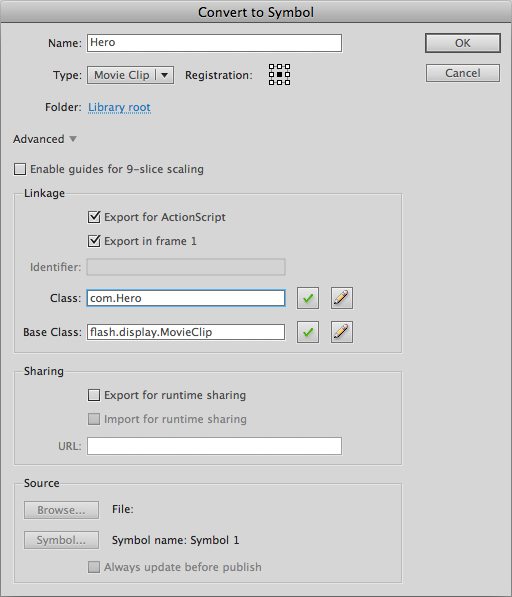
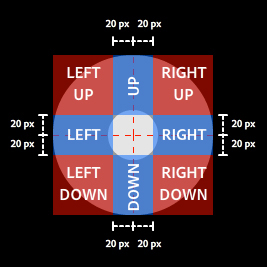
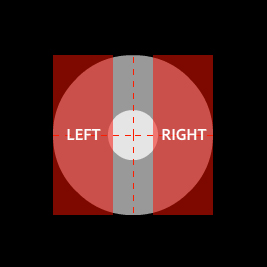
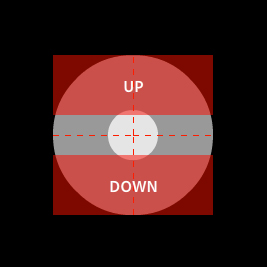
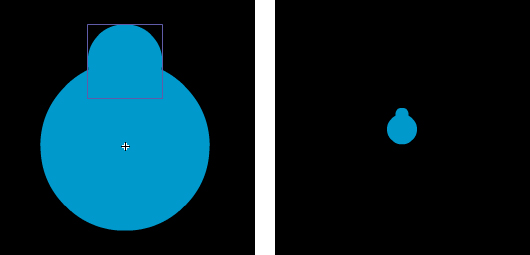
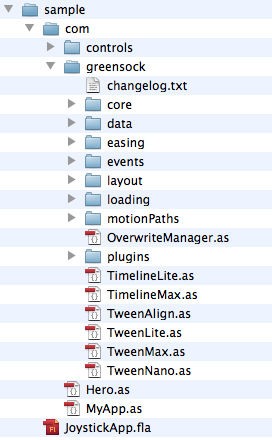
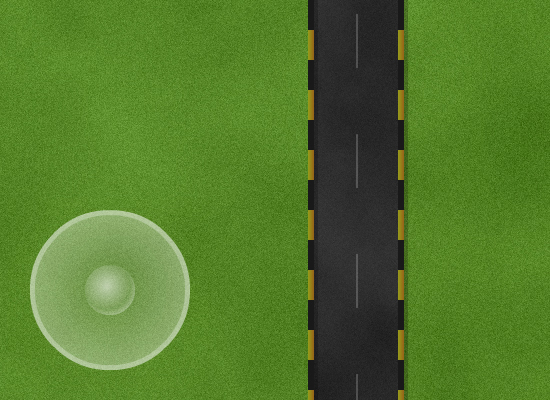
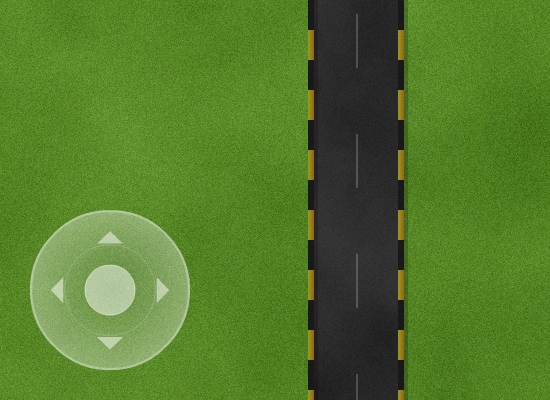
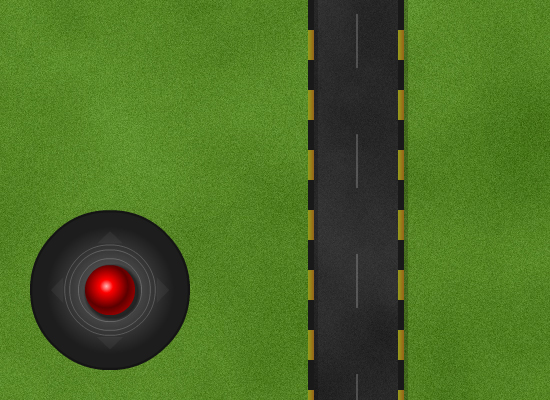
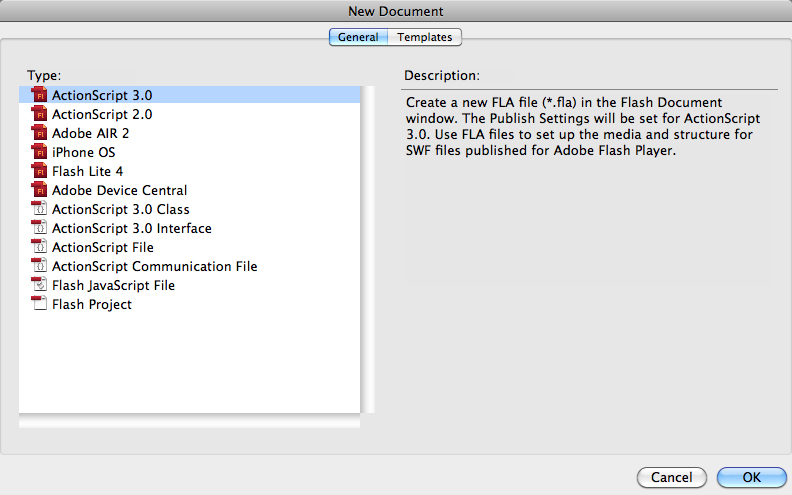
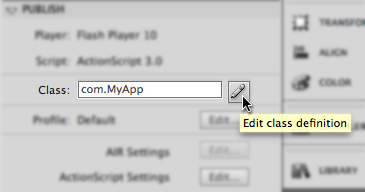
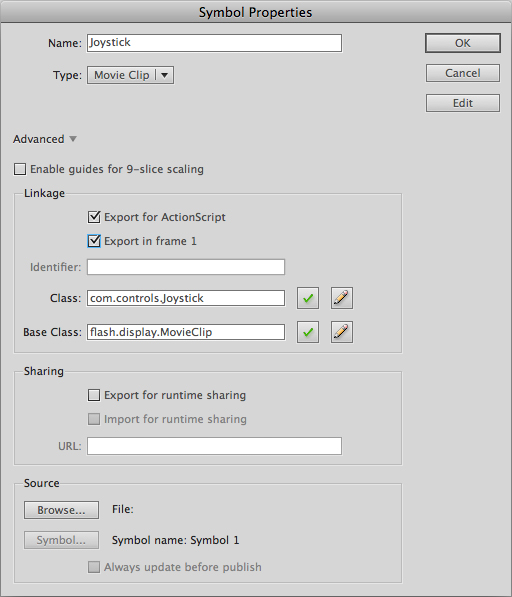
, skabe en virtuel joystick til rør anordninger,,,,, 15,,,,,,,,, 5,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet greensock tweening platform. bruge blitzen projekt panel til at bygge en dynamisk as3 menuusing lokalt multitouch gestus i actionscript 3,0, en masse tablet computere og røre ved skærmen, der er opstået, og det er tid til at skabe spil, der har virtuelle joystick støtte på skærmen for lettere gameplay.læs den og finde ud af, hvordan man kan skabe en virtuel joystick til dine kampe på rør, gjorde det muligt for anordninger...,,,, forudsætning, før du kan samle kilde filer med denne forelæsning, downloade greensock er tweenlite bibliotek for as3 i "greensock" subfolder i deres mappe.(jf. trin 1).,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, hvis du har en smule aktiveret anordning, der støtter flash, åben den her side i det og prøve det!ellers brug musen til at trække et joystick eller tryk på knappen.,, trin 1: skabe en ny as3 dokument, så lad os begynde med at skabe en ny as3 dokument i flash faglige cs5.,, gå til dokumentet indstillinger i egenskaber panel og sørg for, at dokumentet størrelse (550x400) og baggrund farve (# 000000) som vist i nedenstående billede:,, om egenskaber panel, angive et dokument klasse navn ", kom. myapp".denne klasse er, at vi vil skabe, som repræsenterer den vigtigste anvendelse (nærmere oplysninger).vi skal skabe andre klasser er specifikke for joystick senere, så vi kan omfatte joystick i enhver anden ansøgning med et par linjer kode, redde fil "joystickapp. blp".,, trin 2: skabe dokument klasse, klik på blyant ikon ved siden af klassen navn vil udløse redigering af denne klasse.da der ikke er klasse, bliver vi nødt til at skabe det.,,, da han blev bedt om at vælge den software, som du ønsker at bruge til at redigere klasse definition, vælge flash professionel.du skulle se den nye klasse definition forud for befolkede i en ny actionscript fil: pakken kom (import flash.display.movieclip; offentlige klasse myapp udvider movieclip {offentlige funktion myapp() (//konstruktøren kode}}}, medmindre dette. som fil "myapp." i den samme mappe som. fia - fil i subfolders "¶ kom.".bemærker, at de kan give deres egne navne og folder strukturer.strukturen i den mappe, henviser til strukturen af deres som pakke.,, trin 3: tegning grundlæggende joystick og knop, i dette skridt, vil vi drage en række grundlæggende kredse til at repræsentere vores joystick.i senere trin, vi skal styrke eu - erhvervsgrenen til at passe vores jazzy behov.bare et tegn en cirkel på scenen i din. fia - fil.giv det følgende egenskaber.bredde: 160, højde: 160, farve:&#cccccc.det ved x: 100 - 300, omdanne denne cirkel til en movieclip og navn movieclip "joystick".glem ikke at vælge også registrering som center, mens omstilling (,). de movieclip "joystick" på scenen i nederste venstre hjørne som vist i billedet nedenfor.det er bare en henvisning.vi vil tilføje movieclips dynamisk på en scene fra ", myapp klasse senere.,, tegn en cirkel (mindre) på scenen med værdier: 50px bredde, højde: 50px.omregning af det samme til en ny movieclip og navn ", joystickknob".den på toppen af "joystick," movieclip som vist i nedenstående billede.,, og det er den grundlæggende version af joystick vil se ud, når vi afslutter alle trinene.vi vil dynamisk sted i