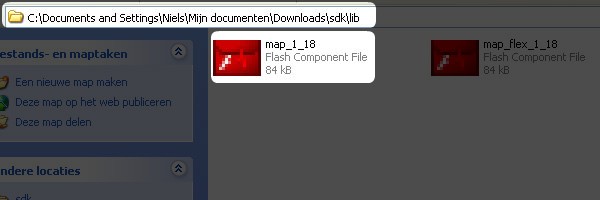
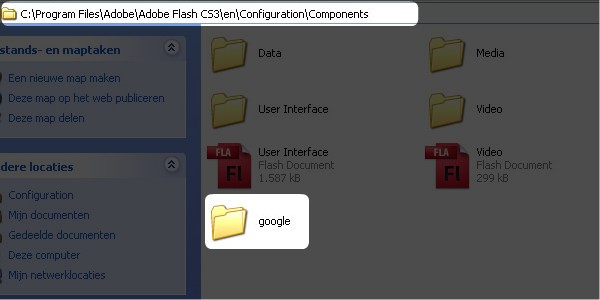
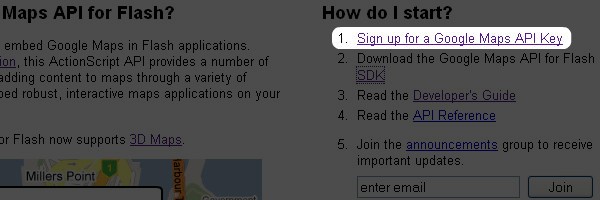
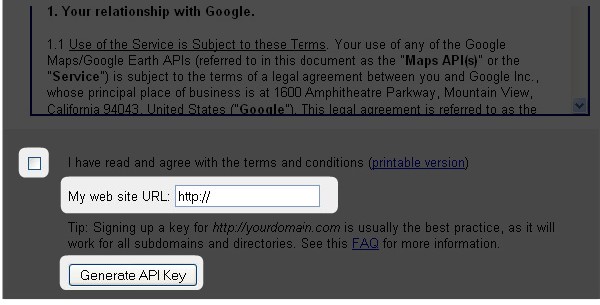
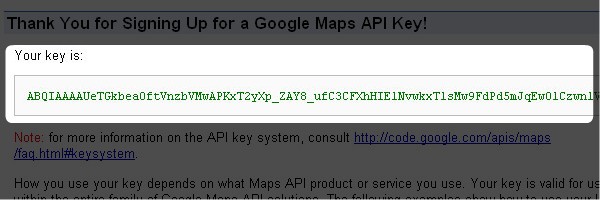
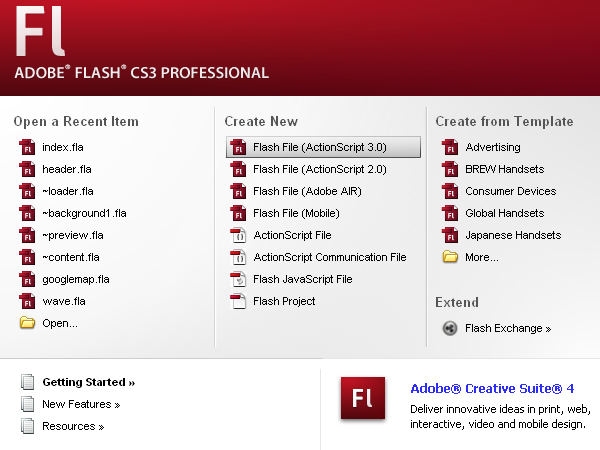
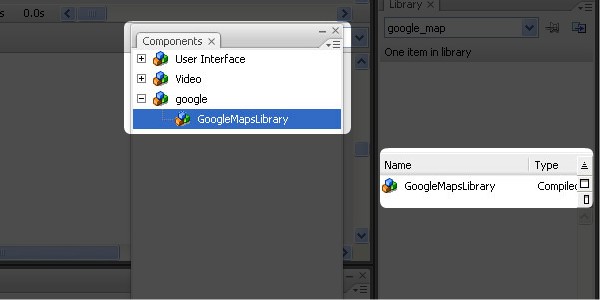
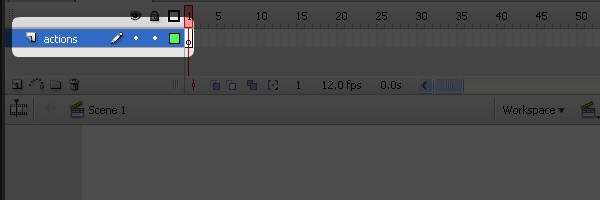
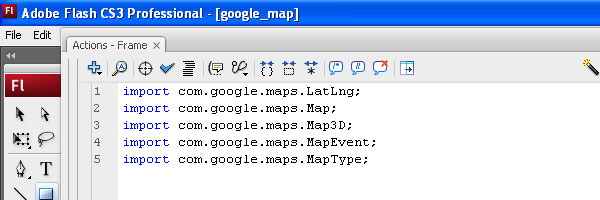
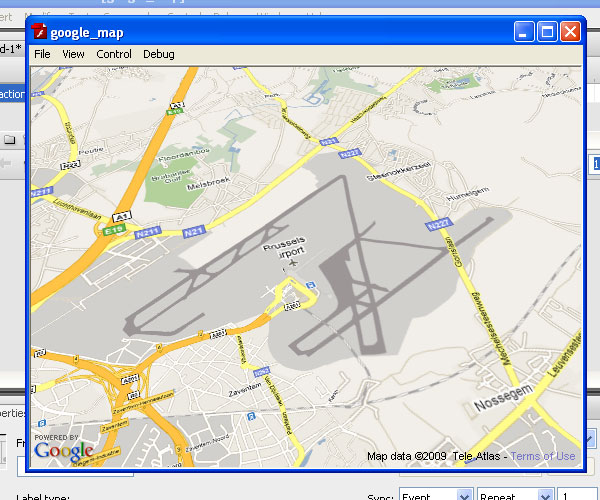
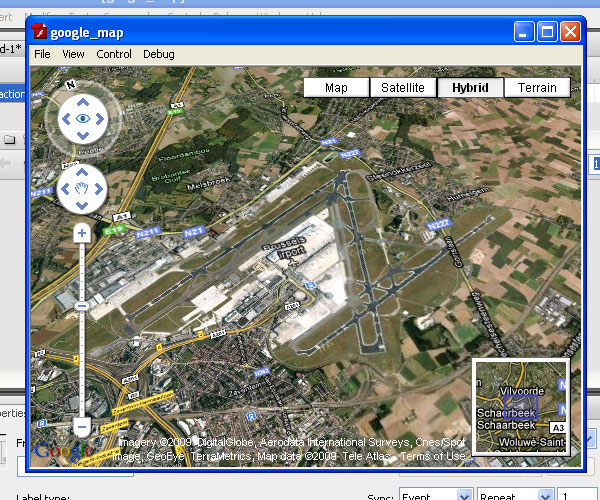
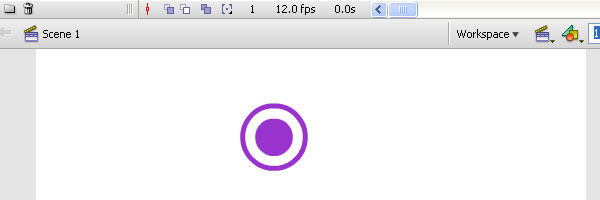
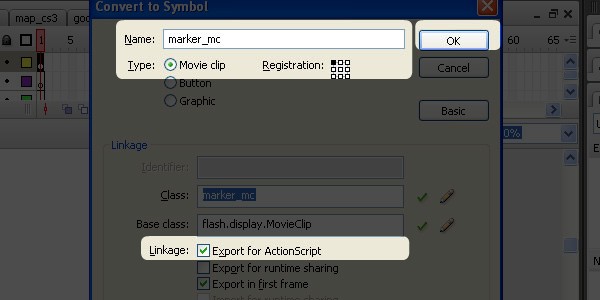
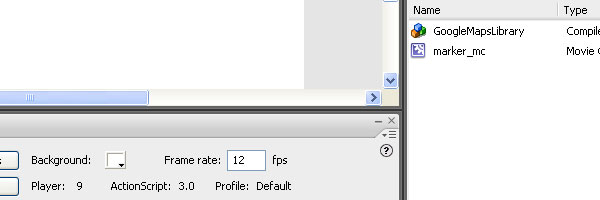
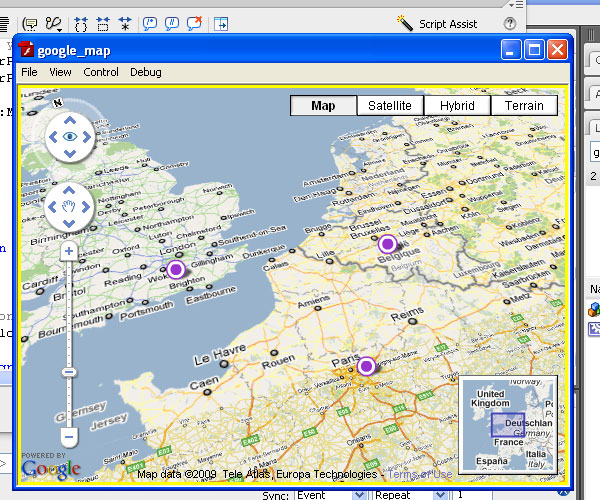
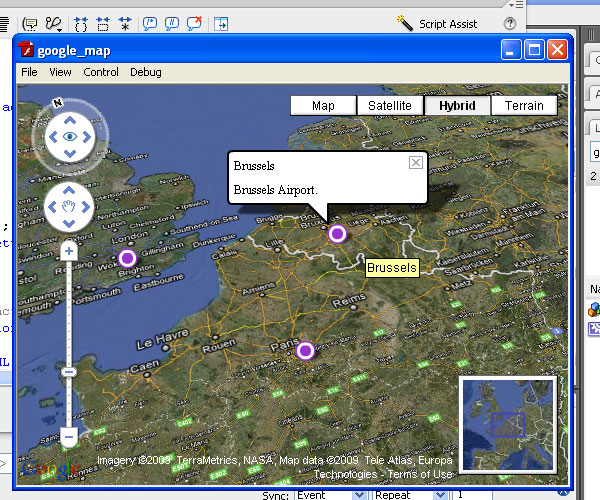
, het gebruik van de nieuwe functie van Google maps flash,,,,,,,,,, delen, deel 3,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, na zo een positieve reactie, mijn eerste les dat de kaart met Google maps API - moment heb ik besloten om een tweede.Sinds de eerste les van Google maps API is bijgewerkt, zodat projectontwikkelaars (met inbegrip van) toe te voegen (zie kaart.Dit is een kenmerk van een grote, in deze handleiding, ik zal uitleggen hoe het te gebruiken, en veel mensen vragen nog een speciaal etiket beschouwd; daar hebben we het over het tweede ding vandaag,,,,,,,, stap 1: het downloaden van het SDK component, ik ook op onze eerdere niet omdat We een kaart te downloaden van de nieuwe Google maps onderdelen nodig.Ik had geen gebruik kunnen maken van de lessen in de vergadering, want een 3D - functie niet steunen.Dus...Naar http://code.google.com/intl/nl/apis/maps/documentation/flash/, stap 2: installatie van het SDK - installatie, moeten we het SDK onderdelen voor het gebruik van het in een flits.Dat doen, navigatie houden op Google maps SDK onderdelen en bibliotheek - niet - flexibele versie van de locatie.In mijn geval, dit is (Lib /map_1_18. Swc).Nu maken de "map_1_18. Of documenten, in stap 3:., mappen, en dan, als je een flash nu open, uit het dossier van de aanvragen en naar:,, (Windows) C: procedures - - Adobe flash CS (of je flash - versie), en (of talen), de Toewijzing van onderdelen (MAC os X) Macintosh HD /toepassing /flash CS (of je flash - versie) /regeling /onderdelen in deze map, het creëren van een map met de naam" Google "overval" map_1_18 swc dossier. ".Flash is nu vastgesteld op Google maps, ter ondersteuning van de flash., stap 4: Google maps de interface met de sleutel, zeker zijn van onze vergadering, maar in ons werk krijgen, voordat we moeten nog steeds een Google maps de