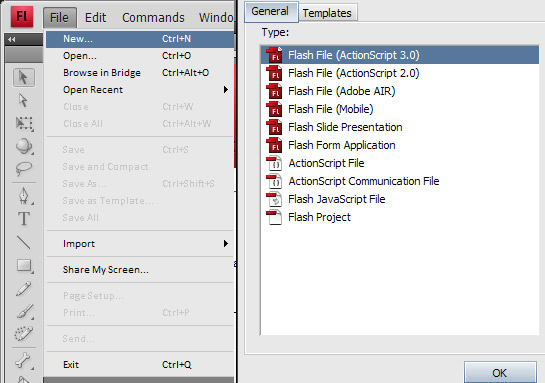
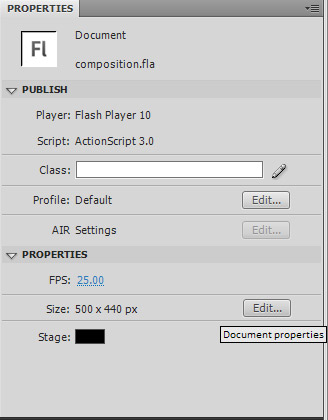
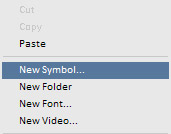
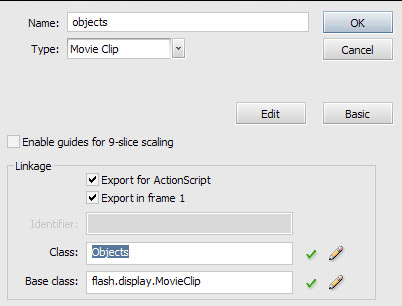
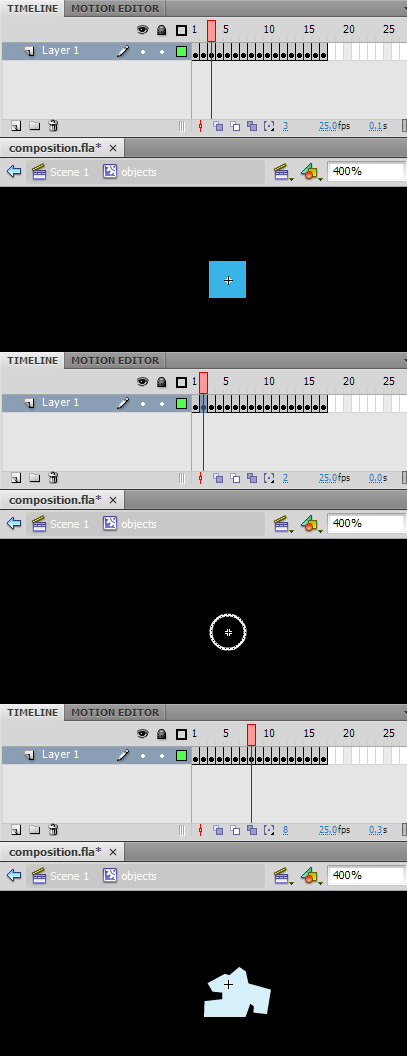
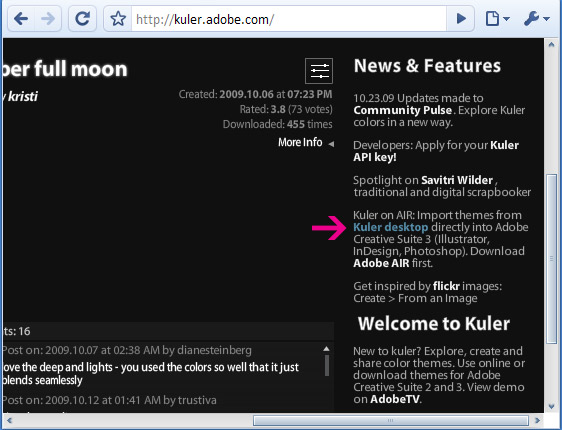
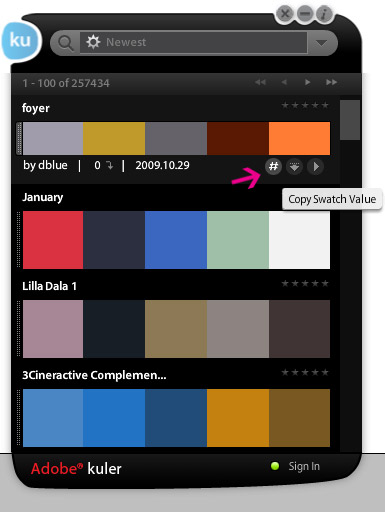
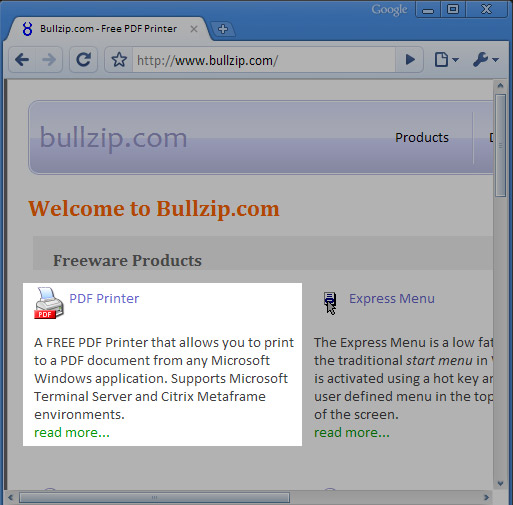
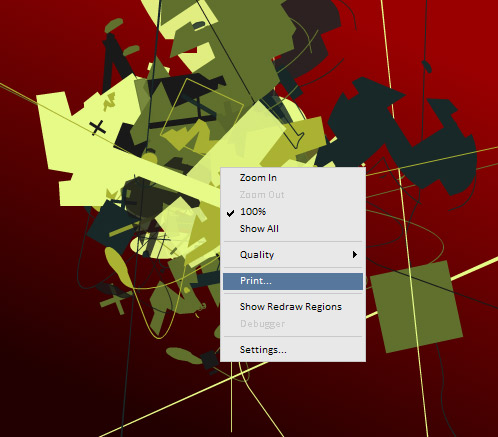
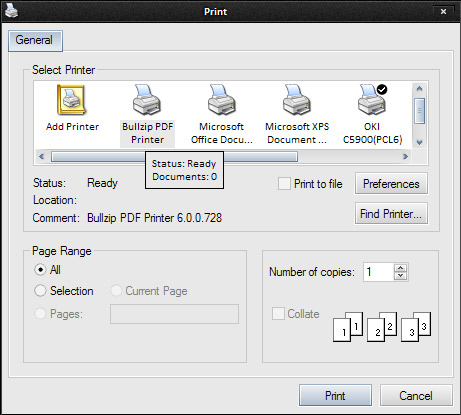
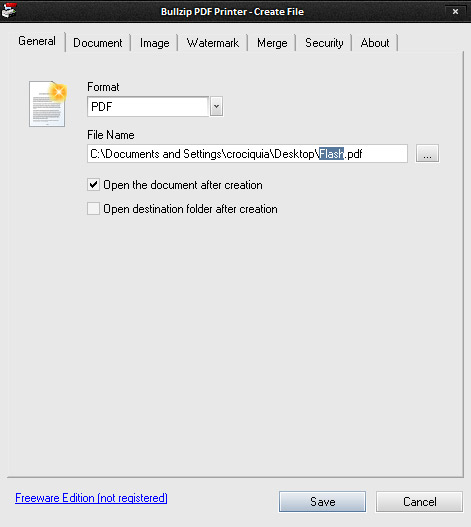
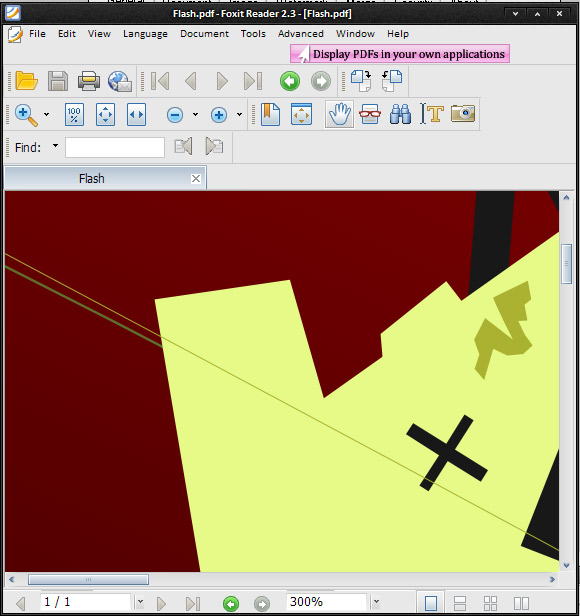
, geïnspireerd door de code in de war samenstelling Joshua Davis,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En wil weten hoe de meester van het ontwerp die Joshua Davis chaotisch beeld?Ik heb.Z 'n artistieke inspiratie, pakte ik een kop koffie, en z' n stijl te imiteren.Het doel van deze handleiding is de ontwerper en flash beginners, en de bestanden die ik in de loop van de dingen, zoals de vroegere werk, Joshua, definitieve resultaten bekijken, laten we eens kijken naar de resultaten van de inspanningen van de laatste, we zullen moeten worden genomen:, een andere, kijk eens naar de laatste resultaten, zullen we het proberen?Klik op de flash film (om ervoor te zorgen dat de focus) en de druk op een knop om de werkzaamheden van de chaos.Stap 1: het creëren van een project, het creëren van een nieuw script drie documenten, je bent vrij. En als je wilt veranderen, ik heb mijn standaard, maar het veranderde achtergrond kleur zwart.,, stap 2: voorbereiding van de samenstelling van je doel, de bibliotheek openen (niet weergegeven als je kan "crtl + l") recht op de lege lijst en de keuze van de "nieuwe symbool".,, moeten we nog een film, en wij hopen dat er in de definitieve vorm.We hebben het uit de bibliotheek kan instatiate; door te zeggen dat we net een symbool is van een uitbreiding van de eigen movieclip