stilling, jf. ovenfor.nu, hvor vi har en idé om, hvordan det ville se ud, lad os gå videre og skrive manuskriptet til samme.nu må du fjerne de to movieclips fra scenen.,, trin 4: binde eu - erhvervsgrenen til sædvane klasser, lad os binde eu - erhvervsgrenen trak deres skik klasser.gå på biblioteket og right-click på "joystick," movieclip.vælg "egenskaber". se, se boks, der siger "eksport til actionscript".skifter klasse navn til "kom. kontrol. joystick".vi vil skabe en subfolder i "kom" mappe og kode i forbindelse med kontrol i "kom. kontrol" pakke.,, klik på blyant symbol ved siden af din klasse navn.vælg "flash professionelle" hvis bedt redaktøren.en ny. som en fil oprettes med klasse navn "joystick" udvidet fra "movieclip" klasse., gentager den samme proces for andre movieclip ", joystickknob".give den klasse navn "kom. kontrol. joystickknob"., redde de to klasse filer som "joystick. som" og "joystickknob. som". dette er, hvordan dit bibliotek bør se med de to movieclips knyttet til deres skik klasser:,, løntrin 5: joystick - klasse, anbefales det, at sæt knappen oprindelse med hensyn til joystick.det vil hjælpe os med at komme tilbage til sin oprindelige position, når knappen knappen er trukket andre steder og frigives, for det, vi vil bruge to enkle egenskaber i ", joystickknob klasse., pakke com.controls (import flash.display.movieclip; offentlige klasse joystickknob udvider movieclip (private var _origin_x: antal; private var _origin_y: antal; offentlig funktion joystickknob() (//konstruktøren kode}}}, lad os nu skriver albuer og setter metoder til at læse og skrive, _origin_x, og _origin_y, egenskaber.der tilføjes følgende metoder i ", joystickknob klasse. offentlige funktion bliver origin_x(): antal (tilbage _origin_x;} offentlig funktion, der er fastsat origin_x (o_x: antal) ugyldig (_origin_x = o_x;} offentligheden få origin_y(): antal (tilbage _origin_x;} offentlig funktion, der er fastsat origin_y (o_y: antal). (_origin_y = o_y;}, konstatere, at den funktion navne ikke er under" _ "(nye) i begyndelsen af deres navne.det er, fordi vi ville bare navne til eksterne kurser til, origin_x, og origin_y,.,, trin 6: grundlæggende joystick klasse, lad os starte ved tilsætning af parametre for producenten af "joystick klasse.vi vil acceptere to parametre, left_margin: antal, og bottom_margin: nummer.det vil hjælpe os med det joystick, hvor vi vil, når vi instantiate den movieclip. senere, vi tildeler de to parametre til private variabler ", joystick klasse.din kode ligner:, pakke com.controls (import flash.display.movieclip; offentlige klasse joystick udvider movieclip (private var my_x: antal; private var my_y: antal; offentlige funktion joystick (margin_left: antal, margin_bottom: antal) (my_x = margin_left; my_y = margin_bottom;}}}, er vi nu nødt til at skrive "initialize()" metode til at fastsætte placeringen af joystick på skærmen.vi vil også tilføje ", joystickknob" movieclip dynamisk i denne metode.denne metode indeholder en "hændelse" type parameter.du skal ikke bekymre dig om det lige nu.vil vi komme tilbage til det om lidt.lige før du tilføje ", joystickknob" movieclip dynamisk, vi er nødt til at importere ", joystickknob klasse i denne klasse.der tilføjes følgende erklæring: import, import kom. kontrol. joystickknob;, nu hvor vi har indført ", joystickknob klasse, erklærer en variabel i din klasse, der skal repræsentere den dims. private var knap: joystickknob; nu tilføje følgende funktion i din klasse. privat funktion lokalitet (e: tilfælde = null): ugyldig (. x = my_x + this.width /2. y = stage.stageheight - my_y - this.height /2; - = nye joystickknob(); knop. x = 0 knob. y = 0, knob.origin_x = 0, knob.origin_y = 0, addchild (knob); //knop. addeventlistener (mouseevent.mouse_down, mousedown); //fase. addeventlistener (mouseevent.mouse_up, mousereleased); knob.buttonmode = sandt.