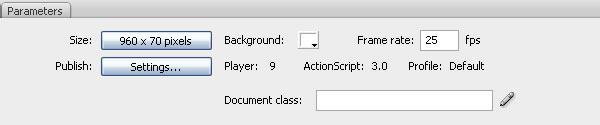
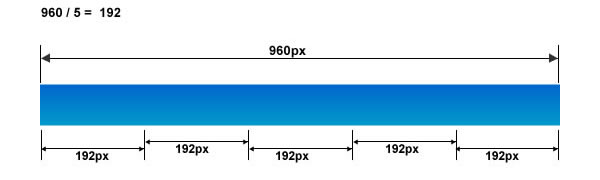
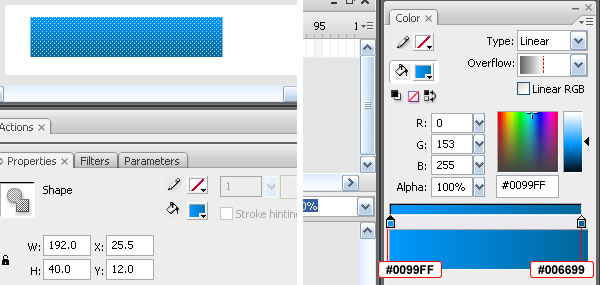
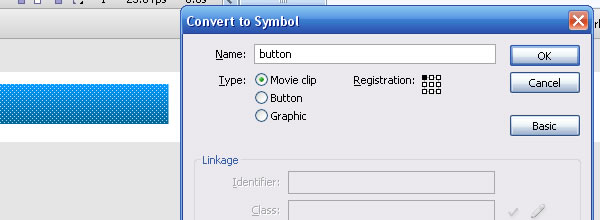
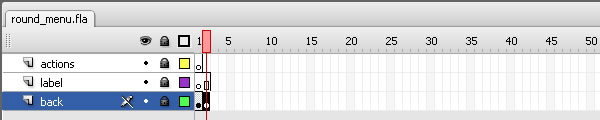
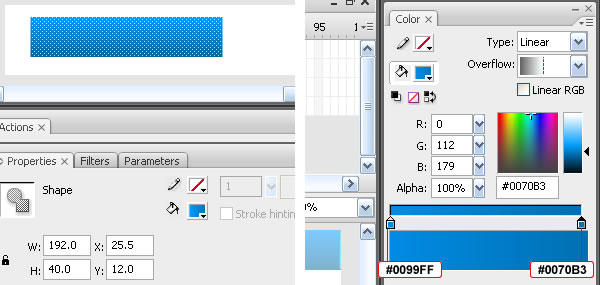
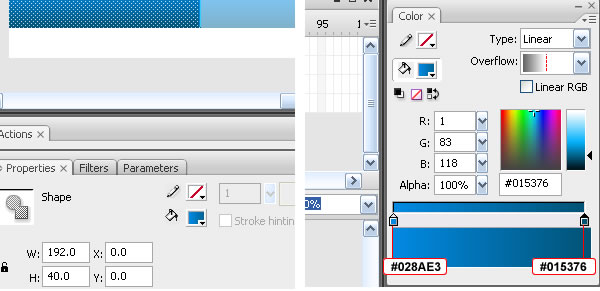
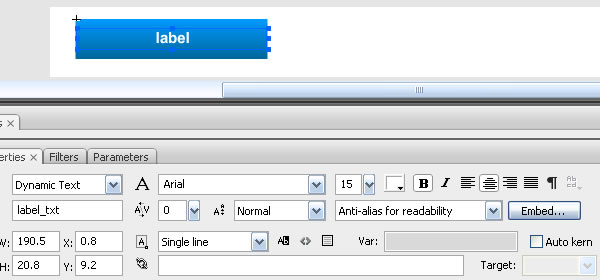
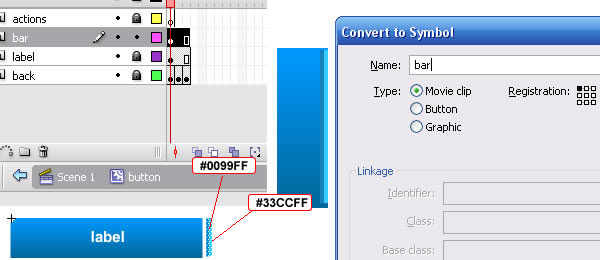
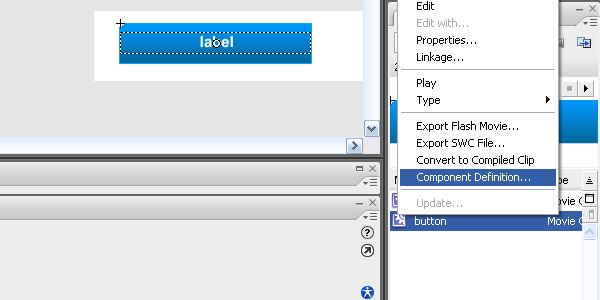
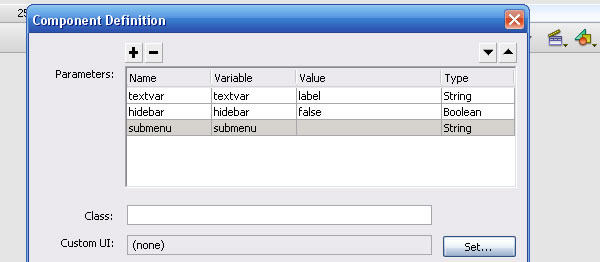
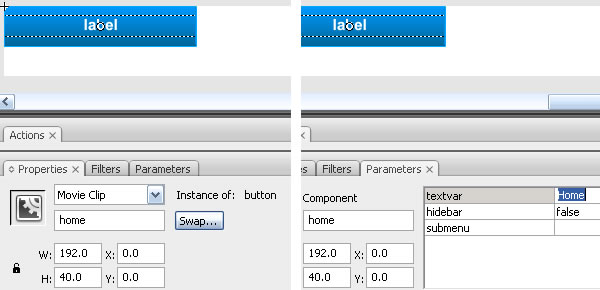
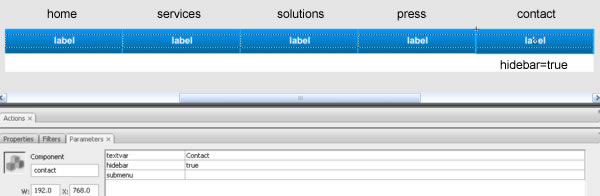
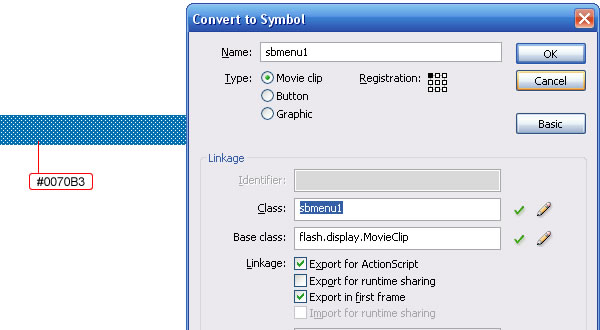
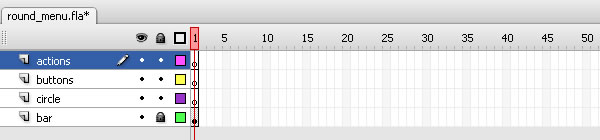
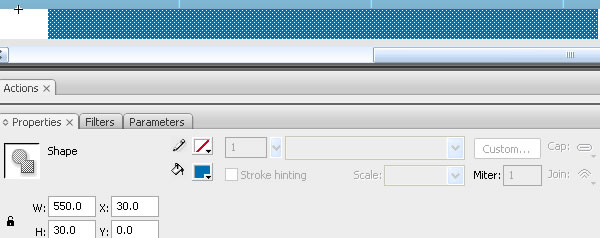
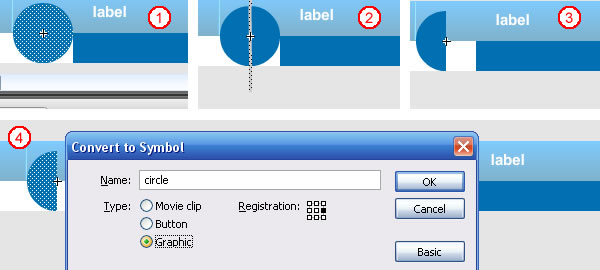
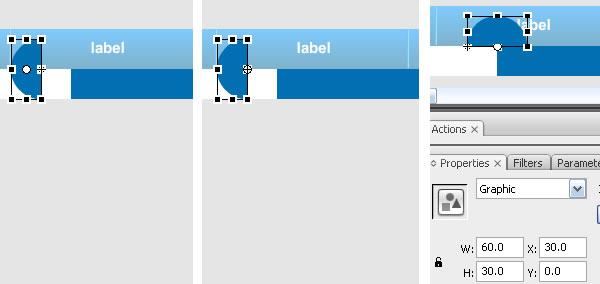
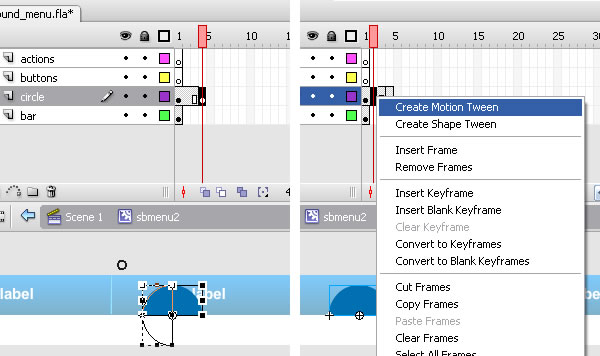
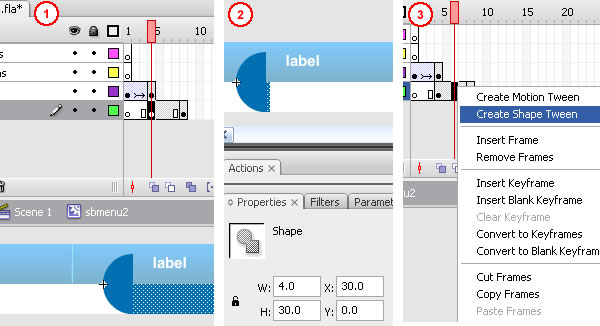
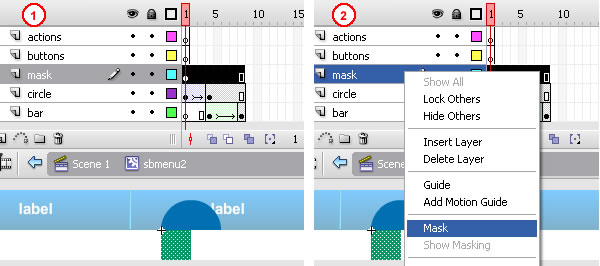
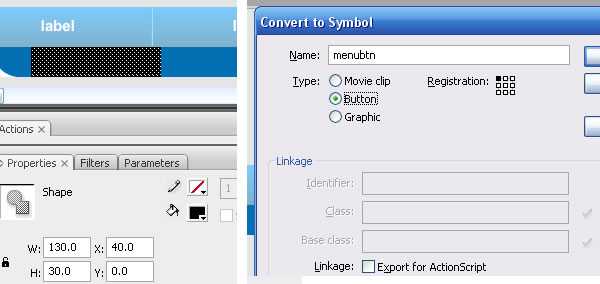
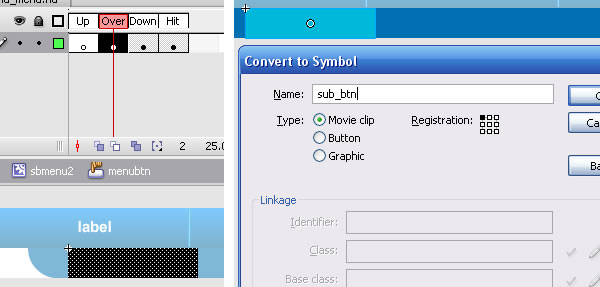
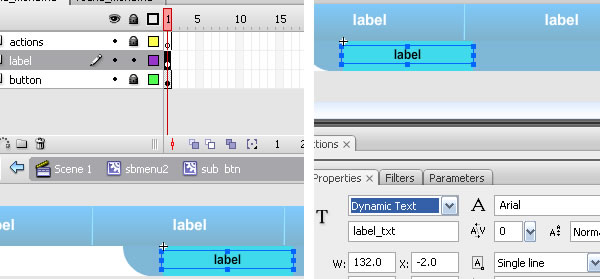
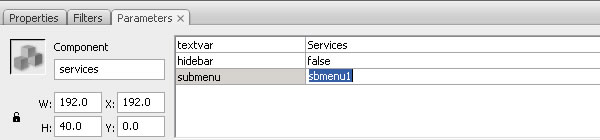
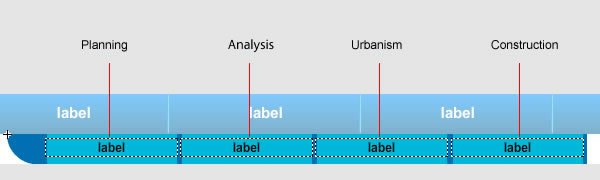
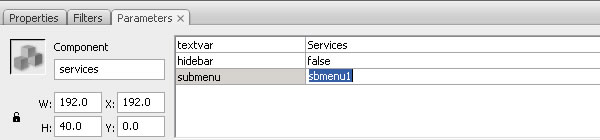
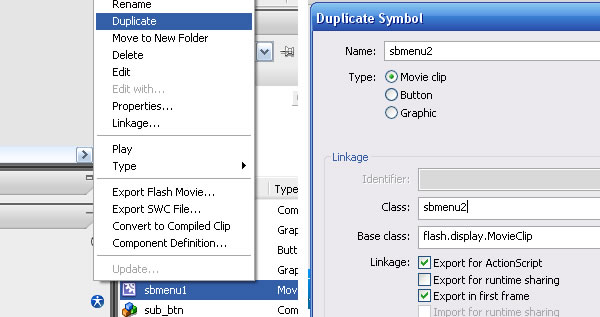
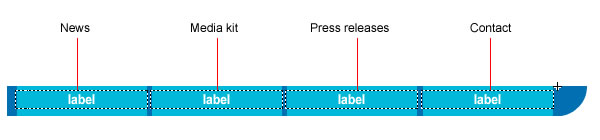
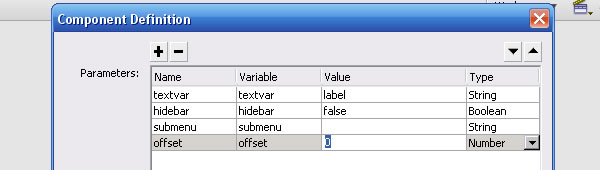
in 20 minuten voor het creëren van een flash - menu 's, het creëren van een flash menu 20 minuten,,,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, stel je voor dat je had beloofd je klanten een menu 's idee zal hij je vertellen dat hij later vandaag, als je aan.Open je de flash, het begin van een moeilijke, maar een goed voorbeeld, kan je de code of uitgebreid.In deze handleiding zullen we ons richten op een menu, zoveel mogelijk aanpassen, geen gebruik maken van een soort, maar onderdeel parameters.,,,, het ontwerpen van een menu, het creëren van een nieuw script 3 en de vaststelling van de omvang van de flash - 960 X 70 pixels.Het menu is voor je cliënt. 