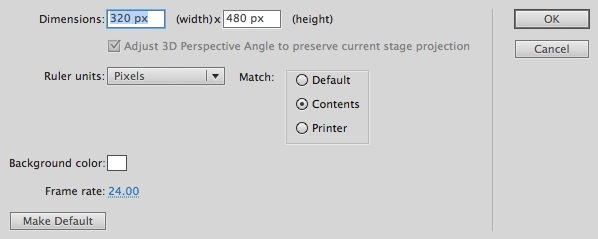
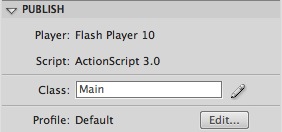
, hurtigt tip: simulere en androide, lås skærm med actionscript,,,,, 1,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, lås - - er en del af et styresystem, for det meste i mobile anordninger, som forhindrer utilsigtet input.denne hurtige tip vil vise dig, hvordan at simulere en androide, lås skærm med actionscript.lad os komme af sted!,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,,, det er en meget enkel udgave af androide mønster - skærm.træk din mus med punkterne på den vej, som angivet af delvist gennemskuelige hvide linjer for at "åbne" og omvendt.naturligvis er de hvide streger er der kun en demonstration.,, trin 1: kortfattet gennemgang, vil vi gøre brug af mus begivenheder og systemer til lagring og sammenligne brugerinput og den korrekte mønster.en ny skærm vil komme til udtryk, når den korrekte mønster er opført,.,, trin 2: oprettet - fil, start - og skabe en ny flash dokument, sæt scenen størrelse, 320x480px og billedhastigheden til 24fps.,,, trin 3: grænseflade,,, det er grænsefladen, vi vil bruge den hvide prikker i billedet er movieclips ved navn fra venstre til højre, en, to, tre...og så videre.halvgennemsigtig hvide linjer, anvendes til at angive den korrekte kode (du kan ønsker at fjerne det her virkelig brug),.,, trin 4: actionscript, skabe en ny actionscript klasse (cmd + n), medmindre den fil, main.as, og skrive følgende linjer, læs venligst bemærkninger i koden for at forstå klasse opførsel. ændre værdier i går, system med henblik på at ændre det frigøre mønster., pakke (import flash.display.sprite; import flash.events.mouseevent; import fl.transitions.tween; import fl.transitions.easing.strong; offentlige klasse vigtigste udvider sprite (private var prikker: array = []; //opbevarer i fase movieclips private var mønster: system = []; //mønstret er registreret af brugeren private var forbi: array =[1,2,3,6,9,8,5]; //den korrekte mønster at gå offentlig funktion main(): ugyldig (prikker = [en, to, tre, fire, fem, seks, syv, otte, ni]; //tilføje magasiner i fase addlisteners();} privat funktion addlisteners(): tomrum //tilføjer lyttere til hver prik (var - dotslength: int = dots.length; (var - jeg: int = 0. jeg < dotslength; jeg + +) (prikker [i]. addeventlistener (mouseevent.mouse_down, initiatepattern); prikker [i]. addeventlistener (mouseevent.mouse_up, stoppattern)) /* tilføjer en mus over til at lytte og bruger den til at tilføje antallet af prik til mønstret * /privat funktion initiatepattern e: mouseevent): ugyldig (var - dotslength: int = dots.length; (var - jeg: int = 0. jeg < dotslength; jeg + +) (prikker [i]. addeventlistener (mouseevent.mouse_over, addpattern)} mønster. tryk (prikker. indexof (e.target) + 1); //tilføjer nettet indekstal af magasinet plus en, fordi arrays er 0 - baseret) privat funktion addpattern e: mouseevent): ugyldig (mønster. tryk (prikker. indexof (e.target) + 1); //tilføjer mønster på mus over} privat funktion stoppattern e: mouseevent): tomrum //stopper lagring af mønstret på mus op {var dotslength: int = dots.length; (var - jeg: int = 0. jeg < dotslength og jeg + +) (prikker [i]. removeeventlistener (mouseevent.mouse_over, addpattern)} checkpattern();} privat funktion checkpattern(): tomrum //sammenligner mønstre (plength: jeg var.nt = pass.length, var korrekt: int = 0 for (var - jeg: int = 0. jeg < plength; jeg + +) //sammenligner hvert nummer anført i brugeren system til passet system (hvis (pass [i] = = - [i]) (korrekt + +)} hvis (korrekte = = plength) //hvis arrays match {var holdning: secondview = nye secondview(); //tilføje en ny betragtning addchild (holdning) var mellem: mellem = ny - tween (holdning, "x" stærk. easeout, 320,0,0.8, sande)} mønster = [] //godkender brugeren array}}}, løntrin 5: dokument, klasse, husk at tilføje den klasse navn til den klasse, i det område, offentliggør, afsnit i, egenskaber, panel.,,, konklusion, du har skabt en nyttig lås skærm for deres ansøgninger eller endog et websted.du kan tilpasse projektet til at opfylde deres behov, eller at bruge denne teknik til at bygge deres skik lockscreen.hvad med at bruge den grafiske objekt for en sprite til at trække linjer følg din mus?jeg håber, du kan lide denne forelæsning, tak for det!,, redaktionel note:, ikke kan få nok af robotter?tjek den seneste, envato ™, hjemmeside: android.appstorm.net!