}, som du kan se, har vi placeret" joystick, "movieclip på scenen according til margenerne konstruktøren accepteret, og vi har tilføjet "knop" på scenen.vi har også tilføjet nogle tilfælde lyttere til "knop" og "trin", mouse_down, og mouse_up hhv.vi skal skrive de metoder, mousedown(), og mousereleased(), senere i klassen, for at trække, og at knappen.tilfælde lyttere i øjeblikket sagde, glem ikke at uncomment de to strækninger, når vi skriver de metoder, konstatere, at det, mouseevent. < event_names >, oversætte til at røre ved begivenheder på et rør tablet /anordning.så det er helt okay at bruge mus begivenheder i stedet for mig. skal vi nu kalder denne metode fra entreprenøren.i stedet for at kalde den metode, blindt, det er en god praksis at undersøge, om der findes en ", scene," og så kalde det.hvis ", scene" formuegoder ", joystick," movieclip endnu ikke er i brug på det tidspunkt (som er et hjørne - sagen), init(), metode skal have ringet efter det kan fastlægge ", scene," ejendom.derfor kalder vi det, init(), metode i den nedenfor angivet måde (tilføje dette sæt retningslinjer i din konstruktøren): hvis (fase) (init();} andre (addeventlistener (ref. added_to_stage, lokalitet)}, bør vi ikke glemme, at fjerne den ekstra eventlistener.derfor lad os tilføje et par linjer i (begyndelsen af), init(), metode: hvis (haseventlistener (ref. added_to_stage)) (removeeventlistener (ref. added_to_stage, lokalitet)}, trin 7: tilføje joystick til scenen, før vi gennemfører denne kodeks og kontrollere produktionen, er vi nødt til at instantiate "joystick klasse inde fra" myapp "klasse.der tilføjes følgende kode til din konstruktøren af "myapp" klasse.også import "joystick klasse og erklære en ejendom til at repræsentere" joystick, "movieclip.så din "myapp" klasse skal se sådan ud på nuværende tidspunkt, nemlig pakken kom (import flash.display.movieclip; import com.controls.joystick; offentlige klasse myapp udvider movieclip (private var joystick: joystick; offentlig funktion myapp() (joystick = nye joystick (30 - 30); addchild (joystick)}}}, nu kan de udføre og test - app.det ville bare dynamisk tilføje "joystick," movieclip på scenen går 30px margen på venstre og bund, som gik til entreprenøren.her er skærmbillede af stg:,, trin 8: forøgelse af interaktion med håndtag, nu er det tid til at tilføje interaktion til ", joystickknob" movieclip, gør det draggable omkring joystick er perimeter.i "joystick klasse, uncomment de to tilfælde lyttere, som vi nævnte før.nu skal vi skrive det, mousedown(), og mousereleased(), metoder til "pik". vi vil bare tilføje, startdrag(), metode indenfor, mousedown() metode.giv de egenskaber, at fastsætte grænsen af "joystick," movieclip.glem ikke at importere de klasser, flash.geom.rectangle, og flash.events.mouseevent, hvis du ikke har). privat funktion mousedown (ref.: mouseevent): ugyldig (knop. startdrag (falsk, nye rektangel (- this.width /2 - this.height /2. bredde, højde)}, mousereleased(), er en enkel, stopdrag(), for nu.vi skal tilføje mere kode senere "levende" knappen til dets ", origin_x" og ", origin_y".lige nu, det er bare ryger tilbage, når du slipper den mus. privat funktion mousereleased (ref.: mouseevent): ugyldig (knop. stopdrag(); knop. x = knob.origin_x; knop. y = knob.origin_y;}, nu må du gennemføre det grundlæggende interaktion af joystick.udarbejde og løb!her er, hvordan man skal opføre sig:,, trin 9: påvisning af knap bevægelighed, lad os forsøge at påvise "knop" bevægelse i joystick og afgøre, hvordan vi vil bruge den til en enkelt top - down - opfattelse, sprite., når "knop" bliver trukket rundt, og vi bliver nødt til at læse den position af det med hensyn til "joystick," movieclip og ændre den sprite.vi skal skabe en sprite senere.lad os bare