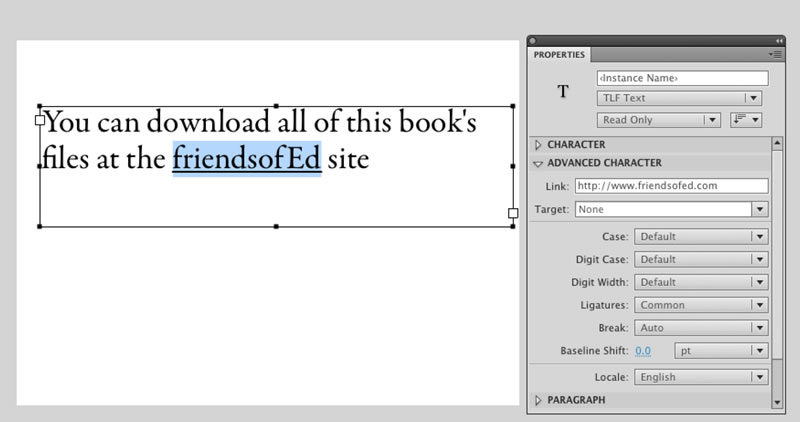
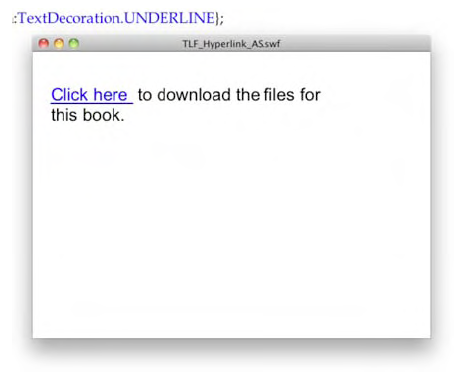
, flash cs5 for designere: tlf og hyperlinks + prøve kapitel.,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, hver type tlf tekst i flash - læser kun vælges, og ændres - støtter hyperlinks.det kræver også et led i en tekst beholder er af type i deres tekst, udvælge et par ord, og gå ind i den ønskede url til egenskaber panel.eventuelt, kan du komme ind i en mål samt.,,, som er en øvelse i instituttets flash cs5 for designere af tom green & tiago dias., , tillykke til vores tre vindere, som alle vil en underskrevet kopi!og hvis du ikke var så heldig denne gang, tag en prøve af friendsofed kapitel høflighed.nyd det!hvis du vil have hele teksten beholder hyperlinked, brug udvælgelse værktøj til at udvælge selve beholderen, - - og så bruge forbindelsen og målrette egenskaber i avancerede karakter muligheder inden for de egenskaber, panel på samme måde,.,,, der anvender et hyperlink til tekst, så let som denne fremgangsmåde er en ulempe er hyperlink understrege tilføjes til teksten.det kan simpelthen ikke være fjernet.stadig, hyperlinks kan være absolut, som f.eks. http: //www.supersite. kom /thispagehere. html,,, eller en slægtning, som f.eks.,,. /thisotherpage. http: //,,.for relative veje, er det vigtigt at vide, at den vej, vil blive bestemt ikke ud fra den synsvinkel, og omvendt, men fra html fil, der indeholder det. for eksempel, du kan vælge at holde alle dine html filer i roden til din hjemmeside.fordi du er en organiseret entreprenør, kan de vælge at sætte dit billede filer i deres eget subfolder af rod, og du kan bare gøre det samme med din flash indhold.fra en stg synspunkt er den relative vej til html filer kræver træder tilbage en mappe.så hvis en stg forbindelser til en af siderne, kunne man være fristet til at gå forud for bestemmelsesstedet er filnavn med... /, men ikke!de sagsakter, der indeholder: stg i spørgsmål allerede er i den samme mappe, som bestemmelsesstedet side, og det er den, der indeholder html fil synspunkt, at spørgsmål, ved hjælp af actionscript at tilføje hyperlinks til tlf. tekst, som du så i det foregående eksempel, man kan bruge et stykke tekst i en container til udløser en begivenhed på flash - fase.det siger sig selv, at den samme del af teksten kan anvendes til at iværksætte en hjemmeside.i stedet for at grave alt gjort tidligere, åbne lukkede, tlf_hyperlink_as. fia, fil, og lad os se, hvor dette er opnået.,, trin 1: vælg, gå ned til linje 32 af manuskriptet...., udvælge de ord, ingen, og ændre det til, understreger.resultatet af denne ændring er, at der rent faktisk har clickable tekst ligner en fælles html hyperlink, der anvender understrege,.,, trin 2: linkelement() presse ind (windows) eller afkast (mac) centrale to gange, og anføre følgende kode blok:, var link: linkelement = nye linkelement(); link.href = "http: //www.friendsofed. com" var linkspan: spanelement = nye spanelement(); linkspan.text = "klik", link. addchild (linkspan) var spænder over: spanelement = nye spanelement(); span.text = "at downloade filer på denne bog." p.addchild (link); p.addchild (levetid); textflow. addchild (p), som du nok har forstået, alle poster i en tlf beholder påvirkes eller forvaltes af elementer.de første to linjer, fastslår, at en variabel, led, forvaltes af en, linkelement og vil blive placeret i en, linkelement(), objekt.den næste linje anvender fælles href, tag fra html at identificere forbindelsen. nu, at de har konstateret, hvor forbindelsen er - til venner af ed websted - du skaber en levetid for den tekst, som bliver slået, sætte teksten til den tid, og bruge den, addchild(), en metode til at sætte det, linkspan, på scenen.resten af den kode, tilføjer den resterende tekst, associerede virksomheder forbindelsen til teksten i den sætning (p), sætter punktum for den fase, og strømme ind, textflow, beholder.,, trin 3: test, medmindre den fil, og afprøve de film.den tekst, der indeholder link, som vist nedenfor, er blå og sport en ret smarte understrege.klik på linket og venner af ed hjemmeside åbner, ved hjælp af, understreger konstant tilføjer den fælles html understrege brugere er vant til.,, import erklæringer, der anvendes i denne forbindelse, er disse import erklæringer, der anvendes til denne øvelse:, import flash.display.sprite; import flashx.textlayout.container.containercontroller; import flashx.textlayout.elements.configuration; import flashx.textlayout.formats.textlayoutformat; import flashx.textlayout.formats.textalign flashx.textlayout.elements.textflow, import, import - flashx.textlayout.elements.paragraphelement; import flashx.textlayout.edit.editmanager; import flashx.undo.undomanager; import flashx.textlayout.formats.textdecoration; import flashx.textlayout.elements.linkelement; imhavn flashx. textlayout. elementer. spanelement;,