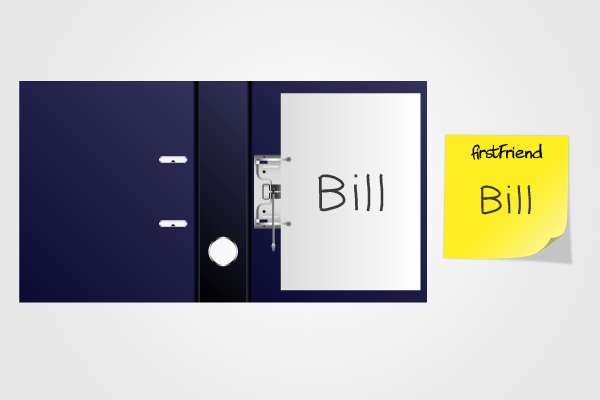
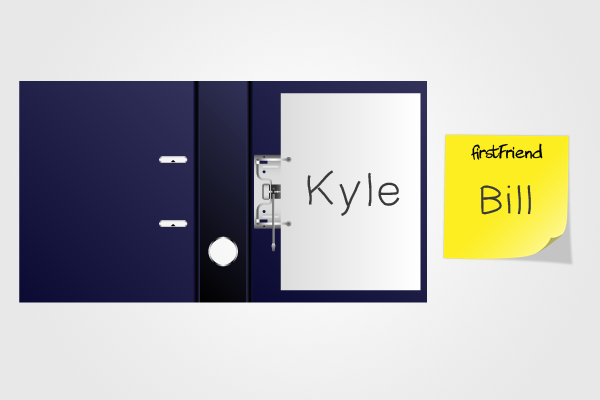
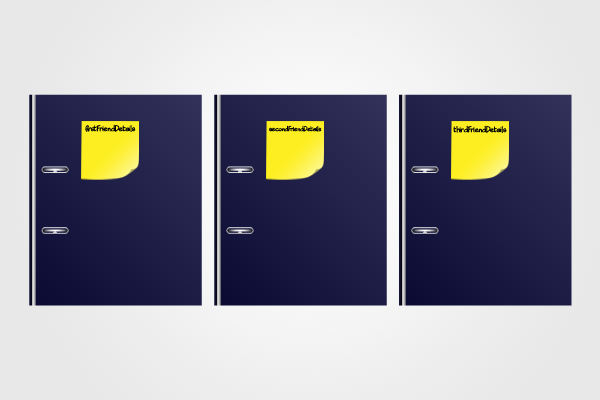
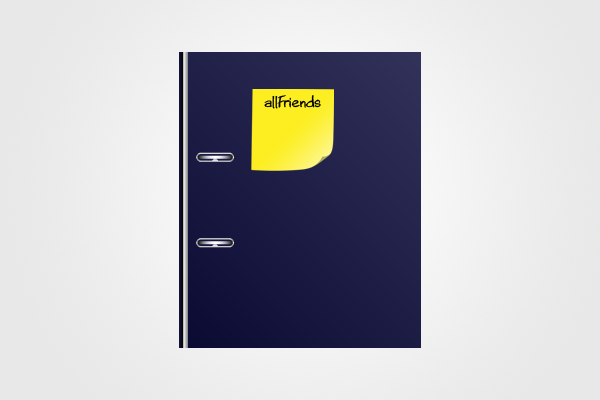
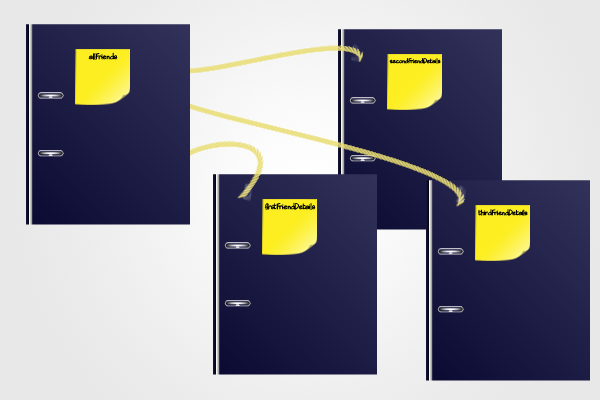
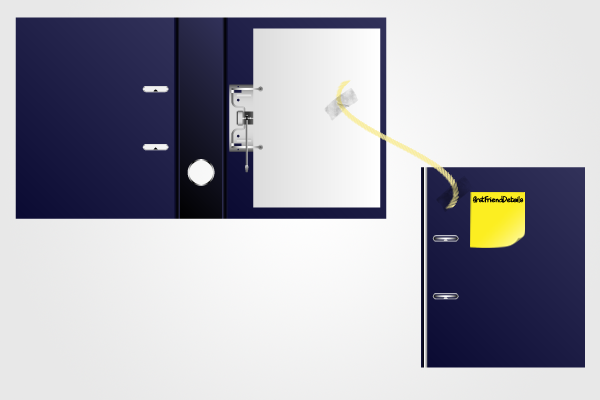
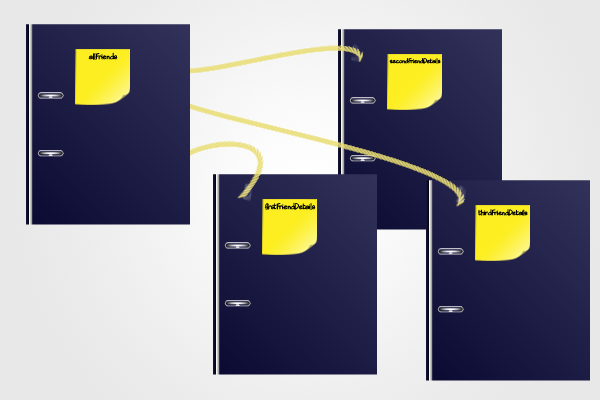
, forståelse af variabler, eller løkker, og nul: sedlen analogi,,,,, 2,,,,,,,,, 11,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, hvad der var, rent faktisk gør, og hvorfor ikke om, myobject = er faktisk fjerne objektet?disse spørgsmål er forbundet til et grundlæggende princip i kodning, relevante, om dit sprog af valg er as3, javascript, eller c #, og kan kontrolleres ved hjælp af nogle fælles punkter fra brevpapir skab.,,,,, hvad der er en variabel?lad os komme i gang.du vil vel butik fyldt din ven bill:, var ageofbill: antal = 24, jeg vil bruge as3 for disse eksempel, men de grundlæggende principper er de samme i javascript og c #. i javascript, syntaks er næsten det samme, men vi må ikke angive, at alder en række:, var ageofbill = 24, c #, vi ikke bruger, var, nøgleord, men vi skal præcisere, hvilken type variabel:, kort ageofbill = 24, ikke nok til at være forvirrende, håber jeg.), hvad der sker her?tænk på det på denne måde:,, var (eller korte, i c #): "få en ny seddel op".,, ageofbill, betyder "skriver, ageofbill på toppen i pen". = 24: "skriv, 24, på note, blyant".,, hvad hvis vi indser, at bill er yngre, end vi troede., var ageofbill = 24; //... senere.ageofbill = 20. det betyder bare, at vi finder vores, ageofbill, note, slette, 24, og skrive, 20, på stedet. vi kunne skrive, var, igen, var ageofbill: antal = 24; //... senere.var ageofbill: antal = 20, - - men det er ikke en god kode, fordi, var, "få en ny seddel op".hvis du gør det, de normalt vil finde ud af, hvad du mener, det vil sige, at de ønsker at ændre, hvad der er skrevet på den eksisterende ageofbill, seddel op snarere end rent faktisk at få en ny - men det vil nok klage. advarsel:ฌ: to variabel definition. det afhænger af det sprog, og på din kodning miljø. så kan vi bede den ansvarlige for at få en ny seddel op og skrive en etiket på det i pen, uden at skrive noget om det med blyant?måske kunne vi gøre det for bills ven marty, hvis alder, vi ved ikke:, var ageofmarty: antal; faktisk (i as3, i det mindste) dette vil få en ny seddel op, skrive, ageofmarty på toppen, pen.og så skrive en misligholdelse oprindelige værdi, 0, om der med blyant:,, så vi kan med andre ord ikke en seddel op sådan her, uden at nogen værdi., okay - hvad med, hvis vi ønsker at opbevare en alder af bills ven ted, som vi ved, er samme alder?, var ageofted: antal = ageofbill;,, hvad der sker her, er den computer, ser på, ageofbill, efter det, så kopier antallet skrevet med blyant til en ny post, som skriver, ageofted på toppen i pen.,, det er bare en kopi, hvis vi så ændre den værdi, ageofbill, vil det ikke påvirke, ageofted:, ageofbill = 21, så!det er ret ligetil, og måske endda intuitiv.lad os tale om den første fælles smerte: arrays.,, hvad er en vifte?at et system som et ringbind.,, jeg var lige ved at sige