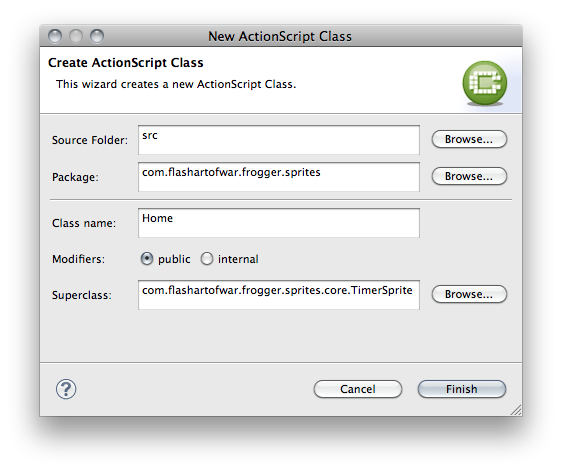
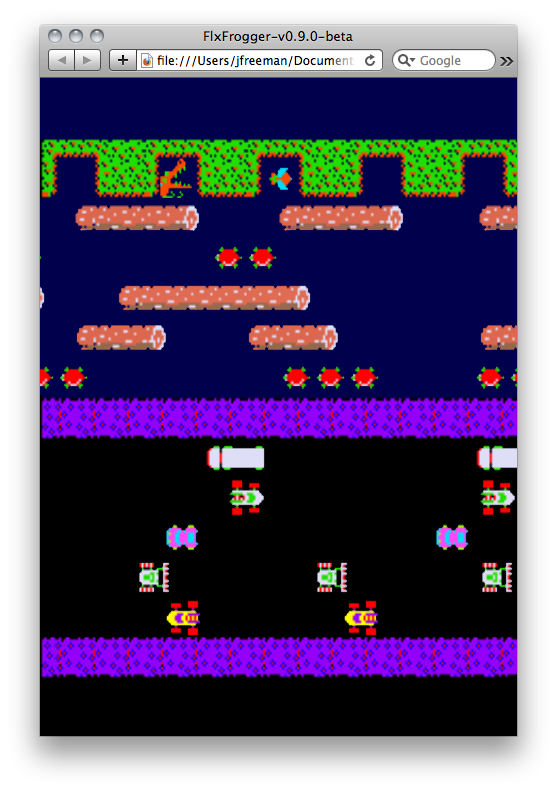
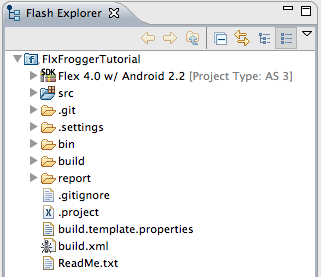
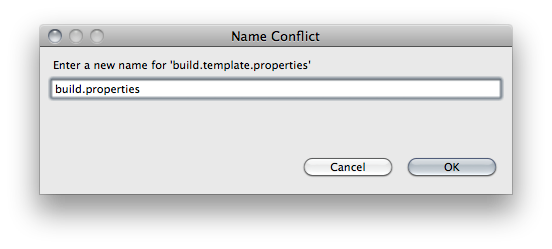
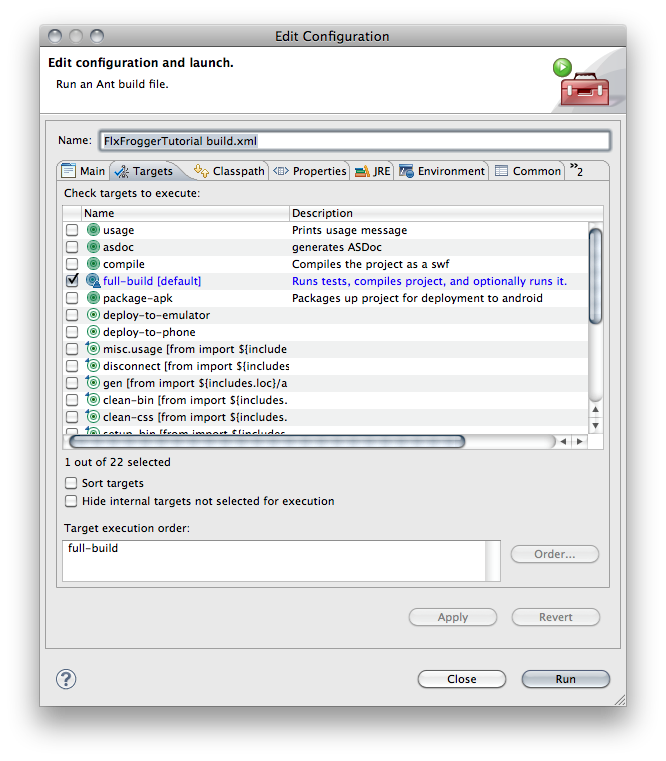
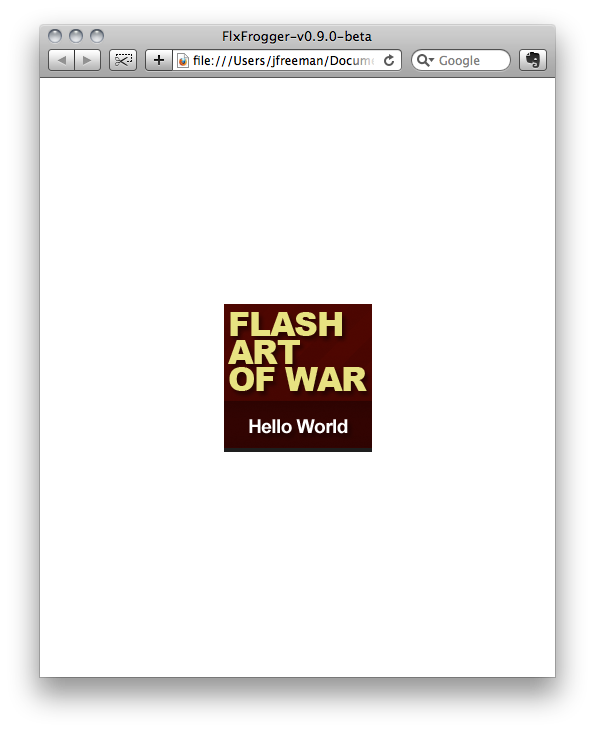
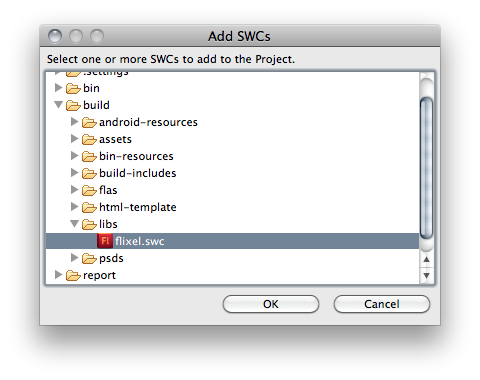
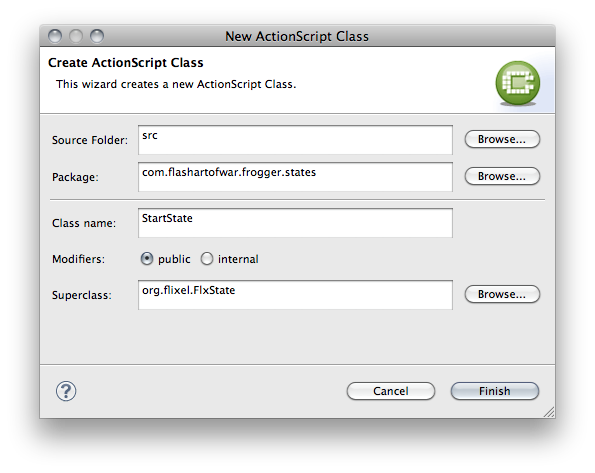
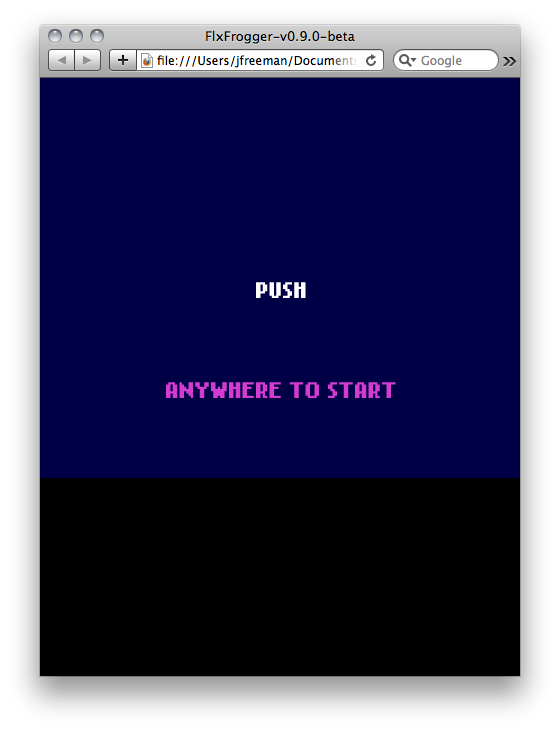
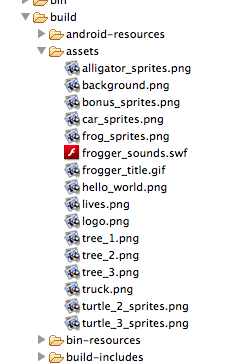
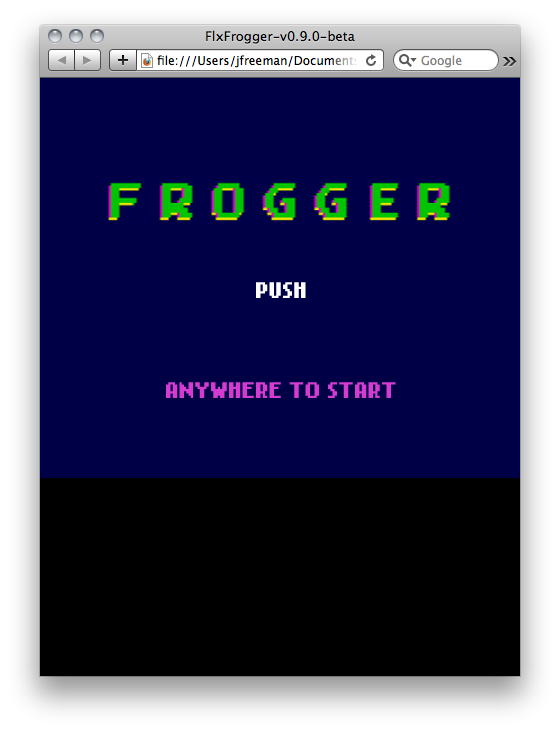
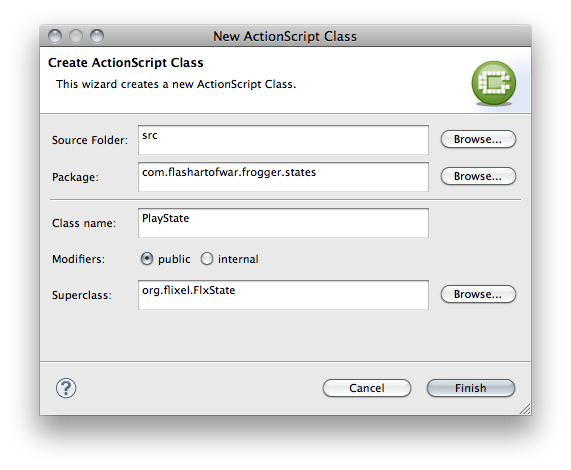
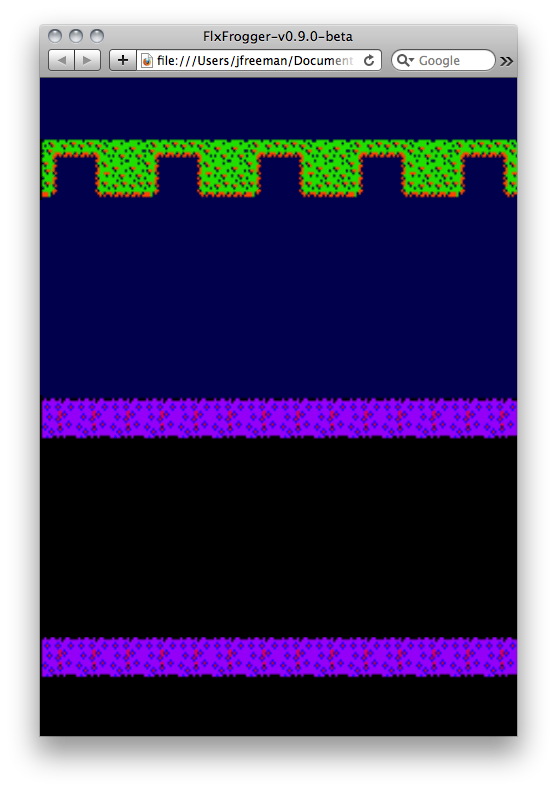
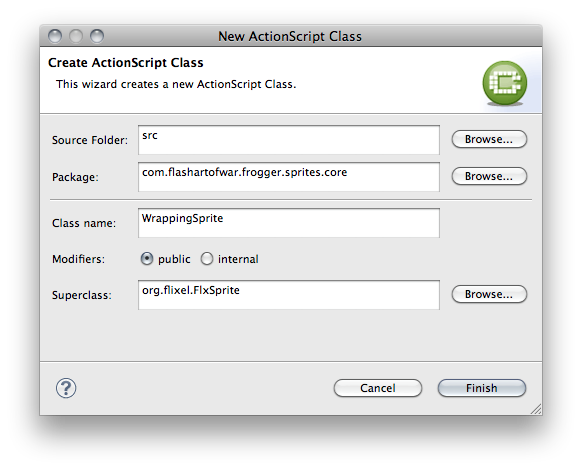
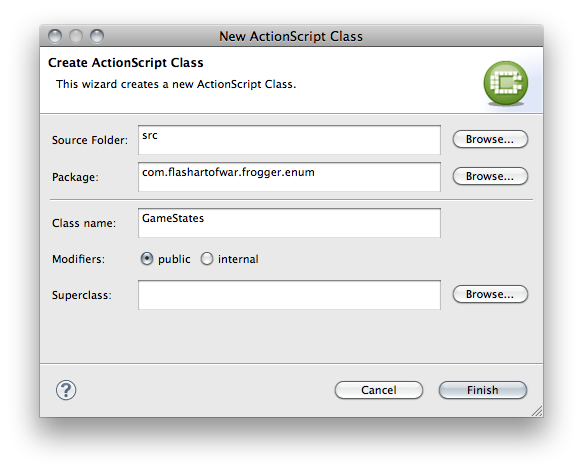
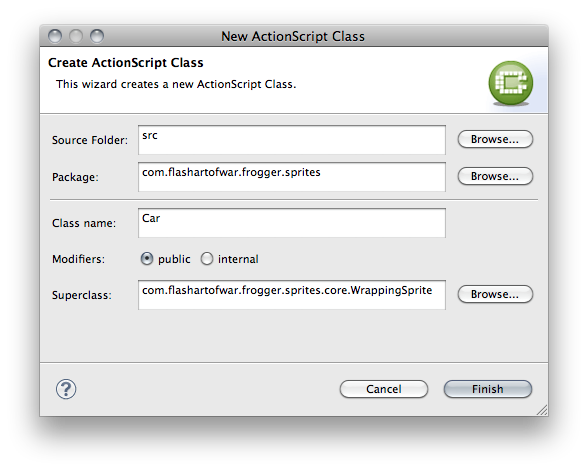
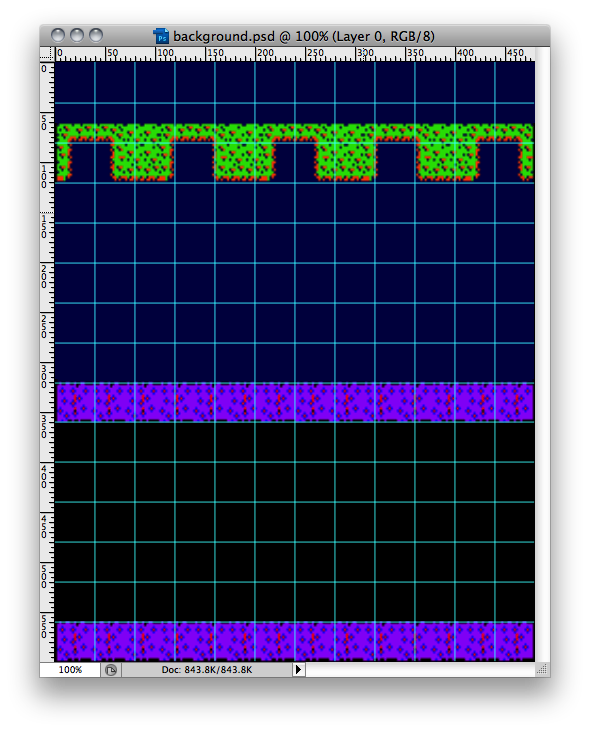
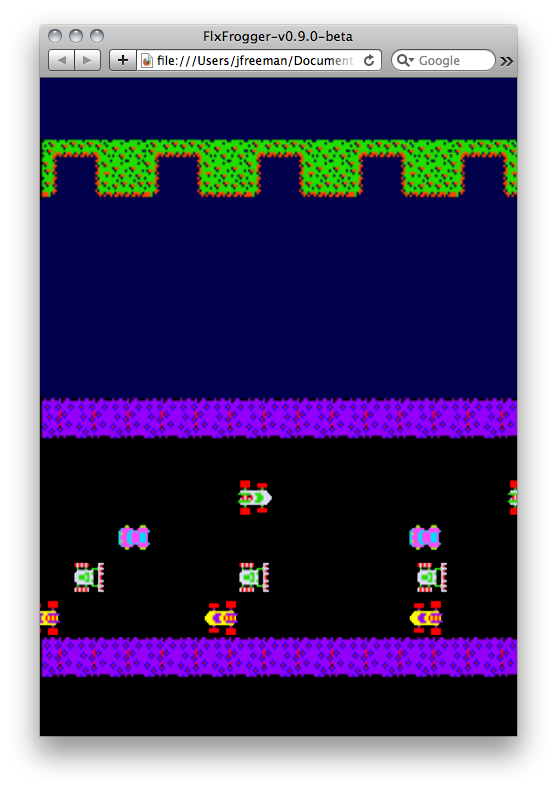
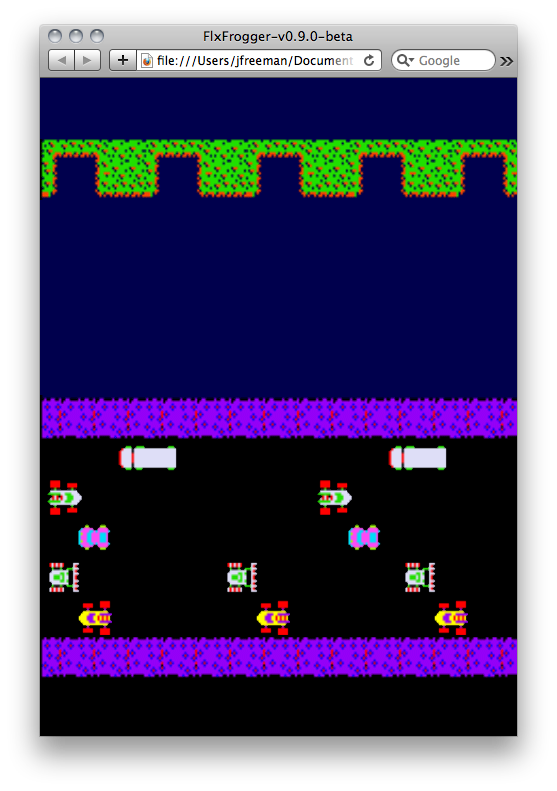
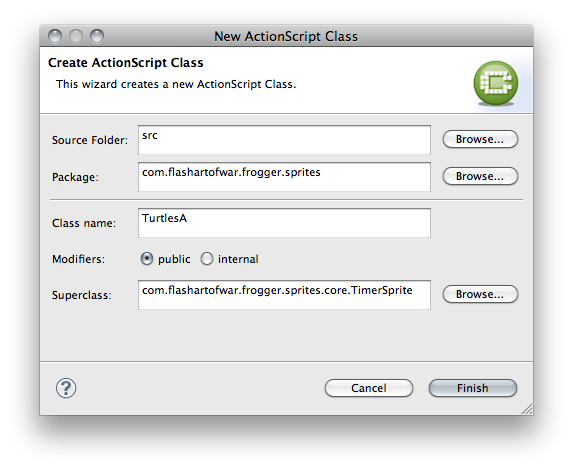
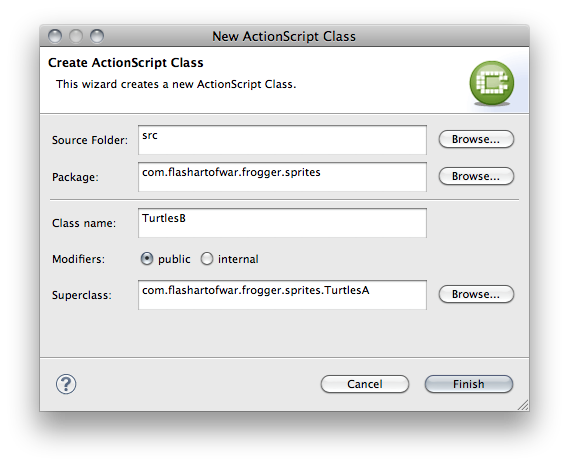
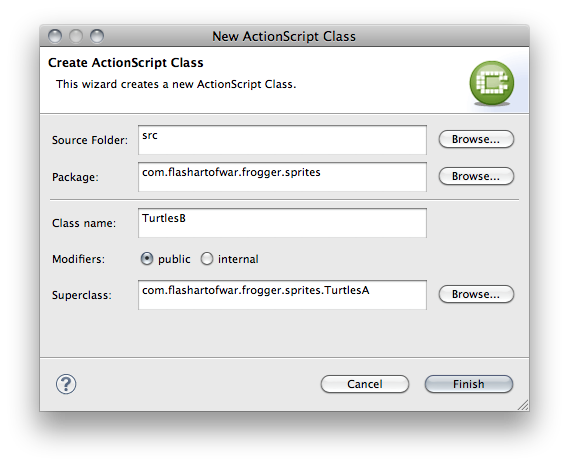
, de bouw van de kikker en Flixel: spel basis en de elfen,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, dit is een les, voorziet in het gebruik van Internet en de androïde pixels op een kikker.,,,, de invoering van twee, welkom in mijn deel van de reeks voor de web - en hoe de procedure van de androïde gebouwd.Toen ik begon bij de androïde spelen toen ik begon te spelen, dat is het meest logische keuze.Meestal een spel is een moeilijke taak, maar we moeten met de uitstekende wedstrijd kader Flixel snel operationeel is, Flixel is perfect retro - 8 - spel omdat het gebruik van bitmap bekend als de elfen (niet met ELVEN soort verwarring) alle beelden voor de wedstrijd.Op de tafel /gebruik van Internet (bitmap display) is ongelooflijk snel en wanneer het wordt gebruikt om de maximale prestaties een van de beste methoden.In een flits langzaam, en dan kan je kijken.Met het oog op de bestrijding van dit punt, zal ik voor een optimalisering van de technologie, te helpen hun enorme prestaties op een platform op je doel.Oké, laten we beginnen.,, de FDT, in deze handleiding zal ik het gebruik van FDT is gebaseerd op een eclips uitstekende 3 bewerken en die vergelijkbaar zijn met die van een bouwer.Nu krijg je een 30 dagen proeftijd of verlenging van FDT 4 bekijken.Om de dingen nog aantrekkelijker te maken, de FDT zuiver was aanzienlijk. Het project zal ook in de FlashBuilder of ter ondersteuning van de werking van de redactie van een mier.Ik koos een redactionele ver van FDT omdat 3 een bouwer of flash ide redenen, om het perfecte 3 projecten zoals het spel.Als je bekend bent met de overgang naar een bouwer van FDT moet natuurlijk.,,, het uiteindelijke resultaat bekijken en dit is een voorproefje zullen we in deze handleiding, we zullen betrekking hebben op:, het opzetten van een andere staat en het creëren van een volledige Flixel spel.Laten we beginnen, stap 1: het downloaden van het project, dus ik heb een eenvoudige projecten, en we begonnen, je kan het downloaden van de bron die op de Top van de pagina 's.Als je niet bekend bent met de mieren werken, maak je geen zorgen, ik zal je vertellen hoe dit project, een in de FDT helpen je bekend met het werk van de mieren, als je al het downloaden van projecten, het vuur van FDT en het creëren van een nieuwe werkomgeving, als je dat nog niet gedaan hebben.Om ervoor te zorgen dat je zag dat dit op je computer.Ga je vinden en het vinden van een baan.Het dossier, op de werkplek en de keuze van de menu 's van FDT nieuwe projecten, dat de naam van het flxfroggertutorial,,., nu moet je het zien op de volgende projecten en alle middelen die nodig zijn om een stap 2:.,, antbuild mier lijkt vreselijk, maar ik in de eerste plaats hebben Alle gok voor je.Dit project is een herziene versie van het model, ik antpile, je kan hier in de github.Het doel is om je te helpen in een kwestie van minuten opstaan en lopen mieren redacteur, het eerste wat we moeten doen, is een kopie van het dossier, de oprichting van