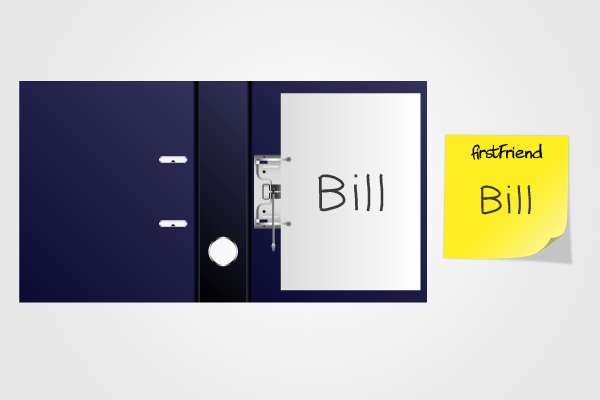
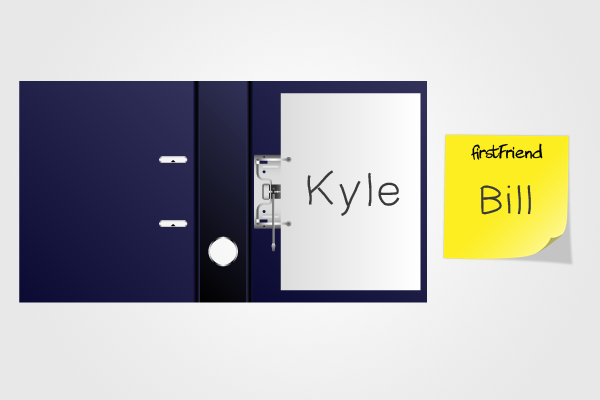
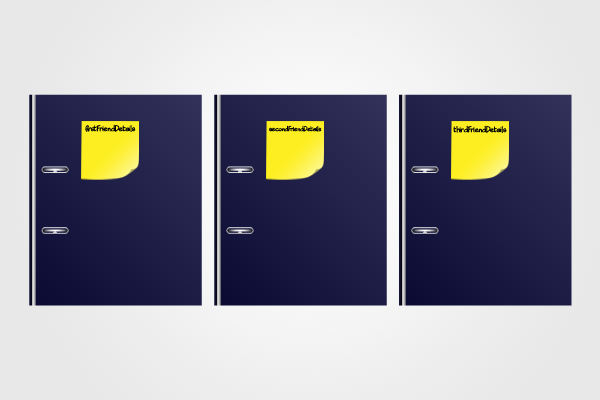
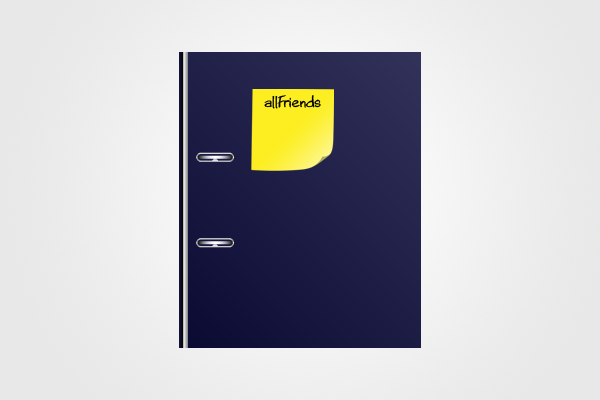
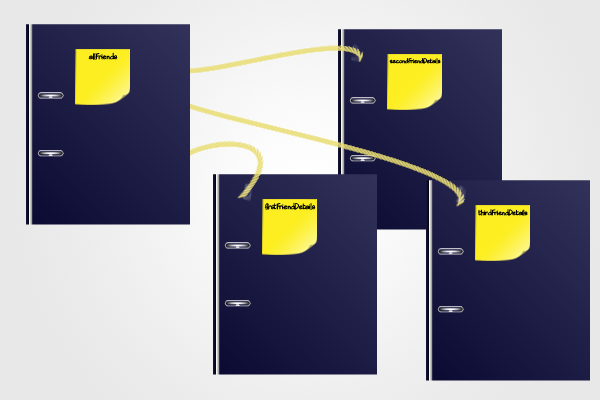
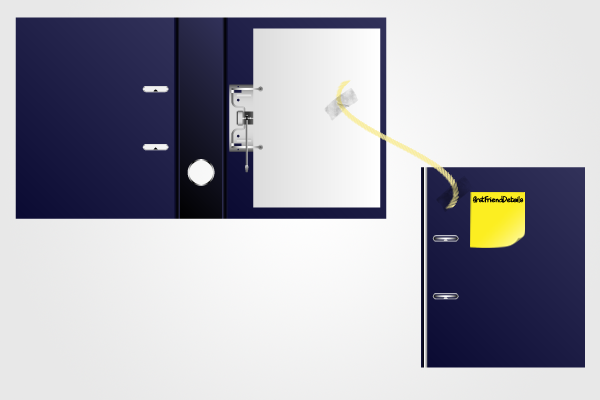
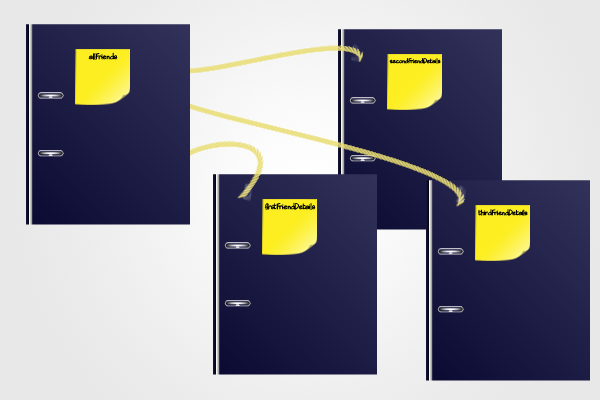
, begrip van variabelen, netwerken, verkeer, en dat, naar analogie van de lege:,,,,,,,,, 2, 11 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,,, var, de werkelijke doen, waarom niet, MyObject = nul, schrappen van objecten?Deze kwesties zullen in de code concept, met wat je gekozen taal is 3, of C&#javascript begrijpelijk, en van gemeenschappelijke projecten in de voorraadkast.,,,, een variabele is?Laten we beginnen met de basis.Wil je je vrienden redden Bill 's leeftijd, var ageofbill: hoeveelheid = 24; ik wil met 3, (de voorbeelden van deze fundamentele begrippen, maar dezelfde javascript en C&#javascript.,, grammatica is bijna hetzelfde, maar we hebben niet bepaald een van de leeftijd: var ageofbill = 24 C #;, we gebruiken geen var, de sleutel, maar we hebben een variabele van een bepaald type van korte ageofbill = 24;:,, niet voldoende om de mensen in de war, hoop ik.), dus wat gebeurt hier?- denk maar zo:,, var (of korte, C #) dat "een nieuw papier".,, ageofbill, betekent dat "geschreven, ageofbill, op de top, in de pen".,, = 24, betekent dat "geschreven, 24 in de aandacht, in potlood." als ik later.,, waren zich ervan bewust dat Bill is in feite de jonger dan we dachten?Geen werk, ageofbill = 24; ///////... Na...Ageofbill = 20; dat dit betekent dat we ons vinden, ageofbill, aandacht, te schrappen, 24, schrijven, 20, hè, we kunnen schrijven, var, nogmaals, var. Ageofbill: hoeveelheid = 24; ///////... Na...Var ageofbill: hoeveelheid = 20;,... Maar dit is niet goed, omdat de code, var, zei, "er is een nieuwe papier".Als je dit doet, de samensteller meestal begrijp wat je zegt is dat je iets wil veranderen, geschreven in de bestaande ageofbill, papier, in plaats van een nieuwe krijgen - maar het zal klagen, waarschuwing:ฌ: herhaalde de definitie van de variabelen, afhankelijk van de taal in je ontwikkeling, milieu, dus we kunnen De samenstellers komen voor een nieuw papier, het schrijven van een etiket pen, potlood niet aan het schrijven?Misschien kunnen we een vriend van Bill Marty dit doen, we weten niet voor z 'n leeftijd var ageofmarty: aantal:;, in feite (in 3, ten minste) dit zal een briefje schrijven voor nieuwe, op de Top in ageofmarty, pen.- schrijf dan een standaard, de aanvankelijke waarde van 0, daar, dus de pen:,, met andere woorden, we kunnen niet een briefje dat een waarde van niet. Oké, als we willen dat de opslag van M 'n beste vriend TED. Bill, we weten wie de zelfde leeftijd?Geen werk, ageofted: hoeveelheid = ageofbill;, wat hier gebeurt, is dat de computer zien, ageofbill, vrijgelaten, en kopieën van verse pasta in potlood geschreven stond, ageofted, op de Top van de pen,,, dit is maar een kopie, hoewel, als we de veranderende waarden. Ageofbill het is niet van invloed op de ageofted:,,,,, ageofbill = 21;.Het