læse værdien af knappen holdning., at læse den dims, samtidig med at vi skal omfatte en, enter_frame metode.tilføje under metode til "joystick klasse:, privat funktion knobmoved (ref.: begivenhed): ugyldig (spor (knop. x +", "+ knop. y)}, tilføje, enter_frame, begivenhed lytter lige før, startdrag(), der sker her, mousedown(), metode: privat funktion mousedown (ref.: mouseevent): ugyldig (. addeventlistener (event.enter_frame, knobmoved), knop. startdrag (falsk, nye rektangel (- this.width /2 - this.height /2. bredde, højde)}, vi vil ikke have, enter_frame, en metode til at styre alle den gang.det kan være dyrt.derfor vil vi tilføje til at lytte, når at trække begynder og fjerne de lytter, så snart vi stopdrag(),.tilføje, removeeventlistener, lige efter, stopdrag(),.,, hvis dette. haseventlistener (ref. enter_frame)) (denne. removeeventlistener (event.enter_frame, knobmoved)}, udarbejde og gennemføre stg nu for at teste det.læs værdier i produktionen vindue.,, trin 10: - knappen, eftersom det er røre skærme, som vi forsøger at mål, der ikke er fysisk føler af kontrollen.der er derfor en klar mulighed for, at brugeren kan røre uden pik og forsøge at trække det joystick.det er uretfærdigt og ubelejligt at forvente, at brugeren netop røre og trække på knappen.for at overvinde denne forvirring, det er en god idé at knække knappen til det sted, hvor den rører ved, der sker på joystick.i dette skridt, vil vi så "knop" movieclip til punktet om "joystick", hvor den faktiske touch kunne ske. i "joystick klasse, tilføje følgende private metode:, privat funktion snapknob (ref.: mouseevent): ugyldig (x = knop. this.mousex; knop. y = this.mousey; mousedown (er)), i ovennævnte kode, sætter vi" knop "movieclip, x og y, koordinater til" joystick, "movieclip er, mousex og mousey, koordinater.vi kræver også, mousedown (er), en metode til at begynde at trække processen. denne metode vil blive kaldt ved at tilføje en begivenhed til at lytte.lad os gøre det i init() metode.lige omkring tilfælde til at lytte, at samtaler, mousedown() metode.der tilføjes følgende linje i, init(), metode: denne. addeventlistener (mouseevent.mouse_down, snapknob), knop. addeventlistener (mouseevent.mouse_down, mousedown) fase. addeventlistener (mouseevent.mouse_up, mousereleased); i henhold til den kode, som snart "joystick," movieclip (",") får en, mouse_down, omstændigheder, det kræver, snapknob() metode.for denne metode snaps "knop" movieclip til rørt holdning.senere, at de, mousedown (er), en metode, vi kraft, startdrag(), proces, så brugeren mener, han har rørt ved den dims.,, trin 11: at skabe en helt movieclip, nu hvor vi har den grundlæggende joystick arbejder, er vi nødt til at skabe en "helt" movieclip flytter det ifølge til "knop" positionsværdier. videre til. fia - fil for nu og tegne en cirkel som vist nedenfor.konvertere det til movieclip og anvende center registrering (,).giv den movieclip navnet "helt".du kan vælge at give egenskaber - bredde: 30px, højde: 30px, farve:ccc. også eksport til actionscript, samtidig med at konvertere til movieclip og give det den klasse navn ", kom. helt,.,, det er sådan, movieclip vil se ud, når det er konverteret, bør vi nu. fjern movieclip fra scenen, som vi vil tilføje" helt "movieclip dynamisk på en scene fra", myapp klasse. efter du har udført movieclip med praksis klasse navn "kom. helt", glem ikke at skabe nye klasse fil og gem det i "kom" mappe. trin 12: forøgelse af helt på scenen, lad os åbne "myapp. som" og tilføje "helt" movieclip dynamisk.da vi har eksporteret "helt" movieclip fra biblioteket "joystickapp. blp" åbne "myapp. som" import "kom. helt" klasse og erklære, at en ny ejendom "helt", og der tilføjes følgende kode før "joystick" movieclip er instantierede i entreprenøren.er det sådan, din ", myapp klasse skal se ud: pakken