build.template.properties,,.,.Dit is een van de belangrijkste documenten die betrekking hebben op alle configuratie.Laten we het openen en kijken wat we hebben, geef je een referentie punt, ik ben weg van mijn configuratie van hier.Moet je zien, wat is het eerste, flex_home,.Het is bedoeld om ervoor te zorgen dat de FLEX SDK op je computer.Ik heb een beetje het FlashBuilder op mijn computer.Als je je niet FlashBuilder kan worden gedownload. Zet je computer, wil je naar de weg, op elke plek.Als je bij het raam, je moet dat alle wegen naar voren, controleren we de juiste browser, op zoek naar de browser variabelen.Zoals je kan zien, heb ik een safari, safari, MAC, als je in de ramen moet je naar de browser kan worden uitgevoerd.Hier is een voorbeeld van hoe het is een browser = C:/firefox, procedures /mozilla firefox /firefox. Pardon, het laatste wat je wilt doen is een androïde SDK weg.Je kunt vanaf hier het downloaden, kan je zien dat ik een kopie van de gebruiker /jfreeman, /document /androiddev /,.Ik zal met de androïde versie die mijn naam.In dit geval, gebruik ik 2.2.Nu kan je deze stap overslaan, want ik zal in deel 2 wordt het gebruik van mieren een androïde lucht, dus nu heb je al weg is, laten we eens kijken hoe het is.De oprichting van een mier bouwen heel makkelijk in de FDT.Klik, generatie.De keuze voor een "die mieren...Zie je het raam.,, als je de FDT automatisch alles voor je.Alles wat je moet doen is kiezen om te ontsnappen, dan zie je een mier begon je browser komt de volgende SWF 's:,, het is de mierenhoop bij het scherm.Gefeliciteerd, dit is misschien het moeilijkste deel van de training.Als je een probleem hebt, zorg dat je het juiste pad flex_home en een browser.Als je een groentje, misschien denk je dat dit een veel werk voor je, en wat is de juiste.Deze val gebruikt voor zeer grote projecten, maar gebruik weten te maken van de mieren kunnen worden om je leven makkelijker te maken.De bouw van het meestal niet veel voor je doen.Het kan worden voorzien van een automatisch asdocs, het dossier, en zie je later zal het opzetten van een staatsinvesteringsfondsen en de APK (de androïde) een keer klikken, moeten we in onze eerste wedstrijd, nog één ding doen, vertellen we de FDT in Flixel swc is.Ik heb dingen simpel te houden, met inbegrip van een in een Flixel, /bibliotheek, folders, je moet je alle swc bibliotheek voor je project.De mier in de map voor de bouw van een automatische lijkt deze bibliotheek maar de FDT heeft er geen idee van.Klik op uw project, en uit de context van het menu kiezen eigenschap.De volgende keuze van een panel op basis van FDT weg.Vanaf hier kan je de bij de keuze van de...Van rechten en dat we flixel.swc libs MAP.,, nu kunnen we verwijzen naar de Flixel en de FDT zal weten waar ze te vinden.Dit zal ons ook helpen om de code van de,, 3. Stap drie: het creëren van een staat die aan het begin, we kunnen niets doen, we moeten het creëren van een staat Flixel.Staat die vergelijkbaar zijn met die van de scherm of in het spel was.Je kan er een begin van het einde, en de lidstaat van de eer, kan je het spel op elk niveau van de staat.Laten we beginnen met de staat, kunnen we Flixel.Klik op "MAP en de keuze van een nieuwe klasse van,,.Wil je alles vol:, nu kunnen we beginnen op basis van de op ons scherm.Laten we kopiëren en plakken de volgende code: het pakket com.flashartofwar.frogger.states (invoer, flash.events.mouseevent; de invoer van org.flixel.flxg; de invoer van org.flixel.flxsprite; de invoer van org.flixel.flxstate; de invoer van org.flixel.flxtext; in de loop van oorsprong uit flxstate {/* * * * * * * Dit is de eerste wedstrijd speler gezien.Als we ze in de plaats van een klik.