960.gs de website http: //europa.eu.int).Een beeldsnelheid 25 beelden.Om de dingen snel, we hebben niet met een soort document hier, we houden de flash ide.Stap 1:,,, voorbereiding van de knop, zullen we met de zoon van een van de vijf grote knop, zoals in de volgende programma 's:,,, het creëren van een rechthoekige afmetingen 192 * 30px.Mijn breedte gedeeld door vijf gedeeld door 960 een knop.De kleur en de volgende kleuren lineaire gradiënt:,,, stap 2: de heer de knop ingedrukt "F8" van de rechthoek in een film, genaamd "knop",,,, in stap 3: Button box, viel om en voeg de knop net twee frames.Deze zou in de landen, en vallen, de knop.We gebruiken een film... En de toevoeging van de actie in plaats van een druk op de knop, kunnen we op het menu knop.Als je een knop op de menu 's, druk op de knop activeert het hoofdmenu knop klikken.,,, stap 4: vaststelling van de status van kleur en is de tweede kader ("het menu staat) van de verandering van de helling van de kleur:,,, voor een derde lijst van hetzelfde te doen (". "Menu staat) en de volgende kleuren:,,, salaristrap 5: de tekst op de etiketten van de eerste laag" achteruit "en het drie verdiepingen boven genaamd" labels "meer" BAR "en" actie ", respectievelijk acties sluit, dan laag. In de etikettering van laag tot een nieuwe dynamische tekst de naam" label_txt ".Dit is de knop van de etikettering.De tekst van de knop op basis van de verschillende instellingen van de film... Op het podium.Daarom zullen wij gebruik maken van de parameters van de componenten, dus vijf keer, en niet - knop, kunnen we de vergadering van hergebruik, moet gewoon een andere variabelen, stap 6: knop. - lijn, en instrumenten, het creëren van een aangrenzende kleuren en veranderde ze in een film genaamd "BAR".Deze film... Op de X - as 190px (gebruik van de eigenschap panel).Dit is de knop REËLE, dit zal de toevoeging van een menu van