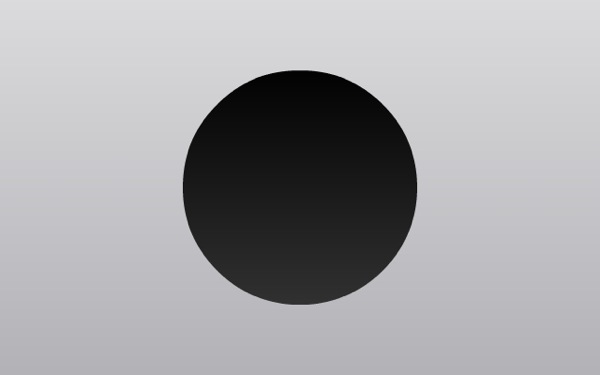
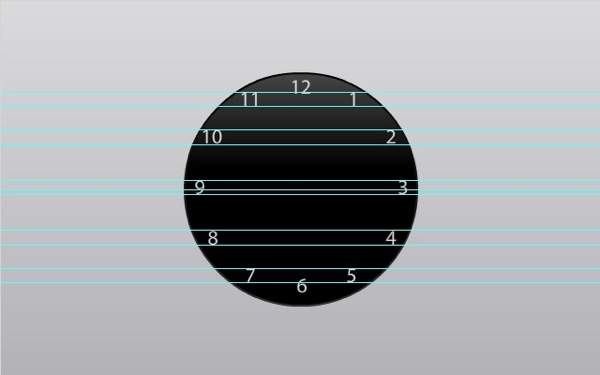
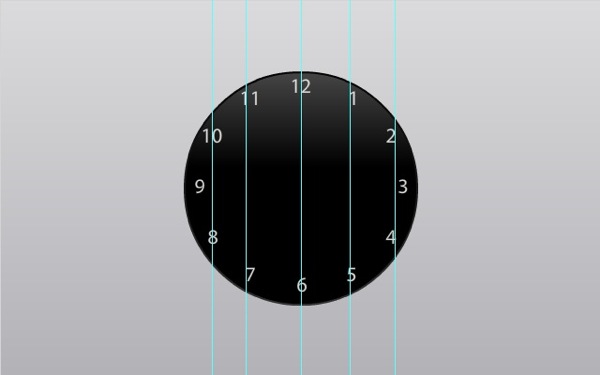
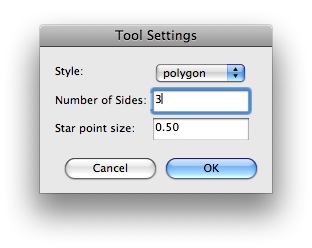
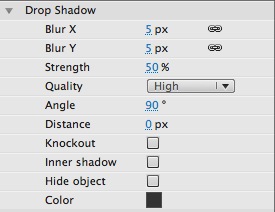
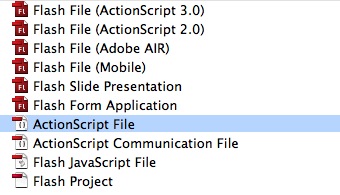
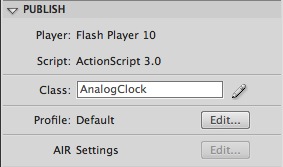
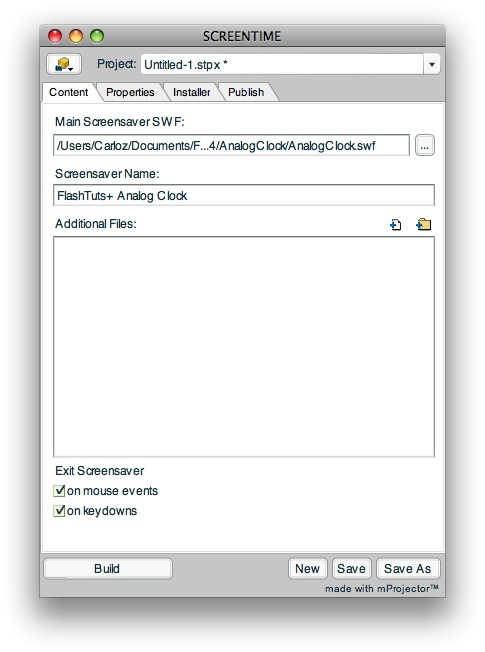
spelen analoge klok screensaver, het creëren van een analoge klok screensaver en flash,,,,, het delen,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding en ik zal je laten zien hoe het gebruik van de oprichting van een mode 3 behandelingen van de analoge klok.We zullen het gebruik van die SWF 's film met flash het creëren van een volledig functionele screensaver spelen.Op tijd voor wat plezier,,,,, stap 1: een kort overzicht van de eigenschappen van de materialen, de datum waarop het gebruik, zullen we op een dag, uren, minuten en seconden, en het gebruik van eenvoudige wiskunde om aan te tonen dat de klok in simulatie van de verkregen gegevens.Bijwerking zal door de timer.,, kunt u via de onder dit flashtuts + les screensaver nog een digitale klok, stap 2: start, zet. En het creëren van een nieuwe Flash (behandelingen, 3), de vaststelling van de arena. 640x400 afmetingen van de toevoeging van een grijze achtergrond (# lineaire dbdbdd,&#b3b2b7)."De film spelen zal automatisch volledige dus hoeven we ons niet in de fase van de hele resolutie.,, stap 3: de klok van de achtergrond, zullen we beginnen met de achtergrond van de keuze van de instrumenten voor het creëren van de klok, onvolledige (O), het trekken van een 250x250 pixel ring en de Toevoeging van een zwarte achtergrond van de lineaire (# 313131,�).Het gebruik van de gradiënt van transformatie instrument (f) rotatie gradiënt lijkt op de foto hieronder:,, het creëren van een cirkel, deze tijd van het 248x248, lineaire gradiënt (# 595959,�).Nogmaals, met behulp van de geleidelijke transformatie instrumenten te draaien en de aanpassing van de helling, stap 4: digitale, laten we nu de klok meer digitale, de keuze van instrumenten (ton), en je kiest een lettertype en een geschikte grootte van de klok.Ik met vele van de regels&#hoek, 22, dddddd, nummer op elke doos en de aanpassing van hun klok, kan geen verwijzing is een beetje moeilijk, check de beelden in de gids, horizontale en verticale,::,, stap 5: de wijzers van de klok, het creëren van een klok, aan de hand van de keuze van instrument van poly - ster (in vierkante of rechthoekige platen van instrumenten die op de knop, en klik) eigenschappen panel in klik opties in de instrumenten opgezet.Verandering van rand nummer 3.,, het creëren van een witte 20x70 px - driehoek, verandert het in een film, genaamd "de wijzers van de klok mee.", de minuut, herhaling van dit proces, maar voor de verandering van de hoogte van 110 pixels.Weet je nog die zaak met de naam "hand".,, de keuze van de onvolledige instrumenten voor het creëren van een 26x26 px - ronde, worden omgezet in de film... En de toepassing van het filter als volgt:,, de tweede in verband met het 2x116 8x8 px ring en pixel van de rechthoek.Met deze kleur&#c90303.,, stap 6: behandelingen, het