klasse.,, zodat we kunnen via een eenvoudige tekst creëert een nieuwe voorwerp, doel = nieuwe voorwerpen (VAR);,, stap 3: de vorm van het ontwerp, als je een nieuwe Het gebruik van deze methode van de symbolen van de flash automatisch open op het podium voor je bewerken.Laat je het creatieve proces en de toevoeging van een reactor in de vorm van elk van haar een sleutel.Er is iets wat ik, maak je geen zorgen, we zullen ze de kleur van willekeurige, door middel van een palet, zullen we een definitie van en later, wanneer de code, stap 4: vaststelling van de samenstelling van je, en nu is het een code.Ga je de tijdlijn (dit is alleen een lege sleutel blanco), open de actie panel (of het gebruik van f9 als wegen), een combinatie van var. ///////; ///////= 100 tellen: dit is het bedrag van de vorm, vergroten we de samenstelling var maxscale: hoeveelheid = 10 ///////dit is de grootste waarde, we kunnen de vorm van reactieve minscale: hoeveelheid = 1 ///////dit is de minimale omvang kunnen bereiken, we in de vorm van reactieve maxrotation: hoeveelheid = 180 ///////maximale waarde voor ons in de vorm van een reactieve offsetx: hoeveelheid = 100 //compensatie van waarde, zal de trekker je offsety var verschillen: de hoeveelheid = 100 //var marginx: hoeveelheid = 100 //is dit de reden voor marginy: X - as.Nummer = 100 ///////is dit de reden voor de y - as, stap 5: het vinden van een palet, moeten we ook onze samenstelling meer kleur.Ik dit te doen, en niet proberen om een goed gebruik van de kleuren, maar door het gebruik van kleuren, ik weet het, het is niet goed genoeg.Ik gebruik maken van uw bureau, naar uw bureau. Is de inhoud van de website en downloaden van de meest actuele versie van de aanvraag op uw bureau, de lucht. Het zal je laten doen (naast het vinden van kleuren vind je) is een kopie van de hex kleur