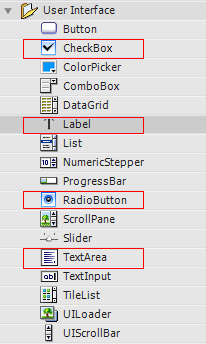
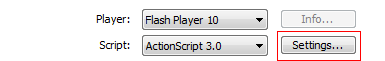
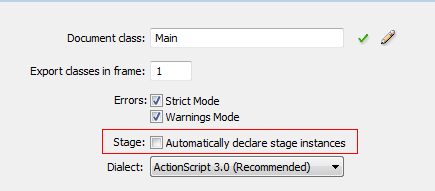
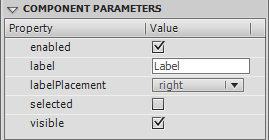
knopen, een snelle invoering van een vakje knopen, delen, onderdelen,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze tip in een professionele vergadering zijn genomen, zullen wij in het vakje knopen vergadering zien.,,,. Seriesbox {achtergrond:&#f8ebe6; 1 - pixel vaste grens&#e0ab99; marge: 20px 0 10 pixels, oude 20px 10 pixels 30px; kleur: variabele: geen; dat blok; de letters: opvolging;} {blijkt dat niet. Seriesbox div;}, kort samengevat, in een voorproefje, zie je een vakje aan de top.Als het vakje geselecteerde vakje etikettering zal veranderen "inspectie" of "niet controleren", en op de bodem van de zes vakje, je kan kiezen welke sport geïnteresseerd zijn in de regio en de volgende tekst wordt bijgewerkt zien veranderen.Je kan alleen een optie op de knop voor de etikettering zal veranderen; elke keuze en actualisering van welke optie kiezen, zei je, stap 1: vaststelling van het document, de opening van een nieuwe flash: de omvang van de bestanden en met de volgende kenmerken: 550x400px,,, achtergrond kleur:&#ffffff, stap in, 2: het podium toevoegen, open - panel (menu > > het onderdeel of de CTRL + f7), de etikettering van die vier, zeven vakje, knopen en een tekst van de regio drie fasen, in eigendom, aan de voorkant. Een eerste voorbeeld naam vakje togglecheckbox ", als eigendom panel niet tonen. In het raam van de menu 's > > het onderdeel of de CTRL + F3.,, vakje x - y - 5, 21,,,,, noot: nu is een herhaling van het proces tot we al onze vergadering is daar hangen), in tweede aanleg naam eigendom aan de voorkant vakje swimmingcheckbox ".Vakje x - y - 91, 5, in het panel van de eigenschappen voor een derde vakje voorbeelden footballcheckbox "naam".Vakje x 116, y - 191, in het panel van de eigenschappen voor de vierde vakje hikingcheckbox naam "voorbeeld".Vakje x - 5, y - 127, in het panel van de eigenschappen van de vijfde vakje voorbeeld naam "soccerbox".Vakje x 116, 127, Y, in eigendom panel aan de zesde vakje voorbeeld naam "boxingcheckbox".Vakje x - 5, y - 161, in het panel van de eigenschappen van de zevende vakje voorbeeld naam "baseballcheckbox".Vakje x 116, y - 161, in eigendom panel aan de eerste voorbeelden van etiketten sportslabel "naam".De X - 5 Y tag, 57, in eigendom panel voor de tweede etiket interestlabel naam "voorbeeld".De X - 5 Y tag, 191, in eigendom aan een derde. De naam van het panel attendinglabel "voorbeeld".Een etiket X - 278, Y 21, in het panel van de eigenschappen van de vierde voorbeeld naam willattendlabel "etikettering".Een etiket X - 278, y - 143, in eigendom panel aan de eerste knop yesradio "voorbeeld".Die knop X - 278, y - 51, in het panel van de eigenschappen voor de tweede knop noradio "voorbeeld".Die knop X - 367, y - 51, in eigendom van de derde knop aan de voorkant van de naam van notsureradio "voorbeeld".Die knop X - 278, y - 88, in de tekst van de voorbeelden van regionale eigenschappen zal de naam "sportsta".De tekst van de X - 5 regio 's, y - 223,,, salaristrap 3: voor te bereiden. Ook het dossier, het creëren van een nieuw script dossier en noemde het de "meester.".In deze verklaring, en we zullen onze dossiers Main.as wijziging dus moeten we sluiten "automatisch de verslagleggingsfase voorbeeld".Belang om dit te doen is je de code geven voorbeelden, naar het menu > documenten > de publicatie instellingen.Klik op "instellingen" naast "[3] gerealiseerd." geef "automatisch de verslagleggingsfase voorbeeld".,, bij opening van de verpakking en de wijziging van de invoer van de verklaring van de Main.as, klas, we gebruiken de toevoeging van de volgende code: de invoering van controle op de invoer, de verpakking (///////fl.controls.label; de invoer van fl.controls.checkbox; de invoer van fl.controls.textarea; de invoer van fl.controls.radiobutton; ///////- de tekst op het etiket moet de invoer van flash.text.textfieldautosize; /moeten onze radio - knop is een groep van invoer moet worden verlengd, fl.controls.radiobuttongroup; //////////////flash.display.movieclip clip in de film, moeten we in je flash - vakje. Het evenement;,, stap 4: de vaststelling van deKlasse, klasse toe te voegen aan de uitbreiding van de film, en de totstandkoming van de fabrikant, wordt aangevuld met de volgende belangrijkste. Als belangrijkste uitbreiding van de cursus:, movieclip (///////interestlabel: etikettering van de variabele samenstelling; de variabelen sportslabel: etikettering; de variabelen attendinglabel: etikettering; Openbare variabelen willattendlabel: etikettering; de variabelen: de variabele togglecheckbox vakje; labelcheckbox: vakje; de variabelen swimmingcheckbox: vakje; de variabelen hikingcheckbox: vakje; de variabelen boxingcheckbox: vakje; de variabelen footballcheckbox: vakje; de variabelen soccercheckbox: vakje; de variabelen baseballcheckbox: vakje; de variabelen sportsta: de tekst van de variabele yesradio; knopen; de variabelen: noradio:De knopen van de variabele notsureradio; knopen; ///////: moet de sport vakje): - sportscheckboxes particuliere var; de functie van de Main () {setuplabels (); setupcheckboxes () (); setupradiobuttons;}, stap 5: in de belangrijkste fabrikant, dit is de definitie van,, setupcheckboxes setuplabels () (),,,,,, in de setupradiobuttons () (). Setupcheckboxes, functie, we hebben alle sport vakje voor de reeks; zo kunnen we door het verkeer, de toevoeging van een gebeurtenis luisteraar om elk van hen om ons te helpen van de handleiding, addeventlistener (), elke Keer op, setupradiobuttons (), we hebben gebruikt, radiobuttongroup,.Draadloze knop is alleen voor in een tijd van een geselecteerde groep.Als we nog een knop van onze fractie dat het behoort tot de knop, wordt het volgende toegevoegd: de heer. Zoals, setuplabels (): private functie wordt de tekst op het etiket ongeldig (///////sportslabel.text = "Wat sport geïnteresseerd?Je interestlabel.text = "; van belang is:"; attendinglabel. De tekst = "wil je meedoen?"; willattendlabel. De tekst = "zal deelnemen aan de = is"; ///////gebruik van de autosize dus ons label voor de tekst sportslabel.autosize = sportslabel.autosize = textfieldautosize.left; interestlabel.autosize = interestlabel.autosize = textfieldautosize.left; attendinglabel.autosize = attendinglabel.autosize = textfieldautosize.left; willattendlabel.autosize = willattendlabel.autosize = textfieldautosize.left;} privé functie setupcheckboxes () {///////:void tekst etiket togglecheckbox.label = "swimmingcheckbox.label =" inspectie "; het"; hikingcheckbox.label = "wandelen"; boxingcheckbox.label = "boksen"; footballcheckbox.label = "voetbal" soccercheckbox.label = ";Voetbal "; baseballcheckbox.label =" honkbal "; togglecheckbox.width = 250; togglecheckbox.selected = waar; togglecheckbox. AddEventListener (gebeurtenissen. Veranderingen