creëren van een nieuwe behandelingen en het behoud van het dossier "analoge klok.".,, stap 7: verplicht, deze lessen zullen we nodig hebben. Flash.display.sprite: {invoer; de invoer van flash.utils.timer; de invoer van Flash. Gebeurtenissen, stap timerevent; 8.: uitgebreid, we moeten het gebruik van specifieke eigenschappen van de methode en de uitbreiding van het gebruik van de elfen ons Sprite, de uitbreiding van de analoge klok Sprite {, stap 9: variabelen, die zullen worden gebruikt, en in de toelichting wordt uitgelegd, /* * * * * * * * * * * * * * /var de datum en tijd datum = nieuwe objecten (); * * * * * * * * * * * * * * /var uur variabelen: int = date.hours; var minuten: * = date.minutes; var seconden: * * * * * * * * * * * * * * - = date.seconds; /Tweede voorwerp zal vernieuwing, de uitvoering van elke tweede * /var de timer: de timer = nieuwe timer (1000);, stap 10: een van de belangrijkste functie, die moet worden uitgevoerd, de klasse van de belasting, de openbare functie analogclock (:void {*) de datum tegen deze code worden de gegevens hourhand.rotation * * * * * * * * * * * * * * /= uur 30 op de juiste positie die klok hand (minuten × 0,5); ///////de wijzers van de klok in 60 minuten 30 graden rotatie, 0,5 graden, elke minuut minutehand.rotation = minuten * 6; 6 /per minuut van 360 graden draaien, 60 minuten in een uur, secondhand.rotation = seconden * 6 seconden per seconde; ///////6 graden draaien, dit is 60 seconden in een minuut van 360 graden - Timer addEventListener (timerevent.timer, bijgewerkt.Eclock); de timer. Start ();}, stap 11: aanpassing van de functie, het is de behandeling van de functie van de tijd.Dit is de eerste functie van dezelfde code te voeren, maar elke seconde van de timer, private functie updateclock (E:timerevent): {datum ongeldig = nieuwe ('); h = date.hours; minuten = date.minutes; S = date.seconds; hourhand.rotation = uur 30 + * * * * * * * (minuten × 0,5 minuten * 6); minutehand.rotation =; secondhand.rotation = seconden * 6;}, stap twaalf: het document, naar hun dossier in het panel van de eigenschappen, de. Toevoeging van "analoge klok in het document" domein.,, stap 13: drama Flits, Flits is een screensaver om een instrument te creëren, het snel en gemakkelijk te gebruiken.Je kan een proefversie van de website.Demonstratie van volledig functioneel is, naast de bescherming van een scherm zijn verstreken na een week, ze creëren.In deze handleiding voor het gebruik van de MAC - versie van mijn screensaver beperkt zou blijven tot de MAC, stap 14: screensaver, open de spelen in de inhoud van de rekening en de keuze van je dossier, op de "..." knop, kijken naar de SWF 's.- je screensaver naam.,, uit de standaard en de kwestie van etikettering en de installatie van het etiket de naam val eigenschappen, kies je de opties, daarna, na de voltooiing van een bouw.,, open de val, klik op de installatie.Nu kun je je mooie screensaver systeem de voorkeur, conclusies, weet je hoe gemakkelijk het is omgezet in een film of een aanvraag screensaver, onderzoek naar en toepassing en de oprichting van een eigen show.En bedankt voor het lezen.