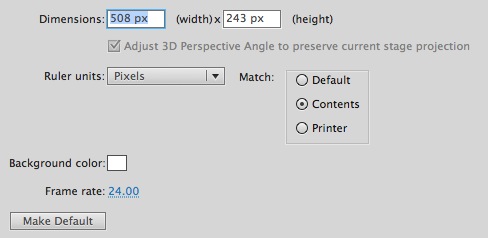
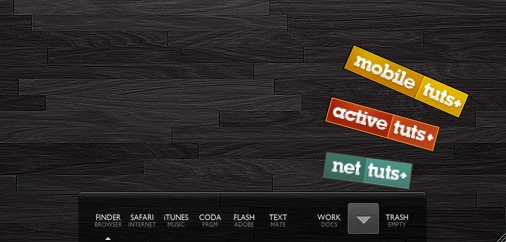
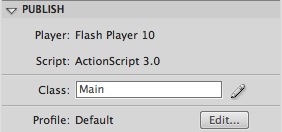
, hurtigt tip: efterligne de stakke ved mac os x ved hjælp af as3,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, a træk har været en del af mac os siden leopard, og det er en god måde at håndtere display elementer.i denne hurtige tip, vi vil have dette træk ved hjælp af actionscript 3 klasser.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,,,, trin 1: kort overblik over det, vi vil gøre brug af den fedeste klasse, der er skabt af pixelfumes og skik - at skabe en stacks menu flash.du kan downloade kilde til klassen af den pågældende lokalitet.,, trin 2: oprettet - fil, start - og skabe en ny flash dokument, sæt scenen størrelse, 508x243px og billedhastigheden til 24fps.,,, trin 3: grænseflade,,, det er grænsefladen, vil vi være ved hjælp af; baggrunden er et billede, taget fra mit skrivebord og køligt logoer, er en del af den tuts + - netværket, omdanne logoer for movieclip og markere, eksport til actionscript, afkrydsningsfelt.den grå square er et tidspunkt knap ringede, stackbutton,.,, trin 4: actionscript, skabe en ny actionscript klasse (cmd + n), medmindre den fil, main.as, og skrive følgende linjer; læs bemærkninger i koden for at forstå den klasse opførsel, pakke (import flash.display.sprite, import flash.events.event; import flash.events.mouseevent; import com.pixelfumes.stacks.stack; //huske at importere skik klasse import fl.transitions.easing.elastic; offentlige endelige klasse vigtigste udvider sprite (private var stak: stak = nye stack(); //skaber en ny skorsten container /* næste variabler er movieclips navne, du kan tilføje movieclip til stakke * /private var. nt: nt = nye nt(); //nettuts + logoprivate var: i = nye at(); //activetuts + logo private var mt: mt = nye mt(); //mobiletuts + logo offentlige endelige funktion main(): ugyldig (/* der stak egenskaber * /stak. setradius (240); stak. setangle (35); stak. setstartangle (0); stak. setopeneasing (elastisk. easeout); stak. setopentime (1); stak. setcloseeasing (elastisk. easeout); stak. setclosetime (0,5) /* tilføje de elementer, de stak beholder * /stak. additem (nt); stak. additem (i); stak. additem (mt); /* holdning og tilføje de stakke på scenen * /addchild (stack); stak. x = stackbutton. x, stak. y = stackbutton. y. /* lytter til klik på stackbutton * /stackbutton addeventlistener (mou.seevent.mouse_down, stackclick)} private endelige funktion stackclick e: begivenhed): ugyldig (hvis (skorsten. getstackopen() = = falske) //hvis stack er lukket, åben den {stak. openstack();} andre //stack er åben, så tæt på det {stak. closestack();}}}}, skridt 5: dokument, klasse, tilføjer klasse navn for den klasse, i det område, offentliggør, afsnit i, egenskaber, panel.,,, konklusion, du har skabt en nyttig stakke menu for deres ansøgninger eller websted.du kan tilpasse projektet til at opfylde deres behov, eller at bruge denne teknik til at bygge din brugerdefinerede stakke. jeg håber, du kan lide det her hurtigt tip, tak for det!,