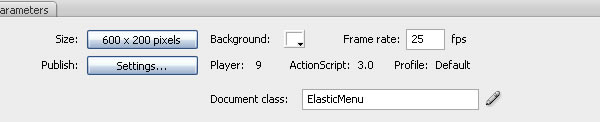
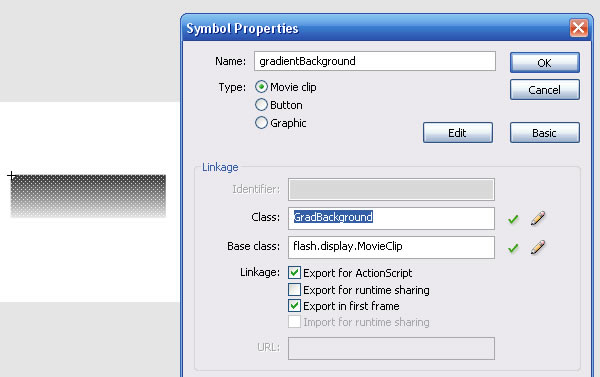
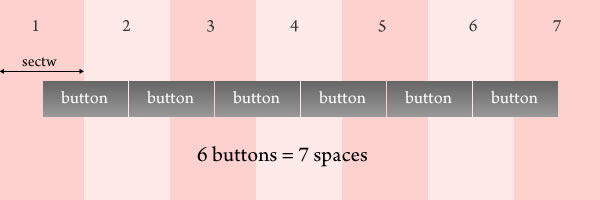
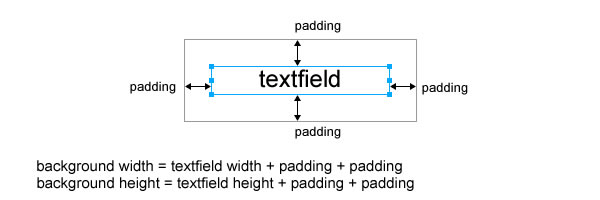
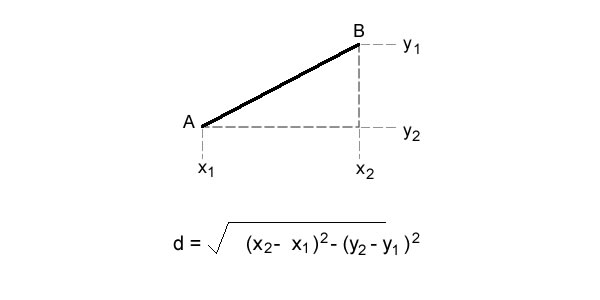
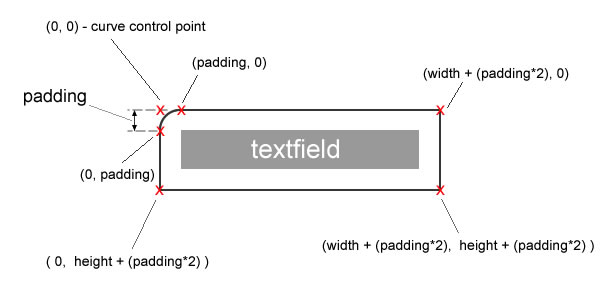
, het creëren van een ultra - moderne elastische menu 's in 3 delen,,,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, en soms wil je doen op je website erg modern.Hoe beter de mensen laten zien dat je een flash programmeur, in plaats van dat ze naar haar eigen ervaring?In deze handleiding, ik zal je vertellen hoe het creëren van een modernisering van de menu 's en de lente zoals de knop.We kunnen zelfs zodat het kan worden aangepast.,,,,, bekijken, laten we eens kijken of we onze inspanningen:,, stap 1: voorbereiding van de documenten, het creëren van een nieuwe 3 - bestand van behandelingen en de vaststelling van de omvang van 600 X 200.Zetten we deze dimensie is er ruimte voor de knop te volgen op de muis.Een beeldsnelheid 25, documentclass, elasticmenu, een soort,, creëren we van het ontwerp, dat, laten we het doen met een achtergrond in de bibliotheek, zullen we de knop.Het creëren van een rechthoek, zodat de 150 * 30px.De grootte doet er niet toe, op dit moment, omdat wij de tekst zal aanpassing van de rechthoek met de omvang van de knop.,, ik kan je horen vragen: waarom niet het creëren van een rechthoek van programma 's, SPRITE. Figuur. Drawrectangle (),???????Ik zal je vertellen waarom ik deze weg te kiezen.Op het podium van een film... De reden is, kunnen we in feite het rechthoekige creëren door een coole knop in de preview:,, ik zal dat hoe dit voorbeeld, maar deze methode beter, als je de knop op de achtergrond wil kruiden.Dit is gewoon een hint, stap 2: het creëren van een achtergrond videoclips, kies je net een rechthoekige, F8 (wijziging% GT% omgezet in het teken voor de achtergrond van grafische en behandelingen) onderzoek van de mond.Voor deze film... De naam "gradbackground".We gebruiken dit soort naam gerealiseerd.,, in stap 3: het XML - bestand, nu zullen we het creëren van een XML - bestand te redden ons profiel.Uit het dossier van de film in de naam van Flash krijgt de positie en de kleur van de knop, link.Het creëren van een nieuwe in de documenten en de naam van de volgende bronnen. De FIA, menu.xml <:,,???????De XML - = "1" codering = "utf - 8"?> < menu> < button> < name> Home< /name> < url> http://flash.tutsplus.com< /url> < color> 0xff0000< /color> < /button> < button> < name> over us< /name> < url> http://net.tutsplus.com< /url> < color> 0xccff00< /color> < /;; button> < button> < name> Projects< /name> < url> http://vector.tutsplus.com< /url> < color> 0x446677< /color> < /button> < button> < name> News< /name>< url> http://psd.tutsplus.com< /url> < color> 0x004488< /color> < /button> < button> < name> Forum< /name> < url> http://photo.tutsplus.com< /url> < color> 0x2244ff< /color> < /button> < button> < name> Contact< /name> < url> http://audio.tutsplus.com< /url> < color> 0x232323< /color> < /button> < /menu>, wat niets hier?We creëren een < knop > elk van de bond.Je kan er zo veel