en kalender...... men jeg indså, at jeg havde aldrig set en i det virkelige liv.), hvert blad i ringbind er ligesom en af de post - it, bortset fra pennen skriftlige etiket i toppen.i stedet henviser vi til hvert eksemplar af navnet på bindemiddel og side antal ark., hvis vi har en bred vifte af alle vores venner i tilfældig rækkefølge.hvem er på første side (side�).trace (venner [0]), (trace(), skriver den linje, de ser på produktionen i javascript, du kan bruge, konsol. log(), og c&#du kan bruge, konsol. writeline(), til samme formål.), det er bill.så, hvad gør følgende linje?, var firstfriend: string = venner [0], det bliver en ny seddel op (på grund af det, var, nøgleord), skriver, firstfriend på toppen i pennen, så kopier, hvad er skrevet på den første side af bindemiddel til note med blyant.,, (husk, snor, bare et stykke tekst.), vi kan træde i stedet for, hvad der er skrevet på en side af bindemiddel, ligesom med post - it: venner [0] = "kyle", - - og dette er selvfølgelig ikke påvirker, firstfriend, efter det, her er en god analogi - ligesom med et mønster - - tage sider, tilføje nye, og at flytte rundt på dem.men husk, at individuelle sider handler ligesom de post - it, bortset fra, at de ikke har deres egen pen etiket, bare sidetallene. stadig ret ligetil, håber jeg.det her er et interessant spørgsmål: hvad sker der, når du gør følgende?, var listofnames: array = venner og, øh, kan du ikke skrive det på efter det, jeg har snydt lidt her, fordi jeg talte en masse om arrays uden nogensinde at forklare, hvordan vi skaber en i første omgang.så lad os tage det nu. hvis du type:, var venner: array = ["bill", "- -", "ted"], hvad sker der?- som sædvanlig var venner, betyder, at vi får en ny seddel op og skrive, venner, på toppen i pen:,, men hvad skal vi skrive om det i blyant?det er et trick spørgsmål: vi kan ikke skrive noget. se, system, betyder "få en ny ringmekanismer".og ["bill", "- -", "ted"]: "får tre sider i ringbind med disse navne på det":,,, du ikke kan se "marty" og "ted" sider, men de er der.og så?det er simpelt.vi holder det, venner, seddel op til dækning af bindemiddel:,,, når vi skriver:, trace (venner [0]), ved vi, at vi er nødt til at finde den post - it - mærket, venner, så se på, hvad der er skrevet på den første side (side�) af bindemiddel, som det er fast. der er faktisk meget få typer variable, hvor en værdi bliver skrevet på en seddel op med blyant.i as3, kun sådanne typer (kaldet "primitive"):,,,,,,,,, snor,,, int,,, uint, boolean,,, for alt andet - objekt, movieclip, xml, osv. - vi holder sedlen på punkt selv.,, (detaljerne er lidt anderledes i javascript og c #, men generelt den samme tanke gælder.), så lad os gå tilbage til vores tidligere spørgsmål.når vi type:, var listofnames: array = venner, hvad sker der?igen, vi ved, at der var listofnames, betyder "få en ny seddel op og skrive, listofnames på toppen i pen".og nu ved vi, at vifte, betyder, at vi bliver sedlen til noget (bindemiddel), snarere end at skrive noget om efter det med blyant. tidligere, når vi har gjort noget lignende, vi har kopieret indholdet