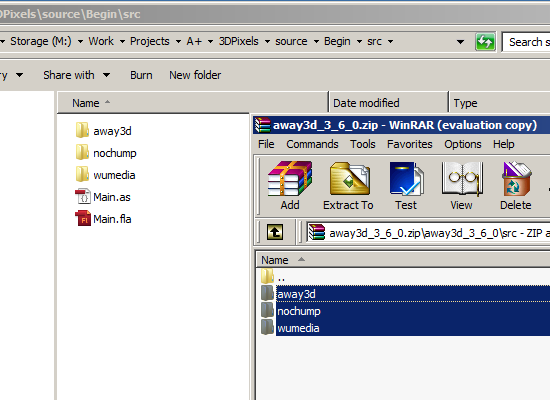
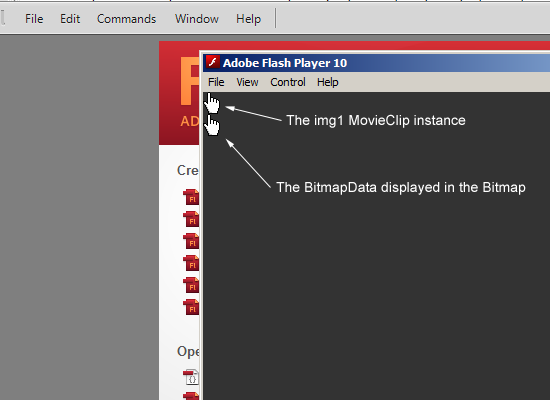
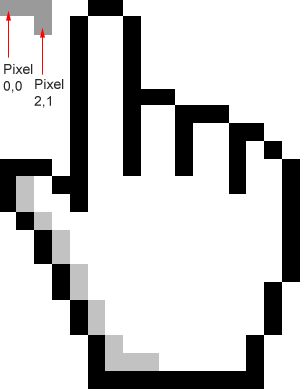
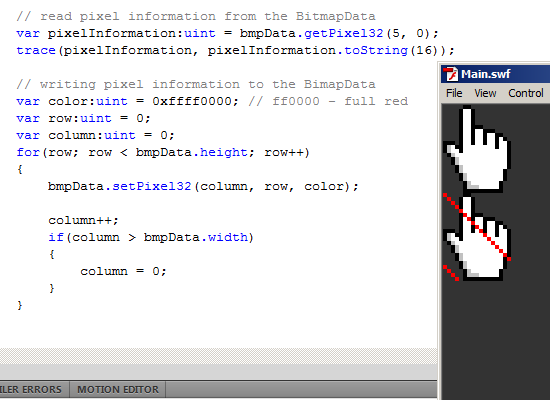
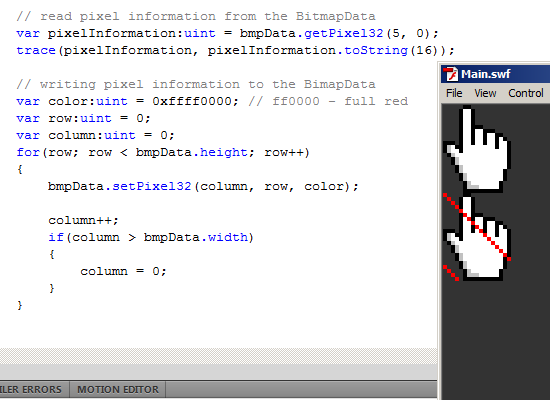
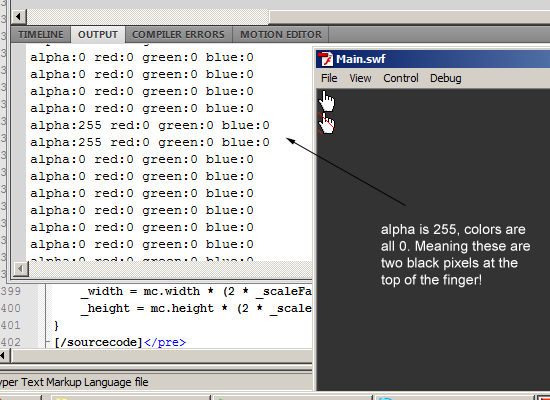
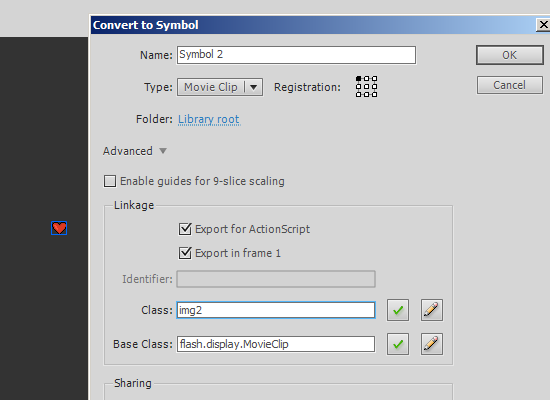
, arbejder på pixel - niveau med bitmapdata og away3d,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, velkommen til denne indledning til at arbejde på pixel - niveau med actionscript 3 er bitmapdata objekt.vi tager nogle 2d billeder, bryde dem i deres komponent pixels, så at samle dem i 3d - billeder, som vi kan flytte og rotér.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: oprettede, lige før, at vi tag et øjeblik til at se på, hvordan prøven projekt er lagt ud.åbning af den kilde, zip for dette vil du have resten af kilder for hver væsentlig skridt, kan du gå videre og få en kopi af det, begynder, folder, som dette vil tjene som udgangspunkt. i denne mappe, du vil finde to andre mapper, src, og bin,.den mappe er src, hvor vi vil redde alle vores kode og fia - filer og bin, mappe er, hvor glimtet vil redde stg filer.indenfor, src, mappe er der, main.fla, og, main.as, dokument klasse., hvis det af en eller anden grund finder du en fejl i din kode, er et forsøg på at løse det (altid godt at lære af fejl, men hvis du ikke kan, så bare rolig.du kan hoppe direkte tilbage i og anvende et af de skridt, mapper i kilden, zip, der er tættest på de trin, du var på, trin 2: downloade away3d, hvis du allerede har haft et glimt af, main.as, fil, du vil mærke et par henvisninger til away3d, en 3d - ramme for flash.vi er nødt til at downloade og tilføje det til vores projekt kan fortsætte. du kan få fat i deres seneste version af away3d sted. når dette downloade har afsluttet, åbn zip - sagen og i, away3d_3_6_0 (src, mappe, du vil finde tre mapper, away3d,, nochump, og wumedia,.kopi, som vist nedenfor til din src, mappe.,, trin 3: flash - fil, hvis du ikke har gjort det, åbne, main.fla og main.,.ser i flash bibliotek, du kan se et billede til 1.png og en, movieclip, med en instans med navnet, img1,, der skal tjene som en grundlæggende beholder til men heller ikke dér er menneskene sikre. vi skal foretage en hurtig udarbejdelse af bare for at være sikker på, vi har tilføjet away3d korrekt.hvis alt går vel, vi skal se en blank flash - film med en mørkegrå baggrund og fejlmeddelelser fra flash.,, trin 4: main.as fil, undersøge, main.as, sag, vi kan se et par variabler, der anvendes i away3d, er der allerede en række tutorials på away3d, men vi vil hurtigt sammenfatte om: //grundlæggende away3d egenskaber beskyttede var scene: scene3d; beskyttede var kamera: targetcamera3d; beskyttede var synspunkt: view3d;,, scene3d, er et sted, vi kan bruge til at tilføje 3d objekter som terninger og områder,.,, targetcamera3d, er en af de mange typer kameraer, der er til rådighed i away3d, det er hvad bruger vi til at se på scene3d.,, view3d, er en viewport, der ofte beskrives som "vindue", som vi ser vores scene, uden at gå i detaljer, du kan også seen grundlæggende scene er fælde klar til brug med, initaway3d() metode.det er, enter_frame eventlistener,, det siger away3d, render() (eller trække) genstande lægges til, scene3d, hvert billede./* * *, away3d grundlæggende scene fælde * /privat funktion initaway3d(): ugyldig (scene = nye scene3d(); kamera = nye targetcamera3d ((2 - 200}), betragtning = nye view3d ({scene: scene, kamera: kamera}); addchild (syn) addeventlistener (event.enter_frame, renderloop);} /* * * gøre loop * /privat funktion renderloop (ref.: begivenhed): ugyldig (betragtning. render();}, det er det, det i indledningen til den, main.as, klasse, vi skal bygge alt andet, så går vi.,, løntrin 5: bitmaps og bitmapdata, vi er på vej hop ind og indføre disse to kategorier, som vi skal arbejde med disse i ministeriet.hvis du er ny, bitmap, og bitmapdata, kan du tænke på dem som malere lærred - - og en samling af maling daubs.de er helt forskellige ting, men begge er forbundet, bitmapdata indeholder alle pixel oplysninger eller penselstrøg og ville ikke være noget uden at blive malet på et lærred, eller i det tilfælde, bitmap!lad os prøve det her, ved at tilføje et eksempel på, img1 movieclip, den fase, og en kopi af den brug, bitmap /bitmapdata,., ændre main.as følgende: /* * * * * * * * /offentlige funktion main() konstruktøren (initaway3d(); drawexample();} /* * * hurtigt, f.eks. bitmapdata og bitmap anvendelse * /privat funktion drawexample(): ugyldig (//skabe et tilfælde af img1 objekt på scenen til kopi var img: movieclip = nye img1(); addchild (img); //skabe en bitmapdata genstand med følgende parametre: bredde, højde, gennemsigtig, farve var bmpdata: bitmapdata = nye bitmapdata (img.width, img.height, sandt, 0x000000); //trækker en kopi af img movieclip i den bitmapd- bmpdata. træk (img); //tilføjer en bitmap til scenen med bitmapdata (kopi af img1) oplysninger at vise var bmp: bitmap = nye bitmap (bmpdata) bmp. y = img.height; addchild (bmp)}, ser på, drawexample(), kode, de første to linjer. blot tilføje, img1 imod, tidspunkt, det er det billede, vi vil gøre i kopi af. efter, at vi skaber et, bitmapdata, objekt med følgende parametre:,, bredde, bredde at gøre, bitmapdata, højde, højde for at gøre det, bitmapdata,, gennemsigtig, om, bitmapdata, bør indeholde gennemsigtige pixels, farve, baggrund, farve, der, som vi ved bredde og højde over, img1, vi har sat dem direkte, som vi har brug for gennemsigtighedvi satte den næste parameter til ægte og endelig vi præcisere, 0x000000 eller sort som baggrund farve som det anføres gennemsigtige, indtil vi fylde den.,, trin 6: bitmaps og bitmapdata fortsatte fortsætter, nu vi har den, bitmapdata, objekt, der har vi flere muligheder, vi har til rådighed, kunne vi for eksempel loop gennem pixel af pixel og kopi billedet (vi bruger sådan noget senere i læren), eller vi kunne bruge det, draw() metode.,, draw(), metode kræver, movieclip eller sprite, som et parameter og kopi af pixel oplysninger fra det formål at det, bitmapdata,., * * * en hurtig eksempel på bitmapdata og bitmap anvendelse * /privat funktion drawexample(): ugyldig (//skabe et tilfælde af img1 objekt on det stadium, at kopiere var img: movieclip = nye img1(); addchild (img); //skabe en bitmapdata genstand med følgende parametre: bredde, højde, gennemsigtig, farve var bmpdata: bitmapdata = nye bitmapdata (img.width, img.height, sandt, 0x000000); //trækker en kopi af img movieclip i den bitmapdata bmpdata. træk (img); //tilføjer en bitmap til scenen med bitmapdata (kopi af img1) oplysninger at vise var bmp: bitmap = nye bitmap (bmpdata) bmp. y = img.height; addchild (bmp)}, efter det, de næste par linjer, skabe en, bitmap nogen med, bitmapdata, pixel oplysninger som en parameter, som er så flyttet under det oprindelige, img movieclip, og lægges til det tidspunkt,,., * * * en hurtig eksempel på bitmapdata og bitmap anvendelse * /privat funktion drawexample(): ugyldig (//skabe et tilfælde af img1 objekt på scenen til kopi var img: movieclip = nye img1(); addchild (img); //skabe en bitmapdata genstand med følgende parametre: bredde, højde, gennemsigtig, farve var bmpdata: bitmapdata = nye bitmapdata (img.width, img.height, sandt, 0x000000); //trækker en kopi af img movieclip i den bitmapdata bmpdata. træk (img); //tilføjer en bitmap til scenen med bitmapdata (kopi af img1) oplysninger at vise var praksis: bitmap = nye bitmap (bmpdata) bmp. y = img.height; addchild (bmp)), og der er ikke mange ord, der er involveret i sætting op, bitmap aspekt blot udviser en bitmapdata, al den magi, er med, bitmapdata,.når afprøvning, vi skal have følgende:,, trin 7: læse pixel oplysninger, nu har vi indholdet i, bitmapdata, objekt ting begynder at blive interessant, så kan vi begynde at manipulere billeder ved hjælp af, getpixel32(), og setpixel32(),., med udgangspunkt i det, getpixel32(), ændre, drawexample(), kode fra ovennævnte følgende: /* * * en hurtig eksempel på bitmapdata og bitmap anvendelse * /privat funktion drawexample(): ugyldig (//skabe et tilfælde af img1 objekt på scenen til kopi var img: movieclip = nye img1(); addchild (img); //skabe en bitmapdata genstand med følgende parametre: bredde, højde, gennemsigtig, farve var bmpdata: bitmapdata = nye bitmapdata (img.width, img.height, sandt, 0x000000);//trækker en kopi af img movieclip i den bitmapdata bmpdata. træk (img); //tilføjer en bitmap til scenen med bitmapdata (kopi af img1) oplysninger at vise var bmp: bitmap = nye bitmap (bmpdata) bmp. y = img.height; addchild (bmp); ////////læs pixel oplysninger fra bitmapdata var pixelinformation: uint = bmpdata. getpixel32 (5, 0); spor (pixelinformation, pixelinformation. tostring (16)), at undersøge de koder, vi har skabt en regelmæssig uint variable og tildelte det til en værdi af pixel i, bmpdata pixel vandret og 0, 5 pixels vertikalt.kan du huske de værdier, begynde på 0, som så:,, og vi ved, at vi valgte at få pixel oplysninger til 5,0, ville det gøre det sorte pixel i øverste række og sikker nok flash output:, 4278190080 ff000000, det virker måske ikke lige i starten, men, setpixel32, læser alpha værdi af pixel (hvor som setpixel, bare læser farve).vi er generelt er vant til at arbejde med hex - værdier for farver, som ffffff eller 000000, så vi kan fortælle flash, tostring (16), for at få det tilbage, værdi:,, trin 8: tegning pixels, nu ved vi, hvordan man læser pixel oplysninger, idet det til, bitmapdata, er meget lignende, men denne gang, vi bruger, setpixel32(), til at gøre det til bitmapdata, og vi vil også få en til, loop - at drage nogle pixels. først ændre koden til følgende: /* * * en hurtig eksempel på bitmapdata og bitmap anvendelse * /privat funktion drawexample(): ugyldig (//skabe et tilfælde af img1 objekt på scenen til kopi var img: movieclip = nye img1(); addchild (img); //skabe en bitmapdata genstand med følgende parametre: bredde, højde, gennemsigtig, farve var bmpdata: bitmapdata = nye bitmapdata (img.width, img.height, sandt, 0x000000); //trækker en kopi af img movieclip i den bitmapdata bmpdata. træk (img); //tilføjer en bitmap til scenen med bitmapdata (kopi af img1) oplysninger at vise var praksis: bitmap = nye bitmap (bmpdata) bmp. y = img.height; addchild (bmp); //læse pixel oplysninger fra bitmapdata var pixelinformation: uint = bmpdata. getpixel32 (5, 0); spor (pixelinformation, pixelinformation. tostring (16)); //skrive pixel oplysninger til bitmapdata var farve: uint = 0xffff0000; //ff0000 - mørkerød var række: uint = 0, var kolonne: uint = 0, (række; linje <bmpdata.height; linje + +) (bmpdata. setpixel32 (kolonne, række, farve), kolonne +; hvis (kolonne > bmpdata. bredde) (kolonne = 0}}}, den nye kode begynder at skabe et regelmæssigt, uint, variable ved navn, farve, som vi butik, 0xffff0000, som er: ff fuldt gennemsigtig, ff helt røde, grønne eller blå 00 00. så er der to tællere til rækker og søjler (rækker en række horisontale pixels, kolonner er en række vertikale pixel).disse tællere er lagt i en sløjfe, for, som øger ro og tællerværdi hver gang, så når det er blandet med, setpixel32(), metode, vil det gøre en diagonal:,, trin 9: pixelobject3d klasse, i dette skridt, vi vil indføre, pixelobject3d.as, klasse.at spare lidt tid tage en kopi af klasse i, trin 8, mappe i kilden zip og smid det i din mappe, src, ud over det, main.fla og main.,.,, når du har gjort det her, lad os få et hurtigt kig på det, før vi begynder at lægge kode for at skabe 3d objekter fra pixels. //egenskaber beskyttede var _bitmapdata: bitmapdata = ugyldig; offentlige var _scalefactor: antal = 1; beskyttede var _width: antal = 0, beskyttede var _height: antal = 0, har vi et par beskyttede variabler i toppen af klassen, en for en, bitmapdata, og tre, antal, for den bredde, højde og et omfang af objektet., * * * * * * * * /offentlige funktion pixelobject3d() konstruktøren {} /* * * begynder den creatiden proces * /offentlige funktion createfrommovieclip (mc: movieclip) {}: ugyldig efter dem, er en tom klasse konstruktøren og den metode, vi skal arbejde med, createfrommovieclip(),.du vil opdage, at den metode kræver en parameter, movieclip, type, så du kan gætte, vi vedtager det, movieclip, og det vil give os en 3d - repræsentation af det.når det er færdigt, det er!,, trin 10: et tilfælde af pixelobject3d klasse, mens de, pixelobject3d.as, klasse faktisk ikke gøre noget, men lad os tilføje et tilfælde af det til, main.as, klasse, så vi kan se ændringerne på skærmen, så går vi. med udgangspunkt i, at en privat variabel: //grundlæggende away3d egenskaber beskyttede var scene: scene3d; beskyttede var kamera: targetcamera3d; beskyttede var synspunkt: view3d; //den pixel3dobject beskyttede var po3d: pixelobject3d; efter at tilføje, at producenten en opfordring til, createpixelobect3d(),., * * * konstruktøren * /offentlig funktion main() {initaway3d(); drawexample(); createpixelobect3d();}, til sidst tilføje følgende opgaver til, main.as, fil.dette vil skabe et tilfælde af, pixelobject3d, klasse, påberåbe sig, createfrommovieclip(), metode og give det en ny, movieclip,,, img1, vi har brugt tidligere. en sidste linje at understrege, er, at vi kan tilføje, pixelobject3d, klasse som barn af den scene, da det er en 3d - objekt, ikke det stadium,., * * * skaber en pixelobject3d * /privat funktion createpixelobect3d(): ugyldig (po3d = nye pixelobject3d(); po3d. createfrommovieclip (nye img1()); scene. addchild (po3d)}, trin 11: createfrommovieclip (mc: movieclip), idet vi er bestået, movieclip, vi ønsker at genskabe fra denne metode, den første ting på vores dagsorden er at lave en kopi af det ved hjælp af bitmapdata, præcis som vi gjorde før.så kan vi bruge pixeldataene at begynde at skabe 3d objekter. lige som før, vil vi skabe en, bitmapdata, formål og drage, mc movieclip, formål: /* * * begynder skabelsesprocessen * /offentlige funktion