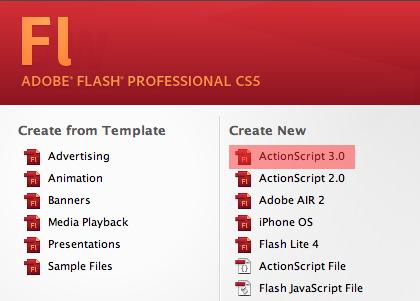
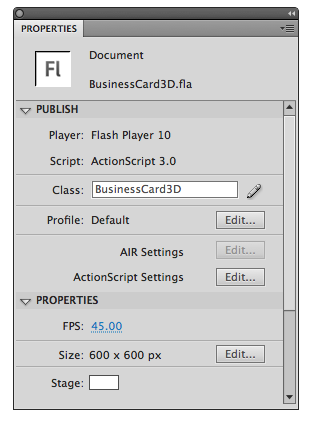
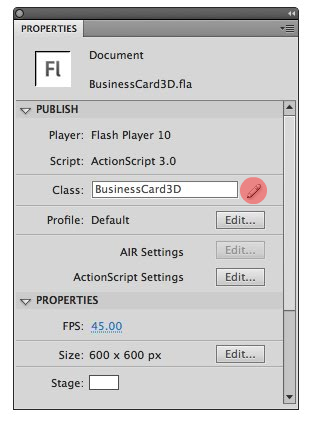
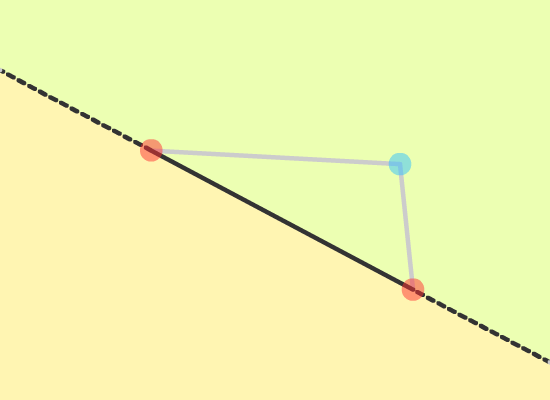
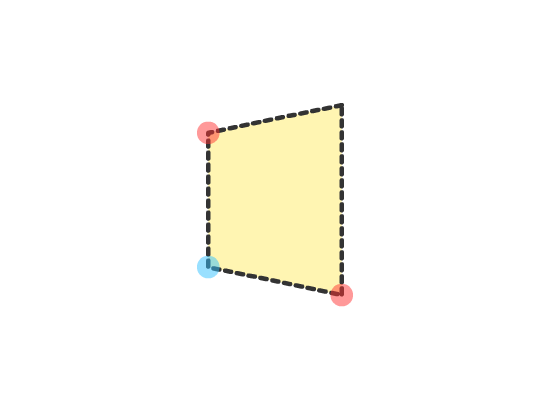
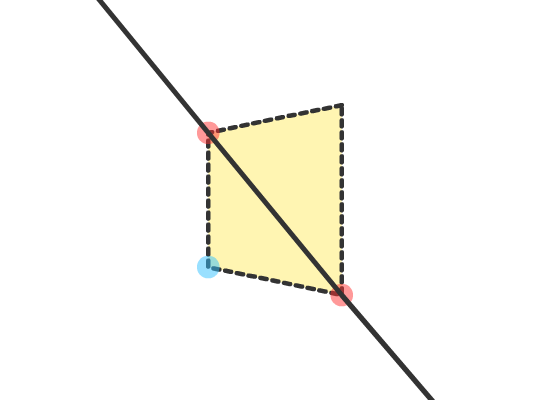
, opbygge en 3d visitkort med ren as3,,,,, 1,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vi bygger en 3d visitkort.vi vil ikke bruge away3d, alternativa, yogurt3d, sandy3d, papervision3d eller andre 3d - motor til flash.vi bruger kun 3d - træk af flash spiller 10.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, klik!,, trin 1: skabe nye fia, skabe en ny actionscript 3,0 fil.,, trin 2: redigér profil, før redigering, lad os gemme vores dokument som "businesscard3d. blp" i en mappe, du vil have.,,,,, efter at have reddet det dokument, skrive "businesscard3d" i klassen område et dokument, klasse.hvis du ikke ved, hvad nummer klasse er, eller hvordan det anvendes, kan du lære hurtigt drikkepenge.,, trin 3: at skabe dokument klasse vi ind i dokumentets navn klasse, men vi har endnu ikke skabt det., i profil afsnit klik den lille pen ikon i nærheden af "businesscard3d". i denne lektion vi bruger flash professionel.klik nu knap, - - og du vil se en ny actionscript fil foran dig.vil du se en enkelt klasse:, pakke (import flash.display.movieclip; offentlige klasse businesscard3d udvider movieclip {offentlige funktion businesscard3d() (//konstruktøren kode}}}, fjerne "//konstruktøren kode" og redde denne som "businesscard3d." i den samme mappe, der indeholder "businesscard3d. fia, skridt". 4: import kort indskud, du får brug for to kameraer til at bygge et visitkort.en af dem er i front, og den anden er på bagsiden af kortet.jeg designede en minimal kort for denne lektion:,,,, - kopi disse billeder og sætter dem ind i din flash dokument.de vil blive føjet til den scene automatisk.fjern dem og åbne biblioteket panel, er vi nødt til at nedsætte deres forbindelse navne, så vi kan bruge dem i runtime.dette betyder, at vi skal eksportere dem til actionscript.der er en meget hurtig måde at gøre det på.med automatisk sammenkobling, afsnit af billederne er tomme.klik blindprøven er forbindelsen del af cardback. men heller ikke dér er menneskene sikre:,, har gjort, at træde ind i "cardback":,, gøre det samme for cardfront.png image.efter du har opført forbindelsen navne, biblioteket - panelet burde se sådan, ja.nu kommer det sjove.vi er klar til at begynde med kodning:), løntrin 5: fastsættelse af import, importerer vi nogle andre klasser, som vi kan bruge i følgende trin:, import flash.display.bitmap; import flash.display.displayobject; import flash.display.sprite; import flash.events.event; import flash. geom. punkt;, indfør disse linjer mellem, pakke {, og offentlige klasse businesscard3d udvider sprite, linjer.,, trin 6: fælde variabler, efter at importere klasser, lad os sætte vores variabler.indsæt disse linjer, lige over offentlige funktion businesscard3d(), linje: private var businesscard: sprite private var frontholder: sprite private var backholder: sprite private var fronttexture: bitmap private var backtexture: bitmap private var p1: punkt private var p2: punkt