af en seddel op på en anden.så, skal vi have en ny bindemiddel og kopi af alle sider af, venner, binder til det?faktisk, nej!alt vi gør, er at holde denne nye, listofnames, seddel op på samme bindemiddel som den, venner, seddel op. nu, venner, og listofnames hver henviser til, præcis samme system.så hvis vi skriver:, listofnames [0] = "emmett",... så, venner, [0], vil også være, emmett, fordi, listofnames [0] og venner [0], henviser til den samme side i samme ringbind.og fordi det side indeholder kun en snor (som er en "primitive" type, kan du huske), så vi har slettet det var skrevet på side tidligere og skrevet, emmett, der i stedet for.,, så hvad kan, nul, ikke?set på denne måde, nul, er let at forstå.denne erklæring: venner = ugyldig;... betyder bare, "fjern, venner, efter det brev fra, hvad den er i dag fast".,,, venner, efter den stadig eksisterer, er det bare ikke til noget.så hvis du type:, trace (venner [0]), eller venner [0] = "henry", - - så får du en fejl, fordi du prøver at reference på den første side af bindemiddel, som den, venner, efter det er fast på - men det er ikke fast noget!så for at gøre det klart, at venner = ugyldig, påvirker ikke binder overhovedet.du kan få adgang til det helt fint med, listofnames,.du kan endda type: venner = listofnames;, - - til at gå tilbage til den gamle situation:,, indsamling af affald, som jeg sagde, at venner = ugyldig, påvirker ikke binder direkte, men det kan få en indirekte virkning. se, om der er ingen post - it fast her overhovedet, så er der ingen måde at få adgang til binder igen.det vil bare ligge helt utilgængeligt.men alle disse samlebind (og andre objekter) rundt, helt opgivet, er en reel spild af plads - de skal fylde den computer - hukommelsen. det er der, skraldemand, kommer i.det er et redskab, som kontrollerer med jævne mellemrum for "mistet" objekter, og smider dem i skraldespanden - - og når de er væk, de er væk for altid. hvis et system er affald indsamles, så alle sine sider er også. for de fleste praktiske formål, ikke, at det påvirker dig på alle objekter kun. få affald indsamles, hvis de er faret vild og ude af stand til at finde din kode.hvis du har en masse af disse ligger, så du kunne mærke et lille lag nu og da, når en skraldemand gør sit job (det tager lidt tid til aktivt at indsamle affaldet).det gode er, at det ikke mere plads (hukommelse) for din app. - hvis du vil vide mere om dette emne, daniel sidhion er stillinger på indsamling og formål at samle skrald.), arrays af genstande, okay, der er et stort koncept til at forstå - og det er den mest komplekse en endnu. det finder snippet:, var firstfrienddetails: array = ["bill", 20] var secondfrienddetails: array = ["marty" 16] var thirdfrienddetails: array = ["ted", 20] var allfriends: array = [firstfrienddetails, secondfrienddetails, thirdfrienddetails], hvor den det betyder, at arbejde?lad os starte med hvad vi ved.de første tre linjer er let, for hver gang, vi får et nyt bind:,,., indsætte en side med vens navn skrevet med blyant. for nsert endnu en side med ven er alder, skrevet med blyant. få en ny