interface met de sleutel, om op onze kaart online.Google maps API - sleutel is gratis, je kan hier een http://code.google.com/intl/nl/apis/maps/documentation/flash/:,,,,,, salaristrap 5: registratie, klik op "registratie van een Google maps API - sleutel" verband bracht ons de volgende pagina 's, ik kan de sleutel zijn tot zijn eigen API.Naar beneden scrollen, overeengekomen voorwaarden (kun je die lezen te veel, als je echt geïnteresseerd bent), en de toevoeging van het Internetadres van de website die je wilt gebruiken de toepassing (en je moet een verschillende applicatieprogramma - interface, wil je op de kaart waar).Klik op "die na de interface - sleutel".Zie je, nu kan je de sleutel van de persoonlijke keuze van gebieden.- het behoud van het kopiëren en plakken of waar de sleutel, want we moeten het snel. Stap 7:,, nieuwe script drie documenten, saai werk klaar is, kunnen we nu beginnen met de leuke dingen.Laten we diep in - en het creëren van een nieuw script drie documenten, de omvang van de fase van de standaard (550 * 400).,, acht stappen: het behoud van, ik zou eerst de bewaring van de documenten.En ik vind 'CTRL + s "werkte de hele tijd, dus ga' CTRL + s" klik "of documenten > behoud van het menu.Bewaar het op de positie die je wil, en het is genaamd, als je wilt.Ik noem het de naam "google_map", stap 9: in de googlemapslibrary, open - panel "CTRL + F" of op de menu 's raam > in de vergadering.Sleep je de bibliotheek googlemapslibrary.,, 10 stappen: het gedrag van laag, wil ik de eerste laag houden om de organisatie van de "actie": de invoer van 11.,, stap, en het gedrag van de keuze van het panel (laag opent op de "klik" 9 "of het raam > acties") en de toevoeging van deze code:, de invoer van com.google.maps.latlng; de invoer van com.google.maps.map; de invoer van com.google.maps.map3d; de invoer van com.google.maps.mapevent; de invoer van com.google.maps.maptype; de invoer van com.google.maps.view; invoer. Google. Kaart. Geometrische. Houding;,, stap 12: het creëren van een kaart, nu maken we ons eerste functie.Ten eerste moeten we verklaren dat wij de kaart variabelen: ///////var, Kaart Kaart; en nu kunnen we verhogen onze functie, vergroten we op het podium, de kaart: ///////de functie op het podium, en de functie van add_map () (kaart = nieuwe map3d () kaart; map.key = "your_api_key_here"; de kaart. Setsize (nieuwe punten (stage.stagewidth, fase. Stageheight)); de kaart. AddEventListener (mapevent.map_ready, onmapready); dit. Addchild (grafiek);}, oké, je kunt zien dat we nog een luisteraar zal vuur zodra we de kaart worden geladen, dus laten we ook de functie van het creëren van /functie zal het vuur. Zodra het in kaart brengen onmapready (gebeurtenissen: de functie van mapevent): invaliditeit (kaart. Setcenter (nieuwe parameters (50.899197766773284, 4.486040573103489), 13 (nieuw); de kaart. Setattitude houding (20,30,0));}, hier hebben we het centrum van de kaart.Deze functie heeft drie waarden worden gedefinieerd, zal de positie van de kaart open.De waarden van deze ", is een kaart. Setcenter (nieuwe parameters (lengte - en breedtegraad,,,,)"); ".En dan, onze definitie van mening vormen; als we gebruik maken van de nieuwe 3D kaart, en ik zal het gebruik van perspectief.Als je de kaart bekijken als een normaal, je kan een wijziging van deze waarde ". Viewmode_2d".Dan stellen wij de houding.Dit zal bepalen hoe we de kaart.In dat geval zullen we een kleine toevoeging van uit het oogpunt van een kleine, open kaart van het scheppen van een beter perspectief.Je kunt spelen met deze waarde een punt, kijk naar je favoriete, oké, dit is de eerste keer dat de duur van de controles.Tot nu toe hebben we?Nou, niets.We moeten onze functie te creëren, in kaart te brengen.Laten we ons nog een variabele in deze code: //////////////var kaart: kaart; een functie voor het creëren van een kaart add_map (); de, laten we gaan!Nu test je film 'CTRL "of op de controle > de test op de menu' s, de film... Stap 13: navigatie - instrumenten, ja.We hebben een kaart van de uitbreiding op de luchthaven van Brussel.Is dat niet goed?Misschien niet...Laten we eens kijken of we hier.We hebben de kaart, kunnen we met de kaart.Dus, wat we nodig hebben is een instrument om van de kaart, uitbreiding en de vermindering van de kaart.Laten we eerst die van navigatie - instrumenten te beginnen.Laten we de invoer, in de eerste plaats 3 extra cursussen; verhoging van de invoer van andere codes lijn in ons scenario 's:, de invoer van com.google.maps.controls.navigationcontrol; de invoer van com.google.maps.controls.maptypecontrol; invoer. Google. Kaart. Overviewmapcontrol;, niet naar onmapready () en de toevoeging van deze drie lijnen de functie van de andere lijn, een kaart. AddControl (nieuwe maptypecontrol ()); de kaart. AddControl (nieuwe overviewmapcontrol ()); de kaart. AddControl (nieuwe navigationcontrol ());, we zijn hier bij de kaart vormen van controle, dus nu kunnen we de kaart veranderen.En dan voegen we een