is heel eenvoudig, of zelfs een intuïtief.Laten we nu praten over de eerste reeks gemeenschappelijke pijnlijk punt:.Dat is een map van de installatie (.,, wat ik wil zeggen is, ",...... maar ik besef, dat ik nog nooit een in het echte leven, elk stukje.) in de MAP is als die van het briefje geschreven, maar geen etiket op de top.Integendeel, wij de lijm van de naam en het papier van de pagina 's om een pagina' s, laten we aannemen dat we een aantal vrienden, geen speciale bestelling.Op de eerste bladzijde van de mensen (blz. 0 #)?Kleine vriend, [0]), (spoor); en (maar schrijven aanpassing in de produktie; javascript, kun je de console. Log (), en C&#kun je de console. Writeline (), voor hetzelfde doel, dit is Bill.).Dus, nu wordt de volgende rij doen?Geen werk, firstfriend: string vriend [0]; het is een nieuw papier (omdat, de VAR - trefwoord), schreef, firstfriend, op de Top van de pen, en een kopie van wat is geschreven op de eerste bladzijde van de MAP, met potlood geschreven briefje.,, (nog), betekent dat alleen maar dat. Een deel van de tekst.), kunnen we die dingen geschreven op elke pagina 's, bindmiddelen, net als deze Memo:, M' n vriend [0] = "Kyle";,,..., maar dit is niet van invloed op de firstfriend, lijm, en is een metafoor, Want als je naar de pagina 's van een - - de toevoeging van nieuwe, en ze organiseren.Maar onthoud, persoonlijke pagina 's gedragen zoals het posten, behalve dat ze geen eigen etiket van de pen, maar het nummer van de bladzijde.Dit is een zeer interessante vraag: als je de volgende dingen komt, wat gebeurt er?Geen werk, listofnames: - = vrienden,... En je kan dit niet schrijven, na, ik loog tegen een hier, omdat ik zei dat een hoop over de generator niet uitgelegd hoe de oprichting van een.Laten we dus op te lossen, en nu, in de veronderstelling dat je type: var vriend: - = ["resolutie", "Marty", "TED"];,... Wat is er gebeurd?Oké, zoals gewoonlijk, var vriend, wat betekent dat we een nieuwe baan, en het op schrijven, vrienden, op de top, in de pen, maar we schrijven: wat het in potlood?Dit is een truc van de problemen: we schrijven niet niets, kijk, een reeks maatregelen ", en een nieuwe ring lijm".Maar, ["Bill", de "Marty", "], TED" betekent "in de map van drie pagina 's met deze naam,":,,, zie je niet dat "Marty" en "TED" pagina' s, maar ze zijn volledig.En dan?Heel eenvoudig.We blijven vrienden, oud papier, met inbegrip van de bindmiddelen:,, nu, als we de sporen (vrienden schrijven:,, [0]);... Dat weten we, we moeten vinden op het etiket na, vriend, en dan kijken wat geschreven op de eerste pagina 's (blz. 0 #) bindmiddelen, het aandringen, in feite zeer weinig soorten variabelen zijn geschreven in een oud papier potlood.Hou maar op, dit soort (de zogenaamde "dollar"):,,,,,,,,, int, touw,,,,,,, de boer, alles, voorwerpen, montage,, XML, wacht, we hebben papier, op de projecten zelf. (voor meer details javascript en in. C #, maar over het algemeen geldt. Een beetje anders), dus laten we terug gaan naar de vorige vraag.Als we het type: var listofnames: - = vrienden, en... Wat is er