post, og skrive en passende etiket på toppen i pen, så efter det her.,, som for denne linje:, var allfriends: array = [firstfrienddetails, secondfrienddetails, thirdfrienddetails]... vi skal bruge nogle sejlgarn, reb og tape. vi kan tænke på, som er en linje, som svarende til det indlæg, var allfriends:: array = [...], allfriends [0] = firstfrienddetails; allfriends [1] = secondfrienddetails; allfriends [2] = thirdfrienddetails; den første linje er let at få en frisk bindemiddel og en ny seddel op, write, allfriends på sedlen, og stikker den her.,, som for den anden linje:, allfriends [0] = firstfrienddetails;, huske, at jeg sagde, at hver side i et ringbind er som en seddel op, men uden noget skrevet i pen.hvis den første side var en post - it, så ville vi blot sætter det på forsiden af, firstfrienddetails, bindemiddel, ikke?,,, - - men det kan ikke være på forsiden af det bindemiddel, og i den anden binder.så vi i stedet anvende string:,, det samme for de to andre:,, når vi ønsker at vide, hvad der allfriends [2], henvises der til, at vi bare åbne den, allfriends, bindemiddel til side og følge den snor - hvilket naturligvis fører til, thirdfrienddetails, bindemiddel. på samme måde for, allfriends [1] [0], må vi først finde ud af som bindemiddel, allfriends [1], henviser til, og så ser vi på den første side af, at binder...så, allfriends [1] [0], marty!,, løkker, læg alle oplysninger sammen, og at huske på det, når jeg læser denne snippet:, var venner: array = ["bill", "- -", "ted", "emmett", "henry"] var currentindex: int = 0, var currentfriend: string, mens (currentindex < 5) (currentfriend = venner [currentindex] spor (currentfriend)} var lastfriend: string = currentfriend; spor (lastfriend), hvad hvis vi ændrer værdien af currentfriend i sløjfen?, var venner: array = ["bill", "- -", "ted", "emmett", "henry"] var currentindex: int = 0, var currentfriend: string, mens (currentindex < 5) (currentfriend = venner [currentindex] currentfriend = "herbert" spor - currentfriend)} spor (venner [0]), hvis de indeholder ikke - array primitive genstande (movieclips, billeder eller 3d objekter, hvad?, var venner: array = [firstfriend, secondfriend, thirdfriend, fourthfriend, fifthfriend] var currentindex: int = 0, var currentfriend: movieclip; //eller "image" eller ": genstand" eller "system", eller hvad, mens (currentindex < 5) (currentfriend = venner [currentindex]; currentfriend = sixthfriend;} //hvad er værdien af venner [0] nu?endelig, hvad hvis system indeholder andre systemer, som selv indeholder primitive?, var firstfrienddetails: array = ["bill", 20] var secondfrienddetails: array = ["marty" 16] var thirdfrienddetails: array = ["ted", 20] var fourthfrienddetails: array = ["emmett" 50] var fifthfrienddetails: array = ["henry", 36] var venner: array = [firstfrienddetails, secondfrienddetails, thirdfrienddetails, fourthfrienddetails, fifthfrienddetails] var currentindex: int = 0, var currentfriend: system, mens (currentindex < 5) (currentfriend = venner [currentindex] currentfriend [0] = "john" currentfriend = ["h".]