private var p3: punkt private var p1_: punkt = det nye punkt (0,0) private var p2_: punkt = det nye punkt (100,0) private var p3_: punkt = det nye punkt (0100), som de kan gætte, businesscard, har de andre to kort.det er den vigtigste person.,, frontholder, er, fronttexture,, backholder har, backtexture,.,, fronttexture, og backtexture, er bitmaps fra biblioteket. vi kan bruge en vigtigste indehaver og tilføje billeder i den.men problemet er, at det kan forvirre begyndere.da vi skal rotere bagsiden af kortet ved 180 grader og siden registreringen af bitmap klasse er øverst til venstre, ville vi også være nødt til at ændre sin, x, ejendom.ved at tilføje en anden indehaver behøver vi kun at ændre sin rotation.,, trin 7: fastsættelse af billeder /stofvirkninger, efter oprettelsen af variablerne, lad os skrive vores første opgave.der er billeder fra biblioteket som bitmapdata objekter, skabe, fronttexture, og backtexture, bitmaps fra dem. de offentlige funktion gettextures() {fronttexture = nye bitmap (nye cardfront (0,0)) backtexture = nye bitmap (nye cardback (0,0)), først får vi cardfront image ved at skrive, nye cardfront: (0,0), er det den eneste måde at få en bitmapdata af et billede fra biblioteket.vi kan ikke bruge kun, bitmapdata.hvis vi havde brugt en 3d - motor, så ville det sikkert være nok, men med indfødte flash 3d, vi skal bruge en bitmap protestere, så vil vi skabe en bitmap genstand fra bitmapdata.,, nye cardfront (0,0), vender os en bitmapdata, og at bitmapdata anvendes i bitmap at skabe, fronttexture,.vi gør det samme for backtexture, og vores strukturer er klar.,, trin 8: forøgelse af mønstre til indehavere, nu skriver vi vores anden funktion.denne funktion bygger vores indehavere og giver vores mønstre i indehavere: offentlig funktion addintoholders() {businesscard = nye sprite() frontholder = nye sprite() backholder = nye sprite() frontholder. addchild (fronttexture) backholder. addchild (backtexture) businesscard. addchild (frontholder) businesscard. addchild (backholder) addchild (businesscard), som du kan se, - først skaber nye ånder, som er den perfekte valg til holder øjemed.så tilføjer vi vores mønstre i tekstur indehavere.så vi tilføje disse konsistens indehavere i de vigtigste indehaver. endelig tilføjer vi den største indehaver til gerningsstedet, ind på scenen.vi bruger den største indehaver som et visitkort.,, trin 9: starter det kort, er vi nødt til at ændre turnus og x, y - koordinater på kortene. offentlige funktion initcards() {backholder.rotationy = 180 fronttexture. x = -fronttexture.width/2 fronttexture. y = -fronttexture.height/2 backtexture. x = -backtexture.width/2 backtexture. y = -backtexture.height/2} først er vi tager bagsiden af kortet ved 180 grader.så vi sætter de to kort.det er et trick, vi faktisk registrering af indehaveren af kort til centrum.er det på grund af de overslag for misligholdelse 3d scene i vores dokument,.,, trin 10: front over for, dette er formentlig det mest vanskelige skridt i vores lektion.vi er ved at opbygge et visitkort, og når vi ser forsiden af kortet, bagsiden af kortet burde ikke blive set.hvordan kan vi gøre det her?vi kan måske