de ruimte tussen de scheiding.We moeten dit veranderen in een film... Kunnen verbergen, eindelijk een knop,,, 7: de definitie van de belangrijkste scène, stap terug in de bibliotheek, klik op de knop, de film "definitie van onderdelen,..." ",,, 8: parameters, door toevoeging van de volgende parameters:,, de Samenstelling van deze parameter kan in de film, de toegang tot het gedrag van variabelen.We zullen het gebruik van de naam "textvar") van de menu 's, "hidebar" en een "menu" van de afscheider booleaanse verbergen. Als de menu' s van de film... De banden met de naam,, stap negen: tijdschema. De behandelingen, nu terug naar de film "knop" in gedrag, op "tot" open venster en in de volgende code:, = echt this.usehandcursor; this.trackasmenu = waar; het. Stop (); als (this.textvar) {label_txt.text = this.textvar;} als (this.hidebar) {} bar.visible = vals; label_txt.mouseenabled = vals; var iemand valse; dit addEventListener (mouseevent.roll_over. In addEventListener (); dit mouseevent.roll_out,); deze addEventListener (mouseevent.mouse_down, this.addeven);Tlistener (mouseevent.mouse_up,); de functionele (E:MouseEvent) {gotoAndStop (2); (E:MouseEvent) {}) gotoAndPlay (1); verminderde functie (E:MouseEvent {}) gotoAndStop (3); de functie (E:MouseEvent) {} gotoAndStop (2);}, laat het me uitleggen, we hebben een code: "usehandcursor" eigendom "trackasmenu" is.De eerste die cursor op de knop in een hand, zeg dan film... Zich gedraagt als een menu.Dit om ervoor te zorgen dat de follow - up van de kinderen niet van invloed zal zijn op de belangrijkste gebeurtenissen van de film, we stoppen met de tijd, dus we kunnen een knop, en de vaststelling van de mouseenabled "valse" label_txt "(veld.Als we dat niet doen, zal roll_over gebeurtenissen en de tekst zal de plotselinge invoering van het menu.Dit grotendeels gesloten voor de tekst tussen de muis, daarna kijken we "textvar" variabele