}, hvad tror du, at værdien af, venner [3] [0], vil efter det?,, andre stumper og stykker, her er nogle andre vigtige noter, du skal vide:, genstande, i as3 og javascript, genstande er som arrays, bortset fra hver side er omhandlet af en etiket, snarere end ved sin side.så du kan type:, var detailsofbill: formål = {}; //"{}" betyder "skabe en genstand" detailsofbill.title = "esquire" detailsofbill.bandname = "wyld stallyns" detailsofbill.allnames = ["bill", "s", "preston"];, - - og det er sådan, som at få en ny bindemiddel, som stikker en, detailsofbill, efter det på forsiden, og fylde den med tre sider.den første side har mærket, titel, skrevet på toppen i pen og ord, esquire, skrevet med blyant, og på den anden side har mærket, bandname, pen, og wyld stallyns, blyant.den tredje side har mærket, allnames, men har ikke skrevet med blyant, men en snor lægger det til en anden, regelmæssige bindemiddel, hvis sider er ikke mærket: den første side siger, bill, den anden siger, s., og den tredje siger, preston, alle med blyant. (for at gøre tingene endnu mere forvirrende, arrays teknisk set er en særlig form for protest.og hvis du tror, det er slemt, funktioner, kan betragtes som en form for indsigelse, også!men det er et emne for en kommende artikel...) mere om affald indsamling, sagde jeg, at genstande er affald indsamles, hvis de ikke har nogen post - it fast til dem, men dette er en oversimplificering.hvis en side af et bindemiddel punkter til et objekt via tråd (dvs. hvis myarray [0] = myobject eller lignende), så det objekt er ikke affald, der er indsamlet.det samme gælder, hvis en side af et bindemiddel punkter til et andet bindemiddel (array), eller hvis den side af en genstand, binder peger på et andet objekt binder...og så videre.det gælder også, hvis den eneste måde at få adgang til formål er gennem en post den fast til et bindemiddel, der har en side, der er knyttet til et bindemiddel, som mange lag, som du ønsker at gå, faktisk, skraldemand kun samler et punkt, hvis det ikke kan nås gennem andre variable., det forklarer, hvorfor genstande, som er på skærmen normalt ikke kan være objekt, der er indsamlet.i as3, hvis en movieclip eller andre typer af displayobject er i skærmens liste, så er det automatisk overføres til, hvad der i virkeligheden er en skjult array - objekter, som du kan få adgang til via getchildat()).lignende strukturer i javascript og c #.så hvis en grafisk er på skærmen, og du fjerne alle henvisninger til det fra variabler, arrays, og genstande, der endnu ikke er affald, der indsamles, indtil du kan fjerne det fra skærmen liste. nogen spørgsmål?jeg håber, det hjælper med til at rydde op.det er bestemt en forvirrende begreb, da du først kom på tværs af det: nogle variabler faktisk indeholder en værdi, mens andre kun indeholder en henvisning til et objekt.må ikke bekymre dig, hvis du ikke er 100% sikker på, hvad der sker, vil det være meget mere hensigtsmæssigt, efter en smule i praksis (og nogle fejl.., hvis du har nogle specifikke spørgsmål om det, bare holde en bemærkning nedenfor, og jeg vil gøre mit bedste for at besvare dem. tak for det!,