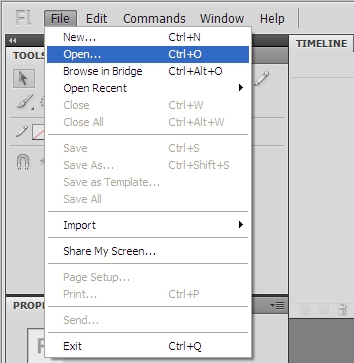
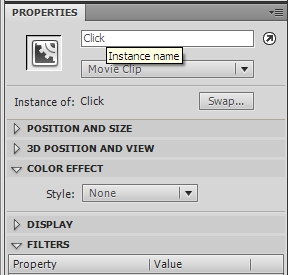
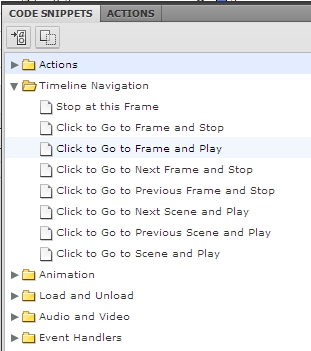
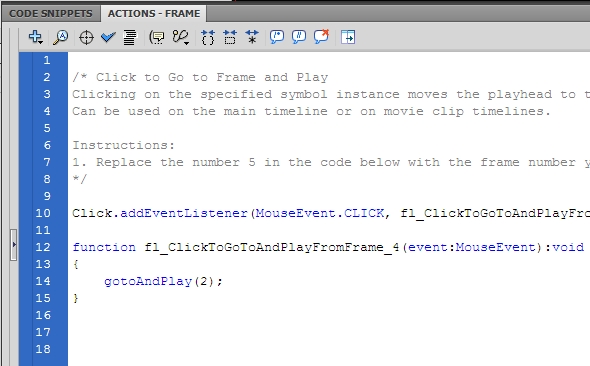
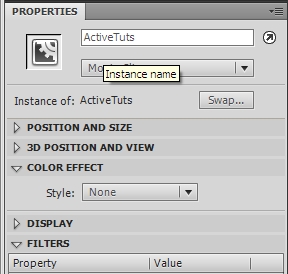
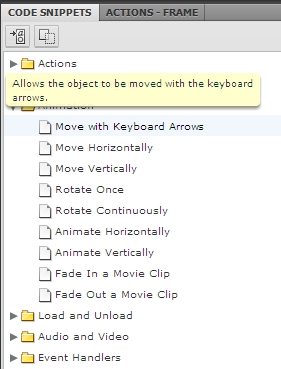
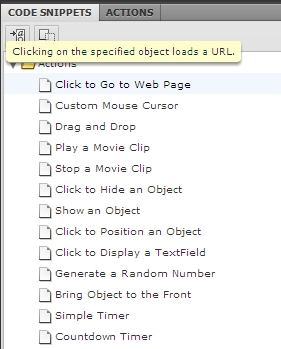
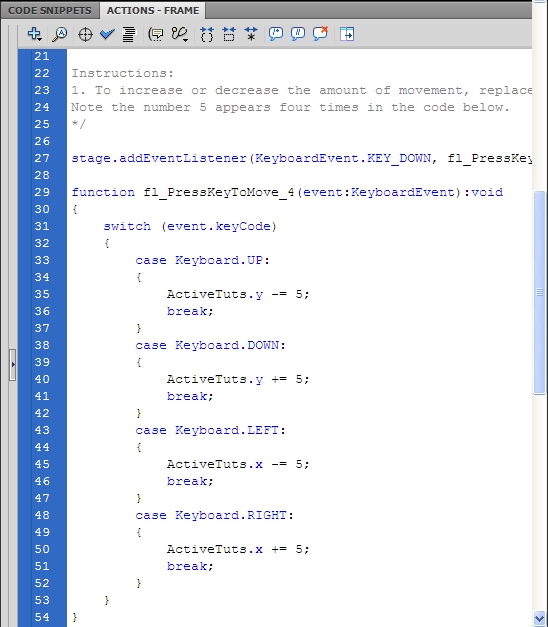
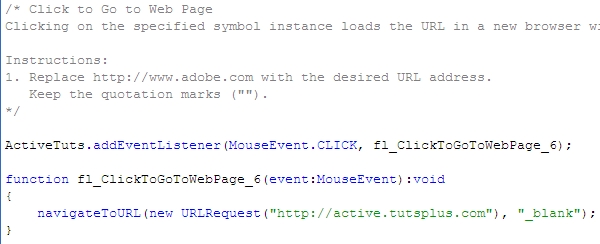
, hurtigt tip: at udforske flash cs5 kode stumper panel,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise dig, hvordan man bruger den nye flash cs5 kode stumper panel til let at tilføje tastatur og mus interaktion med deres projekter, uden at det nødvendigvis behov for at lære as3.lad os tage et kig.,,, endelige resultat forpremiere, her er det endelige resultat, vi skal nå.ved hjælp af kode stumper panel, vi bruger klik film. som en knap til at starte en tegnefilm.også med tastatur pile kan du flytte "aktive. tutsplus. com" logo, og hvis du klikker på det, vil det tage dig på stedet.disse funktioner udføres ved hjælp af kode stumper panel.,, trin 1: belastning projekt, downloade kilde zip fil med forbindelsen over og udvinde det et eller andet sted. åben adobe flash faglige så klik fil > åben.,, trin 2: åben kilde fil, udvælge downloadede kilde fil "quick_tip_code_snippets. blp".,, trin 3: f.eks. navn, her til vores rådighed er en flash banner.for at give det en funktionalitet, vi skal bruge nye flash cs5 kode stumper panel.lad os starte med "klik" film magasin.vælg lag "klik" og så filmen magasin sig med udvælgelsen værktøj (genvej v).i egenskaber vindue give det eksempel navn "klik".,, trin 4: åben kode stumper panel, luk nu din kode stumper panel (hvis du ikke kan se det, gå hen til vinduet > kode stumper).vælg en kategori tidslinje navigation > klik til at ramme og spille.double click., at huske på, at inden åbningen af kode stumper panel "klik" film magasin, bør udvælges.,, løntrin 5: ændre auto, der genereres