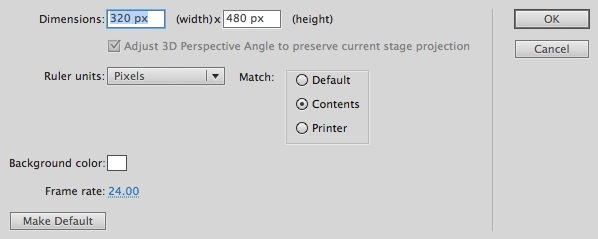
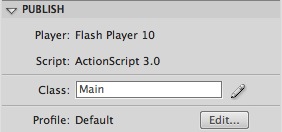
robot scherm behandelingen, snelle tips: simulatie met behandelingen robot scherm,,,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, het scherm als onderdeel van het systeem, vooral voor mobiele apparatuur, om te voorkomen dat een input.Deze handleiding zal je laten zien hoe het gebruik van gesimuleerde androïde gerealiseerd op het scherm.Laten we gaan!,,, de laatste resultaten bekijken, laten we eens kijken naar de resultaten van de laatste, we zullen proberen: dit is een zeer eenvoudige versie van de androïde patroon van het scherm.De muis zegt langs de weg in de doorzichtige witte lijn voor de "open" van de SWF 's.Natuurlijk, de witte lijn bestaat alleen in de demonstratie van toepassingen.Stap 1: een kort overzicht van de gebeurtenissen en de muis, we gebruiken voor de opslag en de vergelijking van de gebruiker - input en correcte wijze.Een nieuwe scherm op de juiste wijze in stap 2:.,, zet je flash van documenten, de invoering van flash - en het creëren van een nieuwe fase van de vaststelling van de omvang van de flash, 320x480px en beeldsnelheid 24 KP 's.,,, stap 3: interface,,, en dit is wat We gaan gebruiken interfaces voor beeld witte punt film... Genaamd, van links naar rechts, één, twee, drie,...Wacht, wacht.De Witte doorzichtige lijn wordt gebruikt om aan te tonen dat de juiste code (misschien wil je het schrappen van deze kamer gebruiken).,, 4 stap: het script, het creëren van een nieuwe klasse van de behandelingen (CMD + n), zal het dossier als Main.as gewijzigd, schrijft, als hieronder, lees de code van de toelichting in dit soort gedrag volledig begrijpen. In de door het veranderen van waarden, met het oog op de wijziging van het model van het pakket - en flash.display.sprite {invoer; de invoer van flash.events.mouseevent; de invoer van fl.transitions.tween; de invoer van fl.transitions.easing.strong; in de loop van de eerste uitbreiding van de particuliere var - Sprite (= [...]; ///////opslag stadium videoclips particuliere var - model: - = [...]; ///////door de gebruiker in de mode: door particuliere var. -[1,2,3,6,9,8,5]; ///////de functie van de juiste wijze van Main () = [(punt:. Een, twee, drie, vier, vijf, zes, zeven, acht, negen.; ///////addlisteners toegevoegd aan het stadium van privé - functie) (); addlisteners (): ongeldig /plus publiek elke {VAR dotslength:int = dots.length; (var i:int = 0; ik < dotslength; I + +) (punt [M]. AddEventListener (mouseevent.mouse_down, initiatepattern); punt [I]. AddEventListener (mouseevent.mouse_up, stoppattern);}} /* de muis en het gebruik van het toevoegen van de luisteraar toe te voegen. Het aantal vormen van private functie initiatepattern (* * * * * * * /E:MouseEvent): ongeldig {VAR dotslength:int = dots.length; (var i:int = 0; ik < dOtslength; I + +) (punt [M]. AddEventListener (mouseevent.mouse_over, addpattern);}. Duw (. (e.target) + 1); ///////extra clip, plus een reeks van de index, aangezien de reeks is gebaseerd op de privé - functies (0) addpattern E:MouseEvent): ongeldig {patroon. Duw (. (e.target) + 1); ///////- muis} en private functie stoppattern (E:MouseEvent): ongeldig /stoppen bij de muis {VAR dotslength de wijze van opslag: int = dots.length; (var i:int = 0; ik < dotslength; i + +) (punt [M] removeEventListener (mouseevent.mouse_over, addpattern.);}} checkpattern (); de particuliere functie checkpattern (): ongeldig /vergelijken. {VAR Plength: ikNT = pass.length; var de juiste: int = 0; voor (var i:int = 0; ik < de; I + +) /elk nummer in de gebruiker - door de installatie als (door middel van [M] = = model [M]) {+ + de juiste;}} als (De juiste = = Plength) ///////- met als vanuit het oogpunt van de nieuwe secondview = {var: ///////secondview (); de toevoeging van een nieuwe opvatting van addchild (vooruitzichten); var Twain: Twain = nieuwe tween ("X", vanuit het oogpunt van sterke. Easeout, 320,0,0.8, waar); - = [...]}; ///////duidelijk de gebruiker -}}} stap 5:,, type document, herinner je nog de les heet, klasse, gebied, de afgifte van het panel, attributen.,,, conclusies, van uw aanvraag of een nuttige websites op het scherm.Kan je aan te passen aan de projecten die aan de behoeften van uw of het gebruik van deze technologie om je op het scherm.Het gebruik van grafische weergave van de elf doelstellingen in overeenstemming met de lijn, je muis weg?En ik hoop dat je genoten hebt van deze handleiding, dank je.Noot:, bewerken, kan niet genoeg krijgen van de androïde?Gezien de laatste, wat de in android.appstorm.net ™, plaats:.