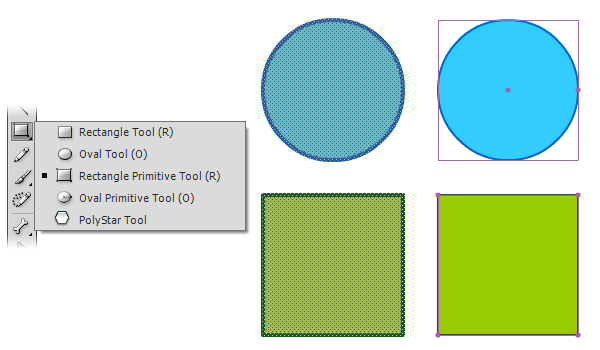
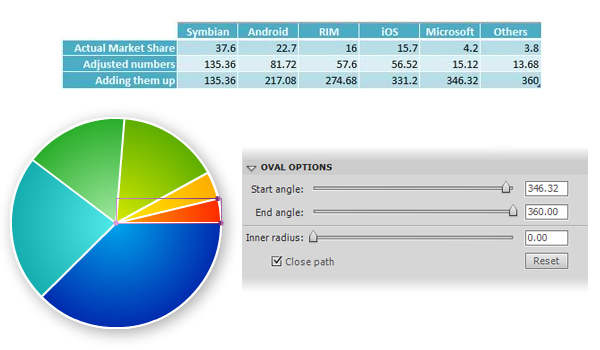
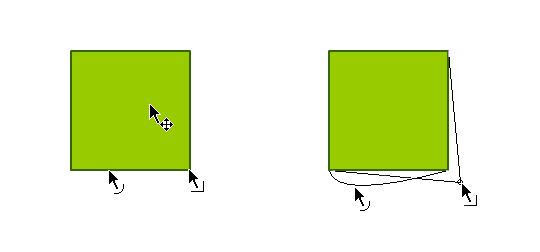
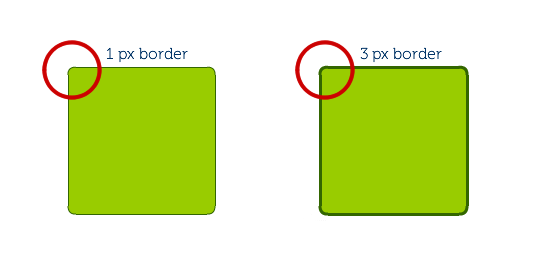
, de ontwerper van vaardigheden en beste praktijken: de,,,,,,,,,, 2, 11 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen, ik flash. Dat was de eerste keer in 13 jaar geleden.Het is 3 - versie, en wordt beschouwd als de nieuwe vector gebaseerd beheer van instrumenten, zal snel een netwerk van de wereld van de storm.In de loop van de jaren, flash is uitgegroeid tot een volwassen rijk van de ontwikkeling van instrumenten voor de toepassing voor de verpakking van de rand van de behandelingen, goed, er zijn veel mensen die dat vergeten, hoeveel flash is nog steeds een van de instrumenten van de ontwerper, laten we het creëren van kunstwerken en animatie ouderwetse schilderij bewegen,,,, herdruk training, elke paar week hebben we opnieuw een aantal van onze lezers favoriete uit de geschiedenis van het hele gebied.Deze handleiding is de eerste bekendmaking van de 2011. En laten we beginnen met wat mooie mensen in een flits (of een ontwerp - programma), de tekening.Beschrijving van de grafische of lijn te trekken, is één van de meest fundamentele flash in actie.Wat maakt een unieke, hoewel het vorm.Het gedrag van de Vector Graphics, volledig in tegenstelling tot andere instrumenten en wordt door velen, liefde of haat.Natuurlijk, er zijn voor - en nadelen van een object, onafhankelijk van elk deel van de redacteur.Laten we kijken wat rare dingen, flash en hoe je ze moet gebruiken om de voordelen van onze beste, hoewel deze post is Flash professionele systemen moeten schrijven, het grootste deel van de oude versie van dat in goed werk.Ik zal proberen om het een beetje, om de nadruk te leggen op iets heel concreet is de laatste versie van de flash, regelmatig met de oorspronkelijke vorm, zoals meestal het geval is, als je een gewone vorm (rechthoekig of onvolledige), het creëren van een pleister en de geselecteerde gevuld en een beroerte.Dan kun je kiezen en /of een beroerte indidually bewerken met hun eigenschappen.In een flits Adobe 3, hun zogenaamde primitieve vorm van gereedschap.De vorm van de verschillende instrumenten op de standaard, en het reizen van deze invullen, het creëren van een alternatief en kunnen worden uitgegeven als een geheel vormen, hoewel de veteraan., Flash kan irritatie van de ontwerper van de veranderingen, die hebben geleid tot een bepaalde mate van controle, is de onzichtbare flash in deze versie.Je kan door de eigenschappen van de wijziging van de numerieke panel voorwerp, verhoogd met de komma nauwkeurig afgerond en omgezet in een taart.Als je met primitieve, weinig reden geven om terug te gaan naar de vorm van de traditionele instrumenten van de ontwerper, maar ik weet veel van de voortzetting van de werkzaamheden in de ouderwetse manier.Een deel van het probleem is Adobe niet besloten om de eenvoudige vorm als een instrument om de oorspronkelijke standaard in de BAR, in case studies: het creëren van een lijst, door gebruik te maken van de oorspronkelijke vorm van nauwkeurige grafieken, laten we proberen gebruik te maken van de oorspronkelijke vorm in het echte leven, het geval met De traditionele vorm van instrumenten, het bewijs dat een beweging in de haren trekken.Zeg, wil je met de realiteit van de cijfers van de markt voor het creëren van een nauwkeurige grafieken, bijvoorbeeld in 2010 een mobiele systemen, zodra we een percentage (100), zullen we een digitale vermenigvuldigd met 3,6 om ze met een ronde dat gelijk is aan het aantal.Dan, dit is een simpele vraag, die op de Top van een cirkel, en een