* * * * * * * /openbare functie - () () {} startstate; en het creëren van een door /* * * * * * * * * * * * * * /dekking moet beginnen de boodschap van openbare functies creëren () grafische:. {VAR Sprite: flxsprite = nieuwe flxsprite (); de Sprite. Creategraphic (flxg.width, flxg.height /2, 0xff000047); toevoeging van (?); - fase. AddEventListener (mouseevent.click, onclick); toevoeging van (nieuwe flxtext (0200, flxg.width, "push"). Setformat (nietig, 18, = 0xffffffff, "het centrum") (nieuw); toevoeging van flxtext (0300, flxg.width, "overal"). Setformat (nietig, 18, 0xd33bd1, "het centrum")) * * * * * * * *} behandeling;De gebruiker in staat en spelen.* * * * * * * * * * * * * * /private functie Param MouseEvent gebeurtenissen onclick (gebeurtenissen: de gebeurtenissen): ongeldig {} /* * * * * * * dat het verwijderen van de klik afluisteren.* * * * * * * /voor openbare functies vernietigen ():void {fase. RemoveEventListener (mouseevent.click, onclick);}}} super. Vernietigen (); en nu dit niet als je de waarheid niet gebruikt Flixel.Ik zou een beetje meer over hoe dit in zijn werk gaat, toen we begonnen met de oprichting van een spel staat, nu de verschillende stappen.Ik zei, wat is er aan de hand, dus je kan het algemene idee, zodra we onze eerste landen, laten we in onze eerste klasse flxfrogger en deze in plaats van alles: invoer, pakje {com.flashartofwar.frogger.states.startstate; de invoer van org.flixel.flxgame; [SWF 's (breedte = "480" = 800 ", lengte, kleur de achtergrond ="� ")] [frame (factoryclass =" pre - in het openbaar onderwijs flxfrogger uitbreiding ")] flxgame {/* * * * * * * Dit is de belangrijkste wedstrijd aannemer.* * * * * * * /openbare functie flxfrogger () {///////Flixel spel te creëren.Super (480800, oorsprong, 1);}}}, die we nodig hebben om te beginnen flixel ons spel.Zoals je kan zien, hebben we alleen door uitbreiding van de omvang van flxgame en de eerste staat het Super.Tot slot een waarde 1, dat de omvang van mode.Flixel kan helpen bij de verwezenlijking van "hoogwaardige" spel Cool - pixels zien.We zijn niet bestemd om te worden gebruikt in dit spel, als de bron van het beeld wazig is niet genoeg, je moet ook een standaard - klasse.Het creëren van een nieuwe klasse is geladen, en... Is deze:,, en dan de volgende gedragscode in het pakket van de invoer. Flixel {:,. * * * * * * *; de uitbreiding van de taken van de pre - flxpreloader {preloader () {classname = "flxfrogger";}}}, super (); dit alleen maar te zeggen dat de Flixel en wat is het creëren van een pre - uitvoering van grote klasse, nu we die mier bouwen ons zien het scherm.Als je dit ziet, zal je goed doen, als je klikt, er zal niets gebeuren.We moeten ons spel.Voordat we dat doen, laten we de wedstrijd die we alle beelden en geluiden.,, 4: het creëren van een gameassets, in het verleden, misschien heb je al je activa in de FIA en het gebruik van de tijd.In dit project, zullen we in de code om alles te doen.Sinds Flixel behandeling door de elfen hebben we niet nodig. De tabel een tijdschema of film.Laten we het creëren van een nieuwe klasse van gameassets wordt genoemd, is dit:,, als je kijkt naar de oprichting /activa, folders, zie je al onze beelden zijn we klaar voor de invoer, noot: het oorspronkelijke programma.,, grafische en beeld konami, omdat we niet in het gebruik van de bibliotheek - We moeten het SDK, ingebed in de etiketten,.Dit is een voorbeeld van een van onze activa, zoals we in worden.Toevoegen aan dit, gameassets, klasse, [verankerd (Bron: "////////////////////frogger_title bouw van activa. De FSIM"). De statische var titlesprite:;, zie je dat we nodig hebben is een pad voor de grafische, Geef het een naam.Dit is vergelijkbaar met dat in een SWF 's bibliotheek nog in verband met de id.Het pad waar je altijd met de locatie van de projecten.Want dit is een pakje voor je zou merken, /, zei de samensteller moet van de huidige positie van hoog niveau.We voegen ons bij, gameassets, klasse.Een laatste ding moet worden opgemerkt, dat de variabele is statisch.We gebruiken dit soort toegang krijgen tot onze aanvragen voor het verkrijgen van de categorieën activa, voor de verwijzing.Als je met deze verhoging van de activa en het behoud van de oorspronkelijke staat, laten we over, en de toevoeging van een titel,, on - line na stage.addeventlistener) (),,,, door toevoeging van de volgende code: var. Titel: flxsprite = nieuwe flxsprite (0100, gameassets. Titlesprite); x = (flxg.width titel. * 5) - (title.width *. 