kaart geeft een overzicht van de bodem van de controle, van onze kaart.We voegen kaart van navigatie - instrumenten.Dit is onze source code moeten zien, nu de invoer: com.google.maps.latlng; de invoer van com.google.maps.map; de invoer van com.google.maps.map3d; de invoer van com.google.maps.mapevent; de invoer van com.google.maps.maptype; de invoer van com.google.maps.view; de invoer van com.google.maps.geom.attitude; de invoer van com.google.maps.controls.navigationcontrol; de invoer van com.google.maps.controls.maptypecontrol; de invoer van com.google.maps.controls.overviewmapcontrol; //////////////var kaart: kaart; een functie voor het creëren van een kaart add_map (); ///////functie, en op het podium add_map (functie) (kaart = nieuwe map3d () kaart; map.key = "your_api_key_here"; de kaart. Setsize (nieuwe punten (stage.stagewidth, stage.stageheigHt)); de kaart. AddEventListener (mapevent.map_ready, onmapready); dit. Addchild (grafiek);} ///////functie zal schieten als functie van onmapready (in kaart brengen van gebeurtenissen: mapevent): invaliditeit (kaart. Setcenter (nieuwe parameters (50.899197766773284, 4.486040573103489), 13); map.viewmode = view.viewmode_perspective; setattitude (nieuwe kaart. (20,40,0)); de houding ten opzichte van de kaart. AddControl (nieuwe maptypecontrol ()); de kaart. AddControl (nieuwe overviewmapcontrol ()); de kaart. AddControl (nieuwe navigationcontrol ());}, ga nog een test van je film.Zie je, je kan makkelijk nu deze modieuze, op zoek naar een nieuwe kaart van controle.Stap 14:, een BAR zonder bier, ik denk dat het tijd is om het naar de etikettering niet gemerkte kaart als deel van een BAR is niet zonder bier?Dit keer geen domme dingen.Laten we onmiddellijk naar een speciaal teken.We moeten onze gewoonte - op de kaart worden deze gegevens worden opgeslagen in een externe XML - bestand.Laten we eerst het creëren van een speciaal etiket, dan creëren we een XML - bestand, en dan zullen we het laden in het geheugen van een speciaal merk, stap 15: het creëren van een architect, ik niet, dus ik denk dat je zou kunnen leiden tot een cooler dan ik mark!Dit is de reden waarom ik niet te veel tijd besteden aan dit.Gewoon een paar foto 's van een ring, bovenop elkaar, alles op de keuze van de keuze, F8, film, genaamd "marker_mc", kies de scripts."Oké".Zoals ik al zei, hoop ik dat je dat zou kunnen leiden tot een meer Cool, beter uit het logo.Alleen foto 's van hun etikettering, verborgen in een moviclip, zoals hierboven