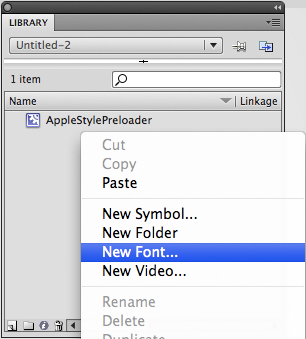
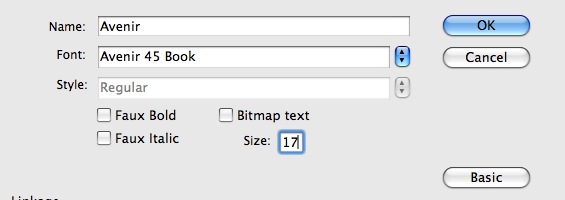
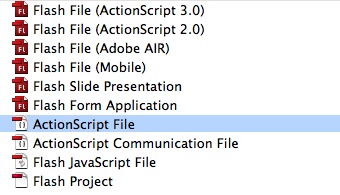
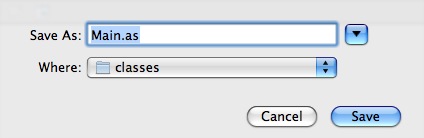
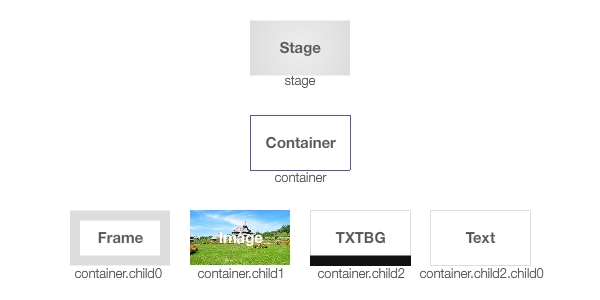
behandelingen...... de galerie, het creëren van een - in het gebruik van XML - 3 en behandelingen,,,,,,,,,,,, deel 1,,,,,,, het netwerk van delen van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze les. Ik zal uitleggen hoe de toegang tot en gebruik van de lijst en de behandelingen van de galerij tot 3 beeld van XML -.,,,,,,, stap 1: overzicht van het gebruik van XML - kan de dynamische belasting, en de toegang tot De informatie, geef ze een willekeurige centrale positie toe te voegen, een lijst van de toevoeging van die functie, en, tot slot, we zullen behandelen met Twain "animatie, stap 2: laten we beginnen, met een flits en het creëren van een nieuwe Flash (behandelingen, 3), de vaststelling van de arena. 600x350 afmetingen van de toevoeging van een grijze hellingen (# eeeeee,&#dddddd).,, stap 3: toevoeging van een pre - belasting, we moeten nog een pre - animatie te vertellen wanneer de gebruiker de inhoud van het laden.In dit geval ben ik het met de appel van INSPIRE, we creëren voor de pre - belasting.Want we willen alleen het gebruik van animatie, is het niet nodig de soort of het gebruik van een teken van invoer - uitvoer, die in het midden van het podium.,, stap 4: embedded fonts, we moeten die lettertype, een heel eenvoudige taken in een flits ide etappe van de toetreding van een tekst was, Maar een beetje anders het gebruik van behandelingen, de bibliotheek openen panel, klik op een project op het gebied van de keuze van de context geen menu verschijnen,.,, "een dialoog openen nieuwe types" klik, zeg je het lettertype, gebruik moeten maken van een, zoals hieronder aangegeven. Dit zal leiden tot een soort, je lettertype, we concretisering deze stap 9, stap 5:XML, laten we het creëren van XML - bestand, open je de voorkeur van XML - of een tekst... EnEn het schrijven:De XML - = "1" codering = "utf - 8"?> < images> < het src = "images/image.jpg" titel: "dit is een /> < 1"; het src = "images/image2.jpg" titel: "dit is een /> 2"; "het src = < images/image3.jpg" titel: "dit is een /> < 3"; het src = "images/image4.jpg" titel: ". Is het /> 4"; "het src = < images/image5.jpg" titel: "dit is een 5" /> < /images>, als je gedaan, SAVE het als "images.xml" in je MAP. - stap 4: behandelingen, de code dat we gebruik zal worden geschreven in een enkele klasse die zal worden gebruikt als het het klasse in de FIA., creëer een nieuwe behandelingen van het dossier (dossier > New), SAVE, het als "Main.as".,, stap 7: het pakket, ik begin met het pakket van de klassen (,,, pakket, trefwoord staat je te organiseert je code.Andere scenario 's kunnen worden ingevoerd, dat ze de naam van een kleine letter en het gebruik van de woorden bijvoorbeeld achter galleryclasses Intercaps:,,,, als je wil niet in een pakket bestand of groep heb je maar één klas, kan je de bron van je MAP goed gebruiken, maar het idee is de organisatie, De stappen 8: verplicht, flash.display.sprite flash.display.movieclip van invoer; de invoer van flash.net.urlloader; de invoer van flash.net.urlrequest; de invoer van flash.display.loader; de invoer van flash.events.event; de invoer van flash.filters.bitmapfilter; de