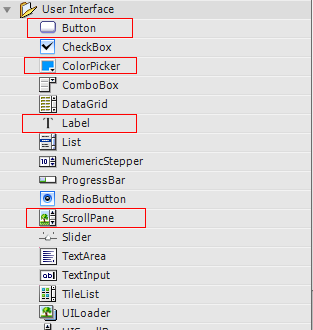
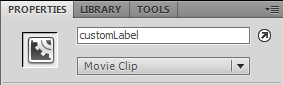
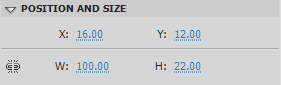
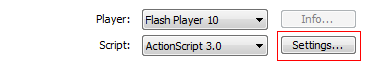
, hurtig indførelse: flash scrollpane og colorpicker komponenter,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige indledning til flash faglige elementer, vi skal se på scrollpane og colorpicker.lad os dykke i...,,,,,,, en kort oversigt, se lige den demo.i det på venstre side, kan du se to farver picker komponenter, to etiketter med "smagning picker" og "normal farve picker" og et blåt rektangel., smagning picker bruger farver, der træffes udelukkende ud fra en udvælgelse af vores valg.den normale farve, så har alle farver på en regelmæssig farve picker og, når brugeren vælger en farve, vi ændrer rektangel til farve, de har valgt.på højre side af den omvendt er der en scrollpane, hvor vi har et billede og en knap, som vi anvender til at indlede den belastning af det billede,.,, trin 1: oprettelse af dokumentet, åbne et nyt flash - dokument og fastsætte følgende egenskaber:,, dokument størrelse: 550x400px, baggrund farve:&#ffffff, trin 2: tilføje komponenter til at åbne vinduet af komponenter vil menu > gennemskinneligt > komponenter eller tryk ctrl + f7, trække to colorpickers, to etiketter, en scrollpane og en knap på scenen., i egenskaber panel, give den første angivelse f.eks. navn, customlabel,., hvis egenskaber - panelet viser ikke gå til menu > gennemskinneligt > egenskaber eller tryk ctrl + f3.,, der er mærket er x - 16 og y - 12.,, give den anden etiket tilfælde navn "normallabel" en x - 16 og y - 176. giv den første colorpicker tilfælde navn "customcolorpicker" en x - 16 og y - 41., den anden colorpicker tilfælde navn "normalcolorpicker" en x - 16 og y - 206., give den anden scrollpane tilfælde navn "imagescrollpane"; dets x til 277 og y - 29. giv den knap instans navn "loadimagebutton"; dets x og y til 354 332. ved hjælp af rektanglets redskab tegne et rektangel på scenen.jeg trak mig med en blå farve.vælg rektangel og gå til menuen > ændre > konvertere til symbol (eller pressen, f8) sat sit navn til "firkant" og sikre "type" er fastsat til movieclip. næste, giv det en instans med navnet, square, som vi gjorde med dele ovenfor.dets størrelse, 143x97px, dets x til 90, og y - 47.,, forklarer de komponenter, colorpicker er en fin lille element, som giver brugeren mulighed for at vælge en farve.du kan også fastlægge, hvilke farver, du vil have til rådighed i colorpicker.den scrollpane komponent viser, displayobjects, jpeg, gif, men heller ikke dér er menneskene sikre filer samt stg filer på en scrollable område.når indholdet du laster er for stor til film, det er en ideel komponent,.,, trin 3: at forberede som fil, skabe en ny actionscript fil og give den et navn main.as.vi vil være at erklære vores komponenter i main.as, så vi er nødt til at slukke for "auto erklærer fase tilfælde" fordel af dette, er, at du får koden peger for eksempel. gå til menuen > fil > offentliggøre indstillinger, og klik på indstillinger ved, manuskript [actionscript 3,0],, uncheck "automatisk erklærer fase tilfælde".,, i main.as, vil vi åbne pakken erklæring og importere de emner, som vi vil bruge.,, tilføjes følgende til vigtigste.:, pakke (//vi udvide movieclip import flash.display.movieclip; //nødt til at importere de elementer, vi bruger import fl.controls.colorpicker; import fl.controls.label; import fl.containers.scrollpane; import fl.controls.button; //de begivenheder, vi har brug for import flash.events.mouseevent; import flash.events.event; //skal skifte farve af movieclip import flash.geom.colortransform; //for belastning image import flash. net. urlrequest;,, trin 4: oprettelse af det vigtigste klasse, tilføjer klasse erklæring, gøre det udvide film magasin, og sætte vores konstruktøren funktion.vi erklærer os variabler og kalde vores funktioner i de vigtigste konstruktøren.,, tilføjes følgende til main.as, offentlige klasse vigtigste udvider movieclip (//vores scenen komponenter offentlige var customlabel: etiket; offentlige var normallabel: etiket; offentlige var customcolorpicker: colorpicker; offentlige var normalcolorpicker: colorpicker; offentlige var firkantet: displayobject; offentlige var imagescrollpane: scrollpane; offentlige var loadimagebutton: knap; offentlig funktion