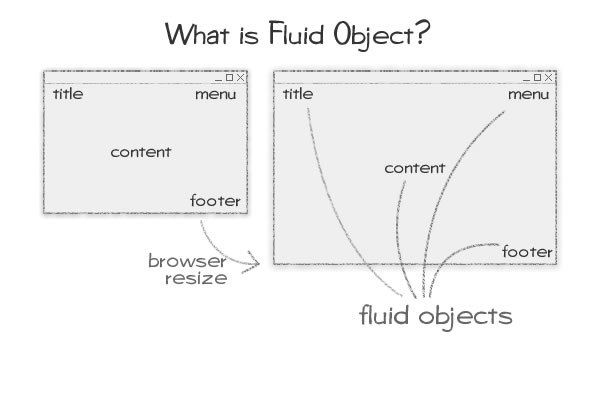
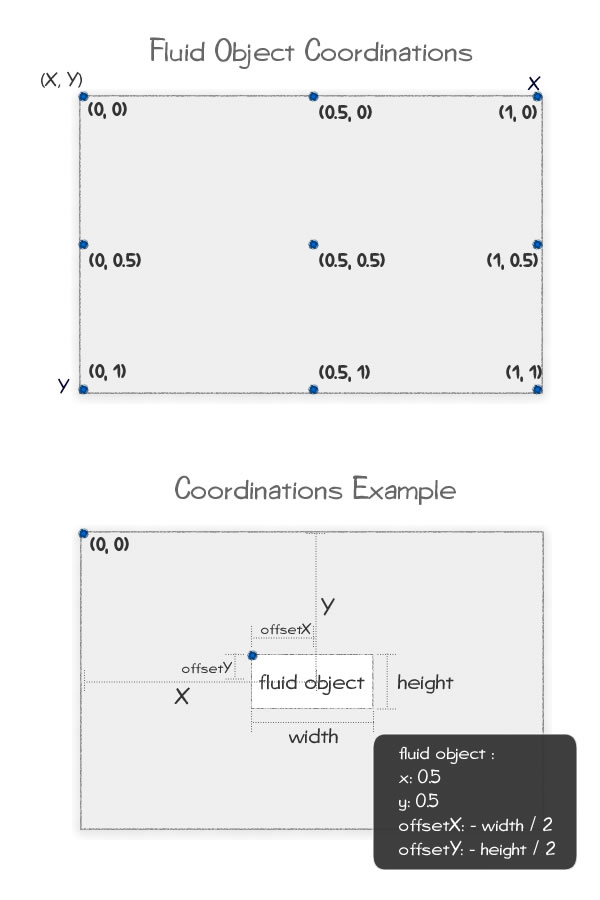
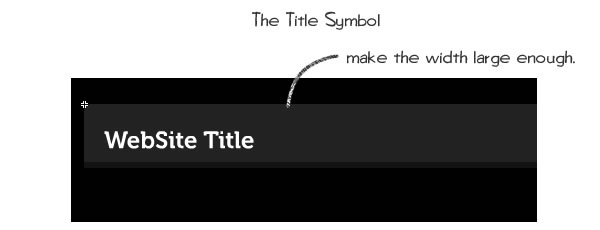
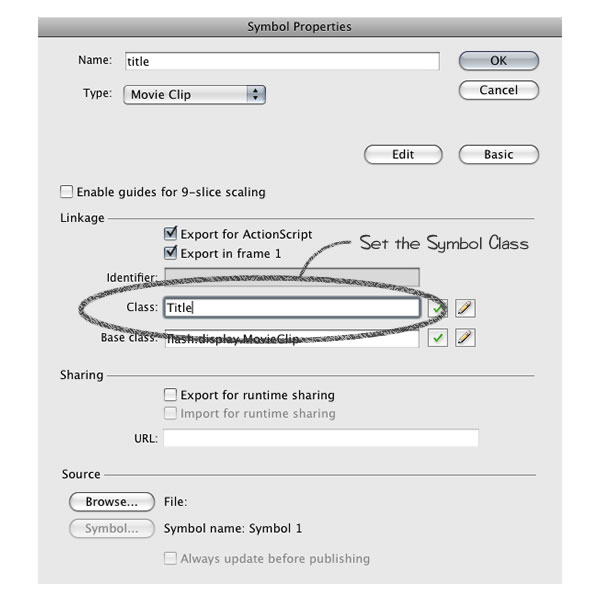
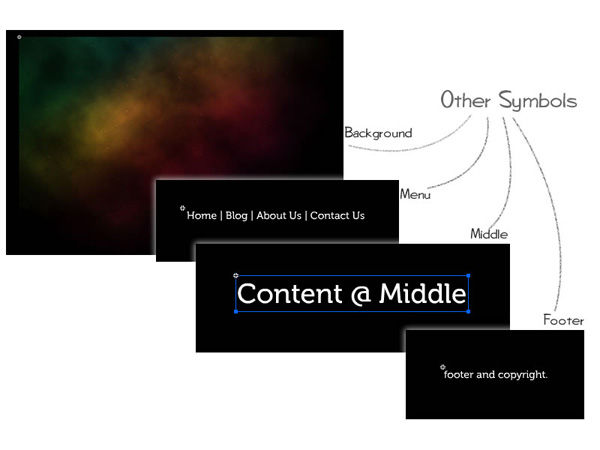
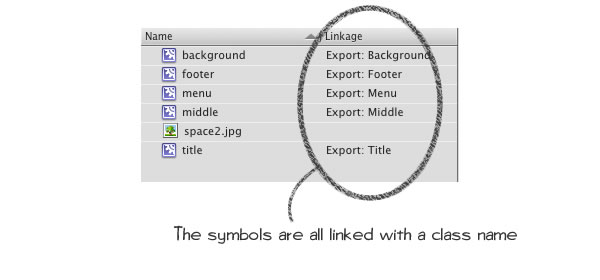
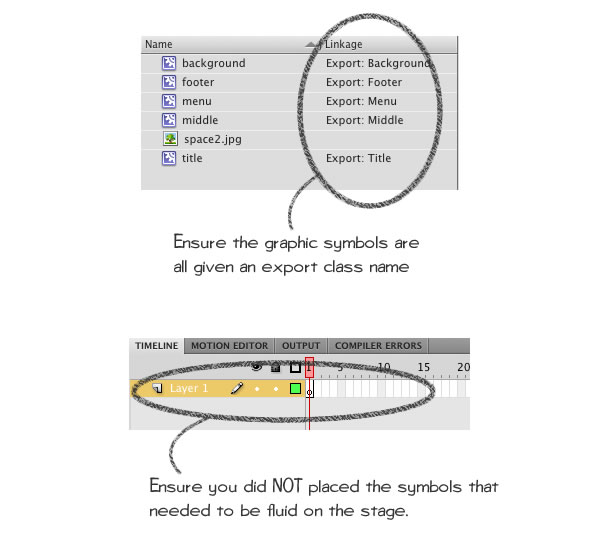
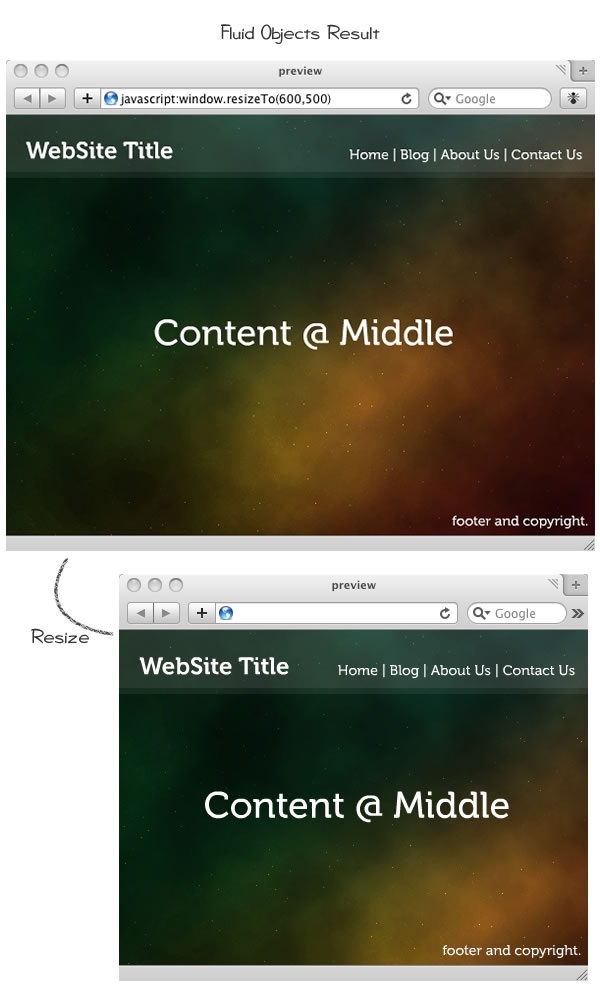
, opbygge et flydende websted opbygning med flash,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,,, to gange om måneden, kan vi se på nogle af vores læsere favorit stillinger fra hele historien om activetuts +.denne pædagogiske først blev offentliggjort i juli 2009, en væske web layout bruger 100% bredde og højde) af browseren, flydende alle indeholdt elementer i visse holdninger.det er imod at fastsætte bredden layout, hvor indholdet fastholdes, uanset hvad de browser størrelse.,,, denne teknik er populær i html /css websteder, men denne tekst vil vise dig, hvordan man skaber en lignende væske layout virkning, flash.hver del skal repositionere sig med lethed, animation, når browser resizes.,, indførelse i det følgende skridt skal vi skabe actionscript 3 klasser, som gør vores flash websted væske.alle vores udstilling symboler vil bevare deres tilpasning, når lynet er ændret. den actionscript klasser, der er skabt i det pædagogiske let kan genbruges i forskellige projekter,.,, trin 1: baggrundsinformation, som vist i billedet nedenfor, alle de elementer, der flyder i henhold til browseren størrelse vil blive omtalt som "flydende objekter".,, trin 2: flydende objekt koordinater, hver flydende objekt vil indeholde tilpasning parametre.de parametre, opbevarer x, y, x opvejet, y udligne værdien af de formål for at angive, hvordan det bringer., at x - og y - 0 vil gøre det flydende objekt tilpasning til den øverste venstre hjørne.tildeling af x - og y - 1 vil gøre det flydende objekt tilpasning til det nederste højre hjørne.derfor er en x - og y - værdi på mellem 0 og 1, vil flyde til formål på en procentdel af bredde og højde i browseren., kompensere for x - og y - udligning af den holdning, den flydende objekter, mens de tilpasser.modregning er nyttig, når anbringelse en genstand, hvis tilpasning er ikke i midten.det er også nyttigt at kompensere for margener på tilpasning.,, trin 3: skabe en fortegnelse, oprette et register "fluidlayout" i den fortegnelse.denne fortegnelse skal opbevare alle klasser, der vedrører flydende billede klasser. det er en god vane, at sætte actionscript klasse filer i telefonbøger efter