wordt vastgesteld, en als dat zo is, moeten we de tekst voor het gebied van de tekst, de eigenschap.Heel simpel.We doen onderzoek, omdat we de parameters is leeg, en in dit geval hebben we een fout, doen wij hetzelfde onderzoek en "hidebar" eigenschappen.Als we de juiste keuze, we verbergen van de film, en, tot slot, we doen,,,,,, en de functie van de toevoeging van de gebeurtenissen, en de film, en veranderde het in een druk op de knop.Het is belangrijk om gebruik te maken van de roll_over "en" roll_out gebeurtenis "in plaats van" mouse_over "incident.Ik heb geprobeerd de "mouse_over" dit is een puinhoop, want de "mouse_over", wordt elke muis beweegt, waardoor de - effect.Stap 10: meer, de knop.En we klaar zijn om te testen.Het schrappen van de fase van de knop, ook nog eens uit de bibliotheek (0,0) de px.Voor textvar "parameters" type, thuis:,,, de toevoeging van andere knop, en de afstand tussen hen 192px, onder de "textvar" waarden "en" hidebar = echt de laatste knop:,,, kunnen we het testen van de film zien, tot nu toe, een grote.Ondertitels en de sleutels van de reactie van de muis, 11:., stap in het menu, we zullen beginnen met het menu.Het menu zal elk van de menu 's kunnen worden overgenomen.Het creëren van een 550 × 30 rechthoekige figuur in de "F8" en dat de naam "sbmenu1".Moet de haven van inspectie aan het script en een verbinding met de naam "(klasse) sbmenu1".,,, stap twaalf: in de menu 's, en dan in de eerste film... En het creëren van drie lagen, genaamd "cirkel", "knop" en "actie", en de X - as, een bewegende rechthoek. Op 30px.We gebruiken 30px voor een menu afgerond.,,, stap 13: de cirkel, het creëren van een 60px ring (een "overdracht" wordt een perfecte cirkel, of je kan het gebruik van ronde instrument, Alt - fase van een dialoog om de exacte afmetingen en positie in (') - 30 - 30) de px.Een schilderij van een verticale lijn door het