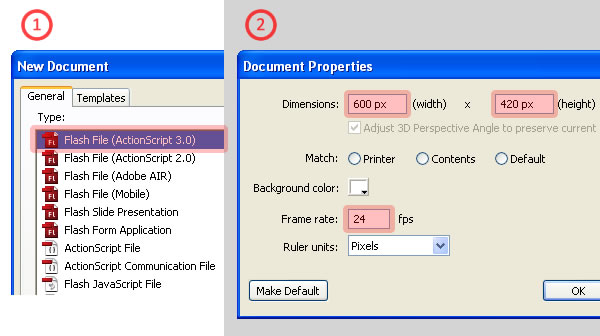
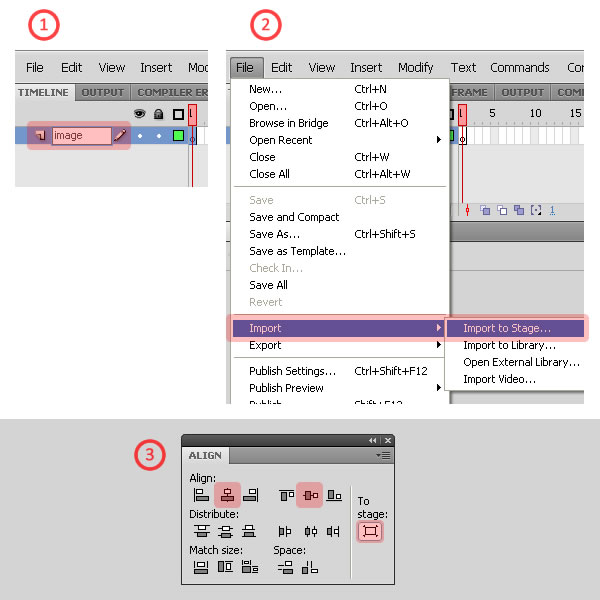
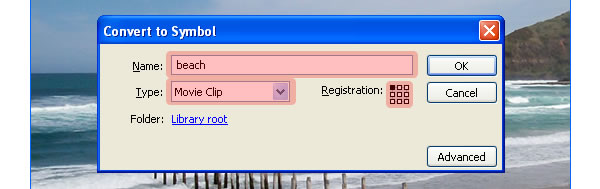
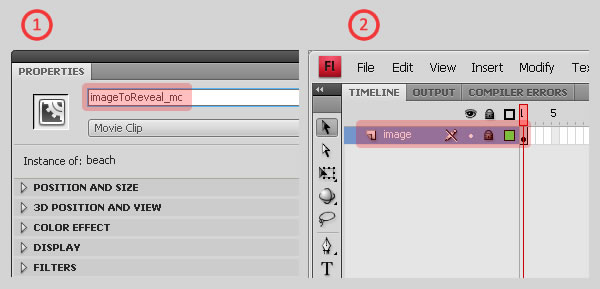
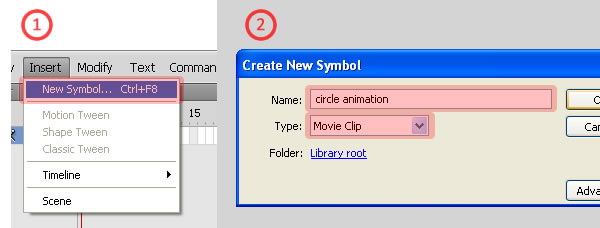
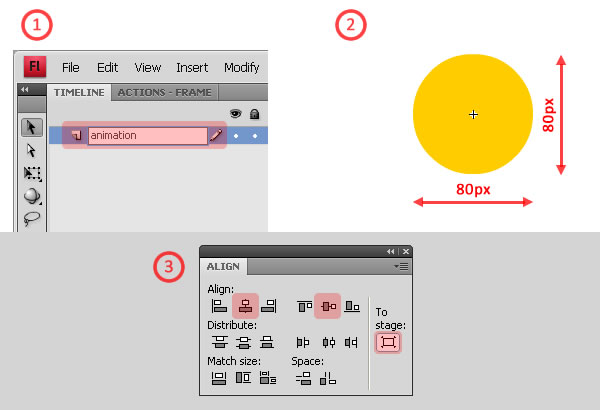
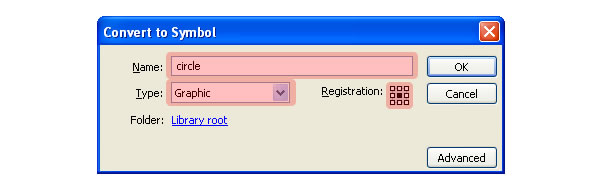
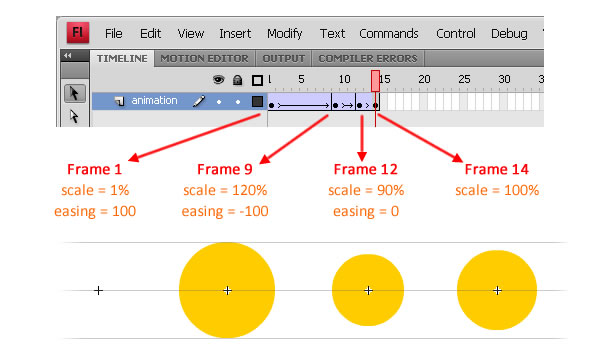
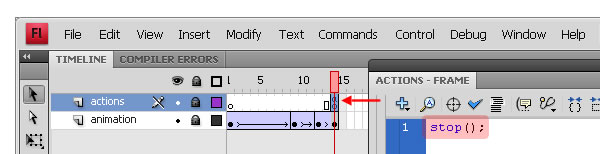
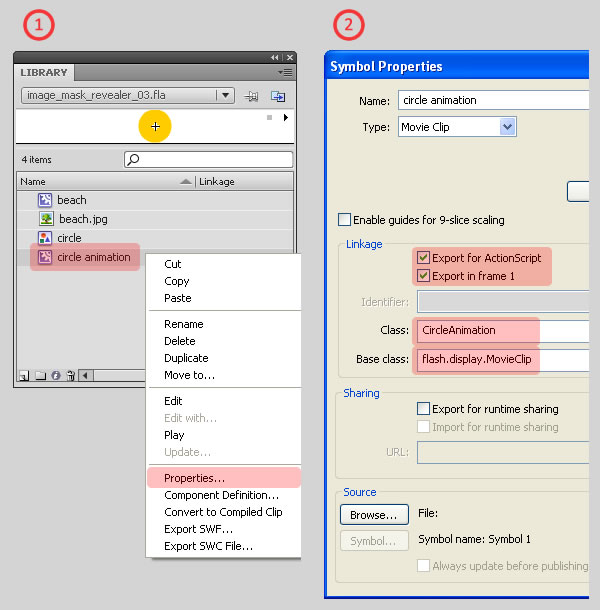
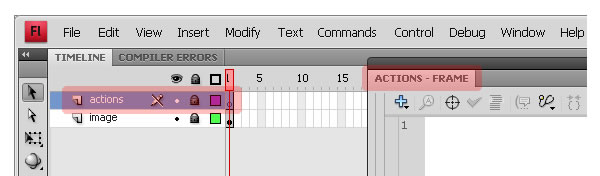
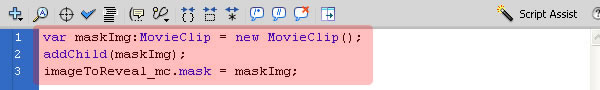
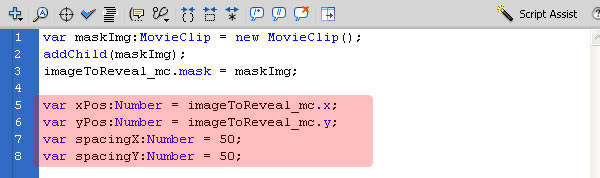
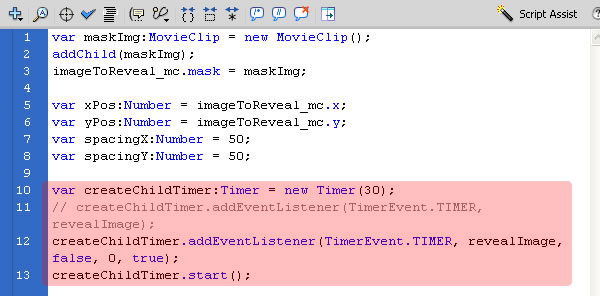
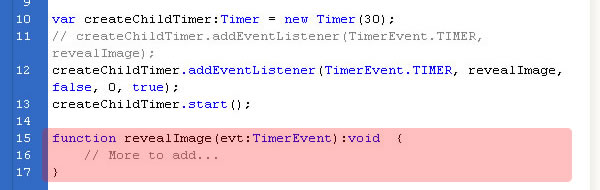
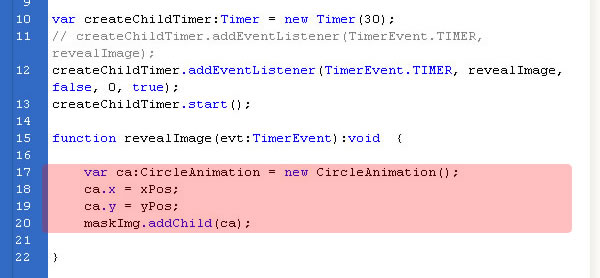
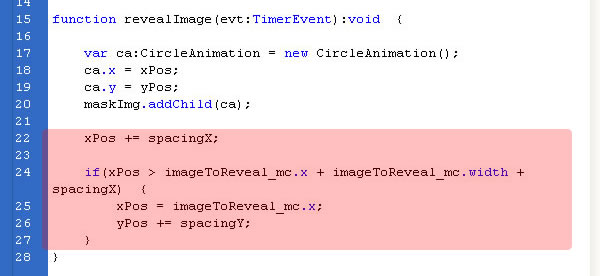
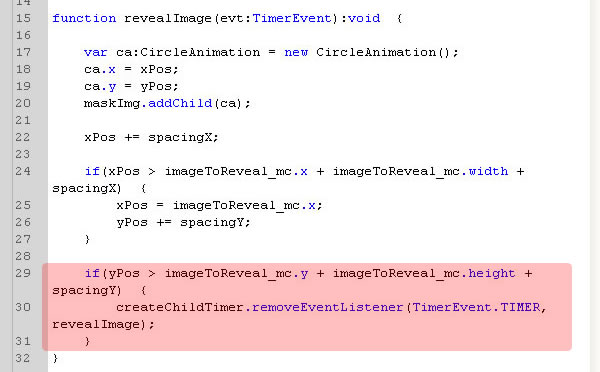
flash goede foto - behandelingen, het creëren van een soepel gebruik van de foto - behandelingen in flash 3,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding, creëren we een animatie masker beeld detector, dat betrekking heeft op de film, maskers en behandelingen 3.,,,,, het uiteindelijke resultaat bekijken, hier is het resultaat zal zijn van onze inspanningen in de richting van stap 1.,, kort samengevat, We hebben deze effecten, maar geen klik op "aan".Hier is een overzicht van wat we gaan doen.Er zijn 2 verdiepingen.Een van de acties en de andere zal worden gehouden met de beelden.We zullen ook het creëren van een animatie film, die zullen worden toegevoegd aan een masker op vluchten.Deze film is uitgegeven door een doel dat beeld, ik neem aan dat je al een flash en behandelingen 3 basiskennis.Maar ik zal proberen zo duidelijk mogelijk om elke stap, stap 2, het creëren van een nieuw script drie documenten.De vaststelling van de arena dimensie van 600 X 420px en 24 van de KP 's.Ik koos deze grootte, want ik zal het beeld zal goed passen deze afmetingen, stap 3, zullen de eerste laag omgedoopt tot "het beeld, en dan de beelden.Ik heb de invoer van een strand en centrum van het beeld, het podium stap 4, nu de keuze van het beeld, en om in de film... Symbolen.Ik noemde