gebeurd?Nogmaals, dat weten we, var listofnames, betekent dat "een nieuw papier geschreven, listofnames, de Top van de pen".Nu weten we, installatie, betekent dat we in plaats van het spul (een bindmiddel), in plaats van het schrijven iets in het potlood.Dus hier moeten we een nieuwe lijm en kopieën van alle pagina 's, vriend, lijm in het?In feite, nee!Wat we moeten doen is dit nieuwe, na de nota van listofnames, dezelfde lijm, vrienden, oud papier, en nu, vriend. Listofnames, elke vinger is, dezelfde reeks.Dus als we schrijven, listofnames [0] = "emmett";,... En dan, M 'n vriend [0], zal ook, emmett, omdat, listofnames [0] en [0], mijn vriend, is een identiek op dezelfde pagina' s.Alleen omdat de bladzijde bevat een reeks (dit is een primitieve "type, weet je nog, toen we net geschrapt) voor te schrijven, emmett, waar geen woorden geschreven, dus, wat leeg is, wat betekent dat?Zo te zien, leeg, dat is gemakkelijk te begrijpen.Deze woorden: "vrienden = nul."... Betekent dat, 'vriend, of het nu in wat ",", "", "", "",,, ",", ".Dus als je het spoor (type:, vriend [0]); of, vriend [0] = "Henry".,... Dan krijg je een fout, want je wil een verwijzing naar de eerste pagina lijm, vriend, een vasthouden aan de - maar het staat niet voor iets.Dus, om duidelijk te zijn, is niet van invloed op de lege, vriend, lijm op.Je kan ook door de toegang tot het goed, listofnames,.Je kan zelfs het type: = listofnames, vrienden, naar de oude situatie;:,,... De inzameling van afval, zoals ik zei, een vriend = nul, is niet van invloed op de MAP, directe, maar het kan een indirect effect. Kijk, als er geen briefje te eisen in alle lijm, en Niemand toegang weer een.Het zou gewoon in het rond, helemaal niet in.Maar in al deze map (en andere voorwerpen) en leg het op de grond, volledig verlaten, wat een verspilling van ruimte, vol van het geheugen van de computer, en dat is de vuilnisman, kom binnen.Dit is een van de instrumenten, de periodieke inspectie van een "verloren" betreft, en zal ze in de vuilnisbak, zodra ze weg is, en ze gingen; indien een installatie is de inzameling van afval, dan zijn alle pagina 's, voor het merendeel van de praktische toepassingen, dit is niet van invloed op je In alle voorwerpen alleen het verzamelen van afval als ze verliezen, kan je niet vinden van de code.Als je er te veel van deze leugen, dan zou je de aandacht willen vestigen op een kleine vertraging, en dan, als de vuilnisman zijn werk te doen (het een beetje tijd nodig om actief de inzameling van afval).Het voordeel is, kan het om meer ruimte voor je geheugen) van toepassing zijn, als je meer wilt weten over dit onderwerp te lezen sidhion artikelen, Daniel inzameling van afval en het object zwembad.), en - voorwerpen, oké, er is een groter begrip, dit is de meest gecompliceerde een. Dit deel van de Code, rekening te houden met: firstfrienddetails, var: - = [20], de "Bill"; var secondfrienddetails: - = [16], "Marty"; var thirdfrienddetails: - = [20]; 'TED, var - vriend: - = [firstfrienddetails, secondfrienddetails, thirdfrienddetails]; hoe dat werkt?Laten