midden. (0,0) over de cirkel rond de helft van het kiezen van de juiste, geschrapt, zoals de volgende foto 's, geschrapt, en dan nog met een halve cirkel is geselecteerd op basis van "F8" en veranderde het in een grafische symbolen.Voorzichtig zijn in de keuze van de registratie van de ronde doen, we willen een centrum,,,, stap 14: ring tussen roterende grafische 90 ° in de ringen, maar voordat dit vrij om gereedschap, om de cirkel rond het centrum van het centrum, zoals in figuur, en de locatie tot 30 as:,,, een kader te scheppen en F6 na vier beelden draaien rond, en tegen de wijzers van de klok in een kwartaal.En klik op het frame van de keuze tussen tijd, "het creëren van een animatie".,,, stap 15: de menu 's, het slot en andere keuze "terug".De laatste ronde van de eerste lijst van mobiele en kader en met een sleutel van de verlenging van de termijn (f6), zoals aangegeven in figuur 1.De keuze van de eerste lijst van wijzigingen aangebracht, de omvang van de rechthoek, en dan klik en kiezen voor het creëren van cruciaal belang in de vorm van compensatie tussen de lijst ":,,, 16: film spelen, als hoofd beweegt, zie je de cirkel van het menu animatie, maar nog steeds zichtbaar zijn.Het creëren van een rechthoekige masker 30x30px (0,0) pixels, en klik masker, masker:,,, in de "operationele" laag, het creëren van een lege lijst op dezelfde lijst als een animatie voltooid zal zijn, op "tot" open paneel, het schrijven van een "stop ();". Die Cartoon MENU niet herhalen.Je moet een goede menu 's, animatie. Stap 17: de menu' s, het creëren van een 130x30px zwarte rechthoek, volgens de "F8" wordt omgezet in een nieuwe symbolen.Noem het, menuubtn,.Deze keer, zullen we de knop als type.We zijn, omdat we niet bij het begin van hetzelfde doen: de drie voor het creëren van een knop, en de verpakking in het gebied van de tekst van een label in de belangrijkste moveiclip, en we