kom (import flash.display.movieclip; import com.controls.joystick; import kom. helt; offentlige klasse myapp udvider movieclip (private var joystick: joystick; private var helt... helt; offentlig funktion myapp() {helt = nye hero(); helt. x = stage.stagewidth/2; helt. y = stage.stageheight/2; addchild (helt); joystick = nye joystick (30 - 30); addchild (joystick)}}}, bemærke, at vi har også tilpasset den movieclip til midten af scenen.hvis du indsamle og køre stg, du skulle se "helt" movieclip midt på scenen.,, trin 13: går helt movieclip til joystick klasse, for "joystick," movieclip adgang til "helt" movieclip, der er føjet til den fase, vi skal brug en let måde at "helt" movieclip for producenten af "joystick," movieclip sammen med ", margin_left" og ", margin_bottom" egenskaber. luk "kom. kontrol. joystick" klasse.import "kom. helt" klasse og tilføje et tredje parameter for producenten, som vist nedenfor: offentlige funktion joystick (margin_left: antal, margin_bottom: antal, hero_mc: helt) (nu, da vi ønsker, at denne parameter til adgang på tværs af denne klasse, vil vi skabe en privat variable kaldet "helt". i denne klasse: private var helt: helt; senere tildele tredje parameter, vi bare gik til denne variabel i den pågældende som vist nedenfor, helt = hero_mc; det sidste skridt er at give "helt" movieclip fra "myapp" klasse, efter at det har tilføjet, at ", joystick," movieclip, mens det er instantierede.tilføj (pass) tredje parameter til "joystick," movieclip er konstruktøren., joystick = nye joystick (30, 30, helt); på dette punkt, "helt" movieclip på scenen er tilgængelige fra "joystick," movieclip.,, trin 14: helte klassen, lad os forberede "helt" klasse, for at kunne bevæge sig rundt, som er dikteret af den "joystick," movieclip.vi skal have skabt en grundlæggende klasse, som nu ser sådan ud: pakken kom (import - flash. udstilling. movieclip; offentlige klasse helt udvider movieclip {offentlige funktion hero() (}), tilføjes følgende egenskaber for klassen.vi skal gøre brug af dem i bevægelse. pakken kom (import - flash. udstilling. movieclip; offentlige klasse helt udvider movieclip (private var walk_speed = 2. offentlige var move_left: boolean = falske offentlige var move_up: boolean = falske offentlige var move_right: boolean = falske offentlige var move_down: boolean = falsk; offentlig funktion hero() {}}}, som egenskaber er selvforklarende. du må have forstået, hvad de bliver brugt til.lad os gå videre til det næste skridt og begynde at gennemføre informationstiltag i "helt" movieclip. de fire boolean - egenskaber, tilføjede vi anvendes til at afgøre, hvilken retning den helt skulle flytte.vi vil sætte disse egenskaber til sande eller falske gennem "joystick" klasse.før vi gør det, lad os forberede "helt" klasse med evne til at flytte, tilføje en tom metode kaldet ", heromove()" i "helt" klasse. privat funktion heromove (ref.: begivenhed) {}: tomrum, vi skal kalde denne metode gennem en, enter_frame, begivenhed til at lytte.tilføj tilfælde til at lytte på konstruktøren af denne klasse. offentlige funktion hero() {. addeventlistener (event.enter_frame, heromove)}, igen, glem ikke at importere generiske klassificering som "flash. begivenheder. omstændigheder", osv.), trin 15: forståelse af knap bevægelighed, nu har vi bedt ", heromove()" metode i "helt" klasse at blive opfordret, enter_frame, begivenhed.det er, hvor vi vil kontrollere 4 boolean variabler og gå helt i overensstemmelse hermed.men før vi gør det, lad os tilføje den specifikke kode i "joystick" klasse.- "joystick. som" fil og gå til den metode, der hedder ", knobmoved()".vi har sporet erklæring i den metode, der viser, x og y, koordinater for "knop" movieclip.i stedet for at spore den erklæring med følgende fremhævet linjer og din ", knobmoved()" metode skal se sådan ud:, privat funktion knobmoved (ref.: begivenhed): ugyldig (//venstre eller højre, hvis (knop. x > 20) (hero.move_right = sandt. hero.move_left = falske} andre, hvis (knop. x < - 20) (hero.move_right = falske hero.move_left = sandt.