kategori.f.eks. flydende billede klasser skal placeres i "fluidlayout" mappe i denne sag.,, så lad os få det afsnit.formålet med denne lektion er at skabe flydende symboler i flydende billede i stedet for at oprette smarte websted komponenter.de symboler, indeholder kun en tekstfelt med angivelse af formål. i afsnit symbol, der er en delvis gennemsigtig baggrund.for at være forskellig sporvidde af browseren, bredden af baggrunden skal være tilstrækkeligt store, efter at have tegnet et symbol, klik ændre > konvertere til symbol (18).klik på "avancerede" knap til at vise yderligere indstillinger til symbol., klik "eksport til actionscript" for at gøre det muligt for de actionscript adgang til dette symbol.så find "klasse" field i dialogen og den værdi, der skal "afsnit for afsnit symbol.det betyder, at vi har sat en ny klasse, som hedder "afsnit" til dette symbol.vi kan bruge dette symbol senere i actionscript. husk at navngive din symbol for let anerkendelse, før du klik, okay.hvis en dialog rubrik dukker op med meddelelsen "en definition af denne kategori ikke kunne findes i classpath..." igen, bare tryk på "okay" til at omgå det.vi vil ikke tilføje enhver adfærd til symbol, lader vi flash - skabe en tom klasse for os.,, trin 14: drage andre symboler, slette "titel" symbol eksempel på scenen, for det vil være skabt af actionscript senere. vi vil bruge den samme metode til at gøre "situation", "menu", "middle indhold" og "lille".klasse navn af disse symboler vil være, baggrund, menuen, mellemste og fod, i overensstemmelse hermed.baggrunden billede kan downloades fra kilden filer.andre symboler er tekstfelt.,,, trin 15: kode dokumentet klasse, skabe en actionscript fil og benævnes "websted. som"; denne klasse fil bør bevares i det samme register som website.fla fil. denne klasse skal også har samme navn som den, der er fastsat i dokumentet klasse (jf. trin 12).f.eks. dokumentet klasse "websted" henviser til "websted." i det samme register.det actionscript klasse vil blive indlæst efter flash er ladt. her er skelettet i dokumentet klasse:, pakke (import - flash. udstilling. *; import fluidlayout. *; offentlige klasse websted udvider movieclip {offentlige funktion website() {}}}, trin 16: gennemførelse af de pågældende, pakke (import -. udstilling. *; import fluidlayout. *; offentlige klasse websted udvider movieclip {offentlige funktion website() {* fastsat skala tilstand af scenen * /stage.scalemode = stagescalemode.no_scale; stage.align = stagealign.top_left; /* tilføje symboler til fase * /var bg = nye background(); addchild (bg) var afsnit = nye title(); addchild (afsnit), var mig.u = nye menu(); addchild (menu) var midt = nye middle(); addchild (midt) var fod = nye footer(); addchild (meter) /* gælder tilpasningen til den baggrund * /var bgparam (x = 0, y: 0, offsetx: 0, offsety: 0} nye fluidobject (bg bgparam) /* gælder tilpasningen til afsnit * /var titleparam (x = 0, y: 0, offsetx: 0, offsety: 0} nye fluidobject (afsnit, titleparam) /* gælder tilpasningen til menuen * /var menuparam = (x 1, y: 0, offsetx: -menu.width - 20, offsety: 20} nye fluidobject (menu, menuparam) /* gælder tilpasningen til indholdet * /var middleparam = (x: 0, 5,y: 0,5, offsetx: -middle.width/2, offsety: -middle.height/2} nye fluidobject (midten, middleparam) /* gælder tilpasningen til fods * /var footerparam = (x 1, y: 1, offsetx: -footer.width - 10, offsety: -footer.height - 10) nye fluidobject (meter, footerparam)}}}, skridt 17: sikre, at alle aktiver er klar, åben website.fla i flash og tjek igen før sms' er den film. der er ingen grund til at placere symbolerne på scenen, fordi website.as vil skabe symbol eksempler fra biblioteket ved hjælp af deres klasse navne.forbindelsen klasse navne på symboler skal være korrekt med henblik på manuskriptet til at bruge dem.forbindelsen klasse navn kan kontrolleres i biblioteket panel.,, gå 18: klar på resultatet, klik kontrol > tekst, film eller ctrl (cmd) + ind for at teste flash websted. prøv nedskæring vinduet og se, om alle objekter flytter til den rigtige indstilling.,, skridt. yderligere arbejde, hver fluidobject skal have særlige x, y, offsetx og offsety ejendom værdier.en ny klasse vil opstå i de kommende skridt til at forenkle fremtiden kode ved at tilføje nye flydende objekter.,, gå 20: simplefluidobject klasse, åbne et nyt actionscript fil, der hedder "simplefluidobject.".gem denne sag i "fluidlayout" directory, fordi dette er en del af fluidlayout pakke. dette dossier omfatter fluidobject klasse, så det giver simpelt tilpasning ved hjælp af navne som øverste, midten, bottom_right i stedet for en angivelse af x, y - egenskaber. her er skelettet i klassen:, pakke fluidlayout (import flash.events.event; import flash. udstilling. *; offentlige klasse simplefluidobject udvider fluidobject {offentlige funktion simplefluidobject (mål: displayobject, paramobj: formål) {}}}, gå 21: gennemførelse af producenten, pakke fluidlayout (import flash.events.event; import