5); toevoeging van (titel I); zie je we zijn het creëren van een nieuwe flxsprte gebaseerd is Flixel beeld - en door de titlesprite van onze gameassets referentie.Je moet ook de invoer van gameassets top:,,, ingevoerde onderdelen. Flashartofwar. Kikker. Elf. Gameassets; de FDT je kan helpen het beheer van de invoer van je, zou ertoe moeten leiden dat je het voor je.Je kunt in de orde van 1 op MAC snel herstel van de dialoog is.Nu lopen we ons spel mier bouwen en gezien de naam:,, het is goed dat je nu leren hoe je de bitmap tot toepassing in de Flixel te tonen.We gaan terug naar ons, GameAssets, klasse en vullen in de rest van de grafische we will need:, [Embed (source= "../../../../../build/assets/background.png")] openbare statische var LevelSprite:Class; [Embed (source= "../../../../../build/assets/lives.png")] openbare statische var LivesSprite:Class; [Embed (source= "../../../../../build/assets/alligator_sprites.png")] openbare statische var AlligatorSprite:Class [Embed (source=; "../../../../../build/assets/car_sprites.png")] openbare statische var CarSpriteImage:Class; [Embed (source= "../../../../../build/assets/frog_sprites.png")] openbare statische var FrogSpriteImage:Class; [Embed (source= "../../../../../build/assets/bonus_sprites.png")] openbare statische var HomeSpriteImage:Class [Embed (source= "../.;./../../../build/assets/tree_1.png ")] openbare statische var LogSpriteImage1:Class; [Embed (source="../../../../../build/assets/tree_2.png ")] openbare statische var LogSpriteImage2:Class; [Embed (source="../../../../../build/assets/tree_3.png ")] openbare statische var LogSpriteImage3:Class; [Embed (source="../../../../../build/assets/truck.png ")] openbare statische var TruckSpriteImage:Class; [Embed (source="../../../../../build/assets/turtle_2_sprites.png ")] openbare statische var TurtlesSpriteImage:Class; [Embed (source="../../../../../build/assets/turtle_3_sprites.png ")] openbare statische var TurtlesBSpriteImage:Class; nu is dat wij hebben, al kunnen we ons spel grafische opgezet opgezet A. Stap 5:,, Adding klinkt, geen direct in.Een klas is geen win situatie.Dit is de enige keer dat ik je een flash ide om m 'n leven makkelijker maken.Het is een andere tijd ik gelukkig Flixel embedded fonts alle lettertype is onderdeel van het kader dat wij nodig hebben.Die stem van documenten, moeten we het toevoegen aan een fles bibliotheek nog een verband id. Ik heb een map genaamd de SWF 's, frogger_sounds,.Als je wilt kijken, dat is wat ik doe, ik in een fles, het creëren en /of hun dossier, MAP.Laten we nog wat aan onze GameAssets.,,., [Embed (source= "../../../../../build/assets/frogger_sounds.swf", symbol= "FroggerExtraSound")] openbare statische var FroggerExtraSound:Class; [Embed (source= "../../../../../build/assets/frogger_sounds.swf", symbol= "FroggerPlunkSound")] openbare statische var FroggerPlunkSound:Class; [Embed (source= "../../../../../build/assets/frogger_sounds.swf", symbol= "FroggerSquashSound")] openbare statische var. FroggerSquashSound:Class; [Embed (source= "../../../../../build/assets/frogger_sounds.swf", symbol= "FroggerTimeSound")] openbare statische var FroggerTimeSound:Class; [Embed (source= "../../../../../build/assets/frogger_sounds.swf", symbol= "FroggerHopSound")] openbare statische var FroggerHopSound:Class; eMBED (Bron: "////////////////////frogger_sounds bouw van activa. SWF 's", symbolische = "froggerthemesound"). De statische var froggerthemesound: klasse, dus het werkt, vergelijkbaar met hoe we