zullen met een gewoonte van de controle van de parameters van 18.,,, stappen: het nieuwe kader van het Tweede Kaderprogramma een bewegende rechthoek (,,) en een kopie van de lijst.Kan je een andere kleur en de omzet daalde, maar nu ben ik haast:).Als je terug naar de menu 's, de keuze van de knop ingedrukt "F8" maken het een film.Noem het, sub_btn,.Vind je de blauwe knop is een transparant; dit betekent dat het niet een "staat, is dit een transparante knop, 19:,, stap op de etiketten van de, zoals eerder, in de film" sub_btn ", het creëren van twee niveaus: een etiket" en "actie." laag.Op het etiket van laag, het creëren van een dynamische tekst is, die aanpassing aan de centrale, wit van kleur (in het zwart) en dat de naam "label_txt".,,, op het operationele niveau, gebruik de volgende scenario 's:, stop (); this.label_txt.mouseenabled = vals; this.label_txt.text = het textvar;,,: 20 stappen. De vaststelling van parameters, klik op de subbutton film... En de keuze van de definitie "," toegevoegd aan de textvar "parameters:,,, 21 stap: het menu, we hebben de gewoonte de knop, laten we het scheppen van meer de menu' s naam knop en passende stappen:,,, 22: het werk nu. Maar die zoon niet, zei je.Dat is omdat we de code, de menu 's, de belangrijkste functie van die knop.Een nieuwe verklaring van de variabele "iemand", "label_txt.mouseenabled = na de vakantie, op ons menu;", de VAR - iemand valse; deze worden vervangen door de codes, de laatste twee gebeurtenissen van luisteraars, zoals: (!This.submenu) {. AddEventListener (mouseevent.mouse_down,); dit. AddEventListener (mouseevent.mouse_up,);}, zal dit "en" "alleen als de knop niet de menu 's publiek, in" in ("), aan dit deel van de code: als (this.submenu!