vermeld, als je een film... Dat zal worden opgenomen in uw bibliotheek.En dan kan je het verwijderen van het toneel zullen we het script in gebruik (en dat is de reden waarom kies je "zijn script").In de bibliotheek, nu hebben we 2;, googlemapslibrary en onze marker_mc.,,, stap 16:XML documenten, oké, we zijn hier.We hebben een kaart en (in jouw geval) een zeer goed teken.Laten we nu tot het dossier.Open je favoriete redacteur van de code, de oprichting van dit dossier en het redden van een locatie.De XML - = "1" codering = "utf - 8"?> < map_xml > < positie > < - > 50.899197766773284 < /- > < lon > 4.486040573103489 < /lengtegraad > < name_tip > Brussel < /name_tip > title_tip > < <.[] [1] Brussel > < /title_tip > < < content_tip >.[gegevens [de luchthaven van Brussel.]] > < /content_tip > < /positie > < positie > < - > 49.004024443647324 < /- > < lon > 2.571113562006575 < /lengtegraad > < name_tip > Parijs < /name_tip > < < title_tip >.[] [1] van Parijs > < /title_tip > < < content_tip >.[] [de Parijse luchthavens gegevens. > < /content_tip > < /positie > < positie > < - > 51.4699229971675 < /- > < lon > 0.4536787425178401 < /lengtegraad > < name_tip > London < /name_tip > < < title_tip >.[] [Londen > < /title_tip > < < content_tip >.[gegevens [Londense luchthaven.]] > < /content_tip > < /positie > < /map_xml >, stap 17: het laden van het XML -, is het nodig dat we onze flash XML - gegevens aan de film.We moeten het creëren van een nieuwe functie te laden we de XML -.De toevoeging van dit deel van de code van de bodem, het script.In onze onmapready () functie noemen we dit nieuwe load_xml (is).Als we de kaart is klaar om te beginnen we met het laden van XML - functie, ///////- XML - functie loadXML (E: gebeurtenissen): ongeldig {xml.ignorewhitespace = waar; var map_xml:XML = nieuwe XML (e.target. Gegevens);} functie load_xml () {VAR xmlloader:URLLoader = nieuwe urlloader (); xmlloader addEventListener (. Ik event.complete,); xmlloader. De belasting (nieuwe urlrequest ("positie. XML");}, 18: door de positie van de ring, we hebben drie locaties in de XML - documenten, moeten we tot een "ring en de opslag in de installatie van alle gegevens.We loadxml () in functie, voegen wij dit deel van de code om recycling: voor (VAR I: kwantitatieve = 0; ik < map_xml. Positie. Lengte (); I + +) (micro - (map_xml. Positie [I]. Title_tip);}, als we een test van onze film die we kunnen kijken naar mijn de film die de produktie van XML - gegevens.Laten we samen werken, 19: het creëren van variabelen, de volgende stap moeten we tot een aantal variabelen voor de opslag van de gegevens van onze gegevens.In de voor de cyclus we deze variabele parameters, variabele parameters:: = nieuwe parameters (map_xml []. De positie van mijn land, de belasting over de toegevoegde waarde, map_xml. Positie [M] = var. Lon); map_xml tip. Positie [I]. Name_tip; var - titels: string map_xml. Positie [I]. Title_tip; var mycontent: string map_xml. Positie [I]. Content_tip;, kan je het verwijderen ". (") met de dingen die we weten voordat we stappen op de kaart, 20: toevoeging van de etikettering, nu hebben we alle XML - opslag van gegevens in een variabele kunnen we Onze mark geladen in kaart.Ten eerste, wij in onze code van de klasse extra.De toevoeging van andere categorieën van dit deel van de code:, invoer. Google. Kaart voor de invoer van com.google.maps.infowindowoptions. * * * * * * *;; invoer. Google maps. Mapmouseevent;, het creëren van een nieuwe functie is de createmarker ().We willen in onze loadxml () aan toe te voegen, toevoeging van deze functie. ///////- op de kaart van de functie (parameters: createMarker parameters, de hoeveelheid: de hoeveelheden, de tip, titels, mycontent): etiket {VAR ik: etikettering = nieuwe etikettering (parameters, de nieuwe markeroptions ({hasshadow echt, waaruit blijkt dat: een tip: "+}); ik) rendement;}, we kunnen elke teken, we moeten nog naar de kaart van de createmarker () functie, dus we voegen we het verkeer in de regel:, de kaart. Addoverlay (createMarker (parameters, van Mijn fooi, titels, myconteNT)), als je de test van de film, zoals je kan zien hebben we gemerkt in onze positie op de kaart, we in ons dossier.Dat is goed, maar we hebben niet tot de grote aangepaste etikettering, omdat we niet?We zullen het schrappen van deze normen en de toevoeging van een speciaal merk - 21: toevoeging van een speciaal merk. Stap in, we moeten eerst creëren. Doel van het teken.Deze code zal worden toegevoegd aan de createmarker (), en voor de rest van de code: ///////creëren op de etikettering, de variabele object markerpin:marker_mc = nieuwe marker_mc (); de grote merken is als je het hier kan worden verminderd markerpin.width = 20; markerpin.height = 20; en dan, we gaan naar het volgende deel van de code moeten we nog een de markeroptions.Dit deel van de code zoeken, nieuwe markeroptions ({hasshadow. Echt, dat: "de" + tip}), te veranderen in: nieuwe markeroptions ({hasshadow: echt icoon: dit. Addchild (markerpin), dat: "het" +}), oké.Test je de film en de controle van de resultaten.Stap in, 22: mobiele, oké, wat is de volgende stap?Informatie - raam!Als we op onze mark, we hebben informatie, we voegen ons bij de documenten toe te voegen, in het raam van informatie wil ik alleen het schrappen van onze kaart lelijke gele lijn, heb je gemerkt?Als je je concentreren op de kaart, het blijkt een gele lijn.Ik persoonlijk vind, dus laten we het schrappen.Voeg deze code variabele doorsnede van de richt lijn, /niet stage.stagefocusrect = vals;, goed is.Laten we de informatie toe te voegen aan het raam.De code die we nog meer createmarker (), i.addeventlistener (mapmouseevent.click functies (gebeurtenissen: mapmouseevent): invaliditeit (kaart. Openinfowindow (event.latlng, nieuwe infowindowoptions ({titlehtml: "+" +, en contenthtml: mycontent}));});, dit is onze createmarker () functie ziet er nu uit als: createMarker (parameters, de functie, het bedrag van: het aantal titels, mycontent tip:,,): ///////- {creëren. Doel van het teken var markerpin:marker_mc =De nieuwe marker_mc (); de grote merken is als je het hier kan worden verminderd markerpin.width = 20; markerpin.height = 20; var i = nieuwe etikettering: etikettering (parameters, de nieuwe markeroptions ({hasshadow: echt icoon: dit. Addchild (markerpin), dat: "het" +})) (mapmouseevent.click; i.addeventlistener, functies (evenementen: mapmouseevent): ongeldig (kaart. Openinfowindow (event.latlng, nieuwe infowindowoptions ({titlehtml: "en" +, en contenthtml:mycontent});}); terug;}, het testen van je film, zal je een raam, informatie te stappen. 23: de integriteit van de code, en de meerderheid van de mensen voor het verslag gestemd.Gefeliciteerd, je bent net een Google maps en - navigatie en aangepaste etikettering.Goed werk.Laten we kijken of we er een, en ten slotte de code invoer: invoer, com.google.maps.latlng; com.google.maps.map; de invoer van com.google.maps.map3d; de invoer van com.google.maps.mapevent; de invoer van com.google.maps.maptype; de invoer van com.google.maps.view; de invoer van com.google.maps.geom.attitude; de invoer van com.google.maps.controls.navigationcontrol; de invoer van com.google.maps.controls.maptypecontrol; de invoer van com.google.maps.controls.overviewmapcontrol; invoer. Google. Kaart voor de invoer van com.google.maps.infowindowoptions. * * * * * * *;; de invoer van com.google.maps.mapmouseevent; ///////var kaart: kaart; /geen richt lijn stage.stagefocusrect = vals functie