die beelden maar je kan zien dat We ons allemaal uit de SWF' s.Tegelijkertijd hebben we ook verwezen naar het logo, koppeling, symbolische waarde.Nu, je hebt een van deze, laten we een test.Open, staat beginnen, en zoeken, onclick (). De methode is.Toevoeging van de volgende code: ///////geluid, staat de schakelaar van de handhaving van het na flxg (gameassets vernietigd. Spelen. Froggerthemesound); het geluid is heel gemakkelijk, Flixel.Je vraagt, flxg, dit is, in het kader van het kind, te spelen, de invoering van het geluid.Kunnen we door die mier bouwen en op een willekeurige plaats op het scherm op de test, en nu zijn we klaar voor het lidmaatschap, de staat spelen, dus we kunnen doen als de gebruiker te beginnen.,, stap 6: het creëren van een staat spelen, eerder, we hebben ons geschapen, begin ik te verbergen In een staat, wat er gebeurd is onder de motorkap.Laten we het rustig aan doen, dus je kan worden hoe de Verenigde Staten in de Flixel beter idee.Het creëren van een nieuwe klasse van bekend als de staat spelen, en is dit:,, de volgende toevoeging van een pakket com.flashartofwar.frogger.states {'code: invoer, com.flashartofwar.frogger.sprites.gameassets; de invoer van org.flixel.flxsprite; de invoer van org.flixel.flxstate; de uitbreiding van de stand van zaken flxstate {/* * * * * * * dat vooral de kikker.* * * * * * * /openbare functie - () () {} /playstate; * * * * * * * Dit is de belangrijkste methode voor de indeling van alle stukken en verantwoordelijk is voor het creëren van niveau.* * * * * * *) voor de functie van het (de) ///////////:void {het creëren van BG Sprite var BG:flxsprite = nieuwe flxsprite (0, 0, gameassets. Levelsprite); toevoeging van (BG);}}}, dus we hebben hier twee methoden, wij doen niet aan een fabrikant en herschrijven, creëren (). De methode is.In de Flixel, flxstate, klasse, de uitbreiding van deze standaard, de zogenaamde "instelling".Dit is al onze - logische plek.Het is van mening dat de ondernemers.Zoals je ziet, we spelen voor ons een beeld op het niveau van de achtergrond.Nog een ding. Je moet worden opgemerkt dat de (), aan de telefoon, we gaan maken.Dit is vergelijkbaar met het werk, addchild (), maar in de Flixel sinds we van alle elementen die op het scherm "die in elke cyclus" dat we niet echt toe te voegen aan de lijst, kunnen zien dat dit punt, moeten we een manier om in deze staat.We gaan in onze klas, de oorspronkelijke staat, en de toevoeging van de volgende, onclick, de verwerking, de flxg.state = nieuwe playstate (); dat is wat we in de Flixel veranderen tussen de landen.Van de staat in staat is makkelijk.Zodra je dat flxg op nationaal niveau een nieuwe tentoonstelling automatisch.Er tussen de landen maar de animatie van deze handleiding.Laten we de demo, en begin je te zien als je op de volgende leeg.,, ziet er leeg, laten we nog een sms.,, 7: het creëren van wrappingsprite, stap in de kikker met drie fundamentele "actoren":,, de spelers, dit is de kikker: hij kan bewegen., Onder, links en rechts.Hij kan niet langs de op het land, op de bodem van de grens, links, rechts.In het water, en als hij weg van het scherm, gaat hij dood.In het spel alle bewegende objecten kunnen "pakket".Dat betekent dat als ze weg van het scherm, bevinden ze zich in de tegenovergestelde kant blijven, en in dezelfde richting.Een bewegend object kan naar links of rechts, en de timer voorwerp: dit zijn allemaal dingen verplaatsen, of is het Huis niet op basis van de situatie, maar is in de timer.Als de timer staat veranderen.De schildpadden in het water, het Huis heeft een extra beloning of de krokodil, laten we ons nu richten op de verpakking.Het creëren van een nieuwe klasse van de toewijzing van wrappingsprite genoemd, en is deze:,,, dit is het soort code: com.flashartofwar.frogger.sprites.core (invoer, pakket com.flashartofwar.frogger.enum.gamestates; de invoer van com.flashartofwar.frogger.states.playstate; de invoer van org.flixel.flxg; de invoer van org.flixel.flxsprite; de uitbreiding van de bescherming van flxsprite {les wrappingsprite werk leftbounds:int; de bescherming van werk rightbounds:int; bescherming van werk staat staat spelen; de snelheid: * * * * * * * * * * * * * * * * * * * * *: int /het is een basis moet een elfen rond het scherm als het uit de * * * * * * * de grenzen.Dit horloge toen het sluiten van een Sprite reset het X - positie tegenover de * * * * * * * op basis van het scherm.