} andre (hero.move_right = falske hero.move_left = falske} //op eller ned, hvis (knop. y > 20) (hero.move_down = sandt. hero.move_up = falske} andre, hvis (knop. y < - 20) (hero.move_down = falske hero.move_up = sandt.} andre (hero.move_down = falske hero.move_up = falske}}, hvad vi har gjort i denne kodeks er at adskille "venstre eller højre" og "eller" bevægelighed i kode, som vil der ikke være nogen scenarie, hvor de helt ville gå til venstre, og lige eller bevæger sig op og ned.så vi satte "helt" movieclip er 4 retning variabler, sand eller falsk, baseret på, x og y, positioner for "knop" movieclip med hensyn til midten af "joystick," movieclip. de nedenfor vil forklare simpelt logik:,, ovenstående figur viser de 2 røde stiplede linjer at mødes på midten, der repræsenterer (0,0) eller "oprindelse" eller "registrering" af "joystick," movieclip., 4 røde grå kasser repræsenterer det område, hvor x - og y - værdier for "knop" movieclip vil blive videregivet til "helt" movieclip.også teksten om den røde grå kasser repræsenterer den vej. den blå kvadratisk eller rektangulær form udgør en enkelt retning.mens røre /håndtag er her, det er bare ordrer til at gå i en retning, også overholder de 40x40 px square (grå) i centrum.de repræsenterer rendestenen område, hvor, hvis "knop" movieclip er flyttet, så sker der ikke noget.denne rendestenen område er at tilvejebringe en lillefinger bevægelighed på skærmen, når man rører ved uden at forstyrre det spil er opførsel.da der ikke er fysiske overflade for brugeren at føle, det nedløbsrør område er nødvendig, i det mindste for nogle grundlæggende kampe, medmindre kampen skulle være meget følsomme til joystick. lad os se på "venstre eller højre" opløsning:,, her er "op og ned" opløsning: trin 16: gennemførelse af informationstiltag helt, nu har vi bedt ", heromove()" metode i "helt" klasse at blive opfordret, enter_frame, begivenhed.det er, hvor vi vil kontrollere 4 boolean egenskaber ved "helt" movieclip og flytte det. gå og omfatte følgende erklæringer i ", heromove()" metode til at gøre "helt" movieclip træk i henhold til grundlæggende knop bevægelighed. privat funktion heromove (ref.: begivenhed): ugyldig (hvis (move_left) {. x - = walk_speed;} hvis (move_up) {. y - = walk_speed;} hvis (move_right) {. x + = walk_speed;} hvis (move_down) {. y + = walk_speed;}} endelig ikke glemme at nulstille 4 boolean - variabler "falske" i ", mousereleased()" metode til "joystick" klasse.i modsat fald vil resultere i konstant bevægelse af "helt" movieclip, selv ikke med knappen (dette er udløst fra ", heromove()" metode fra "helt" klasse gennem, enter_frame, begivenhed). privat funktion mousereleased (ref.: mouseevent): ugyldig (knop. stopdrag(); hero.move_left = falske hero.move_up = falske hero.move_right = falske hero.move_down = falske; hvis (. haseventlistener (ref. enter_frame)) (denne. removeeventlistener (event.enter_frame, knobmoved)} knop. x = knob.origin_x; knop. y = knob.origin_y;}, er det sådan, din stg bør opføre sig:, gå videre og gå det joystick knop nedenfor.,, skridt 17: helt rotation & retning, vi forsøger at have entop - down - lyset spil med en person, som går rundt.holder de komplekse kunst og informationskampagne fra hinanden, ville vi i det mindste skal dække retning eller rotation af helt i overensstemmelse med hans bevægelser.for det, vi vil komme med en lille tilføjelse til "helt" movieclip i. fia - fil.vi vil tilføje noget, der ligner en næse. luk "helt" symbol på biblioteket og tilføje en lille cirkel, som repræsenterer den næse.nedenfor er de kørte i version af genstanden bliver trukket ind i "helt" symbol og ved siden af, er det den faktiske størrelse for movieclip.,, så lad os ændre "rotation" tilhører "helt" movieclip i "helt" klasse.