gescheiden door een komma, de waarde van deze knop:,, stap 6: voor je. Ga terug naar de kleur van je, flash, open de toevoeging van deze code: acties panel, var colorpalete: - = [...], daar kan je nog clipboarded waarde van uw bureau, je de applicaties, var colorpalete: - = [19191918282860702d, aab232, e6fa87], vergeet niet... Dus je eindelijk de echte het nummer van de band.Je laatste palet - moeten die vergelijkbaar is met die van het: colorpalete: - = [, var 0x191919,0x182828,0x60702d, 0xaab232,0xe6fa87], stap 7: het creëren van je schrijven, schrijven is een van de regels, dus we moeten nu van deze regels.We creëren een functie, die voor ons.,, noot van de redactie:, ben ik bang dat het bij deze stap van de behandelingen die de syntaxis is onze reis de firefox (dit gebeurt soms, ik weet niet waarom.Nu, het is het beste wat je het downloaden van een verwacht.Het spijt me voor het ongemak. Stap 8: plus de achtergrond, kan je de test van kunstwerken, maar je merkt, maar het ziet er goed uit, maar een beetje weg.Ja, met de achtergrond, waardoor de gradiënt achtergrond nog de kleine functie: ///////achtergrond, gradiënt; var. Type:... Gradienttype.linear; var. Kleur: - = [0x990000, 0x220000]; var Alpha: - = [1], 1; geen macht: - = [0255]; de VAR - matrix: nieuwe matrix = de matrix (); de VAR - sprmethod: string spreadmethod.pad; var BG: Sprite = nieuwe Sprite (); var G: grafische = bg.graphics achtergrond; //////////////de functie van het creëren van createbackground () {doos met redenen creategradientbox gradiënt. (500440, 90, 0, 0); ///////de gradiënt van je de omvang van het podium, 90 /te vullen g.begingradientfill (type, de kleur, de alfa en de verhouding, de matrix, sprmethod); ///////de rechthoek g.drawrect (0, 5,440); ////////de fase moet een rechthoek van toename van de omvang van addchild (BG) fase;}, moet