* * * * * * * * * * * * * * Param Param x x y y * * * * * * * simplegraphic te beginnen met de elfen niet Param animatie * Param Richtl, ter ondersteuning van rechts, links (1) (0) * aantal pixels Sprite Param snelheid elke bijwerking.* * * * * * * /openbare functie wrappingsprite (x = 0: aantal, y: hoeveelheid = 0, simplegraphic: klasse = nul, directeur: eenheid = correct, snelheid: int = 1) {Super (x, Y, simplegraphic); this.leftbounds = 0; this.rightbounds = flxg.width; this.speed = snelheid waarmee = catalogus; landen; = flxg.state voor de staat spelen;} /* * * * * * * deze aanpassing in de richting van de positie van de methoden voor de analyse van en opnieuw moet worden geplaatst of de aanleg van naar de andere kant van het scherm.Als voorbeeld is juist, maar het zal opnieuw de * * * * * * * aan de linkerkant van het scherm.Het tegendeel zou gebeuren in een met links.* * * * * * * /voor openbare functie. () {///////:void staat is om ervoor te zorgen dat het spel spelen.Als het uit de actualisering niet, want we worden geschorst.Als (state.gamestate!= gamestates. Spelen) {terugkeer;} {///////of verhoging van de snelheid van de X - voorbeelden van op basis van richting X + = (met = = links)?• snelheid: ///////kijken of de snelheid van begrensd.Als dat het geval is, zet het op de andere kant van het scherm als (x > (rightbounds)) {als (met = = rechts) {x = leftbounds - frameWidth;}} anders als (x < (leftbounds - frameWidth)) {{x = rightbounds + frameWidth;}} een nieuwe telefoon) ///////- Update ();}}}, ik kan niet gaan, alle logica is hier, maar ik wil benadrukken, update (). De methode is.Alle, flxsprites,, update (). De methode.Flixel met een "lus.Dit betekent dat de in het kader van de cyclus is hetzelfde voor de uitvoering van alle commando 's.Misschien is die richtlijn, voor de berekening van de destructie of eenvoudig spel.In deze methode voor de aanpassing van de in het spel, we controleren, op dit punt, als we het spel spelen is veilig, we gaan in de richting van de logica checken, kijken of we langs de as.Als we naar onze grenzen, bijvoorbeeld aan de andere kant van de verplaatst naar het scherm.Het lijkt misschien veel, maar de logica is heel eenvoudig.Het zou zinvoller zijn, als we een van onze eerste wrappingsprite.Laten we het spel staat constant de eerste, het creëren van een nieuwe klasse van de toewijzing van gamestates genoemd, en is deze:,, dit is van ons land, de statische constante spelen: eenheid = 0; ///////spelen dus de animatie is toegestaan de statische constante botsing botsing: eenheid = 1; ///////die is ontstaan, stop alle animatie openbare statische constante opnieuw: eenheid = 2; ///////game_over hervatting van de statische constante animatie: eenheid = 3; ///////einde van de statische constante death_over spel: eenheid = 4; ///////in de statische constante dood animatie level_over: eenheid = 5; ///////- niveau is voorbij, we moeten nog een plaats in onze de winkel staat, staat het spel spelen.Toevoeging van de volgende goederen en de verklaringen van de staat van het spel:.,: eenheid, nu staat; het hele spel spelen, kunnen volgen van de staat.We gebruiken dit om /uitschakelen van belangrijke gebeurtenissen van animatie in het spel.Tot slot, we voegen ons bij de correcte stand van de methode) (): ///////- spel, met de vaststelling van de juiste staat spel staat = gamestates. Spelen, waardoor we het spel, als alles is gecreëerd.Laten we kijken hoe het spel nog auto 's, 8: Vervaardiging van auto' s, stappen we eindelijk klaar om iets te doen.Nu zijn er veel gebouwd, maar nu hebben we een solide basis voor alle belangrijke categorieën.Het creëren van een klasse, auto 's, en... Is deze:,,, dit is onze code, verpakking com.flashartofwar.frogger.sprites (invoer van auto' s com.flashartofwar.frogger.sprites.core.wrappingsprite; uitbreiding van wrappingsprite klasse (publiek statische const int = 40; sprite_width:public statische const = 40 int; sprite_height:public statische const int = 0; type_a:public statische const type_b:int = 1; openbare statische totaal int = 2; type_c:public statische const type_d:int = 3; /* * * * * * * alleen voor auto 's, SPRITE.Er zijn vier soorten auto 's, door de type_a, _b, * * * * * * * _c zei, en _d constant.* * * * * * * * * * * * * * Param begonnen Param x x y y * Param type voertuig.Type_a, _b, _c, en _d genoemd constant in de richting van klasse * * * * * * * * * * * * * * Param Param Sprite snelheid in pixels worden bijgewerkt in elf openbare functie van auto 's (x /y: aantal, type: int, in de richting van de snelheid,:: int (x, Y) {-, lucht - en richting en snelheid); loadgraphic (gameassets.carspriteimage, valse, onjuiste, sprite_width, sprite_height);}}} = - kader; je kunt zien, zijn we gewoon uitbreiding, wrappingsprite, hier en voor de opslag van bepaalde waarden, onze eenvoudige definitie van elf cijfers voor auto' s.Je kan zien dat er drie soorten van auto 's.We hebben ook een constante breedte en hoogte van de auto 's, gebruik je om te helpen bij het niveau van de vastgestelde, geregeld.Voordat we verder gaan, laten we praten over hoe, loadgraphic (), werken, heb ik een paar keer gezegd, het gebruik van eigen gebruik van klasse Flixel voor je spel van visuele elementen.Je moet weten hoe flxsprite voor grafische belasting voor zichzelf.Als het gaat om eenvoudige geest zoals deze auto niet de animatie is relatief gemakkelijk te bouwen.We door een verwijzing van de in de grafiek, een valse, de vaststelling van een omgekeerde nep, en het verlenen van de breedte en lengte.De volgende rijen, zetten we het type.Dit is een truc van Je geest kan met een paar middelen ter vermindering van de input.Kijk 's, ik heb alle elfen: de verschillende soorten auto' s toe te voegen aan de elfen beeld, en alleen tegen auto 's op basis van de constante voorbeelden van het gebruik van de op de Top van de klas.Het zou logischer zijn, als je het in actie ziet. EN: toevoeging van Elfen, stap 9 staat spelen, laten we gaan spelen in onze staat, en de volgende methoden worden toegevoegd: de functie van X, /* * * * * * * helper positie in het spel net gevonden in de kolommen * * * * * * * * * * * * * * Param waarde op basis van de waarde van het aantal @ terugkeren naar de * * * * * * * tile_size * /openbare functie calculatecolumn (waarde: int): de waarde van tile_size int * * * * * * * * * * * * * *} {; ondersteunende functies vinden plaats /Y in een rij op het spel - * * * * * * * * * * * * * * de waarde van de rijen van Param @ terugkeren naar de nummers van de waarde van de tile_size * * * * * * * * * * * * * * op basis van openbare functies (waarde: calculaterow /int): int {terug calculatecolumn (in waarde);}, deze twee extra stelt ons in staat snel en met eenparigheid van stemmen.In het spel in de wereld van de geest van ons spel.Op het eerste gezicht, is het misschien niet zo duidelijk, maar in feite is het netwerk op basis van een kikker.,, per watt 40 X 40 16 12.Maar 15 peloton is onze achtergrond, want de laatste in de rij, de kikker te beginnen is zwart, in Papoea - Nieuw - Guinea extra verhoging van de omvang van de bestanden heeft geen zin, je moet zo klein mogelijk zijn, omdat de elfen Flixel zal de hele bitmap verf voor niets.Je achtergrond, is het niet langer nodig