- "helt" klasse og tilføje følgende kode i begyndelsen af "heromove()" - metoden:, privat funktion heromove (ref.: begivenhed): ugyldig (hvis (move_left & & move_up) (this.rotation = - 45} andre, hvis (move_right & & move_up) (this.rotation = 45} andre, hvis (move_left & & move_down) (this.rotation = 225;} andre, hvis (move_right & & move_down) (this.rotation = 135;} andre, hvis (move_right) (this.rotation = 90;} andre, hvis (move_left) (this.rotation = - 90;} andre, hvis (move_up) (this.rotation = 0} andre, hvis (move_down) (this.rotation = 180;} hvis (move_left) {. x - = walk_speed;} hvis (move_up) {. y - = walk_speed;} hvis (move_right) {. x + = walk_speed;} hvis (move_down) {. y + = walk_speed;), i ovennævnte kode, vi har foretaget kontrol med alle 8 retninger og drejes "helt" movieclip i overensstemmelse hermed.udarbejdelse af og løbe din kode nu vil resultere i følgende:,, det er grundlæggende opførsel af joystick og helt.,, gå 18: tilføje tweenlite støtte i dette skridt, vil vi forstå, hvordan tweenlite bibliotek fungerer, og hvor hurtigt vi kan indarbejde det i vort demo, så vi kan få en bedre virkning for animeringer. vi vil vælge at anvende et bibliotek, kaldet tweenlite udviklet af greensock.det er en meget lys vægt tweening motor, som er hurtigt til en entreprenør og har mindre betydning for udførelsen af sine animeringer.,, gå til http://www.greensock.com/tweenlite/og klik på "download as3" knap på den rigtige side., læse og acceptere de vilkår og betingelser, og når overførslen er færdig, du må have greensock-as3. zip., ekstrakt til en mappe, finder det "kom" mappe indenfor den udtrukne mappe.navigere i "kom" mappe. du må finde en subfolder ved navn "greensock".det er den mappe, vi har brug for. nu er der 2 fælles metoder til fastsættelse af dette bibliotek til brug i deres projekter.denne folder, kopi til dit projekt mappe. eller forbinde det dynamisk fra, hvor det er dit projekt.,,, der forbinder dynamisk har en fordel.du kan ende med den samme mappe, der eksisterer på nogle andre fælles sted i mange forskellige projekter.hvis du vælger at kopiere "greensock" mappe til dit projekt er mappe, du vil være i stand til at udnytte det kun i dette projekt.her til sidst, for andre projekter, kan føre til en kopi af greensock bibliotek, og hvis selve motoren frigøres med insekt fastlægger eller nye træk, du er nødt til at opdatere deres lokale mapper til mange forskellige projekter. imidlertid for dette projekt, vil vi blot kopiere den mappe til vores projekt er placering.,, kopi. "greensock" mappe til "kom" folder med dit projekt.nedenstående billede skal hjælpe dig med at forstå den endelige placering af "greensock" mappe.,, nu skal vi importere de klasser, som vi kræver for at begynde at gennemføre informationstiltag i håndtaget.- "joystick. som" fil og tilføje denne import erklæring:, import, kom. greensock. *;,, skridt 19: gennemførelse af informationstiltag i håndtaget, lad os tilføje en enkelt informationstiltag på knappen, når det er løsladt, og de har brug for at komme tilbage til deres oprindelse.dette er sket i "joystick. som" fil, tilføje følgende metode til klasse:, privat funktion mover(): ugyldig (tweenlite. til (knop, 0, 5, (x: knob.origin_x, y: knop. origin_y})}, læg den funktion, at "mover()" i metode "mousereleased()" i slutningen:, mover();, glem ikke at fjerne de følgende to linjer i "mousereleased()" - metoden:, knop. x = knob.origin_x knop. y = knop. origin_y;, prøv at trække sig, og at det væk fra centrum.se tegnefilm i nedenstående stg:,, gå 20: knap få virkning, idet et joystick bringer knappen til dets oprindelse, det også er en