skrive nogle, hvis betingelser ved hjælp af udskiftninger af de vigtigste indehaver.men der er en lettere måde. prøv at forestille dem, at vi har to røde punkter og en blå punkt på en overflade.forestil dig, at vi har et uendeligt linje, der går gennem to røde point.denne linje er de overflader på to sider.se billedet nedenfor, som du kan se, blå punkt har to chancer.det kan være på den side af grønne eller på siden af gult.hvis vi kan finde ud af hvor det blå punkt er, så vi kan løse vores problem.,, trin 11: hvordan er dette forbundet med 3d?så lad os tale om 3d.,, i dette billede, har vi en 3d - fly.forestil dig, at det er indbygget i y - aksen, en smule (så enden på din venstre side er længere væk fra dig, end kanten til højre).lad os få røde punkter og en blå punkt om hjørner af flyet. kan du se den uendelige linje?se billede nedenfor:,, det er faktisk det samme som den første billede.hvis det blå punkt nu går til den anden side af grænsen, betyder det, at den anden side af flyet er ved at blive set.derfor bruger de holdninger, for kun tre punkter, vi kan fastslå, hvilke ansigt af fly til os. denne metode anvendes i away3d, papervision, yogurt3d, alternativa og andre motorer og faktisk forbedrer resultaterne.til denne metode, vil vi anvende en funktion: offentlig funktion isfrontfacing (displayobject: displayobject): boolean (p1 = displayobject. localtoglobal (p1_) p2 = displayobject. localtoglobal (p2_); p3 = displayobject. localtoglobal (p3_); tilbage boolean (p2. x-p1. x) * (p3. y-p1. y) - (p2. y-p1. y) * (p3. x-p1. x) > 0)), og denne funktion skaber tre punkter i kort (vores fly).og så er det tilbage til os, hvor det tredje punkt (blå i illustrationer).hvis den kommer tilbage, så betyder det, at vi skal se forsiden af kortet (fly).hvis ikke, betyder det, at vi skal se bagsiden af kortet (fly), trin 12: at gøre, nu er vi endelig skrive vores sidste opgave.denne funktion i grunden drejer vores visitkort og kontrol, synligheden af de ansigter, offentligheden gør e: begivenhed) (businesscard. x = stage.stagewidth/2 businesscard. y = stage.stageheight/2 businesscard.rotationy + = (mousex - businesscard. rotationy) * 0,2 businesscard.rotationx + = (mousey - businesscard. rotationx) * 0,2 frontholder.visible = isfrontfacing (frontholder); backholder.visible = isfrontfacing (backholder)), og de første to linjer, der er den vigtigste indehaver til midten.er det på grund af de overslag for misligholdelse 3d scene i vores dokument.så vi lader vores vigtigste indehaveren ved hjælp af mus koordinater.vi tilføjer en traditionel og enkelt jævn virkning for det.de sidste to linjer beskriver kort synligt, når vi kan se dem.,, trin 13: alle funktioner, vi er klar.lad os kalde vores funktioner for: offentlig funktion businesscard3d() {gettextures() addintoholders() initcards() addeventlistener (event.enter_frame, gøre), er vi også tilføje, enter_frame, begivenhed til at udløse gøre funktion hvert billede.,, trin 14: test film, endelig er vi klar til at teste vores film, så mus og dig vil de se, at det kort vil skifte.vi prøvede vores kort.lad os gå lidt videre. de fleste af dem, og jeg personligt mener, at mus rotationer