het "strand", maar het kan van alles zijn.Om ervoor te zorgen dat de inschrijving in de linkse hoek.,, vijf stappen voor de film, nieuwe imago van de naam "imagetoreveal_mc voorbeeld".Omdat we geen wijziging van het slot laag.,, noot: mijn naam en "aan het einde van _mc".Als je wilt dat het panel automatische code in actie, dit is erg handig. 6, laten we een beetje nu animatie.Het creëren van een nieuw symbool, geef het een naam "cirkel animatie".Kies "film" type, stap 7, je moet nu in de film "is de tijdlijn.In de eerste plaats om laag ". En het creëren van een 80 × 80px van de ronde tafel.Aan het centrum.,, salaristrap 8, de keuze van de ronde, de omrekening van symbolen (8).De naam "cirkel" keuze "grafische" type.Om ervoor te zorgen dat de inschrijving als "het centrum", stap 9, de keuze van de grafische cirkel, en de toepassing van een simpele actie.Wordt de duur van 14 frame.Om ervoor te zorgen dat de ronde in het bereik van 1 100%) en 14 is voorzien van een 1%.Je kan een aanpassing van de omvang van de locaties //draaiende hou toch je tussen het frame.Ik heb alleen een stap in de richting van de tien, nu een nieuwe laag in de film... Bekend als de "actie".(14) in het laatste beeld van de invoeging van een sleutel.Open paneel en de toevoeging van een stop - motion.Stop met animatie - 11.,,, als je dat doet, naar de bibliotheek panel, klik op "cirkel animatie" eigenschappen... ".Om ervoor te zorgen dat je in "geavanceerde".Controleer de uitvoer in het kader van de scenario 's "" 1 "automatisch controleren.Voor de categorieën, de invoer van "circleanimation" verlaat de basis klassen "flash. Weergegeven. Film...".,,, stap 12 - controlepost, nu terug naar de tijdlijn, en ervoor te zorgen dat alleen "foto 's" laag is in de arena.Je creëert nieuw "cirkel animatie" moet niet op het podium, het moet alleen bestaat in de bibliotheek, 13 stap is het creëren van een nieuwe laag, bekend als de "actie" en sluit het.Het selecteren van de lagen van de eerste lijst van operaties, en dan in het panel. NB: meestal