naturlig rebound - effekt.heldigvis har vi meget mere arbejde at gøre for at opnå dette ved hjælp af tweenlite. luk "joystick. som" og indføre en pakke af tweenlite, der gør det muligt at lette virkninger:, import, kom. greensock. lempelse. *), der er en ejendom, støttet af tweenlite, som vil gøre det muligt at definere den type animation.i vores tilfælde er det hoppe virkning, vi har brug for.så gå videre og medtage den ejendom "lette" i ", tweenlite. to()" metode, som vist nedenfor: tweenlite. til (knop, 0, 5, (x: knob.origin_x, y: knob.origin_y, lette: hop. easeout}), prøves under stg:,,, -,, du skal være i stand til at finde en lille fejl eller fejl i ovennævnte stg.hvis du hurtigt forsøge at udnytte "med" knappen og frigive det, knappen reagerer ikke.det er på grund af en tegnefilm.ved den tid, du hurtigt fra mere end én gang, animation, der blev udløst af den første bank er ikke forbi.uden animation fuldstændigt, tweenlite tvinger "knop" levende tilbage til dets oprindelse,.,, fastsætte, at ordne det, vi har brug for at tvinge stoppe animation, når der er et klap på "joystick" movieclip.at være i stand til at stoppe en informationskampagne med magt, er vi nødt til at få den identifikationskode, som repræsenterer mellem /animation, vi laver.vi starter ved at skabe en identifikator (variable) af typen "tweenlite".skaber en ny variabel i "joystick" klasse: private var knob_tween: tweenlite; nu, animation, vi udfører med "tweenlite. to()" bør tildeles identificeres ved denne ejendom, vi skabte.vi er nødt til at gøre en lille ændring til tween - erklæring.fjern kalder for "to()" statiske metode, og ændrer den til følgende: knob_tween = nye tweenlite (knop, 0, 5, (x: knob.origin_x, y: knob.origin_y, lette: hop. easeout}), den nye ejendom, "knob_tween" er den, vi bruger til at tvinge stoppe animation.gå til "- metode, mousedown()" og tilføje følgende erklæringer i begyndelsen af metoden: hvis (knob_tween) (knob_tween. kill();}, test og sammenligne stg under den foregående.tap hurtigt på "joystick" movieclip.meddelelse om ændringer i opførsel, omfatter den endelige opførsel af joystick.,, gå 21: joystick redesign, indtil nu, har vi simpelthen anvendes 2 flad farvede kredse til at repræsentere et joystick og knop.jeg vil ikke uddybe dette punkt i ministeriet, som det er subjektiv og har ingen grænser for, hvor kreativt, det kan blive til.jeg vil vise dig noget, f.eks. design, der kan tilpasses i denne logik, at øge den erfaring og se på dit spil, f.eks. 1 (skærmbillede), f.eks. 2 (skærmbillede), f.eks. 3 (skærmbillede), skridt 22: sidste kode, vi skal gennemgå den endelige kode for deres henvisning til hver. som fil nedenfor.,, myapp. som pakken kom (import flash.display.movieclip; import com.controls.joystick; import kom. helt; offentlige klasse myapp udvider movieclip (private var joystick: joystick; private var helt... helt; offentlig funktion myapp() {helt = nye hero(); helt. x = stage.stagewidth/2; helt. y = stage.stageheight/2; addchild (helt); joystick = nye joystick (30, 30, helt); addchild (joystick)}}},, joystickknob.,, pakke com.controls (import flash.display.movieclip; offentlige klasse joystickknob udvider movieclip (private var _origin_x: antal; private var _origin_y: antal; offentlig funktion joystickknob() {} offentligheden få origin_x(): antal (tilbage _origin_x;} offentlig funktion, der er fastsat origin_x (o_x: antal) ugyldig (_origin_x = o_x;} offentlige funktion få origin_y(): antal (tilbage _origin_x;} offentlig funktion, der er fastsat origin_y (o_y: antal) ugyldig (_origin_y = o_y;}}}, helt. som pakken kom (import - flash. udstilling. movieclip; import flash.events.event; offentlige klasse helt udvider movieclip (private var walk_speed = 2. offentlige var move_left: boolean = falske offentlige var mov




![]()





![]()