adequate toewijzing van het begin en het einde van de hoek voor elke volgens onze berekeningen.Zie de tabel hieronder in wiskunde, en van de aard van een school, een beter idee, veranderen. De vorm van de muis, door hun aard, doel op verschillende manieren vrije redactie in een flits.Je kan kiezen voor een vorm van de vulling of profiel, sleep hem rond, het van invloed zal zijn op alle andere vorm, mits zij in hetzelfde vliegtuig.Als je de keuze van en /of met een element van wat er gebeurt als je de klik en, afhankelijk van waar het is.Laten we kijken naar de verschillende mogelijkheden:, klik op en trek een van de gekozen vorm van is, zal het in het kort te verhuizen naar een plek je muis, klik op en slepen in de vorm van de vol - al is het niet gekozen - kiezen en het verplaatsen.Let op, dit zal alleen mobiele gevuld, in plaats van een beroerte.Als je in de Top vullen een beroerte, een deel van de reis zal worden geschrapt.Hoe lang was je meegesleurd door de hoge mate van de definitie van de curve, klik op en slepen de curve van een bestaande, zal het veranderen van de kromming, klik op en slepen in een hoek zal alleen mobiele van dit punt.Als, op te vangen, is in de buurt, en dit punt zal bij de vangst op elke hoek van de golf, studie: de eenvoudige manier, laten we proberen om de kennis van de complexe en de toepassing van de golvende lijnen van eenvoudige methode - met een gekartelde lijnen.Door gewoon de rechte lijn van de aanpassing van de definitie van de grootte en vorm van de Golf.Alsjeblieft, om ervoor te zorgen dat de Bank geen keuze.En dan, op en slepen de lijn zodat de curve van de Golf.Tot slot, de keuze van de hoek en beweeg ze totdat ze vangen aan beide zijden van de curve van naadloze, gladde ronde, dat een van de redenen, de meest bekende is, ze is nooit de oplossing met een inherent probleem, in het licht van de haas.Als een vierkant met afgeronde hoeken profiel is een oneven getal (1, 2, 3, 5, enz.), die lelijke werkstuk maken het beeld is wazig.Een typische Hacker, ik heb het gezien, en die gebruik maken van de ronde is ervoor te zorgen dat de contouren van de rechthoekige altijd 2, 4, 6, of zelfs.Het werkt nog steeds niet, als je in de vorm van pixel coördinaten X of y - is (2.6, 4.12, 98.57 cijfers, enz.), - maar dit is een probleem dat niet gemakkelijk kan worden opgelost, maar als ik het nodig heb. En de contouren is een enkele pixel?Ik heb onlangs ontdekt dat een oplossing en op grote schaal worden gebruikt, want dat is het:, trek je rechthoek met rechthoekige instrument en de oorspronkelijke vastgesteld voor elke van de grootte van je nodig.De X - en Y - coördinaten bepalen van de vakken zijn elk getal, zonder decimalen, veranderen ze rond je voorkeur, vult dit doel en moet je de kleur van de rechthoekige vorm, kopiëren en plakken van de rechthoek, en heeft het een pixel in de rechterbenedenhoek. De hoogte van de vermindering van de nieuwe vakken, en minder dan 2 wordt de breedte en de wat voor kleur veranderen. Je moet vormen, maar we zijn nog niet klaar.De vermindering van de nieuwe ronde van de rechthoek minder dan het profiel.De flash toegewezen pixel en niet in verhouding tot de ronde, met dezelfde waarde als twee rechthoekige veroorzaakt een lichte kromming niet met eenparigheid van stemmen, op elk centrum, hoewel deze technologie moet in de meeste gevallen, het geen het defect.Bijvoorbeeld, je moet op een doorzichtige situatie is gericht, gaat het niet door.De vermindering van de rechthoek van brieven, zal zien dat de rechthoek achter de lijnen kleuren.Een Hacker die omzeilen breek rechthoekige (omgerekend in de vorm van regels, je kan ook rekening worden gehouden