flash. udstilling. *; offentlige klasse simplefluidobject udvider fluidobject {offentlige funktion simplefluidobject(mål: displayobject, paramobj: formål) {* fortælle forældre klasse lokalitet konstruktøren * /super (mål, paramobj) /* tildele tilpasning og margen værdi af konstruktøren parametre * /var tilpasning = paramobj.alignment; value margen = paramobj.margin; /* automatisk tilpasning og margen værdi, hvis behov * /er (justering = = udefinerede) tilpasning = "mellem"; hvis (margen = = udefinerede) margen = 0 /* konvertere tilpasning (f.eks. "top", "bottom_right") til x, y, offsetx og offsety * /var params = nye object(); skift (justering) {"top_left": params = (x: 0, y: 0, offsetx: margen, offsety: margen} bryde; sag "top": params = (x:5, y: 0, offsetx: -target.width/2, offsety: margen} bryde; sag "top_right": params = (x 1, y: 0, offsetx: -target.width - margen, offsety: margen} bryde; sag "venstre": params = (x 0, 5 g:. offsetx: margen, offsety: -target.height/2} bryde; sag "mellem": params = (x: 5, y: 5, offsetx: -target.width/2 - margen /2, offsety: -target.height/2 - margen /2} bryde; sag "ret": params = (x 1, y: 5., offsetx: -target.width - margen, offsety: -target.height/2} bryde; sag "bottom_left": params (x = 0, y: 1,offsetx: margen, offsety: -target.height - margen} bryde; sag "bottom - params = (x: 5, y: 1, offsetx: -target.width/2, offsety: -target.height - margen} bryde; sag" bottom_right ": params = (x 1, y: 1, offsetx: -target.width - margen, offsety: -target.height - margen} pause.} _param = params; /* genindstille flydende objekt til den rigtige holdning * /. reposition();}}}, skridt 22: ny anvendelse af flydende objekter, henviser til website.as fil og prøve at bruge den nye gruppering metode til at tilpasse den flydende objekter. den gamle metode, til at anvende tilpasning til afsnit: /* gælder tilpasningen til afsnit* /var titleparam (x = 0, y: 0, offsetx: 0, offsety: 0} nye fluidobject (afsnit, titleparam), den nye metode at anvende tilpasning til afsnit:,, var titleparam = {tilpasning: "top_left" margen: 0} nye simplefluidobject (afsnit, titleparam),,,,,, top_left tilgængelige aftaler: top, top_right, venstre, i midten, okay, bottom_left, bunden, bottom_right, gå 23: offentliggjort: nu væsken tilpasning arbejder på "test - film" flash ", men der er et centralt punkt for at gøre dette arbejde med -., åben website.fla. gå til at indsende > offentliggøre indstillinger og sikre html er aktiveret.tryk: tab og ændre