main() (setuplabels(); setupcolorpickers(); setupbutton();}, løntrin 5: vigtigste konstruktøren funktioner, der definerer vi de funktioner, som er anvendt i vores konstruktøren. i, setuplabels, funktion, vi sætter teksten på etiketten.i setupcolorpickers, sætter vi den farver for vores, customcolorpicker,; disse farver er en række farver med flash er syntaks for hexadecimal farver.vi tilføjer en begivenhed til at lytte til vores farve hakkere, så når brugeren vælger en farve vi fyrer den relevante funktion. i, setupbutton, funktion, sætter vi den knap er etiket, ejendom og tilføje en begivenhed til at lytte, når brugeren klik på den knap, tilføjes følgende: private vigtigste. funktion setuplabels(): ugyldig (//sætter etiketter "tekst customlabel.text =" smagning picker "normallabel.text =" normal farve picker "} privat funktion setupcolorpickers(): ugyldig (//her, vi sætter flaget for farve - piller customcolorpicker.colors = [0x000ff, 0xff0000,0x00ff00, 0xffff00,0xff33ff]; //, når brugeren vælger en farve vi ring til changecolor funktion customcolorpicker.addeventlistener (ref. ændring, changecolor); normalcolorpicker. addeventlistener (ref. ændring, changecolor)} privat funktion setupbutton(): ugyldig (//fastsætter knapper etiket (teksten på knappen) loadimagebutton.label = "belastning billede"; //, når brugeren klik på knappen, vi kalder loadimage funktion loadimagebutton. addeventlistener (mouseevent. klik, loadimage)}, trin 6: kode vores begivenhed lyttere, vi her kode funktioner i tilfælde af lyttere, tilføjede vi ovenfor.,, changecolor, funktion, bruger en, colortransform, genstand, således at vi kan ændre farven på den rektangel på scenen.vi sætter colortransform farve til farve brugeren udvalgt ved hjælp af, e.target. selectedcolor,.målet er colorpicker, hvis farve er ændret.så, vi bruger, transformere, tilhører, square, movieclip og fastsætte, colortransform, at farven udvalgte. privat funktion changecolor e: begivenhed): ugyldig (//nødvendigheden af at oprette en colortransform formål at ændre movieclip farve var farve: colortransform = nye colortransform(); //der den colortransform farve til farve bruger valgte i colorpicker color.color = e.target.selectedcolor; //ændre movieclip farve ved hjælp af colortransform square.transform.colortransform = farve;} privat funktion loadimage e: begivenhed): ugyldig (//belastninger image i scrollpane imagescrollpane. belastning (nye urlrequest ("billede. jpg")).} //lukke klasse) //afslutte pakken, konklusion, vil du notice i, del parametre, panel (der kan åbnes fra vinduet menu), som du kan tjekke og udvælge visse egenskaber.,, ovennævnte image er for colorpicker komponent.de egenskaber, som følger for de colorpicker komponent:,,,: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput,.,, selectedcolor: en hexadecimale værdi, som fastsætter de udvalgte farve af colorpicker.,, showtextfield: en boolean - værdi, der angiver, om den interne tekst inden for den colorpicker komponent er udstillet.,, synlig: en boolean - værdi, der angiver, hvorvidt komponent er synlig på scenen.,, egenskaber for scrollpane er, mulighed for: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput,.,, horizontallinescrollsize: en værdi, der beskriver mængden af indhold til scrolled vandret, når en skriftrulle pilen sammen.,, horizontalpagescrollsize: han tæller for pixel ved, at skriftrullen tommelfinger på den vandrette rulle bar når skriftrullen bar spor er pressede.,, horizontalscrollpolicy: en værdi, som angiver den horisontale rulle bar.kan være: scrollpolicy.,, scrollpolicy.,, scrollpolicy. auto,.,, scrolldrag: en boolean - værdi, der angiver, om der opstår, når en bruger narkotika nedad på indholdet i den rude,.,, verticallinescrollsize: en værdi, der beskriver, hvordan mange pixels at rulle vertikalt, når en skriftrulle pilen klik.,, verticalpagescrollsize, greven af det, der skal til for at flytte skriftrullen tommelfinger på den lodrette rulle bar når skriftrullen bar spor er pressede.,, verticalscrollpolicy: en værdi, som angiver den vertikale rulle bar.kan være: scrollpolicy.,, scrollpolicy., scrollpolicy. auto,.,, synlig: en boolean - værdi, der angiver, hvorvidt komponent er synlig på scenen.,, hjælpe filer er et godt sted at lære mere om disse egenskaber. for at lære mere om egenskaberne for etiketter og knap nok se hurtige tips på knappen og mærke komponenter