mogelijk, maar niet te veel, omdat ze geen ruimte "flexibiliteit": in elke knop - heeft een naam, een website en een etiket kleur etiketten, een fundamentele stap 4: begin van de programmering, laten we nu een echte geheugen menu 's..Het creëren van een nieuw script van naam, zoals elasticmenu,.Ik gebruik de wildcard pakket van alle soorten van invoer.Je kan je na voltooiing van een menu, tot wijziging van de invoer die je nodig hebt, om de omvang van de bestanden minder.Het creëren van gebruikte verpakkingen en naam van de klas, elasticmenu, de vereiste variabelen, de invoer van dat pakket {flash.. *; de invoer van Flash. Tekst. * * * * * * * * * * * * * *); de invoer van Flash..; de invoer van Flash. In Het geval van invoer. (*); flash.utils.timer; de cursus elasticmenu movieclip {VAR XML -: uitbreiding van het XML -; var knop: generator; (TM: de timer; var maxdist: hoeveelheid = 50;}}, XML, variabele zal redden van de XML - documenten, menu.xml geladen.De knop, is een reeks variabelen, zet de knop naar TM.,,, is een zorg voor de afstand van de timer check.,, maxdist, variabelen op de knop zal uit de muis, terug naar de plek waar de definitie van wat afstand, stap 5:XML geladen. Goed, laten we het creëren van de fabrikant, de belasting die en de behandeling van XML -: openbare functie, elasticmenu () {VAR req = nieuwe urlloader (); de noodzaak addEventListener (event.complete, xml_loaded); verzoekt om de belasting (nieuwe urlrequest (menu. XML ")); - (); de nieuwe knop = TM = nieuwe timer (40); (timerevent.timer TM. AddEventListener, check_buttons) privé - functie; xml_loaded (e): de gebeurtenissen) (= XML (xml - e.target.data); createbuttons ();},...Wat is hier gebeurd?We creëren een urlrequest object nog een volledige gebeurtenis zal leiden tot xml_loaded functie als XML - laden, we starten, druk op de knop, de installatie en de timer, we hebben de timer gebeurtenissen check_buttons (), functioneren.Dit is de functie van de afstand van de inspectie van de knop.Zodra de XML - belasting, en we hebben het, XML, variabelen en, createbuttons (), functie om de knop, zullen we de toekomst creëren, stap 6: in de createbuttons functioneren, door te gaan met het creëren van de knop en de positie van programtically: openbare functie, in de fase van createbuttons () {VAR sectw = (fase. Stagewidth /(xml - lengte... Knop. (de) + 1); (VAR i = 0; ik < XML -... Knop. Lengte (); I + +) {VAR m = nieuwe elasticbutton (); m.x = sectw + (sectw * * * I); m.y = stage.stageheight/2; m.init (xml - knop [...] Ik addchild (m);); de knop. - (m);} TM. Start ();}, oké, dus we hebben vastgesteld, sectw, variabelen, dit is verdeeld, met een aantal knopen.Waarom?Want dan regelen we wat knopen is dezelfde afstand van elkaar en in de breedte van het podium.Voor een beter begrip van dit punt, naar het volgende beeld:, want we zijn rond een as en een knop, ze zal een einde maken aan op gelijke afstand van elkaar.Dan maken we een definitie van recycling, insidew we elke knop als een nieuwe, elasticbutton, klasse, zullen we de code niet lang.We hebben elke knop, sectw, afstand van elkaar en zet ze op de