dimension "%".sikre procent er sat til 100 på begge bredde og højde.,, klik "offentliggøre" til at offentliggøre det websted, som "websted. stg" og "websted. html filer. nu åbne" websted. html "fil med jeres favorit tekst redaktør og tilføje følgende kode i hovedet.at tilføje den kode, lige efter < /afsnit > tag, ville være et godt valg. disse css styles fjerne forskellen mellem de øverste venstre side af html og stg fil. < stil > organ {margen: 0; polstring: 0} < ///////stil >, avanceret teknik, skridt 24: at lette en lempelse virkning kan anvendes, når browser resizes, således at de objekter flytter til den korrekte holdning med en let ud virkning. åben "fluidobject.".der tilføjes følgende linje efter "import flash. udstilling. *;".disse retningslinjer vil importere den tweening animation klasse at give kode evne til at lette genstande., * klasser, der er nødvendige for at lette animation * /import fl.transitions.tween; import fl.transitions. lempelse. *), finder følgende linjer i "fluidobject. som" fil.de er i "gå" funktion. _target. x = stagew * _param. x + _param.offsetx; _target. y = stageh * _param. y + _param. offsety;, erstatte dem med følgende kode: /* fastsætte varigheden af den lette animation (sekunder) * /var varighed = 0, 5; /* erklærer den nye x /y værdi * /var newx = _target. x, var newy = _target. y. /* beregner nye x værdi baseret på det tidspunkt bredde * /hvis (_param. x.= udefinerede) (newx = (stagew * _param. x) + _param.offsetx;} /* beregner nye y værdi baseret på det tidspunkt højde * /hvis (_param. y.= udefinerede) (newy = (stageh * _param. y) + _param.offsety;} /* fortæl flash til mellem mål imod den nye x /y stilling * /new - tween (_target, "x" stærk. easeout, _target. x, newx, varighed, sande); nye - tween (_target, "y", stærk. easeout, _target. y, newy, varighed, sande), test filmen, objekter vil blive lette, når browser resizes,, vi har lige skabt to kategorier, som er ansvarlige for de flydende flydende objekter.vi har også skabt et eksempel til at tilpasse de forskellige genstande på scenen ved hjælp af klasser.det er kun en prøve. du kan bruge din fantasi spiller med familier.for eksempel, et symbol kan være interaktive og dens tilpasning kan ændre sig fra top til bund, når brugeren klik på det. sagen struktur bør være de samme som under efter du er færdig med denne forelæsning.det fluidobject.as og simplefluidobject.as burde være med i "fluidlayout" adresseregister for at arbejde, nyder flydende billede!,