kode, efter at aktion panel vil blive åbnet, og du vil se en kode med instrukser.lad os følge instrukser og skifte nummer 5 i parentes til nummer to.det vil give vores informationskampagne for at spille fra ramme 2, hvis vi på vores "klik" film magasin.,, jeg har tilføjet nogle tegnefilm til en tidslinje fra ramme 2 og fremefter, så du kan se dem spille, når knappen er trykket, trin 6: activetuts film magasin, det næste, vi skal gøre, er at giv nogle funktioner til vores activetuts film magasin.vælg det på scenen og give det den instans navn "activetuts".,, trin 7: bevægelse med tastatur med film. "activetuts" udvalgt til kode stumper panel > animation > flytte med tastatur pile.vi vil ikke ændre misligholdelse parametre i den kode, som de tjener godt.denne funktion vil give os mulighed for at gøre vores activetuts film magasin med tastatur pile.,, trin 8: clickable forbindelse desuden, lad os gøre vores activetuts film magasin opfører sig som en forbindelse.igen med det udvalgte gå til kode stumper panel > aktioner > klik til at gå til side, burde du have følgende kode i dine handlinger panel, trin 9: url, vores handlinger panel skal åbnes, og der vil vi se nogle instrukser om, hvordan skal vi ændre url.jeg vil ændre det til "http: //aktiv. tutsplus. com".,, det sidste, vi har brug for, er at skrive en, stop(), funktion ved udgangen af den kode på billede 1.efter det, kan du se, hvad vi har opnået.,, sidst du nu ved, hvordan man bruger den nye kode stumper panel.det er nyttigt både for dem, der ved, as3 (sparer tid), og for dem, der begynder at dykke ned i den.det giver mulighed for at tilføje nogle aktioner til objekter, uden at en enkelt linje kode!jeg håber, du kan lide det her hurtigt tip, og at det vil hjælpe dig.tak for det!redaktør:, bare én sidste ting. - husk, at du kan opbevare og dele alle deres kode stumper i snipplr.com, nyeste tilføjelse til envato net!










![]()