helft van het centrum van Y.Dan zullen we ze nog op het podium, en zal ze in de drukknop), voor later gebruik.Maar er is nog een andere functie, en wij doen een beroep op de knop, we worden in elasticbutton, we door de huidige XML - bond, stap in de functie van 7: checkbuttons, laten we doorgaan met de belangrijkste functie van de timer: elke 40 milliseconden veroorzaakt, private functie check_buttons (E:timerevent) {voor (Op de knop b) {als var (knop [b] [b]. Sleep) {knop. X = mouseX [b]; de knop. Y = muis, als (knop [b]. Getdistance ()% GT% maxdist) {b); de reset knop.}}}}, Oké, laten we snel uitleggen wat hier gebeurd is, dus we kunnen blijven elasticbutton categorieën: ten eerste, we, door het verkeer van alle knoppen in de reeks, ieder van ons heeft de waarde van de goederen te controleren of zij met de "echte".Eigenlijk, als een muis op de knop, indien "ja", we controleren, getdistance (), elasticbutton, naar analogie van maxdist, veranderd.Als het groot is, noemen we het, reset (), de knop.We weten nog niets van deze functies, maatregelen om 8: elasticbutton, oké, de laatste les hebben we op gewacht, druk op de knop.Dit is alle belangrijke dingen gebeurd: de afstand, het creëren van een tekst, de achtergrond en de eisen van de reset knop. (), de positie van de verpakking {invoer., Flash. Weergegeven. * * * * * * * * * * * * * *; de invoer van Flash. Tekst.; de invoer van Flash. Netto invoer. * * * * * * * * * * * * * *, Flash. In het geval van de invoer. Flash.geom.colortransform; de invoer van fl.transitions.tween;; de invoer van fl.transitions.tweenevent; de invoer van fl.transitions. Los. (*); de invoer van fl.motion.color; de cursus elasticbutton movieclip {var oorsprong: de uitbreiding van het voorwerp van de tekst; var: de tekst; var TF: tekst; var slepen: booleaanse = valse; var BG: Sprite; var.: touw; var. Telex: Twain; var taxibaan: Twain; var. Vulling: het aantal = 8; var. Kleur: eenheid; var msk Sprite; P:De openbare functie elasticbutton () {})) ///////niets doen, laat het me uitleggen:, zult u zien dat afgezien van de invoer van de normale klas, we ook de invoer van fl.transitions.tween en tweenevent, los en fl.motion.color klasse.We moeten terug naar de oorsprong van de tweede categorie Twain en kleur kleur in de achtergrond van XML - kleur, en we hebben een paar variabelen:,, de oorsprong, de object is een voorwerp, zal de positie van de X - en Y - knop.Ik kan een flash.geom.point object maar ik te lui, met inbegrip van de twee variabelen, een andere klas.We hebben de tekst, variabelen, zal op de etiketten van de tekst, TF, veranderd in een tekst tekst stijl, sleep, eigenschappen van een object,,, BG, var de achtergrond videoclips, een knop URL 's string, twee variabelen voor het behoud van tween, vulling, variabelen, die maakt de knop een beetje kleur, het voorwerp en de msk voor de film, de VAR - masker.We moeten dit laten zien in de preview in de hoek van je.Stap 9: () functie, laten we doen wat we van de moedermaatschappij een openbare functie - functie, en ondernemers (module) {tekst = nieuwe textfield (); TF = nieuwe textformat (); tf.size = 14; tf.font = "_sans"; tf.bold = waar; tf.color = 0xffffff; tf.align = textformatalign.center; textfield.defaulttextformat = TF; textfield.text = Junction... Naam; textfield.width = 65; textfield.height = 20; als X = - (textfield.width /2); de tekst. Y = - (textfield.height /2); textfield.mouseenabled = vals; addchild (tekst); oorsprong = nieuwe voorwerp (); oorsprong. X = X; oorsprong y = Het.. Y; kleur = Junction... Kleur; createbg (URL); = knoop... URL 's; slepen = valse; this.buttonmode = waar; dit addEventListener (gebeurtenis.. mouse_over, mouse_over); dit. AddEventListener (mouseevent.click, mouse_click);}, is er veel.We creëren, toegewezen aan een bepaalde eigenschap van het formaat van de tekst (ik hier niet in details), voorzien van kleur met witte achtergrond, want vaak is donker, we geven het uit - als parameter van de tekst.Behoorlijk standaard.Het beste is het creëren van een aanpassing van de tekst van de breedte en naar het centrum, zodat de verschillende woorden, zal de aanpassing is mooi.Je moet er alleen voor zorgen dat niet een lang woord of de knop ziet er lelijk uit.En we hebben een interessante tekst vinden.We hebben de helft van de breedte van de X - en Y - de helft van de hoogte van de punten, waardoor de aanpassing van het centrum.We moeten voor een harmonisatie van de berekening van de maximale afstand, stellen wij de tekst, mouseenabled, valse knop, schakelt de muis.Ik keek naar de eigenschappen, de hele dag, de eerste keer dat ik het begin), 3, oorsprong, voorwerp, creëren we de X - en Y - eigenschappen en de montage van de X - en Y - (de elasticbutton).Als de knop dan maxdist, we gaan terug naar de oorsprong van de knop, en er zijn nog een aantal dingen hier: wij zijn van mening dat de kleur, de kleur, de VAR - XML -, zijn wij van mening dat in de URL URL, druk op de knop, de VAR - en we zeggen dat createbg (), functie, zijn we nog niet, we hebben de code niet. Echt, en het creëren van een klik met de muis met de huidige elasticbutton buttonmode, stap 10:createbg functie die zorgt voor de achtergrond en de kleur, die in het kader van de openbare taken van XML - kleur, createbg () {BG = nieuwe gradbackground (); de VAR - dbpad = vullen * 2; bg.width = textField. breedte + dbpad; bg.height = textfield zeer +. Dbpad; BG. X = ((textfield. Breedte: + dbpad) /2); BG. Y = - ((textfield. Lengte + dbpad) /2); addchild (BG); var col = nieuwe kleur (1,1,1,1); col.settint (kleur, 0,4); bg.transform.colortransform = kolom; setchildindex (BG, 0);}, we doen hier een gradbackground, dit we creëren in hun Bron is voor movieclip gradbackground de naam van de klas.We hebben video van de breedte van de breedte en hoogte van de toevoeging van een variabele, dbpad,.Zie je, ik heb deze variabele wordt gedefinieerd als de snelheid, dus ik kan niet typen (voorgevulde * 2).Voor de berekening van de definitie en de vooraf gevuld met twee nieuwe variabelen van deze operatie veel sneller dan een keer.We moeten zorgen voor een centrale verwerkingseenheid.Waarom ik met een vulling van variabele?De knop is groter dan de tekst.Kijk naar deze foto 's om een beter inzicht