met behulp van een hint voor je... Van de fase van de verdeling van de gradiënt.,,,., wie niet?De opzet van deze dagen zijn zeer onvolledig en niet ten minste een subtiele hint een gradiënt, met het geven van een realistische, is vaak de gevoel.Maar de vraag is hoe de behandeling van vorm -, is elk blok is een vorm van, en heeft zijn eigen kenmerken.Je kan niet met de vulling tot doel groep, niet een "verband" twee verschillende vormen van aanpak.En wat er gebeurt, als je een gradiënt over meerdere objecten in een aangepaste etikettering zei?- een "slot" de redding.Wanneer gebruik wordt gemaakt van "vat" instrument, zie je een icoon in de bodem van de instrumenten en de helling en een slot palet.De keuze van de vorm op te vullen, zet de "sluit gevuld" icoon van palet, gevuld met geselecteerde, en daarna in de vorm van een.Maak je geen zorgen als je kijkt niet naar het hele helling van toepassing.Meer dan de gekozen vorm van, je moet gebruik maken van de "gradiënt veranderen om zich aan te passen aan je moet het instrument" wijze van deze technologie is niet het probleem.Er zijn een paar dingen om te onthouden, als op slot gevuld:,, sluit met de regelmatige vorm vullen alleen werk.Als je de originele vorm, je moet ze breken, met uitzondering van die van toepassing is op de helling een object, als je de keuze van een groep vormen en sluit de vulling, verander het in de vorm van eigendom, en ik zal de eerder genoemde, in een slot op de helling van de grens met vaak groter is dan de vorm.Zolang het gebruik van "de gradiënt van conversiehulpmiddelen", te kiezen voor een aanpassing van de grenzen van de vorm, de helling.Je moet een beetje kan vergroot zien, spelen de gradiënt van controle., de gewoonte... Met een beroerte, Flash manier bij verstek - vaste, de stippellijn de stippellijn, gekleed in vodden, stip en het vakmanschap van de broedeieren – de meeste.Als je in een meer, hoewel de situatie onder controle, een heel krachtige slag... Met de zaklamp.Waar begint in je slag, Edit icoon, naast de "stijl" in de lijst in "eigendom" in de slag van gekozen panel.,, laten we zeggen dat je een stippellijn, terwijl de stippellijn is momenteel in de standaard "Dash" stijl te dichtbij.In de "BAR in het panel", als in "SPRINT" in het kader van een input - gebied in het kader van de digitale, totdat je je moet het effect, tot nu toe.Als je in het onderzoek ",'sharp hoek van de doos.Als je ooit afgeluisterd standaard laat je rare hoek op de stippellijn flash, herstel het.,, nuttige tips, hier zijn een aantal nuttige tips voor bijdragen tot optimalisering van je werk en vorm in een flits, als wel in de vorm van een programma, klik, alleen gekozen deel van de lijn, niet het hele ding.Op een deel van alle in verband met de keuze van DoubleClick, een keuze, gevuld met de vulling en alle lijnen delen, als je wilt delen met de vorm van een ruimte tussen de sectoren 1, 2:, trek een lijn, je moet de sector. 3, aanpassing van de dikte, hangt af van hoeveel je nodig hebt moet je de ruimte tussen de de ruimte moet je menu 's en de keuze van de omschakeling in de lijn ", 4. Sommige redenen, kan je door het veranderen van" cap "en" bij "eigendom" eigendom ", in het panel voor de gekozen route.,, conclusies, dit is een reeks van het eerste deel, dat een aantal van de beste praktijken van de ontwerper van de flash.Ik hoop dat dit voorstel zal bijdragen aan de verbetering en optimalisering van je je werk op de lange termijn.Alsjeblieft, in de opmerkingen van uw eigen vaardigheden en het delen van beste praktijken.Ik zal in het volgende deel van deze reeks vaardigheden voor het beheer en de tekens en symptomen van je tips.