer næsten øjeblikkeligt, men kræver en vis tid - billeder.dette tidsrum afhænger af netværkstilslutningen hastighed og billedets størrelse og derfor kan være flere sekunder.vi er nødt til at fjerne de timer, før billedet er læsset, således at de foredrag, er en sammenhængende tidsrum efter image er ladt.en enkelt linje kode (clearinterval) fjerner de 5 - sekunders interval, indtil det er nulstilling af setinterval løbe igen. (yderligere linje: 66, import, g. *; import gs. lempelse. *, var xmlpath = "indhold. xml -" var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")) var currentimage: antal = 0, var imageloader: moviecliploader = ny moviecliploader(), var loadlistener: formål = nye object(); imageloader. addlistener (loadlistener); loadlistener.onLoadInit = function(target_mc:MovieClip, httpStatus:Number):Void { \tTweenLite.to(shell_mc.background_mc, 0.25, {_width:target_mc._width + 20, _height:target_mc._height + 20, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.border_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.mask_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tvar clipXTarg = Math.round((Stage.width/2)-((target_mc._width+20)/2)); \tvar clipYTarg = Math.round((Stage.height/2)-((target_mc._height+20)/2)); \tTweenLite.to(shell_mc, 0.25, {_x:clipXTarg, _y:clipYTarg, ease:Quad.easeOut}); \tif(currentImage == 0){ \t\tvar prevImgNum = imageList.length -1; \t}else{ \t\tvar previmgnum = currentimage - 1} var previmg = shell_mc. pics_mc ["pic -" + previmgnum] tweenlite. - previmg, 0, 25, (autoalpha: 0, oncomplete: removeprevious})} loadlistener.onloadcomplete = funktion (target_mc: movieclip): ugyldig (tweenlite. - target_mc, 0, 25, (autoalpha: 100 forsinkelse: 0}); settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktion removeprevious() (hvis (previmg!= udefinerede) (removemovieclip (previmg)} hvis (currentimage < imagelist.length - 1) (currentimage = currentimage + 1) andet (currentimage = 0) funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, clearinterval (timer) imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath), trin 29 - stop tidslinjen, endelig er vi nødt til at stoppe denne tidslinje.flash misligholdelse funktion er at spille den tidslinje kontinuerligt, medmindre lægen har fortalt dem noget andet.i tilfælde, hvor der kun er en ramme på tidslinjen flash, fortsat vil forsøge at løbe den samme kode igen og igen, hvilket resulterer i den samme billede vil gentagne gange belastning. (yderligere linje: 72, import, g. *; import gs. lempelse. *, var xmlpath = xml - "indhold." var photos_xml = nye xml(); photos_xml.ignorewhite = sandt, var imagelist: array = nye array(); photos_xml.onload = funktion (succes) (hvis (succes) (//----------- belastning vellykket imagelist = photos_xml.firstchild.childnodes; loadimage();} andre (//----------- problem, lastning, tjek kanal spor ("fejl - photos_xml")}} var currentimage: antal = 0, var imageloader: moviecliploader = nye moviecliploader(), var loadlistener: formål =.w Object(); imageLoader.addListener(loadListener); loadListener.onLoadInit = function(target_mc:MovieClip, httpStatus:Number):Void { \tTweenLite.to(shell_mc.background_mc, 0.25, {_width:target_mc._width + 20, _height:target_mc._height + 20, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.border_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tTweenLite.to(shell_mc.mask_mc, 0.25, {_width:target_mc._width, _height:target_mc._height, ease:Quad.easeOut}); \tvar clipXTarg = Math.round((Stage.width/2)-((target_mc._width+20)/2)); \tvar clipYTarg = Math.round((Stage.height/2)-((target_mc._height+20)/2)); \tTweenLite.to(shell_mc, 0.25, {_x:clipXTarg, _y:clipYTarg, ease:Quad.easeOut}); \tif(currentImage == 0) (var - previmgnum = imagelist.length - 1) andet (var - previmgnum = currentimage - 1} var previmg = shell_mc. pics_mc ["pic -" + previmgnum] tweenlite. - previmg, 0, 25, (autoalpha: 0, oncomplete: removeprevious})} loadlistener.onloadcomplete = funktion (target_mc: movieclip):. (tweenlite. - target_mc, 0, 25, (autoalpha: 100, forsinkelse: 0}); settimer();} funktion settimer() {timer = setinterval (loadimage, 5000)} funktion removeprevious() (hvis (previmg!= udefinerede) (removemovieclip (previmg)} hvis (currentimage < imagelist.length - 1) (currentimage = currentimage + 1) andet (currentimage = 0) funktion loadimage() {var loadurl = imagelist [currentimage]. attributes.imgurl, var targetclip = shell_mc. pics_mc. createemptymovieclip ("pic -" + currentimage, shell_mc. pics_mc. getnexthighestdepth()); targetclip. _alpha = 0, clearinterval (timer) imageloader. loadclip (loadurl, targetclip)} photos_xml. belastning (xmlpath); stop();, konkluderes, at teste din film (command + ind for mac, ctrl + ind af vinduer).du skulle se et slideshow, at resizes og centre baseret på størrelsen af de billeder.jeg håber, du nød som følge af denne tekst.,