te krijgen in de BG:,, ik film... Zoals ik: ik heb de helft van de hoogte van de X - minus, verminderd met de helft van de breedte van de BG - film.,, en het volgende wat ik het creëren van in gebreke blijven eigendom van de nieuwe kleur RGB - en Alfa - 1) en vervolgens worden gebruikt, settint () functioneren, zodat het een XML - kleur.Dat is de kleur van colortransform klasse, kunnen we deze kleur rechtstreeks naar de film... Transform.colortransform betreft, tot slot, zetten we de BG videoclips diepte 0, dus alles boven de achtergrond, de maatregelen 11: een gebeurtenis die, zou ik heel snel door de gebeurtenis mouse_over (private functie: E:MouseEvent) {sleep = echt privé - functie;} mouse_click (E:MouseEvent) {navigatetourl (nieuwe urlrequest (URL);}, een gebeurtenis is heel eenvoudig: ik trek naar de echte als die muis in de knop.Als ik met navigatetourl () behandeling, als functie van de URL te verzoeken.Als je op de bouw van een website, dit zijn de pagina 's van actie, stap twaalf: in de getdistance, dit is de meest belangrijke functies in het menu.Weet je nog dat we het aan de telefoon, getdistance, functie of maxdist kan dan, var de reset - knop.We gebruiken Pitagora algebraïsche vergelijking tot de afstand tussen twee punten:,, openbare functies getdistance () {terugkeer wiskunde. Sqrt ((x - uit de * * * * * * * (het X. X) van oorsprong uit. X) + (dit. Y-origin. Y) * * * (het. Y-origin. Y));}, dit zal ons afstand van de knop X en Y en X - en Y - tussen de bron, dus we denken dat de oorsprong van de variabele, stap 13: vermindering van de functionaliteit van de oorsprong wordt veroorzaakt, de afstand is te groot.Op dit punt hebben we de knop naar de oorsprong: tussen het openbare functie reset () {slepen = vals; telex = nieuwe tween (dit punt, "X", dat elastic.easeout, X, X, 0,4, de werkelijke oorsprong); - = nieuwe tween (y, Y, elastic.easeout, dit. De oorsprong. Y - 0,4 waar);}, We slepen naar de valse en het creëren van twee Twain; een X - en Y - kunnen we een met een andere tussen de animatie bibliotheek, met slechts een reeks tussen en de overdracht van de waarde van de functie van de ingebouwde tween klasse, maar niet voor meer dan één van de 3 eigendom, voor zover ik weet, stap 14: knopen, dat zeg ik je, als een beloning, om de eerste en de laatste knopen, rond, zoals je kan zien bekijken.我们创建了一个新的功能,makestartbutton(),那里我们将建造圆形的面具:公共功能,makestartbutton() { MSK =新sprite();MSK。图形。beginfill(0x000000,1);MSK。图形。移至(0,填充);MSK。图形曲线(0,0,填充0);MSK。图形。LineTo((填充×2)+ textfield.width,0);MSK。图形。LineTo((填充×2)+(textfield.width,填充×2)+ textfield.height);MSK。图形。LineTo(0,(填充×2)+ textfield.height);MSK。图形。LineTo(0,填充);MSK。图形。endfill();MSK。x = BG。X;MSK。Y = BG。Y;addChild(MSK);bg.mask = MSK;},好吧,这是说,我们创建了一个新的雪碧和使用图形的类,beginfill(),使填充的颜色没关系。