er sejere, men fra mine erfaringer med 3d, de kan forvirre brugerne.vi skal derfor omstille det til en enklere animation.når vi klik kortet vil det dreje sig.,, trin 15: få tweener, for vores informationskampagne vil vi bruge tweener.det er meget simpelt., så downloade det seneste tweener version fra code.google.com.jeg bruger version 1.33.74, actionscript 3 (flash 9 +), ekstrakt, zip fil og flyt "caurina" mappe til folder, som indeholder vores flash dokument., trin 16: import tweener og mouseevent, vores første retningslinjer om import af klasser.vi importerer tweener og også mouseevent.import flash.display.bitmap; import flash.display.displayobject; import flash.display.sprite; import flash.events.event; import flash.geom.point; import caurina.transitions.tweener import flash.events.mouseevent, skridt 17: nye gør, i vores render(), funktion, kortet er rotation var direkte knyttet til mus koordinater.men vi ønsker ikke, at dette nu.vi vil faktisk klik. det vil gøre.så fjern fremhævet linjer:, offentligheden gør e: begivenhed) (businesscard. x = stage.stagewidth/2 businesscard. y = stage.stageheight/2 businesscard.rotationy + = (mousex - businesscard. rotationy) * 0,2 businesscard.rotationx + = (mousey - businesscard. rotationx) * 0,2 frontholder.visible = isfrontfacing (frontholder); backholder.visible = isfrontfacing (backholder);}, gå 18: tilføjelse af nye variable, vil vi tilføje en ny variabel, frontface,.denne type er boolean.når brugeren klik kortet skal vi lader vores kort til 180 eller 0, afhængigt af værdien af frontface,., private var frontface: boolean = sandt skridt 19: mouseevent kontakt, vi skriver vores endelige funktion.når vi klik kortet denne funktion vil blive udløst. offentlige funktion veritabel e: mouseevent) (hvis (frontface) {tweener. addtween (businesscard, (rotationy: 180 tid: 1}) frontface = falske} andre {tweener. addtween (businesscard, (rotationy: 0: 1}) frontface = sandt}}, vi ser på, frontface, variabel.hvis det er sandt, så betyder det, at vi er i færd med at forsiden af kortet.hvis det er falsk, så betyder det, at vi ser bagsiden af kortet, når vi ser på forsiden af det kort, vi siger "roter det 180 grader", så vi kan se bagsiden af kortet.vi bruger den samme idé, når vi ser bagsiden af kortet (i hvilket tilfælde, vi lader det til 0 grader).,, gå 20: tilføje mouseevent, vores sidste linje er at tilføje en, mouseevent, lytter til at udløse, ondown(), funktion, vi lige har skrevet.vi tilføjer det til vores visitkort.du kan selv sige det til scenen. businesscard. addeventlistener (mouseevent.mouse_down, veritabel), gå 21: test filmen, teste din film, og klik på kortet.måske kan du skrive en mystisk "klik at skifte mit visitkort." punktum på dine billeder:), sidst i denne lektie, vi lærte at bygge en 3d tosidet plan ved hjælp af de indfødte flash spiller 10 3d api - og actionscript 3,0.vi kontrollerede det, ved hjælp af mus koordinater.så vi byttede til klik baseret kontrol for ikke at forvirre brugerne.som du kan se mulighederne i 3d - element i flash spiller ikke er perfekt, men vi kan altid finde løsninger og kan skabe enkle 3d dynamiske animeringer uden tredjemands motor.