te creëren; //////////////add_map (kaart); Toevoeging van een kaart op het podium add_map functies functies () (kaart = nieuwe map3d (); map.key = "your_api_key_here"; de kaart. Setsize (nieuwe punten (stage.stagewidth, fase. Stageheight)); de kaart. AddEventListener (mapevent.map_ready, onmapready); dit. Addchild (grafiek);} ///////functie zal schieten als een functie van de Kaart onmapready (gebeurtenissen: mapevent): Invaliditeit - kaart. Setcenter (nieuwe parameters (50.899197766773284, 4.486040573103489), 13); map.viewmode = view.viewmode_perspective; kaart. Setattitude (nieuwe houding (20,40,0)); de kaart. AddControl (nieuwe maptypecontrol ()); de kaart. AddControl (nieuwe overviewmapcontrol ()); de kaart. AddControl (nieuwe navigationcontrol ()); ///////- de XML - load_xml ();} ///////toevoeging van een merk op de kaart (parameters: de functie van createMarker parameters, de hoeveelheid: de hoeveelheden, de tip, titels, mycontent): 3Het creëren van een speciaal merk "(///////doel var markerpin:marker_mc = nieuwe marker_mc (); de grote merken is als je het hier kan worden verminderd markerpin.width = 20; markerpin.height = 20; var i = nieuwe etikettering: etikettering (parameters, de nieuwe markeroptions ({hasshadow: echt icoon: dit addchild (markerpin). Hint:" + tip})); i.addeventlistener (mapmouseevent.click functies (gebeurtenissen: mapmouseevent): ongeldig (kaart. Openinfowindow (event.latlng, nieuwe infowindowoptions ({titlehtml: "+", en contenthtml:+ mycontent}));}); onder mijn functie te laden;} ///////XML - functie loadXML (E: gebeurtenissen): ongeldig {xml.ignorewhitespace = waar; var map_xml:XML = nieuwe XML (e.target. Gegevens); (VAR I: kwantitatieve = 0; ik < map_xml. Positie: ().; I + +) {VAR parameters: de parameters = nieuwe parameters (map_xml []. De positie van mijn land, de belasting over de toegevoegde waarde, map_xml. Positie [M] = var. Lon); map_xml tip. Positie [I]. Name_tip; var - titels: string map_xml. Positie [M] title_tip; var mycontent: string. Map_xml. Positie [I]. Content_tip; kaart. Addoverlay (createMarker (parameters, van mijn fooi, titels, mycontent);}} functie load_xml () {VAR xmlloader:URLLoader = nieuwe urlload- (de); xmlloader. AddEventListener (event.complete, I); xmlloader. De belasting (nieuwe urlrequest ("positie. XML");}, conclusies, kun je deze kaart op je website, redacteur wil je positie, dit is voor jou.Als je een goed resultaat, moet het met ons delen, ik hoop dat je de handleiding lezen, dank je.,