vind ik mijn "actie" laag bovenaan, dus het is makkelijk te vinden.Stap 14, ten eerste, het creëren van een beeld van de maskers.En dan zal het nog op het podium, zal het masker beeld van de film,., 15 stappen, nu zullen we de oprichting van vier variabelen: het raam, ypos, spacingx, en spacingy. "Het raam "en" ypos "voor de lokalisatie van voorbeelden van nieuwe circleanimation."Spacingx "en" spacingy "is langs de X - en Y - as van elk van de afstand tussen de circleanimation voorbeelden.,, 16 stappen, want we willen toevoegen circleanimation voorbeelden als een masker, één voor één, we gebruiken een timer te noemen, een functie van herhaalde.De functie van "zal worden genoemd revealimage per 30 msec.Om te beginnen moet je bellen "begin" voor de timer.,,,,, noot: stel ik voor dat je addEventListener opmerkingen dat het kan helpen als je het geheugen vergeet het verwijderen van niet - gebruikte publiek.De vijf parameters (echt) verwijst naar de "zwakke genoemd," standaard "valse".Met betrekking tot de "zwakke referenties" voor meer informatie, kijk eens naar deze blog.Stap in, 17, laten we tot de "revealimage" functie.Ervoor te zorgen dat er een type timerevent "parameters".,, stap nu 18, het creëren van een nieuwe circleanimation voorbeelden en het standpunt van het Parlement, op basis van "raam" en "ypos".En voeg het bij het masker van 19.,, stap, die momenteel alle circleanimation voorbeeld boven op elkaar gestapeld, omdat "raam" en "ypos" is altijd hetzelfde.We moeten er een voorbeeld is van links naar rechts, van boven naar beneden, dus moeten we ervoor zorgen dat we meer "raam" "we".Ook de "ypos" door de "droom", maar "ypos" zal alleen maar toenemen als "raam" X - grens meer dan de grootste.Als dit het geval is, "raam" moet ook weer terug naar de linkerkant.,, 20 passen, als je de test van je film, nu moet het beeld dat het uiteindelijke effect.Misschien heb je het niet gemerkt dat een belangrijke zaak; circleanimation voorbeeld is zelfs nog beeld te zien.Dit is omdat createchildtimer "gebeurtenissen