createfrommovieclip (mc: movieclip): ugyldig (//butik henvisninger og skabe bitmapdata _bitmapdata = nye bitmapdata (mc.width, mc.height, sandt, 0x000000); _bitmapdata. træk (mc); //sæt bredde /højde _width = mc.width * 2 * _scalefactor); _height = mc.height * 2 * _scalefactor)}, er vi også fastsætte, _width, og _height, variabler i henhold til mc, bredde og højde og gang det med den, _scalefactor, variable, det giver os mulighed for at skala op eller ned på størrelse med 3d - pixels, hvis vi vil.mere om det senere.,, trin 12: createfrommovieclip (mc: movieclip), husker du bitmapdata er kun pixel oplysninger, og uden at bitmapdata til en bitmap, vi vil ikke være i stand til at se det, men vi kan læse og skrive det.det er perfekt for os, som vi kommer til at bruge dette skridt til at begynde at manipulere gennem pixel i den bitmapdata og sortere de røde, grønne, blå og alpha værdier. ændrer din, createfrommovieclip(), metode til at matche: /* * * begynder skabelsesprocessen * /offentlige funktion createfrommovieclip (mc: movieclip): ugyldig (//butik henvisninger og skabe bitmapdata _bitmapdata = nye bitmapdata (mc.width, mc.height, sandt, 0x000000); _bitmapdata. træk (mc); //sæt bredde /højde _width = mc.width * 2 * _scalefactor); _height = mc.height * 2 * _scalefactor); //pixel oplysninger var pixelvalue - uint = 0, var røde: uint = 0, var grøn: uint = 0, var blå: uint = 0, var alfa: uint = 0; //loop gennem hver pixel vandret for (var - jeg: int = 0. jeg < mc.width; jeg + +) (pixelvalue = _bitmapdata. getpixel32 (, 0); α = pixelvalue > > 24 & 0xff; røde = pixelvalue > og gt; 16 & 0xff; grøn = pixelvalue > > 8 & 0xff; blå = pixelvalue & 0xff; spor ("alpha" + alpha + "røde" + "grønne" røde + + grøn + "blå" + "blue)}} her har vi oprettet et par variabler for farve - og værdier, så begyndte for, loop - baseret på, mc, bredde.,,, loop fastsætter, pixelvalue, variabel til værdien af den nuværende pixel ved, getpixel32(), metode, som vi anvendte tidligere, men denne gang vi har brugt0, for det andet parameter, som er y,, så vi vil kun behandle de første horisontal linje af pixels. efter det er der nogle meget komplekse matematik, kendt som lidt maskering bevæger sig, for at spare lidt tid, du kan gå ud fra hver af de farver er ekstraheret fra, pixelvalue, variable, og da produktionen for os at se med, trace(),.hvis du ønsker at vide mere om bitwise operatører, lidt skiftende og maskering, så kan du finde en stor post på polygonalt laboratorier websted. du skal se, er resultatet af en hel masse, 0, værdier, men er opmærksomme på de to, alpha: 255 af linjer, der er to sorte pixels øverst på side 13, nemlig at skabe.,, skridt 3d objekter fra pixel - værdier, der var meget logik i de sidste skridt.nu har vi den sædvanlige op og køre, lad os begynde at anvende pixel oplysninger opnåede vi tidligere at skabe en 3d mesterværk...næsten. hvis du har brugt away3d eller papervision 3d, før du bliver bekendt med dette skridt, vi skal begynde at skabe 3d terninger og anvendelse af materialer til dem.for hver pixel - det er alpha er 255 (mat) vi tager dens farve og skabe et materiale baseret på farven til at anvende en 3d - terning, nedenfor, er koden til at starte: /* * * begynder skabelsesprocessen * /offentlige funktion createfrommovieclip (mc: movieclip): ugyldig (//lager henvisninger og skabe bitmapdata _bitmapdata = nye bitmapdata (mc.width, mc.height, sandt, 0x000000); _bitmapdata. træk (mc); //sæt bredde /højde _width = mc.width * 2 * _scalefactor); _height = mc.height * 2 * _scalefactor); //pixel oplysninger var pixelvalue: uint = 0, var. rødt: uint = 0, var grøn: uint = 0, var blå: uint = 0, var - - uint = 0; //loop gennem hver pixel vandretly for (var - jeg: int = 0. jeg < mc.width; jeg + +) (pixelvalue = _bitmapdata. getpixel32 (, 0); α = pixelvalue > > 24 & 0xff; røde = pixelvalue > > 16 & 0xff; grøn = pixelvalue > > 8 & 0xff; blå = pixelvalue & 0xff; //hvis pixel er uigennemsigtige, hvis (alpha - = = 255) (//skabe en regelmæssig hex farve - dvs. ffffff eller 000000 var farve: string = red. tostring (16) + grøn. tostring (16.) + blå. tostring (16); hvis (farve = = "000") farve = "000000" spor ("#" + farve); //skabe et materiale fra farven og anvende en 3d - terning var materiale: materiale =nye colormaterial (farve), var terningen: terning = nye cube ({materiale: materiale, bredde: 2 * _scalefactor, højde: 2 * _scalefactor, dybde: 2 * _scalefactor}); //holdning terningen fra a - værdi registrering /omdannelse er altid center terning. x = 0 - (_width /2) + cube.width * i denne. addchild (cube)}}}, i ovennævnte koder, vi har anvendt, rød, grøn og blå, variabler og skabt en regelmæssig hex farve, som du kan se, produktion af, trace(),., så hex farve, farve, variabel anvendes til at skabe et, colormaterial, med away3d, der er bare en almindelig materiale baseret på en farve, der kan anvendes til 3d objekter. efter, at vi skaber et, terning., formål og angive, at det materiale, materiale, protesterer vi skabte den linje, før det.også værd at bemærke, er, at vi har sat, bredde, højde og dybde, kan du huske, at vi arbejder i tre dimensioner.)til en værdi af 2 gange værdien af det, _scalevalue, variable, det giver os mulighed for at gøre den terninger større eller mindre ved at ændre, _scalevalue,.,, men at vi holdning, terninger, nul minus halvdelen af bredden af mc, ganget med den, for jeg tæller, løkker,,, det gør registrering eller ændre punkt af den færdige 3d objekt i midten.det er herefter tilføjet som et barn, og når du prøve, vil de se, to små sorte 3d, terninger, genstande, trin 14: rækker og kolonner, nu to 3d terninger er stor, og alle, men vi ønsker virkelig at få hele hånden i stand til 3d - terninger.vi er allerede ved at sløjfe, loop gennem alle pixels i første række, men hvordan får vi det til at sløjfe gennem de resterende rækker det?du gættede det, en anden, for loop!/* * * begynder skabelsesprocessen * /offentlige funktion createfrommovieclip (mc: movieclip): ugyldig (//butik henvisninger og skabe bitmapdata _bitmapdata = nye bitmapdata (mc.width, mc.height, sandt, 0x000000); _bitmapdata. træk (mc); //sæt bredde /højde _width = mc.width * 2 * _scalefactor); _height = mc.height * 2 * _scalefactor); //pixel oplysninger var pixelvalue: uint = 0, var røde: uint = 0, var grøn: uint = 0, var blå: uint = 0, var - - uint = 0; //loop gennem hver række pixel for (var - j: int = 0 j < mc.height; j + +) (//loop gennem hver pixel vandret for (var - jeg: int = 0. jeg < mc.width; jeg + +)(pixelvalue = _bitmapdata. getpixel32 (, j); α = pixelvalue > > 24 & 0xff; røde = pixelvalue > > 16 & 0xff; grøn = pixelvalue > > 8 & 0xff; blå = pixelvalue & 0xff; //hvis pixel er uigennemsigtige, hvis (alpha - = = 255) (//skabe en regelmæssig hex farve - dvs. ffffff eller 000000 var farve: string = red. tostring (16) + grøn. tostring (16) + blå. tostring (16); hvis (farve = = "000") farve = "000000" spor ("#" + farve); //skabe