invoer van flash.filters.dropshadowfilter; de invoer van flash.text.textformat; de invoer van flash.text.textfield; de invoer van flash.text.antialiastype; de invoer van flash.events.mouseevent;De invoer van fl.transitions.tween; de invoer van fl.transitions.easing.strong; de invoer van fl.transitions. Tweenevent; deze zijn, moeten we doen deze galerie.Als je hulp nodig hebt, een bepaald soort gebruik van de hulp (f1) de flash, stap 9: uitbreiding van de klas, de belangrijkste uitbreiding van de movieclip (,, de uitbreiding, de definitie van een als trefwoord van een andere klasse klasse.Subklasse erft de methoden, de eigenschappen en functies, zodat we kunnen ze gebruiken in onze klas, we moeten met de film en de aard van de specifieke methode, zodat we de uitbreiding van het gebruik van dergelijke maatregelen movieclip, 10: variabele var XML:XML; ///////XML - object, het XML - bestand van de analytische var beeld: - = = = = = = de nieuwe installatie (); ///////- belasting die opslag var imagesloaded beeld: int = 0; ///////tegen te gaan, het tellen van de beelden laden var imagestitle: - = nieuwe installatie (); ///////XML - bestand tussen tween eigenschap titel: ///////verwerking var; animatie werk vergroot: ///////- arrest een booleaanse =; een uitbreiding van de foto 's, bij verstek var canclick valse: booleaanse = waar; ///////controleren, als de gebruikers kan op de foto vergroot, bij verstek var lastx: int; ///////- echt.Hij is de laatste foto 's van X, was een klik var eigenschap: ///////int; zal de laatste foto' s van formaat, klik op: de vorm van var - y eigenschap = nieuwe textformat (); ///////tekst object var - scherm: Sprite = nieuwe Sprite (); ///////zwarte scherm op foto 's van activiteiten formatfont: Ivo var. = de nieuwe Avenir (); ///////- embedded fonts, stap 11: de fabrikant, die een fabrikant is een functie, de looptijd van een klasse te creëren.In de eerste plaats om dat de code een voorbeeld van een voorwerp, of het gebruik van documenten was. In deze functie zal formaat van de eigenschappen van de materialen, wij zullen blijk geven van een benaming of beschrijving van elk beeld.Een zwart scherm verschijnt als gebruiker op een foto en de functie vereiste XML - bestand van openbare functies:void Main () {textformat.color = 0xffffff; textformat.font = formatfont.fontname; textformat.size = 17; ///////gebruik van de bibliotheek met embedded fonts scherm van dezelfde grootte. Beginfill (figuur. 0x111111. 75); beelden op het scherm. DrawRect (0, 0, stage.stagewidth, fase. Stageheight); de beelden op het scherm. Endfill (); loadXML (xml - /beeld. XML ");}, stap 12:XML - functie die het laden van het XML - bestand van de parameters voor de" documenten ".We hebben nog een luisteraar te behandelen als volledig is geladen, private functie loadXML (documenten: string): ongeldig {VAR URLLoader:URLLoader = nieuwe urlloader (); de VAR - urlreq:urlrequest = nieuwe urlrequest (documenten); URLLoader. De belasting (urlreq); URLLoader. AddEventListener (event.complete, handlexml);}, XML, stap 13: hier zullen we het laden van het XML - bestand te gebruiken parameters "gegevens" URLLoader doeltreffende XML - object.Dan gebruiken we een "als" verklaring voor elk beeld creëren van een lader.Aanvullende informatie in de toelichting dat privé - functie, handlexml (E: gebeurtenissen): ongeldig {XML - = nieuwe XML (e.target. Gegevens voor de (VAR); i:int = 0; ik < XML. Kinderen (). De lengte (); I + +) {var de lader: Lader = Nieuwe lader (); de lader. De belasting (nieuwe urlrequest (string (xml. Kinderen (), [I]. @ SRC))); beeld. - (lader); ///////meer lader reeks beelden te krijgen in de functie van imagestitle. Duw (xml. Kinderen (), [I]. ") de inhoud en de eigenschap titel; ///////- om het te gebruiken in de functie van de machine. Contentloaderinfo. AddEventListener (event.complete, belasting); ///////de functie van een waarnemer zal worden uitgevoerd in beeld -}}, Stap 14: beelden laden, wanneer de lader een beeld.Om de uitvoering van de XML -, de volgende code: privé - functie, laden (E: gebeurtenissen): ///////imagesloaded nietigverklaring {+ + + + + +; verhogen van één tot imagesloaded variabelen als (xml. Kinderen (). De lengte () = = imagesloaded) /als Alle beelden geladen...{removechild (preloader) geschrapt; ///////pre - film... Prepareimages (); ///////de volgende stap is de functie van interpretatie}}, 15 stappen: de voorbereiding van deze functie zal het beeld, tekst toegevoegd, in het kader van de benaming of beschrijving van De achtergrond van de schaduw, zwart en filters worden gebruikt.Laten we dit deel van privé - functie, prepareimages (): ongeldig {(var i:int = 0; ik < images.length; I + +) /de acties zullen worden toegepast op alle beelden laden, zodat we een "voor" en "beeld" array {VAR container: Sprite = nieuwe Sprite (); ///////de verpakking, de opslag, de tekst van het beeld, tekst, in de schaduw van de achtergrond en de VAR - kader: een Sprite = nieuwe Sprite (); ///////kader var: Sprite = nieuwe Sprite infoarea Sprite (); de achtergrond: ///////textfield var infofield = nieuwe textfield (); ///////, stap 16: beelden. Dit veroorzaakt in het beeld van de witte frames. Figuur. Beginfill (0xffffff); in het kader van drawRect. Grafische. (- 20 - 20, beelden, [I]. Breedte: + 40, als [I]. De hoogte van frame.graphics.endfi + 80);Ll ();, rechthoekig wordt geplaatst in het beeld gebruikt worden als een kader, maatregelen tegen de achtergrond van de 17: informatie die in de bodem van het beeld is er een zwarte rechthoek, waar zal het, infoarea. Figuur. Beginfill (0x111111, 0,75); infoarea drawRect (0 0, foto 's [. Figuur. Ik]. Breedte 60); infoarea. Figuur. Endfill (); infoarea. Y = beeld [I]. 60; 18 stap: het beeld van informatie, de volgende code tekstvak eigenschappen en aan de inhoud, infofield.defaulttextformat = tekst. Infofield.embedfonts = waar je wil toevoegen aan het gebruik en /infofield.antialiastype embedded fonts = ///////antialiastype.advanced; deze eigenschap geeft de tekst duidelijker beeld infofield.width = [M], met een breedte infofield.he 5;Licht = 20; infofield.text = imagestitle [M]; ///////- inhoud, worden opgeslagen in een reeks van maatregelen in, 19: aanpassing van ons beeld van de omvang van de beelden, hier is de omvang van de benodigde.Omdat alles in een container elfen, maar we moeten de omvang van de aanpassing van het, container.scalex = 0,3; container.scaley = 0,3; 20, stappen: de locatie, beeld zal leiden tot een willekeurige plaats op basis van de centrale regio van het toneel.We met wiskunde, container. X = stage.stagewidth /4 + wiskunde. De vloer (wiskunde. (*) (stage.stagewidth /4)); de