= "en versterker.SB) {VAR - = getdefinitionbyname (this.submenu); een nieuwe GN (); de persoon y = 40 X = (this.offset); van iemand?This.offset:0; dit aan (een);} als (SB) {sb.visible = waar;}, laat het me uitleggen, we zien de menu 's code: parameters; als dat zo is, zullen wij een soort referentie met de naam "getdefinitionbyname".Deze functie zal de variabele "China" - een soort aangewezen.Dit is de concretisering van een soort touw naam manier.Als je probeert de concretisering van een reeks variabelen en de "nieuwe" sleutelwoorden, het zal niet werken, hebben we de concretisering van de menu 's na, we worden vastgesteld als de 30px van de y - as is de knop onder de knop, toegevoegd aan de lijst, ten slotte hebben wij nogmaals controleren, als iemand Ons bestaan, heeft het zichtbaar.Dit is omdat de concretisering is maar één keer gebeurd, maar als een muis in een andere knop. () functie wordt genoemd, zullen we verborgen "iemand" video clip.De volgende keer in de knop, de film bestaat, dus, als, op voorwaarde dat de skip, we zien het.De optimalisering van de menu 's, zodat we sneller en het geheugen.TYP "sbmenu1", de tweede knop, die naam, menu 's, parameters en het testen van het menu.Je moet een goede menu 's.Vanaf hier kan je de knop op de procedures, ze laten doen wat je wilt doen,,,, 24 stap: de tweede de menu 's, laten zien dat je van de uitbreiding van de macht, dubbel "sbmenu1" film... En noemen het "sbmenu2".Zullen we nog contact op te nemen met "knop.,,, 25 stappen: klaar, ik heb wat veranderd en door de wijziging van de knop, Twain zet de cirkel op de juiste plek.,,, wat we moeten doen is contact op te nemen met de knop menu parameters, we hebben een mooie menu 's.,,, we hebben een goede schets, om blijk te geven van onze klanten.Hij zal blij zijn met het vertegenwoordigen van z 'n bedrijf, en misschien krijg ik korting in mijn nieuwe huis:) te bereiken, hebben we aan het einde van de les.Als je het leuk vindt, alsjeblieft!Ik probeer zoveel mogelijk te maken het mogelijk direct.Dank je om te blijven tot het einde.,