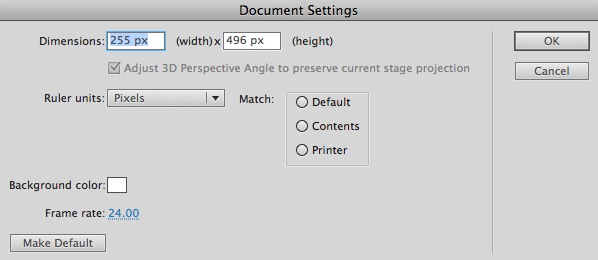
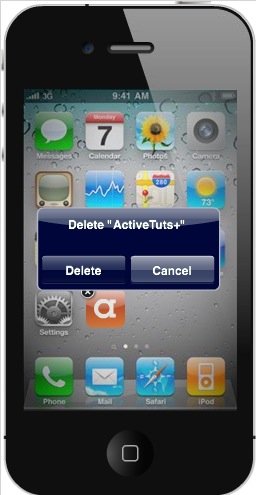
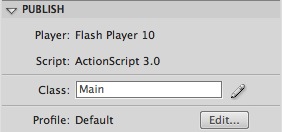
, snelle tips: het schrappen van een iPhone app stijl,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat tuts + zal verminderen... In maar drie dollar.Niet' niet missen.,, in deze tip, ik zal je vertellen hoe het creëren van een iPhone - effect worden geschrapt -,,,, en dat het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten, en de ":," icoon, en Daarna als "X" wanneer dit het geval is,..., stap 1: een kort overzicht van de iPhone interface in die vooraf kunnen we gebruik maken van de timer, Twain en voor het creëren van een muis - effect, ziet er goed uit. Stap 2: val je flash -, de invoering van flash - en Het creëren van een nieuwe fase van de vaststelling van de omvang van de flash, 255x496px en lijst van 24 KP 's.,,,,, in stap 3: interface,,,,, en dit is wat we gaan gebruiken - interface, die bestaat uit een model en een iPhone - elementen, je kunt downloaden vanDe auteur met z 'n eigen website, is er ook een symbool is een interactieve elementen van stap 4:.,, gerealiseerd, dit is al het werk doen in de klas.Het toont alleen maar aan dat de echte code, lees het goed, volledig te begrijpen wat er is gebeurd, de opmerkingen van de particuliere var de timer: de timer = nieuwe timer (1000); ///////- tijd op een muis, wis knop tilttimer particuliere var: de timer = nieuwe timer (80); ///////rotatie veranderd om de tijd, de invloed van gaan van particuliere rotationvalue:int = 2; var /nodig met roterende: tussen particuliere var; ///////- voorbeelden van de waarschuwing dialoog animatie Main () openbare functie: ongeldig {/* een verborgen element * /hideobjects (appicon.deletebutton, deletealert, darkscreen); toevoeging van publiek /deletealert * nodig. Cancelbtn. AddEventListener (mouseevent.mouse_up, geannuleerd); deletealert. Deletebtn addEventListener (.Mouseevent.mouse_up, deleteapp); appicon. Deletebutton. AddEventListener (mouseevent.mouse_up, displayalert); appicon. AddEventListener (mouseevent.mouse_up, stoptimer); appicon. AddEventListener (mouseevent.mouse_down, pressandhold);} /* * /private functie verborgen voorwerpen functie hideobjects (...): ongeldig {(var i:int = 0; ik < objects.length; i + +) (object [M] = false. Zichtbaar;}} /* de timer, toen de muis * /private functie pressandhold (E:MouseEvent): ongeldig {timer. Start (); de timer. AddEventListener (timerevent.timer, showdeletebutton);} /* als de muis, de klok stopt * /private functie stoptimer (E:MouseEvent): Invaliditeit - de timer. Stop ();} /* als de timer aan het schrappen van de knop om.N en de iconen shake /private functie showdeletebutton (E:timerevent): ongeldig {timer. Stop (); appicon.deletebutton.visible = waar; tilttimer. AddEventListener (timerevent.timer, helling); tilttimer. Start (); de functie van tilttimer} /* * /particuliere voltooiing van elke functie veel rotatie van veranderingen (E:timerevent): ongeldig {appicon.rotation = rotationvalue; rotationvalue * = 1;} /* als geschrapt op de knop drukken alarm * /private functie displayalert (E:MouseEvent): ongeldig {deletealert.visible = waar; darkscreen.visible = waar; Twain = nieuwe tween (deletealert, "scaleX" terug. Easeout, 0.3,1,0.5, echt); Twain = nieuwe tween (deletealert, "zegt" terug. Easeout, 0.3,1,0.5, waar); * het schrappen van iconen als}Het schrappen van de alarm knop klikt * /private functie deleteapp (E:MouseEvent): ongeldig {hideobjects (appicon, deletealert, darkscreen);} /verwijderen van signaleringen, stop de kantelen en verwijderen van de icoon, bekend als de "af" knop * /private functie (E:MouseEvent): afschaffing van ongeldige {hideobjects (appicon.deletebutton, deletealert, darkscreen); tilttimer. Stop (); appicon.rotation = 0;}, en stap 5: documenten publiceren, weet je nog in het deel van de eigendom van de soort panel gebied toe te voegen aan de naam.,,,,, conclusies, dus daar heb je het.Een goed effect, kan je nog aan je aanvraag, het gebruik ervan.En ik hoop dat je de handleiding lezen, dank je.