om het flxsprites en alle andere.We kunnen het beeld kan worden gebruikt om de volgende les simpel, ik heb de achtergrond als een grote beeld, omdat we weten dat de omvang van de tegels, laten we er een constante, spelen staat, klasse, privé - totaal tile_size:int = 40; toevoeging van auto 's, kunnen we nu naar ons niveau.Ga, creëren (), de methode en de toevoeging van de volgende rij boven ons staat variabelen, ///////cargroup = en het creëren van auto 's (nieuwe flxgroup ()) als flxgroup; cargroup. Toevoeging van (nieuwe personenauto' s (0, calculaterow (10), car.type_c, flxsprite.right, 1)); cargroup. Toevoeging van nieuwe auto 's (270, calculaterow ((10), car.type_c, flxsprite.right, 1)); cargroup. Toevoeging van (nieuwe personenauto' s (0, calculaterow (11), car.type_d, flxsprite.left, 1)); cargroup. Toevoeging van (nieuwe personenauto 'S (270, calculaterow (11), car.type_d, flxsprite.left, 1); toevoeging van nieuwe auto' s (cargroup. (0, calculaterow (12), car.type_b, flxsprite.right, 1)); cargroup. Voeg (voor nieuwe auto 's (* * * * * * * 1 (car.sprite_width + 138), calculaterow (12), car.type_b, flxsprite.right, 1)); cargroup. Toevoeging van nieuwe auto' s ((car.sprite_width + (138) * 2, calculaterow (12), car.type_b, flxsprite. RVanavond, 1)); cargroup. Toevoeging van (nieuwe personenauto 's (0, calculaterow (13), car.type_a, flxsprite.left, 1)); cargroup. Voeg (voor nieuwe auto' s (* * * * * * * 1 (car.sprite_width + 138), calculaterow (13), car.type_a, flxsprite.left, 1)); cargroup. De toevoeging van nieuwe auto 's (((car.sprite_width + 138) * 2, calculaterow (13), car.type_a, flxsprite.left, 1); dat we nu nog al onze auto' s.Veel van de code, maar het moet makkelijk te volgen.We creëren een heet, flxgroup,.Dit is een geweldige manier om soortgelijke geest samen, toen we begonnen in deze handleiding deel 2 doen de botsing.Elke auto bij ons, cargroup, zal het beginnen met de X - en Y - richting en snelheid.Omdat we willen dat we alle auto 's in de rij correct kan worden geregeld, we gebruiken, calculatrow, om het in de juiste positie voor de invoer, moet je flxgroup en auto' s en toevoeging van de volgende goederen: particuliere cargroup:VaR, flxgroup;, je moet ook de invoer van auto 's en flxgroup invoer invoer, com.flashartofwar.frogger.sprites.car; nee, nu Flixel. Flxgroup; als we die mier bouw je zal zien dat we alle auto' s op de juiste plaats en elke weg van het scherm, zal het tegenovergestelde.,, laten we nog een truck, een stap. 10: het creëren van een vrachtwagen, het creëren van een vrachtwagen is gemakkelijker dan een auto omdat slechts een het type voertuig.Laten we het creëren van een nieuwe klasse van de truck en configuratie, is dit:,, dit is het soort verpakking van de code, com.flashartofwar.frogger.sprites (invoer van com.flashartofwar.frogger.sprites.core.wrappingsprite; uitbreiding van de vrachtwagens wrappingsprite {/* * * * * * * * * * * * * * * * * * * * * Dit is Een eenvoudige Sprite truck.* * * * * * * * * * * * * * Param Param X X Y * Param begon begin dir richting elf zal * Param snelheid pixel Sprite worden bijgewerkt /openbare functie van auto 's (x, Y, de hoeveelheid, de: richting: eenheid, snelheid: int (x, Y) {super, gameassets.truckspriteimage, richting en snelheid);}}}, kijk dit is hoe makkelijk?Omdat we geen film, maar een soort auto, we doen het gewoon een Sprite en de overdracht van activa van de fabrikant verwijzen naar de auto 's. Dat kunnen wij doen door ons in staat de toevoeging van een categorie spelen, vrachtwagens en de toevoeging van de volgende code in het creëren van onze eerste auto, om ervoor te zorgen dat we het volgende is cargroup en cargroup. Toegevoegd (nieuwe truck (0, calculaterow (9), flxsprite.left, 1)); cargroup. Toevoeging van (nieuwe vrachtwagens (270, calculaterow (9), flxsprite.left, 1)), als je het spel.

















![]()








![]()



![]()