we beginnen met wat we weten.De eerste drie lijnen is makkelijk; voor elk van ons:,, een nieuwe lijm, steek pagina 's vriend naam op, met een potlood. Nsert een blz. En vrienden in potlood schrijven, krijg een nieuwe post, de voorbereiding van de passende etikettering in de Top van de pen, het op de hoogte, als Dit een bindmiddel.,:, de VAR - vriend: - = [firstfrienddetails, secondfrienddetails, thirdfrienddetails];,... We hebben wat touw en duct tape, we denken dat een gelijkwaardig zijn, dit deel van de code: var vriend: - = [...]; vriend [0] = firstfrienddetails; [1] = secondfrienddetails vrienden. Vrienden [2] = thirdfrienddetails; de eerste is heel eenvoudig: om een nieuwe lijm en verse briefje schrijvenDe vrienden, oud papier, op de hoogte van de lijm. En, op de tweede rij:, M 'n vriend [0] = firstfrienddetails;, weet je nog wat ik zei, elke pagina' s in de lijm is een briefje, alleen niet met pen geschreven.Als de eerste pagina 's, en we houden het, firstfrienddetails, bindmiddelen, rechter?Het is,...... maar niet in de map voor, en in de andere lijm.Dus, integendeel, we gebruiken touw:,, de andere twee dezelfde:,, dus als we willen weten wat vrienden [2], verwijst de zojuist geopende pagina 's, vrienden, bindmiddelen, in overeenstemming met de string, natuurlijk, die, thirdfrienddetails, lijm, ook vrienden [1] [0], in De eerste plaats vinden, we de lijm, M' n vriend [1], dan kijken we naar de eerste bladzijde:,,, de map...Dus, vrienden [1] [0], ja, Marty!,, verkeer, nu alle informatie samen, en onthoud dit lezen, var vriend: - = ["resolutie", "Marty", "TED", "niet", "Henry"]; var currentindex:int = 0; var currentfriend: touw; en (currentindex < 5) {currentfriend = vriend [currentindex]; - (currentfriend);} var vrienden: string currentfriend; micro - (vriend); als we de wijziging van deze waarde, currentfriend binnen loop?Var. De vriend: - = ["resolutie", "Marty", "TED", "niet", "Henry"]; var currentindex:int = 0; var currentfriend: touw; en (currentindex < 5) {currentfriend = vriend [currentindex]; currentfriend = "- Herbert"; (currentfriend); - (vriend) [0]); - het oorspronkelijke doel, als de generator bevat (film, beeld - en 3D - objecten, enz.)?Var. De vriend: - = [firstfriend, secondfriend, thirdfriend, fourthfriend, fifthfriend]; var currentindex:int = 0; var currentfriend: videoclips; ///////of "foto 's" of "voorwerpen" of ": de reeks" of zoiets, (currentindex < 5) {currentfriend = [currentindex vrienden]; currentfriend = sixthfriend) ///////; wat is de waarde van de [0] vrienden?En, tot slot, als de generator met andere netwerken, die zelf gebaseerd element bevatten?Geen werk, firstfrienddetails: - = [20], de "Bill"; var secondfrienddetails: - = [16], "Marty"; var thirdfrienddetails: - = [20] ", TED"; var fourthfrienddetails: - = [50], "emmett"; var fifthfrienddetails: - = ["Henry, 36]; var - vriend: - = [firstfrienddetails, secondfrienddetails, thirdfrienddetails, fourthfrienddetails, fifthfrienddetails]; var currentindex:int = 0; var currentfriend: generator; en (currentindex < 5) {currentfriend = vriend [currentindex]; currentfriend [0] =" John "currentfriend = ["; Herbert, 29];}, denk je dat je vrienden van de waarde van de [3] [0], zal later?,, andere stukken, en een aantal andere belangrijke zaken die je moet weten, objecten op 3 en javascript object generator, maar elke pagina is een etiket worden en niet door het nummer van de bladzijde.Dus je kan invoeren: var detailsofbill: object = {}; ///////"{}" betekent "voorwerpen" detailsofbill.title = "heren"; detailsofbill.bandname = ": de wyld stallyns"; detailsofbill.allnames = ["wet", "de Verenigde Staten", "Preston"]; dit is een,,... Als een een nieuwe lijm, steken, detailsofbill, aangebracht in het bijzijn van drie pagina 's, en vul het.De eerste bladzijde van etiketten, de titel, de tekst van de pen en op de Top van het woord, heren, boven een potlood, blz. 2 - etiket, goede naam, pennen en potloden,: de wyld stallyns.Derde pagina van etikettering, allnames, maar er staat niets op een potlood; integendeel, de voorwaarden aan een andere, niet met gewone lijm, bladzijden: de eerste bladzijde zei, Bill, de tweede dat de Verenigde Staten, en de derde dat Preston, potloden, alle. (om de zaken complexer zijn en - technologie het voorwerp van een speciale vorm.Als je denkt dat dit slecht is, kan worden beschouwd als een object, ook!Maar dat is het onderwerp van het verslag), later... Meer ophalen, ik zei dat als ze niet op de hoogte van het verzamelen van in hun afval, maar dit is een simpel.Als een pagina 's MAP, wijst op een object door een touwtje (d.w.z. als myarray [0] = MyObject, of soortgelijke), dan is het doel is niet de inzameling van afval.En als een band van de pagina 's wijst op een bindmiddel (-), of als een object van de pagina' s van de pagina 's wijst op een object...Wacht, wacht.Het is zelfs van toepassing als toegang hebben tot doel, de enige manier is door middel van een sticker op een gebonden aan een andere gebonden aan een andere pagina 's, want je wilt gaan veel laag, eigenlijk, als het niet door een andere variabelen een pagina' s op een pagina 's, dat verklaart waarom in De het scherm objecten meestal niet zijn doel te verzamelen.Hou op, als een film... Of andere vormen van een object in een lijst, dan zal het automatisch toe te voegen aan wat in wezen een object van een verborgen antennes (kun je getchildat ()).In&#javascript en C bestaat een soortgelijke structuur.Dus, als een beeld op het scherm, en je van de variabele, netwerken en voorwerpen worden alle verwijzingen naar de inzameling van afval, het nog steeds niet, totdat je het uit de lijst worden geschrapt.En ik hoop dat dit zal bijdragen tot de verduidelijking van de dingen.Toen je voor het eerst ontmoette de tijd, het is een verwarrende begrippen: sommige variabelen in feite bevat een waarde, terwijl andere variabelen bevat een verwijzing naar een object,,.Maak je geen zorgen, als je niet weet wat er gebeurd is, het maakt je meer gevoel, na een beetje praktijk (en een fout!Maar, als je er geen specifieke problemen, maar de volgende opmerkingen, en ik zal doen wat ik kan antwoorden.,