Om te begrijpen wat dit beeld laat ons zien, maken we het masker van de ronde achtergrond te worden toegevoegd aan de lijst van instellingen voor een,, BG, masker videoclips, stap 15: ronde tweede knop gebruiken we dezelfde procedure, nu met de rechterhand van de functie van de curve: makeendbutton () {var. Dbpad = gevuld * 2; msk = nieuwe Sprite (); de msk. Figuur. Beginfill (0x000000,1); de msk. Figuur. Lineto (textfield.width + gevuld, 0); de msk. Grafiek (textfield.width + dbpad, 0, textfield.width + dbpad, vullen); msk. Lineto (grafiek dbpad + textfield.width, dbpad. + textfield.height); de msk. Figuur. Lineto (0, dbpad + textfield.height); de msk. Figuur. Lineto (0, de vulling); msk. Figuur. Endfill (); de msk. X = BG.X; de msk. Y = BG. Y; addchild (msk); bg.mask = msk;}, zie je dat het dezelfde technologie, we laten het aan de curve in de rechts, we hebben maskers, BG, montage, 16: de laatste stappen, hebben we behoefte aan een herziening van elasticmenu klasse. De Eerste van deze twee functies en tot slot een knop.In de createButtons (). De volgende wijzigingen (5 - 8 - 13): openbare functie createButtons () {VAR sectw = (stage.stageWidth/(xml..Button.length () + 1); voor (VAR); i< xml..Button.length (); I + +) {VAR m = nieuwe ElasticButton (); m.x = sectw + (sectw*i); m.y = stage.stageHeight/2; m.init (xml..Button[i]); als (i = = = = = = = 0) {}); m.makeStartButton (als (i = = = = = = = xml..Button.length () 1) {}); m.makeEndButton (addchild (m); buttons.push (m); tm.start (});}, dus als de variabele, I,. 0 (als het de eerste knop) of als, I, is het, xml..Button.length (1) -, (als het de laatste). Om de verschillende... Gewoon herinneren als je een fout, een ontmoeting, dat de functies van de ouders bellen.Klasse, elasticmenu, moeten in elasticbutton, cursussen, of je krijgt een verkeerde functie bestaat niet.Dat is zo.Dit is de code voor de elasticmenu pakket (invoer, Flash. Weergegeven. * * * * * * * * * * * * * *; de invoer van Flash. Tekst.; de invoer van Flash. Netto invoer. * * * * * * * * * * * * * *, Flash. In Het geval van de invoer. Flash.utils.timer; de cursus; uitbreiding van elasticmenu movieclip {VAR XML:XML; var de knop: generator; var TM de timer; var maxdist: aantal: = 50; var lijn: Sprite; de functie van elasticmenu () {VAR req = nieuwe urlloader (); de noodzaak addEventListener (event.complete, xml_loaded); verzoekt om de belasting (nieuwe urlrequest (menu. XML ")); - (); de nieuwe knop = TM = nieuwe timer (40); timerevent.timer addEventListener (TM. Check_buttons);}, privé - functie xml_loaded (E: gebeurtenissen) (= XML (xml - e.target.data); createbuttons (Publ);}Geïntegreerde circuits functioneren createbuttons () {VAR sectw = (fase. Stagewidth /(xml -... Knop. Lengte () + 1); (VAR i = 0; ik < XML -... Knop. Lengte (); I + +) {VAR m = nieuwe elasticbutton (); m.x = sectw + (sectw * * * i); m.y = stage.stageheight/2; m.init (xml - [...]. Als ik de knop) (M = = 0) {}); m. Makestartbutton (als (i = = XML -... Knop. Lengte (m - 1)) {}); makeendbutton (addchild (M); de knop duwen (M.);} TM. Start ();} privé - functie check_buttons (E:timerevent) {(knop b) {als (knop [b] [b]. Sleep) {knop. X = mouseX [b]; de knop. Y = muis, als (knop [b]. Getdistance ()% GT% maxdist) {[b] reset knop. (de);}}}}}En als elasticbutton}: invoer, pakje {flash. Weergegeven. * * * * * * * * * * * * * *; de invoer van Flash. Tekst.; de invoer van Flash. Netto invoer. * * * * * * * * * * * * * *, Flash. In