togglechange); ///////- hier hebben we het vakje voor, dus we kunnen ze gemakkelijk worden toegevoegd door middel van recycling /dezelfde luisteraar sportscheckboxes = nieuwe reeks (swimmingcheckbox, hikingcheckbox, boxingcheckbox, footballcheckbox en soccercheckbox, baseballcheckbox); (var i:int = 0; ik & lt; sportscheckboxes.length; I + +) (sportscheckboxes [M]. AddEventListener (gebeurtenissen. Veranderingen sportsselected);}} {yesradio privé functie setupradiobuttons (): nietig. Het etiket =" is noradi ";O.label = "zonder"; notsureradio. Het etiket "onzekerheid"; yesradio.selected = waar knopen; ///////de doelstelling is slechts een selectie van een ///////geplaatst in een groep, zeggen we elkaar var aanduidingen: radiobuttongroup = nieuwe radiobuttongroup ("naar"); ///////- toewijzing van de knop hier yesradio.group = deel te nemen; noradio.group = deel te nemen; notsureradio.group = deel te nemen; yesradio. AddEventListener (gebeurtenissen. Veranderingen willbeattending); noradio. AddEventListener (gebeurtenissen. Veranderingen willbeattending); notsureradio. AddEventListener (gebeurtenissen. Veranderingen willbeattending);}, stap 6: In geval van publiek.Hier zullen we de gebeurtenissen die onze luisteraars.Toevoeging van de volgende functies Main.as togglechange, particuliere (E: gebeurtenissen) {zoals:. (e.target.selected = = waar) {e.target.label = "inspectie" of "e.target.label;} {= niet controleren";}} privé functie sportsselected (E: gebeurtenissen): ///////ongeldig {duidelijke teksten en Wij nog het volgende toevoegen sportsta.text = "de" nieuwe opties; (var i:int = 0; ik & lt; sportscheckboxes.length; I + +) (///////gekozen als de huidige vakje zullen we het toevoegen aan de tekst als (sportscheckboxes [M] = = echt sportsta.text. Selectie) {+ = sportscheckboxes [M]. Het etiket + "n"}}}; privé functie willbeattending (E: gebeurtenissen): ///////ongeldig {ons gekozen op basis van het huidigeOp de etiketten van de instellingen bij de exploitatie /"is", "nee", of "onzekerheid" "zal deelnemen aan de willattendlabel.text = = + e.target.label}}; ////////sluiten van klasse) gesloten, perceel, de conclusie dat het gebruik van radio en vakje is om je klanten te doen van een keuze voor een goed je merkt in het onderdeel" component parameters "panel, kunt u controleren en de keuze van bepaalde eigenschappen, dit beeld is, het vakje van onderdelen.De prestaties van de,, luidt als volgt: de vakje onderdelen: een,, boolean, geeft aan dat het onderdeel of het aanvaardbaar is de inbreng van gebruikers, de etikettering:, als onderdeel van de tekst etiket. Labelplacement:,, de etikettering, de locatie en het vakje.,,, een keuze: vermelding van booleaanse vakje - het open of dicht.,, een zichtbare, boolean, geeft aan dat het onderdeel van de voorbeelden zichtbaar zijn op de kenmerken van radiobutton.,,,,, is als volgt: de: een boolean, geeft aan dat het onderdeel of het aanvaardbaar is de inbreng van gebruikers, de naam van de Fractie, een fractie van de knoppen.: aanleg of groep de naam,, de etikettering: tekst van een onderdeel, voor etikettering.,,, de heroriëntatie van de labelplacement: etiketteringEn de knop, de keuze van een waarde:,, de boer, aangeven of een radio - knop open of dicht.,, waarde, de definitie van waarde is en een knop,.,, een zichtbare, boolean, geeft aan dat het onderdeel van de voorbeelden zichtbaar is, bedankt, lezen. En hou je ogen open voor de komende vergadering training.,