et materiale fra farven og anvende en 3d - terning var materiale: material = nye colormaterial (farve), var terningen: terning = nye cube ({materiale: materiale, bredde: 2 * _scalefactor, højde: 2 * _scalefactor, dybde: 2 * _scalefactor}); //holdning terningen fra a - værdi registrering /omdannelse er altid center terning. x = 0 - (_width /2) + cube.width * i terning. y = (_height /2) + -cube.height * j. addchild (cube)}}}}, vi denne gang har kun ændret tre ting, en ny, for at denne gang, loop, j, for deres mod.det, getpixel32(), har nu, j, variable tilføjes som, y parameter, og endelig, terninger, anbringes lodret med j, der tæller. her bliver det primære mål, nu vil det loop gennem horisontalt, læs pixel - værdier, skabe en, colormaterial, og en terning. og placere dem i overensstemmelse hermed.når det når til slutningen af den vandrette linje, fordi den nye til, loop - det vil gå videre til den næste pixel ned og loop gennem vandret igen, før billedet fuldstændigt.se selv, ved at undersøge den film:,, trin 15: i den tredje dimension, har vi nu alle disse 3d objekter, men de er meget 2d, så vi er nødt til at tilføje en smule bevægelighed og få hele formålet med roterende. for at gøre dette er vi nødt til at spore den tilbage, main.as, fil og lokalisere, renderloop() metode.kan du huske away3d skal gøre (eller maling) 3d - billede hvert billede, så vi kan tilføje en enkelt rotationer til vores, pixelobject3d, se alle de børn, terninger, roterer: /* * * gøre loop * /privat funktion renderloop (ref.: begivenhed): ugyldig (pobject3d. rotationz + + og lyset. render();}, føle sig fri til at eksperimentere med, rotationx,, rotationy, og rotationz, husk at nulstille det tilbage til kode ovenfor, inden vi fortsætter.du kan også tilføje, at det, create3dobject(), bedre center og tilpasse, terninger, at kameraet., * * * skaber en 3d pixel genstand fra en movieclip * /offentlige funktion create3dobject(): ugyldig (pobject3d = nye pixelobject3d(); pobject3d. createfrommovieclip (nye img1()); pobject3d. x = 80; pobject3d. y = - 55. pobject3d.rotationx = - 5; scene. addchild (pobject3d)}, trin 16: eksploderende den pixelobject3d, nu ligner det noget, vi kan se 3d - pixel objekt roterende.vi kan begynde abstinenser, og tilføje en sprængskitse ved simpelthen at redigere, z, værdien af, terninger, når vi skaber dem., komme tilbage til, pixelobject3d.as, klasse og finde de strækninger, hvor vi holdning, cube, x og y, og tilføje følgende: ///////hvis pixel er uigennemsigtige, hvis (alpha - = = 255) (//skabe en regelmæssig hex farve - dvs. ffffff eller 000000 var farve: string = red. tostring (16) + grøn. tostring (16) + blå. tostring (16); hvis (farve = = "000") farve = "000000" spor ("#" + farve); //skabe et materiale fra farven og anvende en 3d - terning var materiale: materiale = nye colormaterial (farve), var terningen: terning = nye cube ({materiale: materiale, bredde: 2 * _scalefactor, højde: 2 * _scalefactor, dybde: 2 * _scalefact, eller}); //holdning terningen fra a - værdi registrering /omdannelse er altid center terning. x = 0 - (_width /2) + cube.width * i terning. y = (_height /2) + -cube.height * j terning. z = - 25 + (matematik. random() * 50 *); denne. addchild (cube)), vil det gå hver, terninger, til en tilfældig dybde fra 25 til positive 25 og skabe et godt eksploderede virkning:,, skridt 17: nedskæring som den, pixelobject3d, er for lille på skærmen, skal vi tilpasse omfanget lidt.vi kan gøre det her