het geval van invoer van flash.geom.colortransform;.; de invoer van fl.transitions.tween; de invoer van fl.transitions.tweenevent; de invoer van fl.transitions. Los. (*); de invoer van fl.motion.color; in de loop van de uitbreiding van elasticbutton movieclip {var. Bron: doel; var tekstvak: tekst; var TF: tekst; var slepen: booleaanse = valse; var BG: Sprite; var.: touw; var. Telex: Twain; var glijdende: Twain; var vullen: de hoeveelheid = 8; var. Kleur: eenheid; var msk Sprite; openbare functies: elasticbutton () {//doen} openbare functie ervan (-) {tekst = nieuwe textfield ();TF = nieuwe textformat (); tf.size = 14; tf.font = "_sans"; tf.bold = waar; tf.color = 0xffffff; tf.align = textformatalign.center; textfield.defaulttextformat = TF; textfield.text = Junction... Naam; textfield.width = 65; textfield.height = 20; als X = - (textfield.width /2); de tekst. Y = - (textfield.height /2); textfield.mouseenabled = vals; addchild (tekst); oorsprong = nieuwe voorwerp (); oorsprong. X = X; de oorsprong. Y = het. Y; kleur = Junction... Kleur; createbg (URL); = knoop... URL 's; slepen = valse; this.buttonmode = waar addEventListener; dit. (mouseevent.mouse_over, mouse_over); deze. AddEventListener (mouseevent.click, mouse_click} publ);集成电路功能createbg() { BG =新gradbackground();VAR dbpad =填充×2;bg.width = textField.宽度+ dbpad;bg.height = TextField。高度+ dbpad;BG。x = -((TextField。宽度+ dbpad)/2);血糖。y = -((TextField。高度+ dbpad)/2);addChild(BG);var col =新的颜色(1,1,1,1);col.settint(颜色,0.4);bg.transform.colortransform =列;setchildindex(BG,0);}公共功能getdistance() { return数学。sqrt((这个X原产。x)*(这个X原产。x)+(这y-origin。。Y)*(这。y-origin。Y));}公共功能reset() {拖= false;TWX =新吐温(这一点,“X”,这elastic.easeout,x,x,0.4,真正的起源);核=新吐温(,Y,Y elastic.easeout,这。,Y,0.4,T的起源。2);} privé functie mouse_over (E:MouseEvent) {} = echt met private functie; mouse_click (E:MouseEvent) {navigatetourl (nieuwe urlrequest (this.url)); de openbare functie () {} makestartbutton msk = nieuwe Sprite (); de msk. Figuur. Beginfill (0x000000,1); de msk. Op (0, Vul grafieken.); de msk. Grafiek (0, 0, vul 0); msk. Figuur. Lineto ((voorgevulde * 2) + textfield.width, 0); de msk. Figuur. Lineto ((voorgevulde * 2) + (textfield.width, gevuld met * 2) + textfield.height); de msk. Figuur. Lineto (0, - vol * 2) + textfield.height); de msk. Figuur. Lineto (0, de vulling); msk. Figuur. Endfill (); de msk. X = BG. X; de msk. Y = BG. Y; addchild (msk); bg.mask) p = msk;De openbare functie makeendbutton () {VAR dbpad = gevuld * 2; msk = nieuwe Sprite (); de msk. Figuur. Beginfill (0x000000,1); de msk. Figuur. Lineto (textfield.width + gevuld, 0); de msk. Grafiek (textfield.width + dbpad, 0, textfield.width + dbpad, vullen); lineto (msk. Dbpad grafische. + textfield.width, dbpad + textfield.height); de msk. Figuur. Lineto (0, dbpad + textfield.height); de msk. Figuur. Lineto (0, de vulling); msk. Figuur. Endfill (); de msk. X = BG. X; de msk. Y = BG. Y; addchild (msk); bg.mask = msk;}}}, conclusies, nu, dat is een behoorlijk lange training.Ik hoop niet dat ik met niemand ruzie.Als je voor ons wat het standpunt is van de menu 's, met commentaar, dank je.,