je createcomposite () in de functie van eerste rij nog een telefoontje, stap 9: opheffing van de samenstelling, door de verspreiding van de werken is fase van voorwerpen en hun werk kunnen schrappen, removecomposite () {hoewel (numchildren > 0) {///////- voorwerp van de afschaffing van alle belangrijkste tijdlijn removechildat (0)}}, stap 10: randomisatie in de samenstelling van de werking van het creëren van het toetsenbord in werking zal ik de trekker.Ik zal de toevoeging van een key_down luisteraar fase van elke knop wordt ingedrukt, de samenstelling zal veranderen in een nieuwe fase van addEventListener (.,. Mobiele. Key_down, onkeypress) de functie van het toetsenbord (e) {removecomposite () (); createcomposite;}, stap je 11: behoud van de samenstelling, het is het moeilijke gedeelte.Voor het redden van je werk, je moet het uitprinten.Ik heet pdf - printer, en naar bullzip.com en downloaden van hun printer, chauffeur.Overeenkomstig de montage - instructies, en stap twaalf: een afdruk van je werk, begon je SWF 's, die in de samenstelling van een sleutel tot je bij een geschikt voor je. En klik op het imago en de keuze van de afdruk ".,, de meest populaire stap 13: de tovenaar, de keuze van De hete printer. Klik op" drukken. "In" formaat ", wat je wil.,, maar als je de keuze van de vector - zal je uiteindelijk in alle vormen, dat betekent dat je de vrijheid en de conclusies van de later bewerken.,,, je kan zien, is dit de verwezenlijking van dat Joshua op z' n werk een eenvoudige methode (dit is veel ingewikkelder dan dit).,, hoop ik dat je de handleiding, is ingenomen met de opmerkingen en vragen.Bedankt voor het lezen.Noot:,,, als je de code in het gebruik van Joshua moet Joshua Davis en een kantoor van de introductie van het nieuwe kader in de hype speculatie geïnteresseerd. Joshuadavis. COM.