hurtigt ved at justere, _scalevalue, variabel i det, pixelobject3d.as, klasse og øge det til 1.5., * * * skaber en 3d - indsigelse fra en movieclip * * @ forfatter anton mills * /offentlige klasse pixelobject3d udvider objectcontainer3d (//egenskaber beskyttede var _bitmapdata: bitmapdata = ugyldig; offentlige var _scalefactor: antal = 1, 5; beskyttede var _width: antal = 0, beskyttede var _height: antal = 0, gå 18: forskellige billeder med, pixelobject3d, klasse til at skabe andre billeder er let, kun importerer det billede, du ønsker at proces til at blinke.konvertere det til en movieclip som sædvanlig, denne gang giver det en klasse navn, img2, sådan, nu kan du ændre, main.as, til at bruge den nye, img2, genstand med en lille ændring: /* * * skaber en 3d pixel genstand fra en movieclip * /offentlig funktion create3dobject(): ugyldig (pobject3d = nye pixelobject3d(); pobject3d. createfrommovieclip (nye img2()); pobject3d. x = 80; pobject3d. y = - 55. pobject3d.rotationx = - 5; scene. addchild (pobject3d)}, skridt 19: flere objekter, du kan bruge så mange af dem, som du vil, sørg for at komme dem til away3d scene, og du har måske flere.i dette eksempel, jeg har fjernet, z, ejendom, vi brugte i trin 16 for eksplosionen virkning.,, main.as, med en anden, pixelobject3d, tilføjede: /* * * en forelæsning med henblik på indførelse af actionscript 3 er bitmapdata * og anvendelsen af de bitmapdata oplysninger, til at skabe en 3d * pixel form ved hjælp af away3d. * * @ forfatter anton mills * /offentlige klasse vigtigste udvider movieclip (//grundlæggende away3d egenskaber beskyttede var scene: scene3d; beskyttede var kamera: targetcamera3d; beskyttede var synspunkt: view3d; beskyttede var pobject3d: pixelobject3d; beskyttede var pobject3d2: pixelobject3d; og skabe et andet eksempel: /* * * skaber en 3d pixel genstand fra en movieclip * /offentlige funktion create3dobject(): ugyldig (pobject3d = nye pixelobject3d(); pobject3d. createfrommovieclip (nye img2()); pobject3d. x = 40; pobject3d. y = - 55. pobject3d.rotationx = - 5; scene. addchild (pobject3d); pobject3d2 = nye pixelobject3d(); pobject3d2. createfrommovieclip (nye img1()); pobject3d2. x = 115; pobject3d2. y = - 55. pobject3d2.rotationx = - 5; scene. addchild (pobject3d2)), og endelig at rotere i den away3d gøre loop: /* * * gøre loop * /privat funktion renderloop (ref.: begivenhed): ugyldig (pobject3d. rotationy +; pobject3d2.rotationy--; pobject3d2.rotationz--; pobject3d2. rotationx +; synspunkt. render();), gå 20: endelig udg. og alt, hvad der er tilbage, er du ikkeo teste din film og soler sig i vidunderlighed af 2d pixels omdannes til 3d objekter.nu, hvad kan du gøre med, bitmapdata i din næste ansøgning eller spil?,, indgåelse, gennem denne forelæsning, vi har kigget på en blanding af produkter, men vi har primært fokus på, bitmapdata, anvendelse, såsom tegning, movieclips i, bitmapdata, bruger setpixel32(), at trække enkelte pixel, viser, bitmapdata, ved hjælp af en, bitmap og læse pixel - værdier ved hjælp getpixel32(),., vi har også omfattet en farve, matematik, hex farver og individuelle alpha, rød, grøn og blå værdier ved hjælp tostring (16).endelig har vi skrev en lille sløjfe at skabe 3d, terninger, ved hjælp af pixel - værdier, vi læste, føj!der er så mange muligheder, når de arbejder på pixel - niveau og med en smule fantasi og forsøg, du kan skabe nogle virkelig cool ansøgninger og spil!tak for din tid, jeg håber du nyder denne forelæsning.