nooit geschrapt.We moeten kijken naar de "ypos" hoger zijn dan de maximale waarde van de grens, als dat het geval is, afgezien van de luisteraar, stap createchildtimer ", 21 - de laatste code, trouwens," imagetoreveal_mc. X + imagetoreveal_mc.width + spacingx "en" imagetoreveal_mc. Y + imagetoreveal_mc.height + spacingy "nooit veranderen dat ik opslag tot de variabelen" maxxpos "en" maxypos ". Je laatste code in actie panel moet kijken... En reactieve maskimg: videoclips = nieuwe movieclip (); addchild (maskimg); imagetoreveal_mc.mask = maskimg; var.: = aantal imagetoreveal_mc. X; var ypos: y = aantal imagetoreveal_mc; var. Spacingx: hoeveelheid = 50; var spacingy: hoeveelheid = 50; var createchildtimer: de timer = nieuwe timer (30); ///////createchildtimer addEventListener (T.Imerevent.timer, revealimage); createchildtimer. AddEventListener (timerevent.timer, revealimage, valse, 0, waar); createchildtimer. Start (); de VAR - maxxpos: hoeveelheid = imagetoreveal_mc. X + imagetoreveal_mc.width + spacingx; var maxypos: hoeveelheid = imagetoreveal_mc. Y + imagetoreveal_mc.height + spacingy; de functionele revealimage (EVT:timerevent): ongeldig {VAR CA:circleanimation = nieuwe circleanimation (); ca.x = raam; ca.y = ypos; maskimg. Addchild (ca); het raam + = spacingx; als (raam > maxxpos) {raam = imagetoreveal_mc. X; ypos + = spacingy;} als (ypos > maxypos) {createchildtimer. RemoveEventListener (timerevent.timer, revealimage);}}, 22 facultatief rij, met een herhaling kunnen we veranderenOok de invloed van de door de Bank het beeld, var maskimg: videoclips = nieuwe movieclip (); addchild (maskimg); imagetoreveal_mc.mask = maskimg; var.: = aantal imagetoreveal_mc. X; var ypos: hoeveelheid = imagetoreveal_mc. Y; var spacingx: hoeveelheid = 50; var spacingy: hoeveelheid = 50; var createchildtimer De timer = nieuwe timer (120); ///////createchildtimer. AddEventListener (timerevent.timer, revealimage); createchildtimer. AddEventListener (timerevent.timer, revealimage, valse, 0, waar); createchildtimer. Start (); de VAR - maxxpos: hoeveelheid = imagetoreveal_mc. X + imagetoreveal_mc.width + spacingx; var maxypos: hoeveelheid = imagetoreveal_mc y + imagetoreveal_mc.height. + spacingy; de functionele revealimage (EVT:timerevent): ongeldig {VAR CA:circleanimation = nieuweCircleanimation (); ca.x = raam; ca.y = ypos; maskimg. Addchild (ca); het raam + = spacingx; als (raam > maxxpos) {raam = imagetoreveal_mc. X; ypos + = spacingy;} {revealimage anders (evt);} als (ypos > maxypos createchildtimer removeEventListener () {. Timerevent.timer, revealimage);}}, 23 - facultatieve lijst van maatregelen, dit is een opgenomen in de versie.De meeste van de X - en Y - variabele /eigenschap van plaats ruilen, var maskimg: videoclips = nieuwe movieclip (); addchild (maskimg); imagetoreveal_mc.mask = maskimg; var.: = aantal imagetoreveal_mc. X; var ypos: hoeveelheid = imagetoreveal_mc. Y; var spacingx: hoeveelheid = 50; var spacingy: hoeveelheid = 50; var createchildtimer: de timer = nieuwe timer (120); ///////createchildtimer. AddEventListener (timerevent.timer, revealimage); createchildtimer. AddEventListener (timerevent.timer, revealimage, valse, 0, waar); createchildtimer. Start (); de VAR - maxxpos: hoeveelheid = imagetoreveal_mc. X + imagetoreveal_mc.width + spacingx; var maxypos: hoeveelheid = imagetoreveal_mc imagetoreveal_mc.height + Y +. Spacingy; de functionele revealimage (EVT:timerevent): ongeldig {VAR calcium.Eanimation = nieuwe circleanimation (); ca.x = raam; ca.y = ypos; maskimg. Addchild (ca); ypos + = spacingy; als (ypos > maxypos) {ypos = imagetoreveal_mc. Y; + = spacingx raam;} {revealimage anders (evt);} als (raam > maxxpos) {createchildtimer (timerevent.timer. RemoveEventListener, revealimage);}}, conclusies, zijn er nog veel andere dingen die je kan veranderen met het oog op het verkrijgen van verschillende resultaten zoals in de vorm van gebruik van animatie, animatie, de snelheid van de omschakeling in de timer, enz., voor het bekijken van de training bedanken, en ik hoop dat je het leuk vindt.,