container. Y = stage.stageheight /5 + wiskunde. De vloer (wiskunde. (*) (stage.stageheight /5), 21); maatregelen: de schaduw filter, dit zal leiden tot een een schaduw filter, var shadowfilter:bitmapfilter = nieuwe dropshadowfilter (3, 90, 1, 2, 0x252525, 2, 1, 15); ///////afstand, hoek, kleur, α, Fuzzy, de intensiteit en kwaliteit van de VAR - filter -: - = [shadowfilter]; container.filters = filter array; ///////de toepassing van een filter, stap 22 tijd: verhoging van fase, verhoging van de kinderen, zodat we de toetreding zullen zij dat hen in de volgorde van de lijst, dus je moet bij hen, zo infoarea. Addchild (infofield); ///////tekst toe te voegen aan de tekst van de achtergrondDe tweede container. Addchild (plat); ///////container met frame. Addchild (beeld [M]) toe te voegen aan de top; ///////beeld in een container infoarea.visible = valse kader; /we beeld informatie onzichtbare standaard container. Addchild (infoarea); ///////meer in de Top van de regionale maatregelen van alle informatie van het publiek, 23: we kunnen naar het publiek, hoewel voor elke tovenaar, ik moet naar ze toe, nu zijn ze in de lijst van vaartuigen te werken. En van dat vaartuig. Getchildat (1). AddEventListener (mouseevent.mouse_up, zoomhandler); ///////is dit beeld door middel van XML - laden, dit is de lader voorwerp container. Getchildat (0) (mouseevent.mouse_down. AddEventListener, dragimage); ///////is dit kader bevat2. Getchildat (0). AddEventListener (mouseevent.mouse_up, stopdragimage); //////////////addchild (containers); lijst van de laatste fase, we toevoegen aan de container, stap 24: die functie, in de vorige stap, voegen wij twee het beeld.Deze functie zal zorgen voor het verzet, met "de ouders", want we willen we al het voorwerp, omdat "doel" is een Sprite, de vader van de container object, speciale functies van dragimage (E:MouseEvent): {e.target nietig verklaard. De ouders. Startdrag ();} privé functie stopdragimage (E:MouseEvent): {e.target ouders invalide. (). Stopdrag;}, stap 25: deze functie in de zoom, zoom in en is gratis.Het publiek is in de praktijk niet in beeld, dus op de lijst van deze functie, noot van de redactie:.,,, om bepaalde redenen, of als () in de verklaring van de zoomhandler zodat we de syntaxis op instorten.Omdat hij niet wil dat ik al op de pagina 's die functie kan worden gedownload.Betreurt het dat het ongemak, Ian.,, 26: bewegingen en sommige acties die nodig zijn voor de tenuitvoerlegging van deze actie, Twain, privé - functie, zoominfinished (E:tweenevent): "= waar nietigverklaring {; ///////wijziging van de variabele canclick = waar, naar gelang van het geval, Twain dst (2). Getchildat zichtbaar = waar; ///////geregeld. Informatie gevonden in de private functie zoomoutfinished (E:tweenevent} {): ongeldig" = vals; removechild (schermen); ///////getchildat schrappen van zwarte Twain dst. (0). AddEventListener (mouseevent.mouse_down, dragimage); ///////meer publiek terug slepen. Sprite}, 27: het type document, stap terug in de FIA en toevoeging van, voornamelijk, de documenten bedieningspaneel.Als je je pakket toe te voegen in de naam van je pakket, zoals de heer yourpackage:,.,, test je dossier en kijk je galerie.En conclusie, zoals altijd, iets anders proberen, je code in de galerij als je wilt, en ik hoop dat je de handleiding lezen, dank je.,